文章目录
- 前言
- 1. 安装zlm
- 1.1 镜像说明
- 1.2 docker安装
- 1.2.1 docker安装命令
- 1.2.2 docker-compose安装
- 1.3. zlm配置和日志重点说明
- 2. 安装wvp
- 2.1 目录结构说明
- 2.1.1 导入idea
- 2.1.2 sql文件夹自带初始化库脚本
- 2.1.3 进入web_src 编译静态资源
- 2.1.4 修改resources配置
- 2.2 wvp 启动验证
- 2.2.1 web页面验证
- 3. 推流测试
- 3.1. 推流RTSP 或RTMP
- 3.1.1 推送失败 method ANNOUNCE failed: 401 Unauthorized 无权限
- 3.2. wvp管理平台验证
- 3.3 推送rtp
前言
去年的时候,做摄像头视频接入的草草而过, 文档没有好好记录,今年来填一下自己挖的坑
ZLMediaKit : https://gitee.com/xia-chu/ZLMediaKit.git
wvp-GB28181-pro: https://gitee.com/pan648540858/wvp-GB28181-pro.git
ZLMediaKit 简称zlm ,wvp-GB28181-pro 简称wvp
参考文档: zlm-wiki
1. 安装zlm
可以服务器直接安装,也可以采用docker安装 ,在README 文档中有详细介绍
1.1 镜像说明
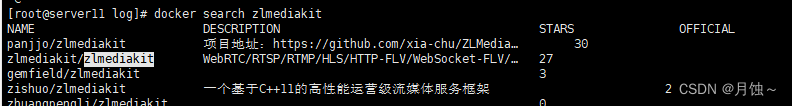
docker默认仓库找不到zlmediakit/zlmediakit:master 镜像,只有panjjo/zlmediakit ,可以使用docker search zlmediakit 查询具体镜像

但是可以通过配置docker 仓库 ,找到zlmediakit/zlmediakit:master ,配置方式:
vim /etc/docker/daemon.json
{"log-driver":"json-file","log-opts":{"max-size":"200m","max-file":"3"},"data-root":"/data/docker/dockerData","registry-mirrors": ["https://kfwkfulq.mirror.aliyuncs.com","https://2lqq34jg.mirror.aliyuncs.com","https://pee6w651.mirror.aliyuncs.com","https://registry.docker-cn.com","http://hub-mirror.c.163.com"],"dns": ["8.8.8.8","8.8.4.4"]
}1.2 docker安装
1.2.1 docker安装命令
docker run -it -p 6080:80 -p 10443:443 -p 10935:1935 -p 19351:19350 -p 10554:554 -p 10554:554/udp -p 10332:332 -p 10332:332/udp -p 10010:10000 -p 10010:10000/udp -p 30000-30500:30000-30500/udp -p 30000-30500:30000-30500/tcp panjjo/zlmediakit
1.2.2 docker-compose安装
因为你可能需要挂载自定义的配置,日志 或者ffmpeg 等等需求, 使用docker-compose安装比较方便
- volumes挂载自定义的zlmServer ,config 以及ffmpeg
- ports 自定义端口映射
version: "3"
services:zlmservice:image: zlmediakit/zlmediakit:mastercontainer_name: zlmprivileged: true# 指定加载配置command: /opt/media/bin/MediaServer -c /opt/media/conf/config.iniports:- "1935:1935"- "8080:80"- "554:554"- "9000:9000/udp"- "10000:10000/tcp"- "10000:10000/udp"- "30000-30500:30000-30500/tcp"- "30000-30500:30000-30500/udp"volumes:# 自定义MediaServer- ./zlm/media/bin:/opt/media/bin# 自定义config.ini- ./zlm/media/conf:/opt/media/conf# 自定义ffmpeg- ./bin:/home/binenvironment:TZ: "Asia/Shanghai"
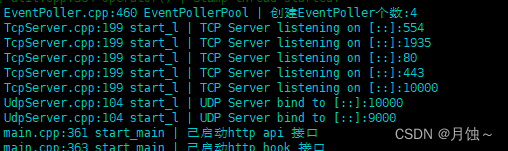
可以在zlm 启动日志中看到服务端口, 按需映射即可

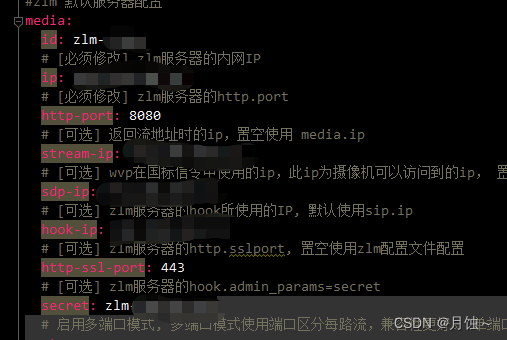
1.3. zlm配置和日志重点说明
需要与wvp一致的配置, 其他配置项可以根据需求调整
- [api] secret
- [general] mediaServerId
- [hook] admin_params 记得修改与secret一致
- 其他on_开头api 与wvp地址端口一致
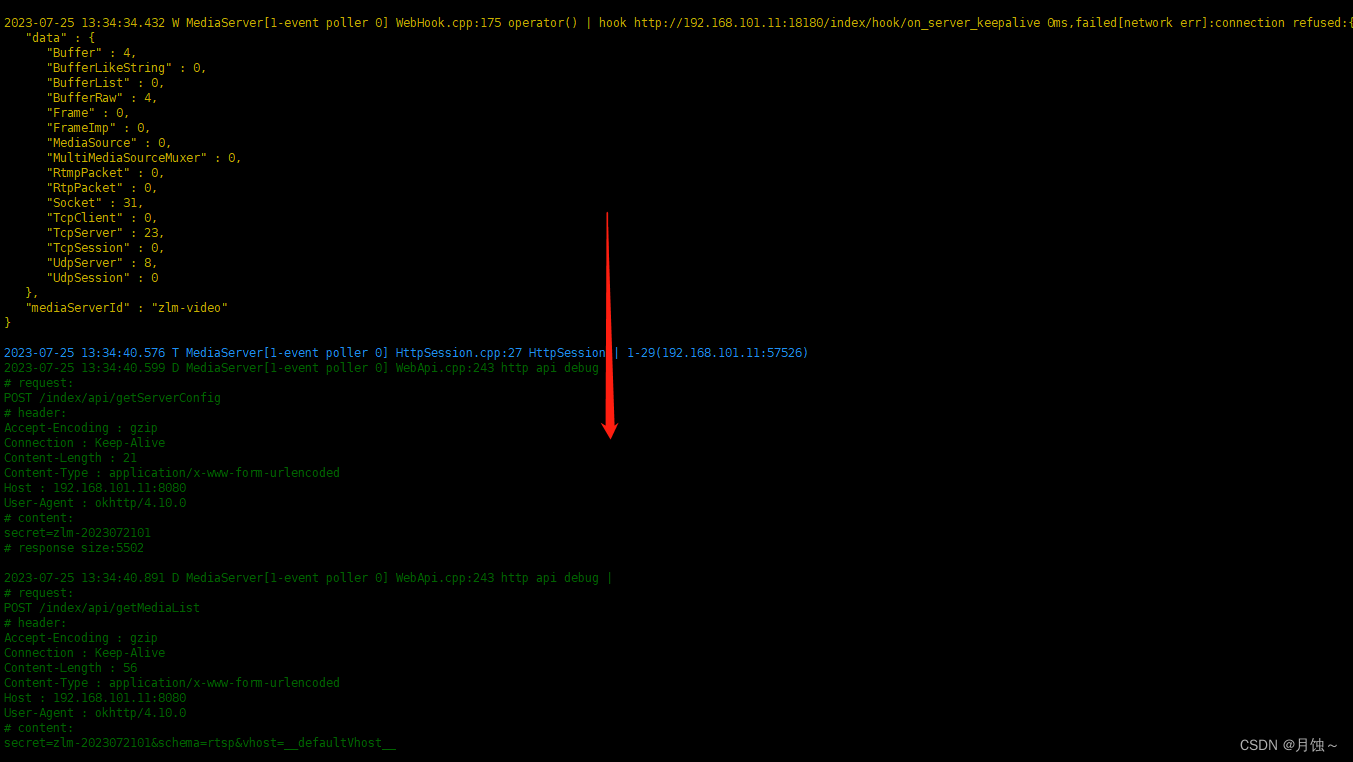
docker logs -f zlm
在wvp未启动前 ,一直警告hook 服务未找到 ,与wvp建立连接后日志颜色变化显著

2. 安装wvp
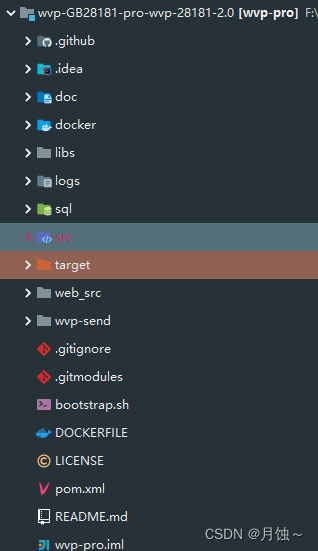
2.1 目录结构说明
2.1.1 导入idea

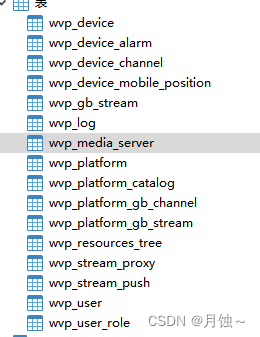
2.1.2 sql文件夹自带初始化库脚本
使用navicat 初始化即可

2.1.3 进入web_src 编译静态资源
ps: 需要安装nodejs
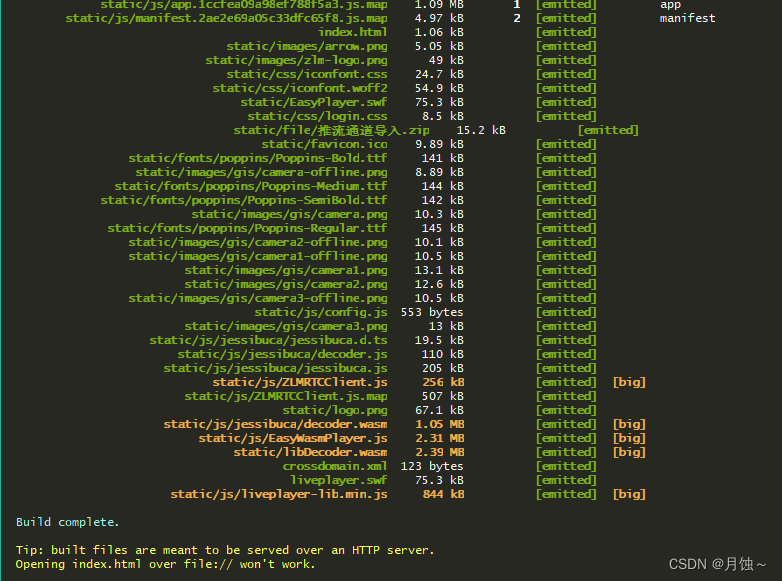
npm run build 构建静态资源

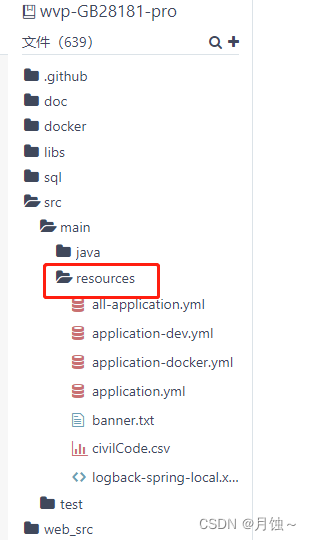
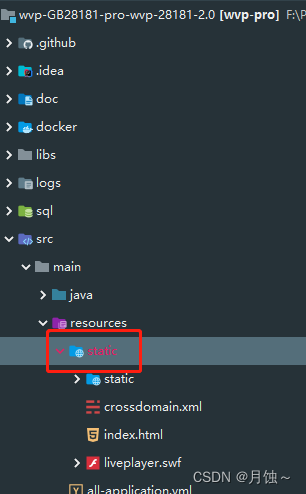
观察资源文件,是否生成static文件夹
比如master 分支和ide 中resources 资源变化
这里是引用


2.1.4 修改resources配置
application.yml 修改 profiles.active 指向application-dev.yml
profiles:
active: dev
配置application-dev.yml , media配置最主要得就是 id,secret 和ip
- 数据库配置 和redis配置
- id和secret 必须与zlm配置一致
- ip zlm 所在服务器ip

2.2 wvp 启动验证
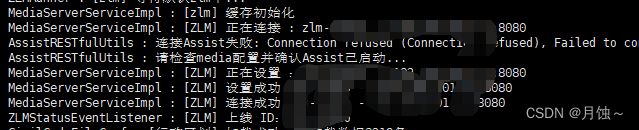
当wvp 启动成功后, 会输出与zlm建立连接的信息如下:

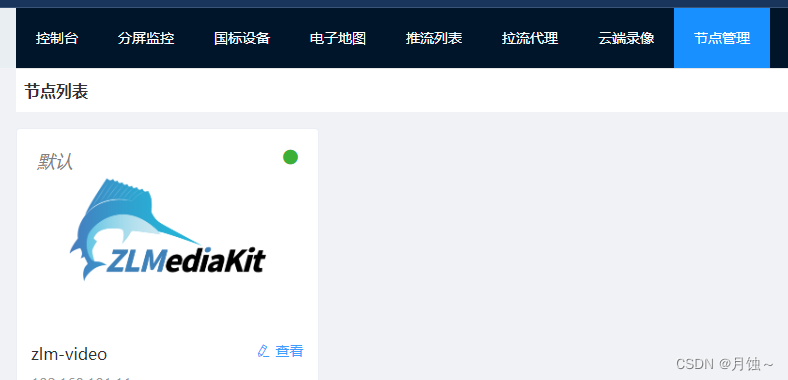
2.2.1 web页面验证
启动成功后,访问wvp 设置的servlet端口 ,即可看到wvp管理页面, 输入默认用户 admin /admin ,查看节点管理,是否可以看到zlm节点


3. 推流测试
ps: 需要安装ffmpeg
3.1. 推流RTSP 或RTMP
rtsp 默认端口为554 , 比如在docker中映射端口为8554 则在推送时需要补端口
rtmp 默认端口1935
-
推送rtsp
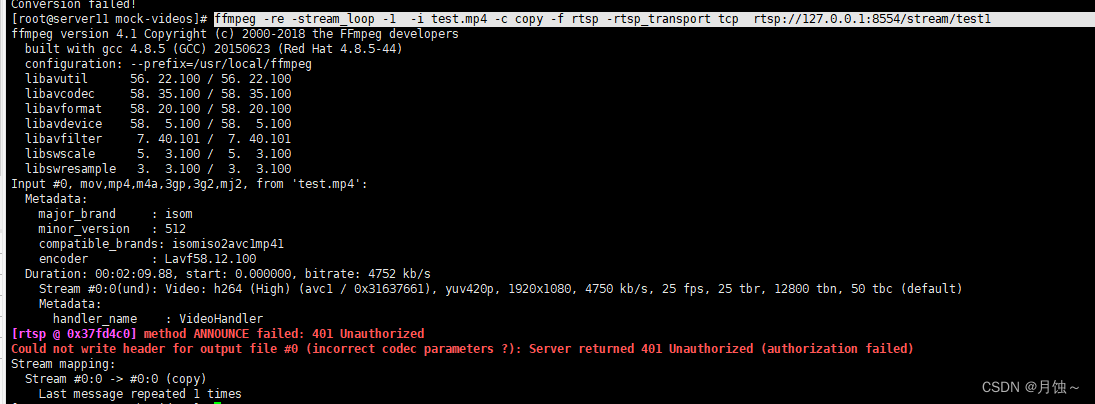
ffmpeg -re -stream_loop -1 -i test.mp4 -c copy -f rtsp -rtsp_transport tcp rtsp://127.0.0.1:8554/stream/test1 -
推送rtmp
ffmpeg -re -stream_loop -1 -i test.mp4 -c copy -f flv rtmp://127.0.0.1:1935/stream/test2
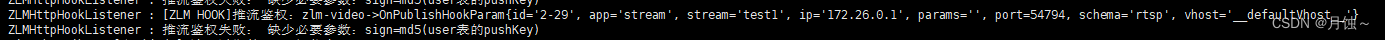
3.1.1 推送失败 method ANNOUNCE failed: 401 Unauthorized 无权限
该错误可能只是你在使用和验证中某个错误特例, 可以根据客户端日志\ wvp 日志\zlm日志 结合排查即可
客户端提示

wvp日志提示:

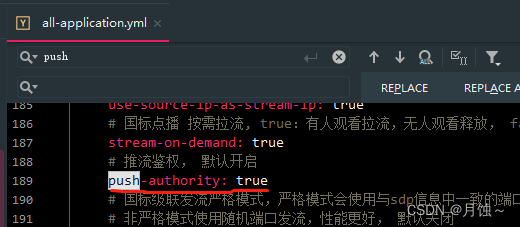
解决方式:
从all-application.yml 查找配置参数设置, 修改application-dev配置即可

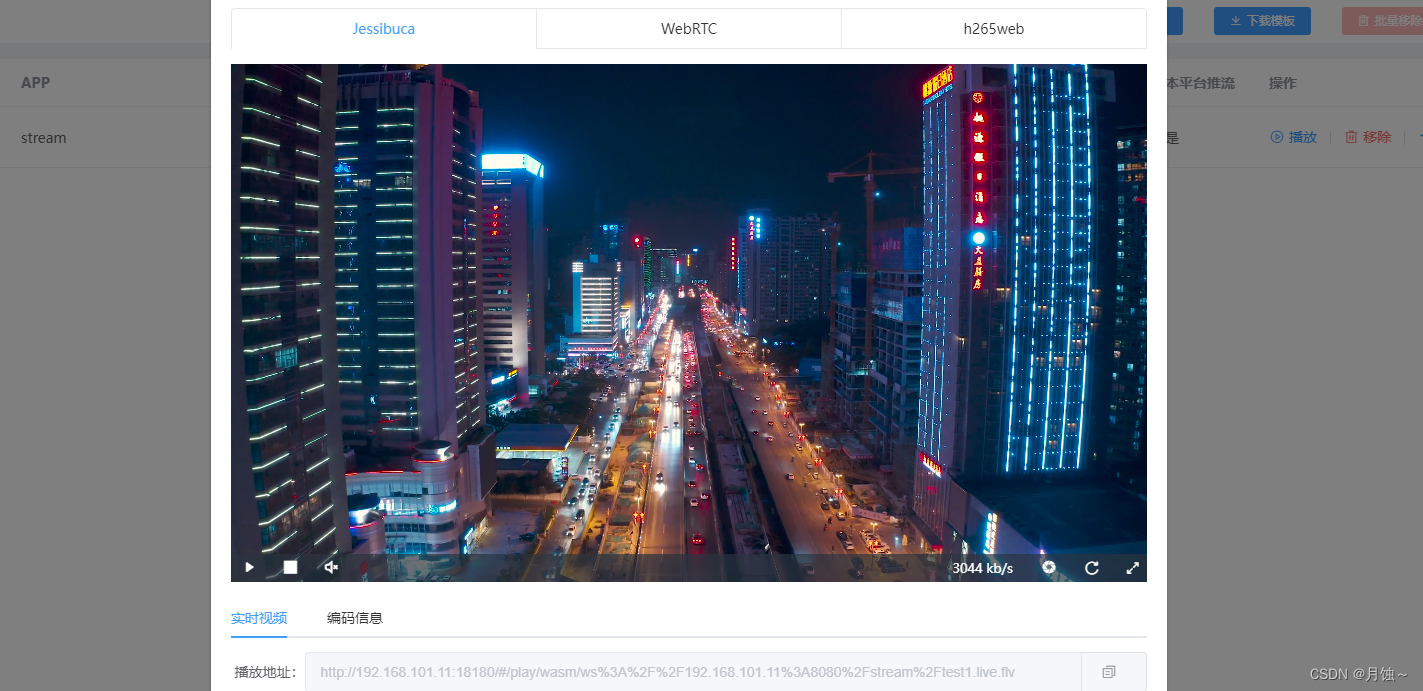
3.2. wvp管理平台验证
点击推流列表, 即可看到推流信息

点击播放 即可看到推流视频

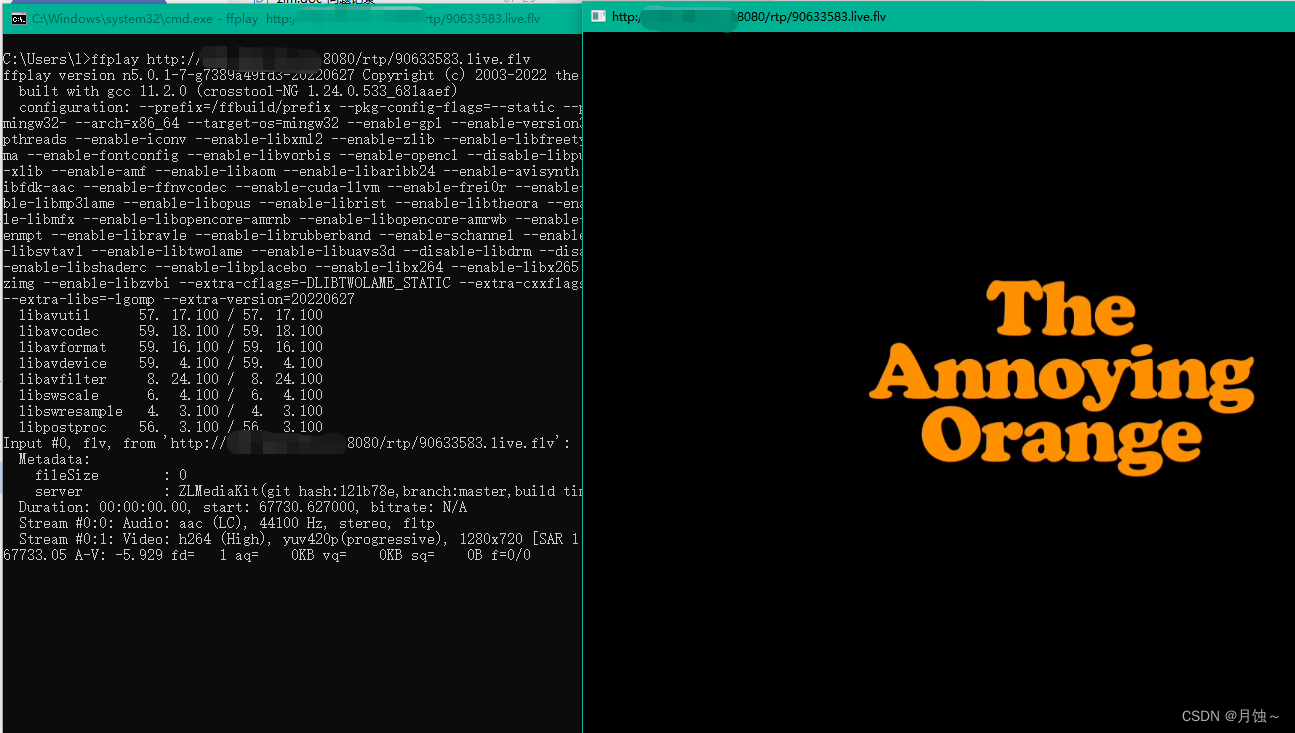
3.3 推送rtp
rtp使用端口10000
ffmpeg -re -stream_loop -1 -i demo.flv -c copy -f rtp_mpegts rtp://127.0.0.1:10000
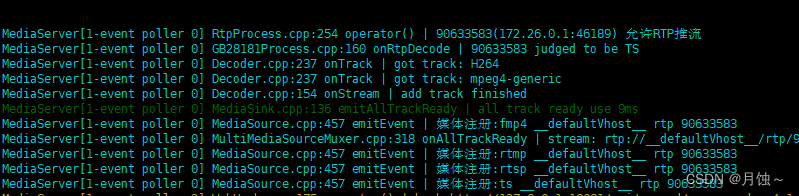
查看zlm 日志,找到编码号
http://服务器IP:10000/rtp/63F0229A.flv

使用ffplay 测试播放即可

)
)









)

环境变量path配置及其作用)


)
)

