文章目录
- 上传文件的方法
- 上传文件的示例
- 前端代码示例
- 后端代码示例
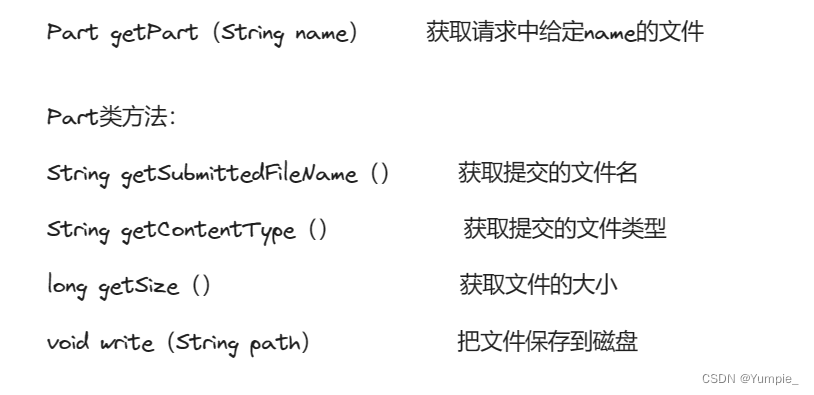
上传文件的方法

上传文件的示例
前端代码示例
<body><form action="upload" method="post" enctype="multipart/form-data"><input type="file" name="myfile"><input type="submit" value="提交"></form>
</body>
注:
- 设置form表单的 action=“upload” 表示上传文件
- 设置input标签的 type=“file” 表示选择文件框,同时要设置input标签的name属性,在后端代码中会用到
后端代码示例
@WebServlet("/upload")
@MultipartConfig
public class UploadServlet extends HttpServlet {@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {Part part = req.getPart("myfile");System.out.println(part.getSubmittedFileName());System.out.println(part.getContentType());System.out.println(part.getSize());part.write("D:/Soft/result.jpg");}
}
注:
- getPart()方法,()里的name属性的值填前端 input标签 设置的name属性的值
- 要设置正确的文件保存路径
![2023年中国地产SaaS分类、产业链及市场规模分析[图]](http://pic.xiahunao.cn/2023年中国地产SaaS分类、产业链及市场规模分析[图])

)









)

)




