文章归档:https://www.yuque.com/u27599042/coding_star/vzkgy6gvcnpl3u2y
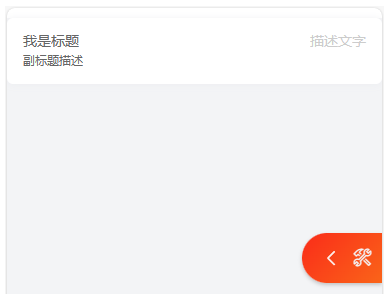
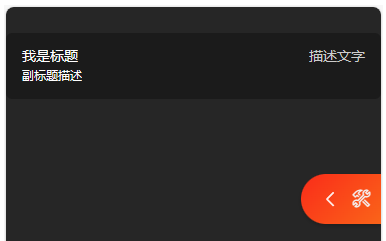
效果示例


配置 src 目录别名 @
https://www.yuque.com/u27599042/coding_star/ogu2bhefy1fvahfv
配置 Tailwind CSS
https://www.yuque.com/u27599042/coding_star/yqzi9olphko9ity1
配置 Tailwind CSS 使用暗黑模式的形式
tailwind.config.js
/** @type {import('tailwindcss').Config} */
export default {// 配置 Tailwind CSS 使用暗黑模式的形式(类名 class="dark")darkMode: 'class',// ...
}
配置 NutUI
https://www.yuque.com/u27599042/coding_star/gumgmgfgi2gzkgpl
ToggleTheme.js
src/components/toolbar/js/ToggleTheme.js
import {computed, ref} from 'vue'// ***************
// * 是否为暗色主题 *
// ***************
const isDark = ref(false)// **********
// * 主题图标 *
// **********
const lightIcon = 'icon-sunbaitian-taiyang'
const darkIcon = 'icon-yueliangxingxing'
export const themeIcon = computed(() => isDark.value ? lightIcon : darkIcon)// **********
// * 主题类名 *
// **********
const lightClass = 'light'
const darkClass = 'dark'
export const themeClass = computed(() => isDark.value ? darkClass : lightClass)// **********
// * 切换主题 *
// **********
export const toggleTheme = () => {const htmlClassList = document.documentElement.classListif (isDark.value) {isDark.value = !isDark.valuehtmlClassList.remove(darkClass)htmlClassList.add(lightClass)return}isDark.value = !isDark.valuehtmlClassList.remove(lightClass)htmlClassList.add(darkClass)
}
Toolbar 组件
src/components/toolbar/Toolbar.vue
<script setup>
import {ref} from 'vue'
import {RectLeft} from '@nutui/icons-vue'
import {themeIcon, toggleTheme} from "@/components/toolbar/js/ToggleTheme.js";// ************
// * 工具栏状态 *
// ************
const toolbarActive = ref(false)// *****************
// * 切换主题处理函数 *
// *****************
function toggleThemeHandler() {toggleTheme()toolbarActive.value = false
}
</script><template><!-- 可拖拽 --><nut-drag direction="y" :style="{ right: '0px', bottom: '100px' }"><!-- 工具栏 --><nut-fixed-nav class="toolbar" v-model:visible="toolbarActive"><!-- 工具栏按钮 --><template #btn><RectLeft color="#fff"/><span class="iconfont icon-gongjuxiang3 ml-2 text-xl text-gray-100"></span></template><!-- 工具栏列表 --><template #list><ul class="nut-fixed-nav__list"><li class="nut-fixed-nav__list-item"><!-- 切换主题 --><!-- flex-center 为自定义类,不为 tailwind css 中的 --><div class="toggle-theme w-full h-full flex-center" @click="toggleThemeHandler"><span class="iconfont" :class="themeIcon"></span></div></li></ul></template></nut-fixed-nav></nut-drag>
</template><style scoped lang="scss">
.flex-center {display: flex;justify-content: center;align-items: center;
}
</style>
App.vue
src/App.vue
<script setup>
import Toolbar from "@/components/toolbar/Toolbar.vue";
import {themeClass} from "@/components/toolbar/js/ToggleTheme.js";
</script><template><!-- dark: 指定 tailwind css 暗色主题样式 --><div class="app w-screen h-screen bg-gray-100 dark:bg-neutral-800"><!-- 使用 nut-config-provider 配置组件包裹 nut ui 组件,实现 nut ui 主题切换 --><nut-config-provider :theme="themeClass"><!-- nut-cell 直接顶部接着父元素有 margin 塌陷问题 --><div class="h-4"></div><nut-cell title="我是标题" sub-title="副标题描述" desc="描述文字"></nut-cell></nut-config-provider></div><!-- 工具栏 --><Toolbar></Toolbar>
</template><style scoped></style>



)






)
)






向下偏移)
