- 📢专注于分享软件测试干货内容,欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
- 📢交流讨论:欢迎加入我们一起学习!
- 📢资源分享:耗时200+小时精选的「软件测试」资料包
- 📢 最困难的时候,也就是我们离成功不远的时候!

目录
- 一、元素定位基本方法
- 二、XPATH定位及CSS定位
- 三、元素定位的另一种写法
- 最后
一、元素定位基本方法
1、如何进行元素定位?
元素:由标签头 + 标签尾 + 标签头和标签尾包括的文本内容;
元素的信息就是指元素的标签名及元素的属性;
元素的层级结构就是指元素之间相互嵌套的层级结构;
元素定位最终就是通过元素的信息或者元素的层级结构来进行元素定位;
2、浏览器开发者工具介绍
浏览器开发者工具主要是用来查看元素的信息,同时也可以查看接口的相关信息;
浏览器开发者工具不需要安装,浏览器自带;
浏览器开发者工具的启动:
F12;
选中元素右键点击检查/检查元素(谷歌浏览器、火狐浏览器);
浏览器开发者工具使用:
点击浏览器开发者工具左上角的元素查看器按钮;
再点击想要查看的元素
3、元素定位
八种元素定位方法
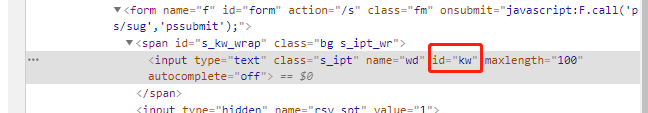
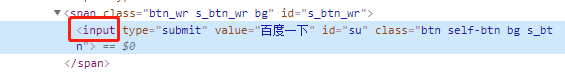
3.1、ID定位
1、通过元素的ID属性值来进行元素定位(在html标准规范中ID值是唯一的);
2、定位方法:find_element_by_id(id) #id参数表示的是id的属性值;(定位的元素必须有ID属性)

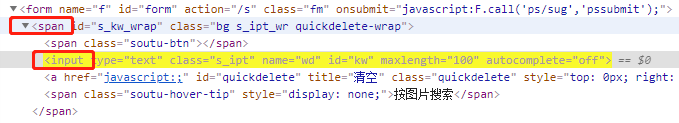
driver.find_element_by_id("kw")
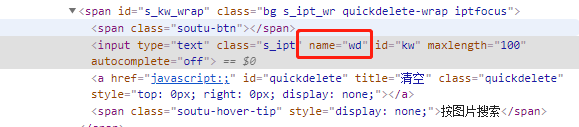
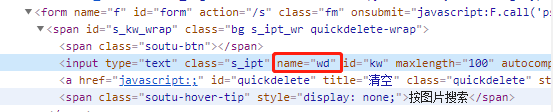
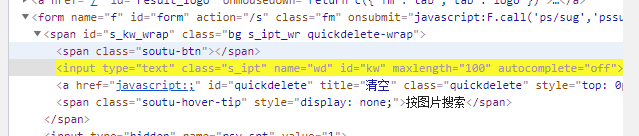
3.2、NAME定位
1、通过元素的NAME属性值来进行元素定位;(name属性值在html页面中是可以重复的);
2、定位方法:find_element_by_name(name) #name参数表示的是name的属性值;(定位元素必须有NAME属性)

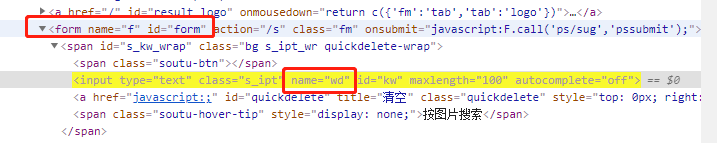
driver.find_element_by_name("wd")
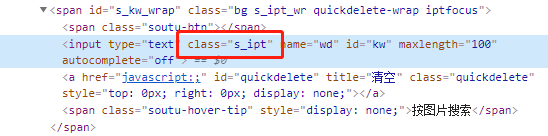
3.3、CLASS_NAME定位
1、通过元素的CLASS属性值来进行元素定位;(class属性值在html页面中是可以重复的);
2、定位方法:find_element_by_class_name(class_name) #class_name参数表示的是class的属性值;(定位元素必须有class属性)

注意:class属性值有多个时(用空格隔开),仅需要其中一个属性值:(但若是使用Xpath属性定位时,需要用到全部属性值)
比如:

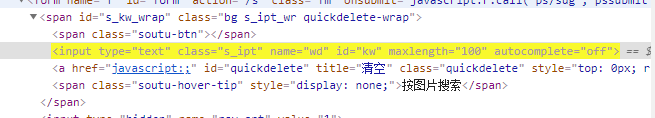
driver.find_element_by_class_name("s_ipt")
3.4、TAG_NAME定位
1、通过元素的标签名称来进行元素定位,在同一个html页面当中,相同标签元素会有很多;(不建议使用)
2、定位方法:find_element_by_tag_name(tag_name) #tag_name参数表示的是元素的标签名;(定位元素必须有标签名)如果有重复的元素定位到的元素默认都是第一个;

driver.find_element_by_tag_name("input")
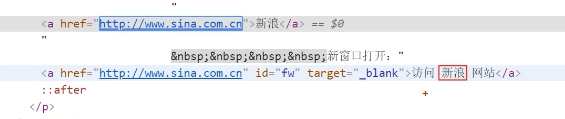
3.5、LINK_TEXT定位
1、通过超链接的全部文本信息来进行元素定位(主要用来定位a标签);
2、定位方法:find_element_by_link_text(link_text) #link_text参数表示的是超链接(a标签)的全部文本内容;

driver.find_element_by_link_text("新闻")
driver.find_element_by_link_text("地图")
3.6、PARTIAL_LINK_TEXT定位
1、通过超链接的局部文本信息来进行元素定位(主要用来定位a标签);
2、定位方法:find_element_by_partial_link_text(partial_link_text) #partial_link_text参数表示的是超链接(a标签)的局部文本内容;

find_element_by_partial_link_text("访问")
find_element_by_partial_link_text("网站")
3.7、定位一组元素
1、定位一组元素的方法
find_elements_by_id(id)
find_elements_by_tag_name(tag_name)
2、定位一组元素返回的值是一个里列表;
3、可以通过下标来使用列表中的元素;(下标以0开始)
二、XPATH定位及CSS定位
在页面当中,有一些元素无法通过元素的信息精准的定位到,所以需要Xpath及Css定位。
1、XPATH定位
1.1、什么是XPATH?
1、Xpath是XML Path的简称,是一门在XML文档中查找元素信息的语言;
2、HTML可以看做是XML的一种实现;
XML:是一种标记语言,用于数据的存储和传递。后缀.xml结尾。
1.2、XPATH定位策略
路径定位
属性定位
属性与逻辑结合
属性与层级结合
1.2.1、路径定位
定位方法:find_element_by_xpath(xpath) #xpath表达式
绝对路径:表达式以/html开头,元素的层级之间是以/分隔,相同层级的元素可以使用下标,下标从1开始;需要列出元素所经过的所有层级元素,在工作中,一般不使用绝对路径。
/html/body/div/div/div/div/div
相对路径:匹配任意层级的元素,是以//tag_name或者//*开头,也可以使用下标,下标从1 开始。
//div[10]//button
1.2.2、属性定位
//或者//tag_name //[@attribute=‘value’] #attribute元素的属性 #元素的属性值

driver.find_element_by_xpath(//input[@id='kw'])
1.2.3、属性与逻辑结合定位
//或者//tag_name //[@attribute1=‘value1’ and @attribute2=‘value2’ ] #attribute元素的属性 #元素的属性值

driver.find_element_by_xpath(//input[@id='kw' and @name='wd'])
1.2.4、属性与层级结合定位
是以//*或者//tag_name开头
在任意层级当中,都可以结合属性使用

driver.find_element_by_xpath(//form//input[@id='kw'])
1.3、XPATH-延伸
//*[text()=“value”] value表示的是要定位的元素的全部文本内容

//*[text()='新闻']
//*[contains(@attribute,‘value’)] attribute表示的属性名称,value表示是内容,要定位的元素中,attribute属性的属性值中包含了value的内容

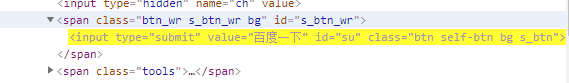
//*[contains(@value,'百度')]
//*[contains(@value,'一下')]
//*[starts-with(@attribute,‘value’)] attribute表示的属性名称,value表示是字符串,要定位的元素,attribute属性的属性值是以value开头

//*[starts-with(@value,'百度')]
2、CSS定位
2.1、什么是CSS?
1、css是一种语言,他用来描述HTML元素的显示样式;
2、在css中,选择器是一种模式,用于选择需要添加样式的元素;
3、在Selenium中也可以使用选择器来定位元素;
find_element_by_css_selector(css_selector) # css_selector 表示的是CSS选择器表达式
1
css定位速度较快;
css选择器语法强大;(但一般工作中使用xpath)
2.2、CSS定位策略
id选择器
class选择器
元素选择器
属性选择器
层级选择器
2.2.1、id选择器
表达式: #id # 表示通过元素的ID属性进行元素选择 id表示的是id属性的属性值

find_element_by_css_selector(#su)
2.2.2、class选择器
表达式: .class . 表示通过元素的CLSS属性进行元素选择 class表示的是class属性的其中一个属性值

find_element_by_css_selector(.s_ipt)
2.2.3、元素选择器
通过元素标签名称来选择元素。表达式:tag_name(不推荐使用)
find_element_by_css_selector(input)
2.2.4、属性选择器
通过元素的属性来选择元素。表达式:[attribute=‘value’] #attribute属性名称 #value属性值

如果使用的是class属性,需要带上class的全部属性值
find_element_by_css_selector([name='wd'])
2.2.5、层级选择器
说明:根据元素的父子关系来选择
父子关系
格式1:element1>element2 通过element1来定位element2,并且element2必须为element1的直接子元素;

find_element_by_css_selector(span>input[id='kw'])
隔代关系
格式2:element1 element2 通过element1来定位element2,并且element2必须为element1的后代元素;

find_element_by_css_selector(form[id='form'] input[name='wd'])2.2、CSS扩展
input[type^=‘p’] #input表示标签名称 #type表示属性名称 #p表示匹配内容(以p字母开头的元素)

find_element_by_css_selector(input[class^='s'])input[type$=‘d’] (以d字母结束元素)

find_element_by_css_selector(input[type$='it'])
input[type*=‘w’] (包含w字母的元素)

find_element_by_css_selector(input[type*='sub'])
三、元素定位的另一种写法
from selenium.webdriver.common.by import By
方法:find_element()
# 办公管理OfficeManagementLoc = (By.XPATH, "//main//span[@id='bc13ef20f5844e73b3ba'][text()='办公管理']")
最后
如果你想学习自动化测试,那么下面这套视频应该会帮到你很多
如何逼自己1个月学完自动化测试,学完即就业,小白也能信手拈来,拿走不谢,允许白嫖....
最后我这里给你们分享一下我所积累和整理的一些文档和学习资料,有需要直接领取就可以了!

以上内容,对于软件测试的朋友来说应该是最全面最完整的备战仓库了,为了更好地整理每个模块,我也参考了很多网上的优质博文和项目,力求不漏掉每一个知识点,很多朋友靠着这些内容进行复习,拿到了BATJ等大厂的offer,这个仓库也已经帮助了很多的软件测试的学习者,希望也能帮助到你。

)






)
)






向下偏移)


)
