Linux 虚拟机中网络连接的三种方式
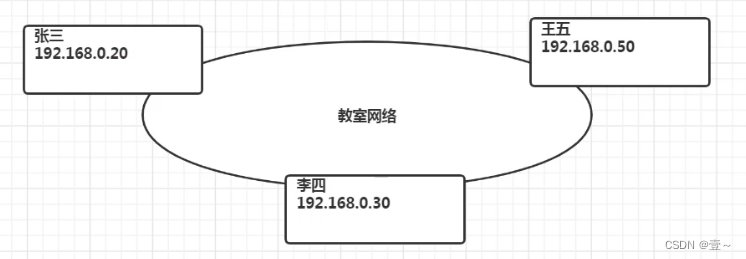
先假设一个场景,在教室中有三个人:张三、李四和王五(这三个人每人有一台主机),他们三个同处于一个网段中(192.169.0.XX),也就是说他们三个之间可以相互通信。

接下来分别在他们三个的主机上安装各自的虚拟机,每个人采取一种网络连接方式。
1.桥接模式
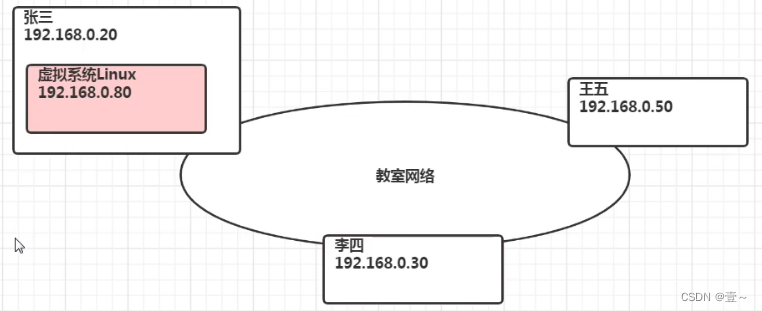
假设张三采用的是桥接模式。桥接模式下,该虚拟系统将会分配到当前网络的网段中的一个 IP 地址,如下图所示。

这种模式下,相当于张三的主机拥有两个 IP 地址可以跟外界通信,也就是说张三主机中的虚拟机可以独自跟外界通信,不用通过主机就可以跟李四和王五取得联系。但如此看来,这正是桥接模式的弊端,如果每个主机上都安装了一个虚拟机,且都是采用桥接模式,而一个教室中有150个人,这时就相当于需要300个 IP 地址。而一个网段只有254个 IP 地址可供使用,此时就会导致 IP 地址不够使用的情况。
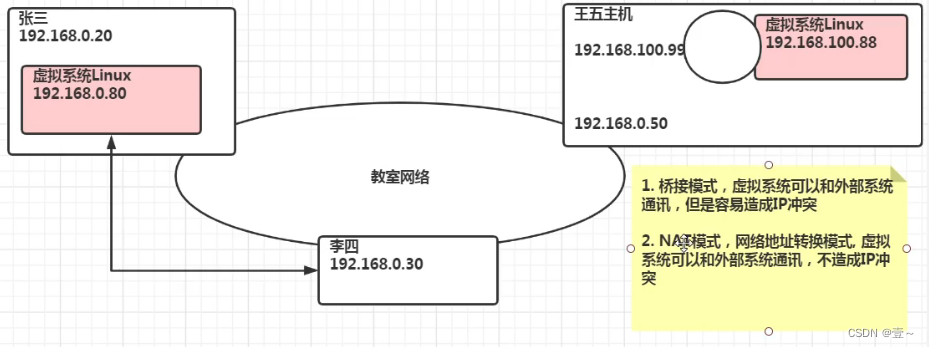
总结: 就是桥接模式使得虚拟系统可以跟外部系统通讯,但容易造成 IP 冲突。
2. NAT(Network Address Translation 网络地址转换) 模式
假设王五采用的是 NAT 模式,该模式下,虚拟系统采用的是跟主机 IP 地址不同网段的 IP 地址,而主机上也会自动生成与该虚拟系统对应的网卡(同一个网段192.168.100.99),与该 IP 地址(192.168.100.88)形成一个内部网络,可以通讯。

如果虚拟系统想与外部进行通信,就可以通过主机的 IP 地址(192.168.0.50)与外界取得通信。这种情况下,外部主机不能跟虚拟系统直接通信,只能通过安装该虚拟系统的主机的 IP 地址(192.168.0.50)来与虚拟系统通信。它相较于桥接模式,不会额外占用当前网段的 IP 地址。
总结: 虚拟系统可以和外部系统通信,而且不会造成 IP 冲突。
3. 主机模式
主机模式就是一个独立的系统,不与外部联系。


【Elasticsearch搜索功能 分布式搜索引擎02】)





:配置玩家 Hand Grab 功能)

)






)

