使用uni-app提供的uni-table表格
网址:https://uniapp.dcloud.net.cn/component/uniui/uni-table.html#%E4%BB%8B%E7%BB%8D
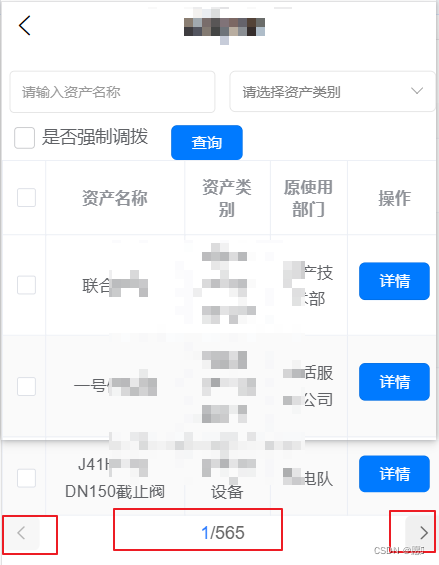
<uni-table ref="table" :loading="loading" border stripe type="selection" emptyText="暂无更多数据"@selection-change="selectionChange"><uni-tr><uni-th width="100" align="center">资产名称</uni-th><uni-th width="90" align="center">资产类别</uni-th><uni-th width="80" align="center">原使用部门</uni-th><uni-th width="50" align="center">操作</uni-th></uni-tr><uni-tr v-for="(item, index) in shenpilist" :key="index" :label="item.name" :name="item.name"><uni-td align="center">{{ item.assetName }}</uni-td><uni-td align="center">{{ item.categoryName }}</uni-td><uni-td align="center">{{ item.deptName }}</uni-td><uni-td align="center"><button class="uni-button" size="mini" type="primary" @click="onModalState(item)">详情</button></uni-td></uni-tr></uni-table>
<view class="uni-pagination-box"><uni-pagination show-icon :current="queryParams.pageNum":total="total" @change="change" /></view>
import {getAssets} from '@/api/subpkg/index.js'
export default {data() {return {// 列表数据shenpilist: [],// 参数列表queryParams: {pageNum: 1,pageSize: 10,category: undefined,assetCode: '',assetName: '',},total: null,//总数据}},methods:{async getAssets() {const data = {isForceAllocate: this.value.indexOf('是否强制调拨') !== -1 ? 1 : 0,query: this.queryParams}const res = await getAssets(data)uni.hideLoading()this.shenpilist = res.rowsthis.total = res.total; console.log(this.total);},// 分页触发change(e) {console.log(e.current);this.queryParams.pageNum = e.current;uni.showLoading({title: '数据加载中',mask: true,});//分页切换之后,在发一次请求,使数据更新this.getAssets()},}}






)




:Linux文件与目录管理)





,实现SSH连接)


