本文介绍的是在使用jsp作为模板引擎的spring-mvc项目中,如何利用 PDF.js实现pdf文件的预览。
1、下载 PDF.js
Getting Started (mozilla.github.io)

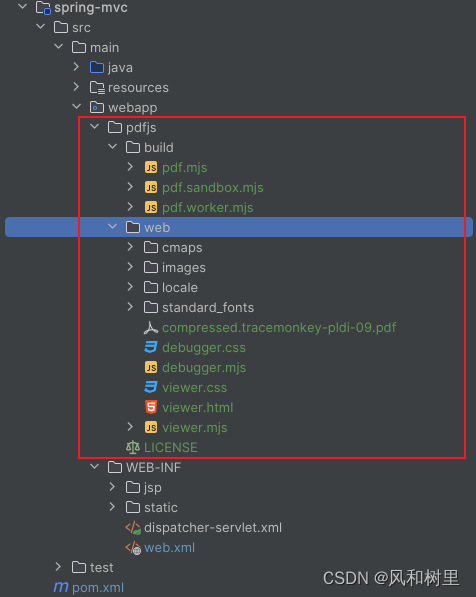
下载解压后其中有两个目录,直接将这两个文件夹放到项目的web资源目录中。此时相当于把PDF.js这个项目也同时部署到了当前项目中。优点是使用方便,缺点就是体积比较大。除此之外也可以单独部署,使用起来区别很小。

2、配置mime-type
打开pdf.js的build目录,可以看到其中的 .mjs文件,默认 spring-mvc没法识别,在 web.xml中添加下列配置
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"version="4.0"> <mime-mapping><extension>mjs</extension><mime-type>application/javascript</mime-type></mime-mapping>
</web-app>
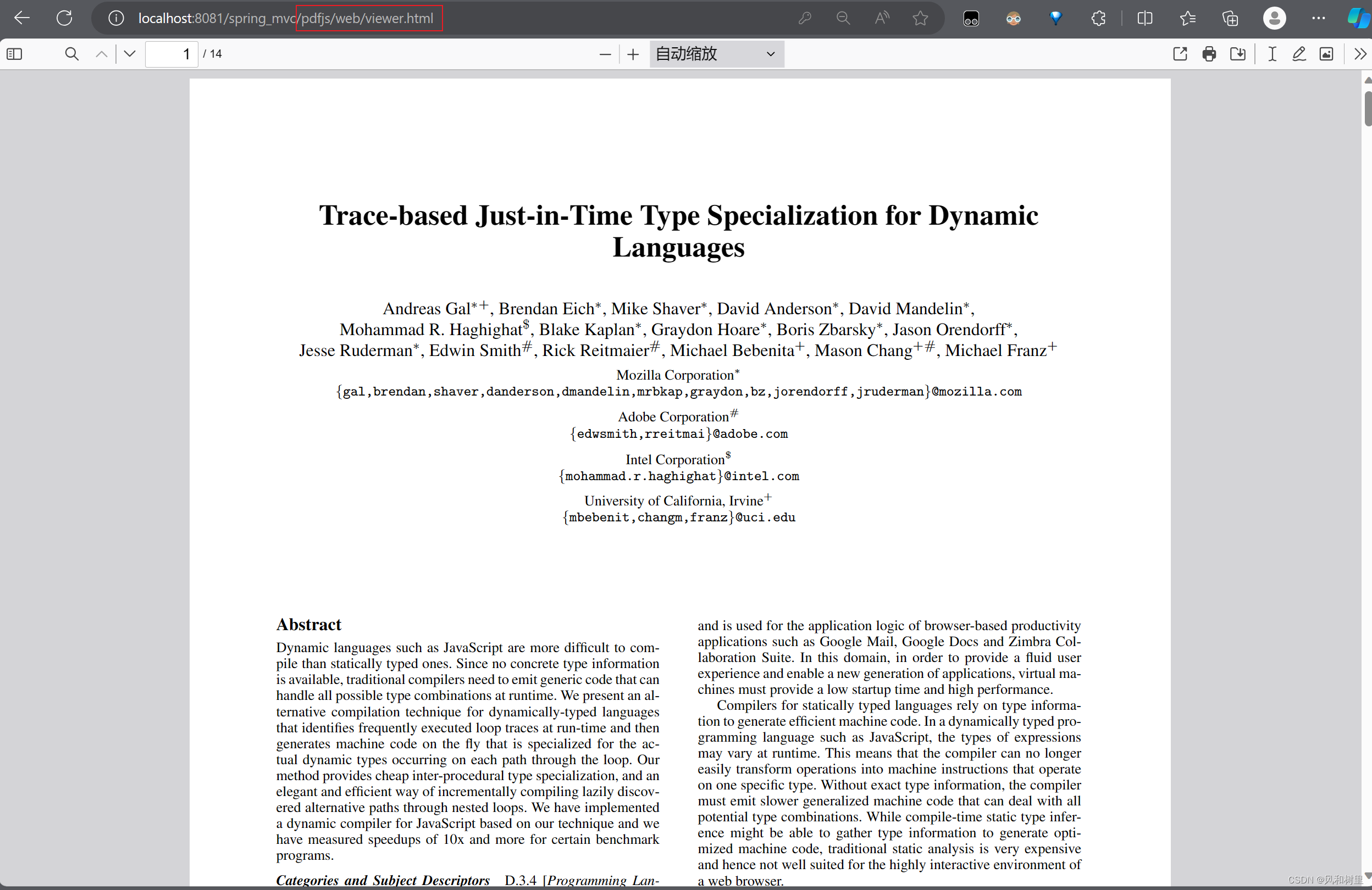
添加完之后,可以直接访问一下web/viewer.html,默认会预览 compressed.tracemonkey-pldi-09.pdf 这个文件,这是pdf.js默认的预览文件。

注意:
如果可以访问到,但是没法预览,可以降低一下 pdf.js的版本,选一个3.x的版本
Releases · mozilla/pdf.js (github.com)

3、创建页面
创建一个用户预览pdf的jsp页面,内容如下:使用一个 iframe标签访问 viewer.html进行文件预览, iframe的 src属性使用jstl标签,添加一个名为file参数,参数值为一个返回 pdf文件流的接口。
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ taglib prefix="jstl" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head><title>viewPdf</title>
</head>
<body>
<iframe src="<jstl:url value="/pdfjs/web/viewer.html" />?file=/spring_mvc/getPdfFile.do?pdfUrl=${requestScope.get("pdfUrl")}" width="100%" height="100%" style="border: unset"></iframe>
</body>
</html>
@GetMapping("/getPdfFile")public void getPdf(String pdfUrl, HttpServletResponse response) {try {URLConnection connection = new java.net.URL(pdfUrl).openConnection();InputStream inputStream = connection.getInputStream();response.setHeader("Content-Disposition", "attachment;fileName=test.pdf");response.setContentType("multipart/form-data");OutputStream outputStream = response.getOutputStream();IoUtil.copy(inputStream, outputStream);} catch (Exception e) {log.error(e.getMessage(), e);}}
此处是使用了一个可访问的url作为接口的参数,此处完全可以换成其他方式获取文件流。
4、创建一个页面控制器访问预览页面
@GetMapping("/viewPdf")public String viewPdf(@RequestParam("pdfUrl") String pdfUrl, HttpServletRequest request) {request.setAttribute("pdfUrl", pdfUrl);return "viewPdf";}
在页面上访问 /viewPdf接口,并传入一个 pdfUrl参数,该参数是一个可访问的pdf文件的url。
5、测试
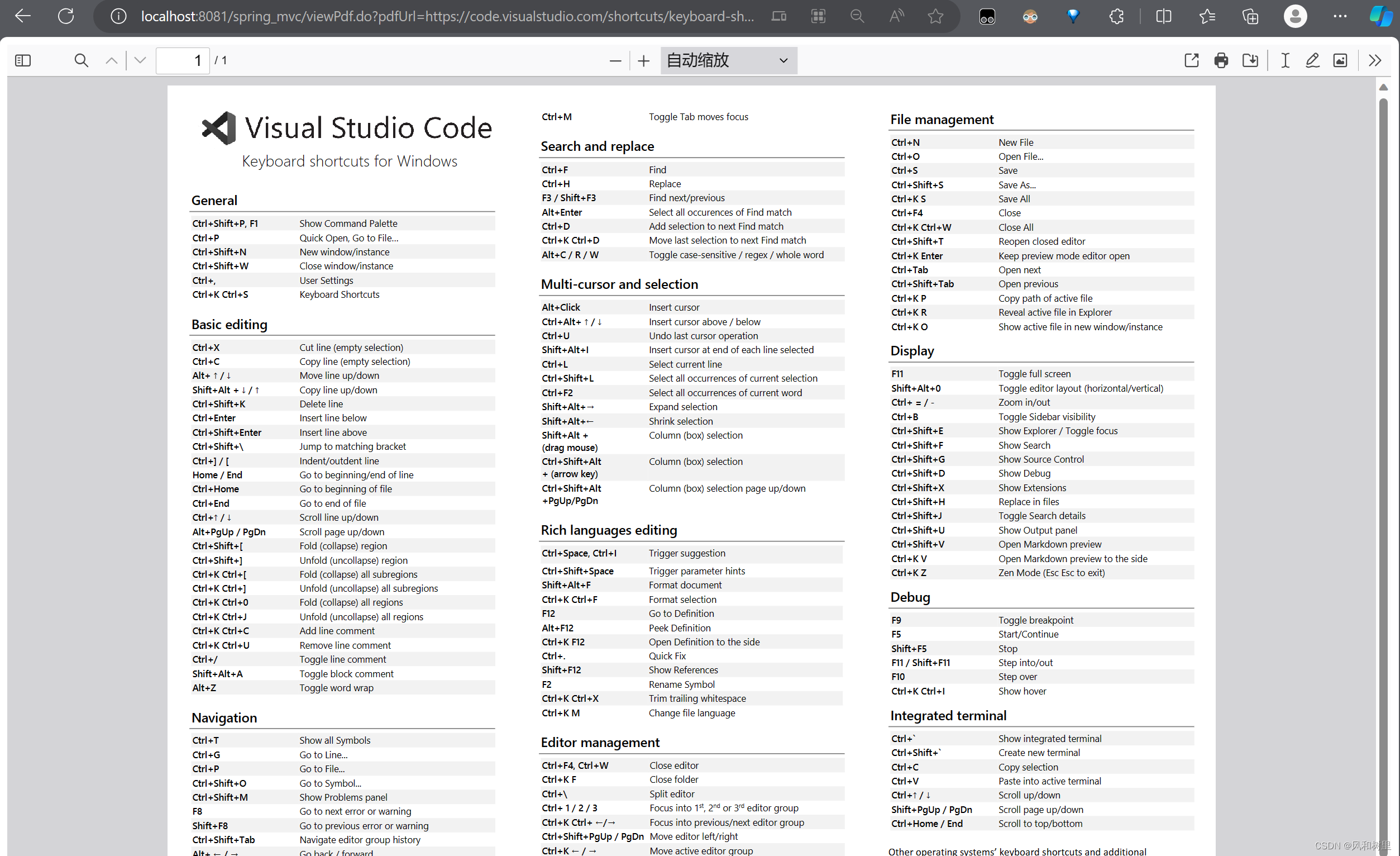
使用 https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf测试预览。
访问本地的 viewPdf接口:
http://localhost:8081/spring_mvc/viewPdf.do?pdfUrl=https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
即可看到如下界面:

6、问题总结
如果在预览界面中功能按显示乱码,则可以在 web.xml中添加如下配置:
<mime-mapping><extension>properties</extension><mime-type>application/octet-stream</mime-type></mime-mapping><mime-mapping><extension>bcmap</extension><mime-type>application/octet-stream</mime-type></mime-mapping>
具体原因见:pdf.js使用爬过的坑 - 只争朝夕,不负韶华 - 博客园 (cnblogs.com)



:如何防止数据库中的用户信息被脱库?)

(Dictionary))
)





)
+局部页面控制心跳暂停和重新心跳)

)
![2023年中国农业机器人行业市场规模及发展趋势分析[图]](http://pic.xiahunao.cn/2023年中国农业机器人行业市场规模及发展趋势分析[图])


)