最近在学习Vue框架,Vue中的内容很多。相当于把之前后端的MVC,V层转移到前端来编写和部署。下面是学习Vue时的大纲。
- Vue生命周期是Vue应用的生命周期
- Vue脚手架,即vue-cli,使用node.js 来创建和启动vue项目
- Vue组件知识,整体之后一个App组件。其他的都挂在在这个根组件上。
- Vue路由知识,路由决定路径变化时,子组件怎么动态加载。
- Vue对应的UI框架(ElementUI)
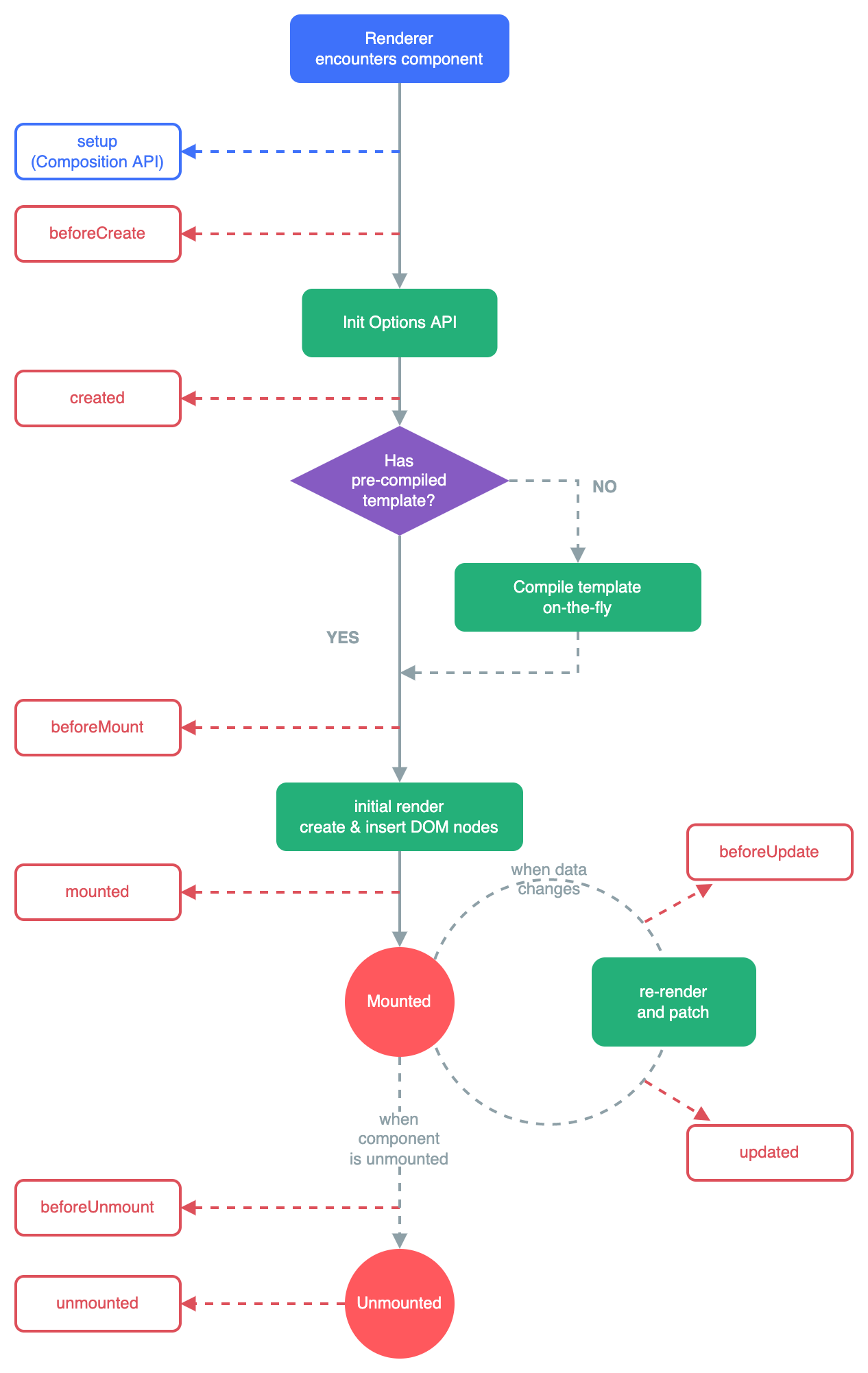
Vue生命周期
每个Vue应用都是有如上的这几个流程,而在这几个流程中,都留下了对应的钩子函数。我们可以在这每个钩子函数中执行代码片段,来完成自己的功能需求。
其中最常用的是mounted()函数,用来在组件加载完成后从后台请求数据时调用。
指令
v-bind : 单向绑定解析表达式, 可简写为 :xxxv-model : 双向数据绑定v-for : 遍历数组/对象/字符串v-on : 绑定事件监听, 可简写为@v-if : 条件渲染(动态控制节点是否存存在)v-else : 条件渲染(动态控制节点是否存存在)v-show : 条件渲染 (动态控制节点是否展示)v-text指令:1.作用:向其所在的节点中渲染文本内容。2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。














)
)



