- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列
- 🏅 启示录 - 攻城狮的自我修养
- 🏅 Python全栈白宝书
- 🏅 ChatGPT实践指南白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐ 访问元素节点
- 🌟 认识document对象
- 🌟 访问元素节点的常用方法
- ✨ getElementById()
- ✨ 延迟运行
- ✨ getElementsByTagName()
- ✨ getElementsByClassName()
- ✨ querySelector()
- ✨ querySelectorAll()
⭐ 访问元素节点
所谓“访问”元素节点,就是指“得到”、“获取”页面上的元素节点
对节点进行操作,第一步就是要得到它
访问元素节点主要依靠
document对象
🌟 认识document对象
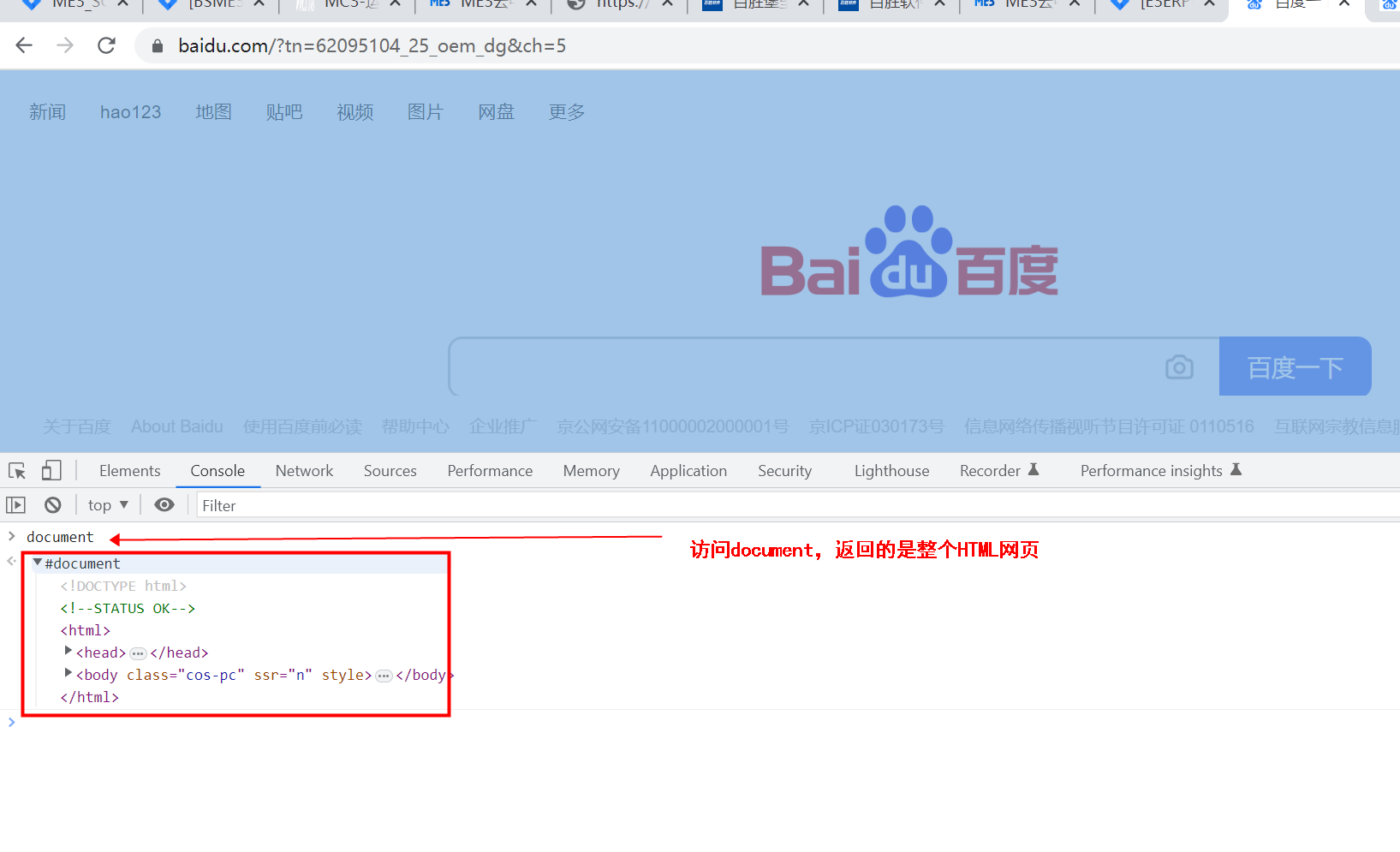
document对象是DOM中最重要的东西,
几乎所有DOM的功能都封装在了document对象中document对象也表示
整个HTML文档,它是DOM节点树的根document对象的
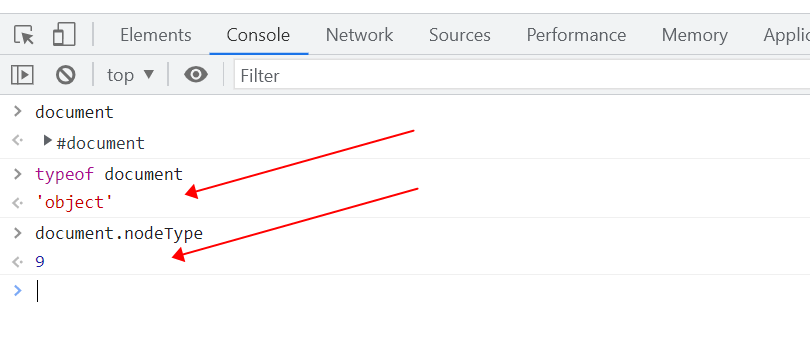
nodeType属性值是9


🌟 访问元素节点的常用方法
| 方法 | 功能 | 兼容性 |
|---|---|---|
document.getElementById() | 通过id得到元素 | IE6 |
document.getElementsByTagName() | 通过标签名得到元素数组 | IE6 |
document.getElementsByClassName() | 通过类名得到元素数组 | IE9 |
document.querySelector() | 通过选择器得到元素 | IE8部分兼容,IE9完全兼容 |
document.querySelectorAll() | 通过选择器得到元素数组 | IE8部分兼容,IE9完全兼容 |
✨ getElementById()
getElementById()方法,通过id得到元素节点
示例代码:
<body><div id="box"></div><p id="para"></p><script>//访问/获取元素节点var oBox = document.getElementById('box'); //注意括号里的大小写字母也要匹配var oPara = document.getElementById('para');</script>
</body>
注意事项:
- 如果页面上有相同的元素,则只能得到第一个(所以页面上不要出现相同id的元素)
- 不管元素藏的有多深,都可以找到
✨ 延迟运行
在测试DOM代码时,
通常JS代码一定要写到HTML节点的后面,否则JS无法找到相应HTML节点但是,也可以使用
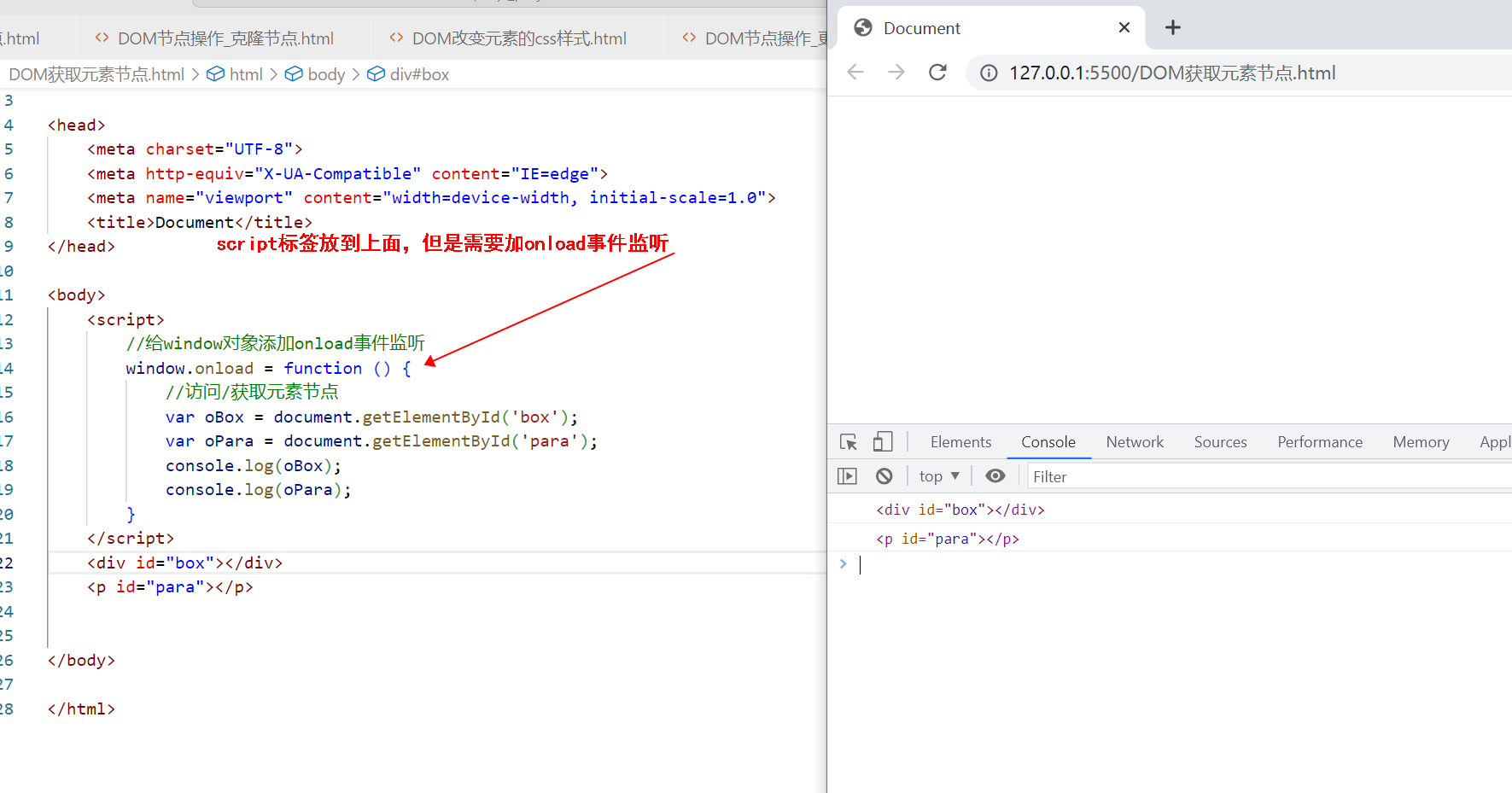
window.onload = function(){}事件,使页面加载完毕后,再执行指定的代码(原理就是给window窗口对象添加一个onload事件,onload表示加载完,即给窗口添加了一个全都加载完的事件监听,等页面加载完后,再执行function里面的方法)
示例代码:
<body><!--下方的代码中,script标签放在了最上方--><script>//给window对象添加onload事件监听window.onload = function () {//访问/获取元素节点var oBox = document.getElementById('box');var oPara = document.getElementById('para');console.log(oBox);console.log(oPara);}</script><div id="box"></div><p id="para"></p>
</body>
</html>

很多公司会习惯将script标签放到head里面,这样写也需要加上“延时运行”来保证js代码在页面加载完毕后运行。
✨ getElementsByTagName()
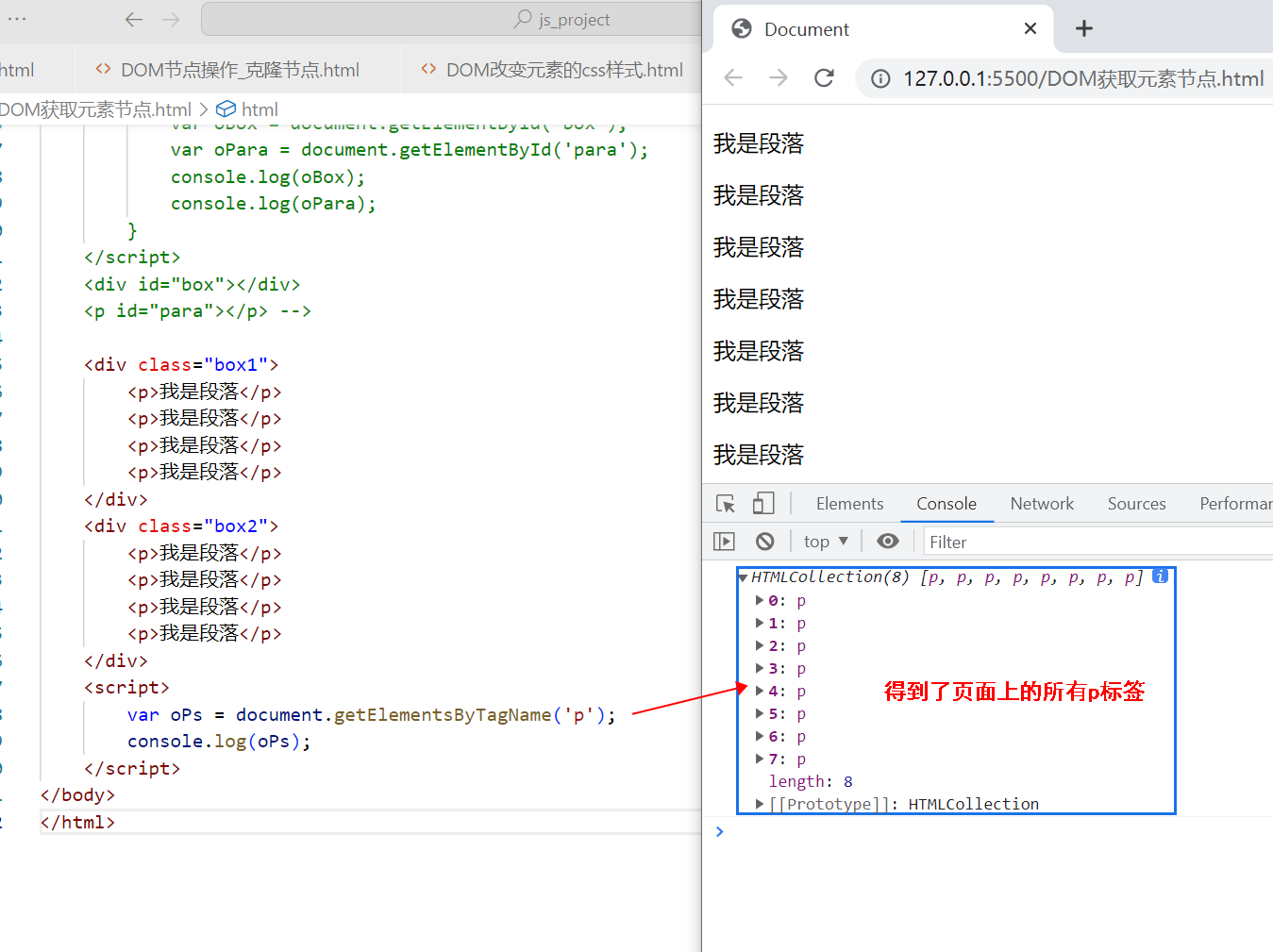
getElementsByTagName()方法,通过标签名得到节点数组数组方便遍历,从而可以
批量操控元素节点即使页面上只有一个指定标签名的节点,也将得到
长度为1的数组
任何一个节点元素也可以调用getElementsByTagName()方法,从而得到其内部的某种类的元素节点
示例代码:
<body><div class="box1"><p>我是段落</p><p>我是段落</p><p>我是段落</p><p>我是段落</p></div><div class="box2"><p>我是段落</p><p>我是段落</p><p>我是段落</p><p>我是段落</p></div><script>var oPs = document.getElementsByTagName('p'); //得到页面中的所有p标签console.log(oPs);</script>
</body>

如果想要得到指定盒子内的p标签,可以这样写:
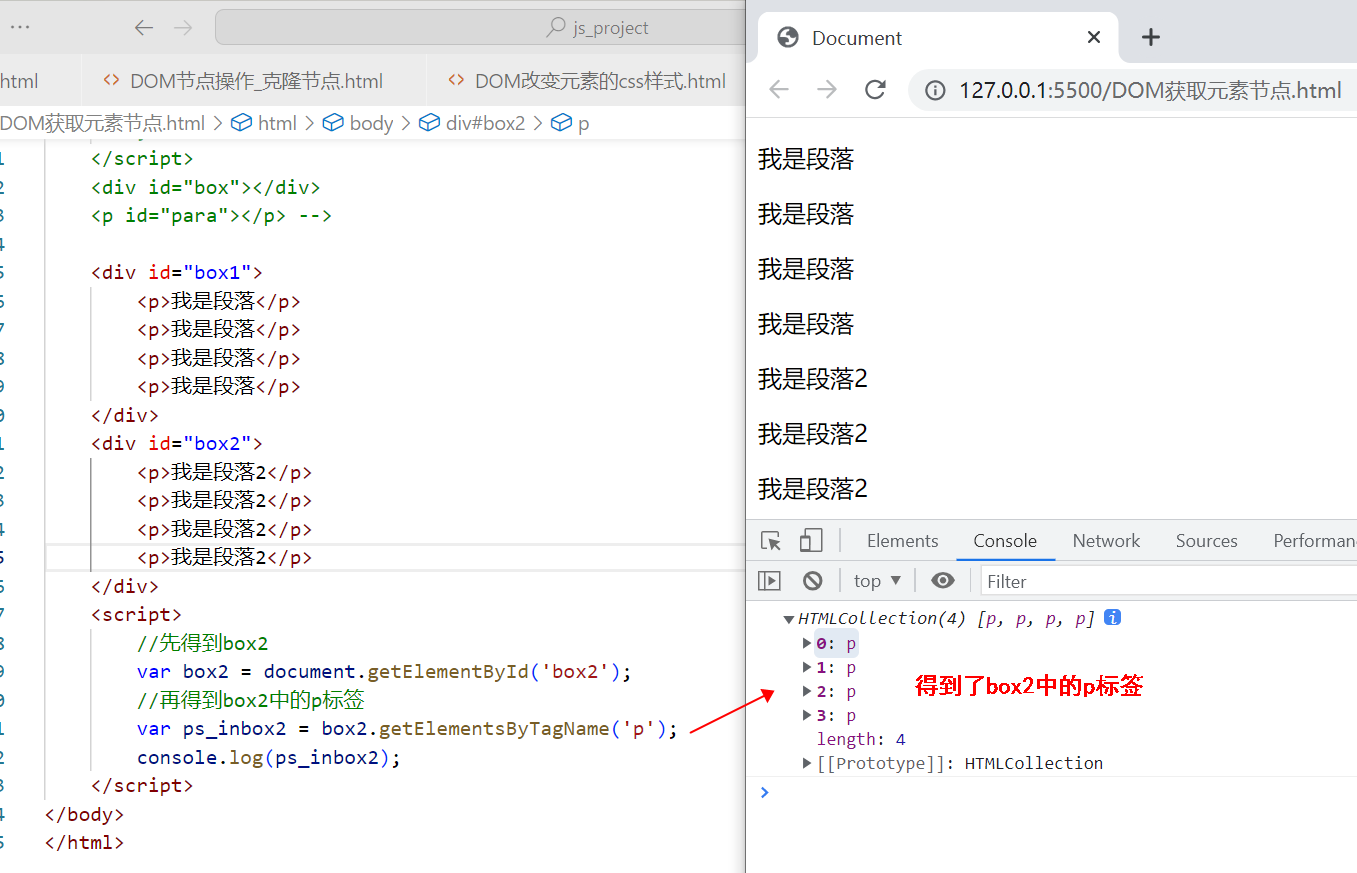
<body><div id="box1"><p>我是段落</p><p>我是段落</p><p>我是段落</p><p>我是段落</p></div><div id="box2"><p>我是段落2</p><p>我是段落2</p><p>我是段落2</p><p>我是段落2</p></div><script>//先得到box2var box2 = document.getElementById('box2');//再得到box2中的p标签var ps_inbox2 = box2.getElementsByTagName('p');console.log(ps_inbox2);</script>
</body>

✨ getElementsByClassName()
getElementsByClassName()方法,通过类名得到节点数组getElementsByClassName()方法从
IE9开始兼容某个节点元素也可以调用
getElementsByClassName()方法,从而得到其内部的某类名的元素节点
✨ querySelector()
querySelector()方法,是通过选择器得到元素,括号中直接写选择器就可以了
querySelector()方法只能得到页面上一个元素,如果有多个元素符合条件,则只能得到第一个元素querySelector()方法从IE8开始兼容,但从IE9开始支持CSS3的选择器,如:nth-child()、:[src^=‘husky’]等css3选择器形式都支持良好
示例代码:
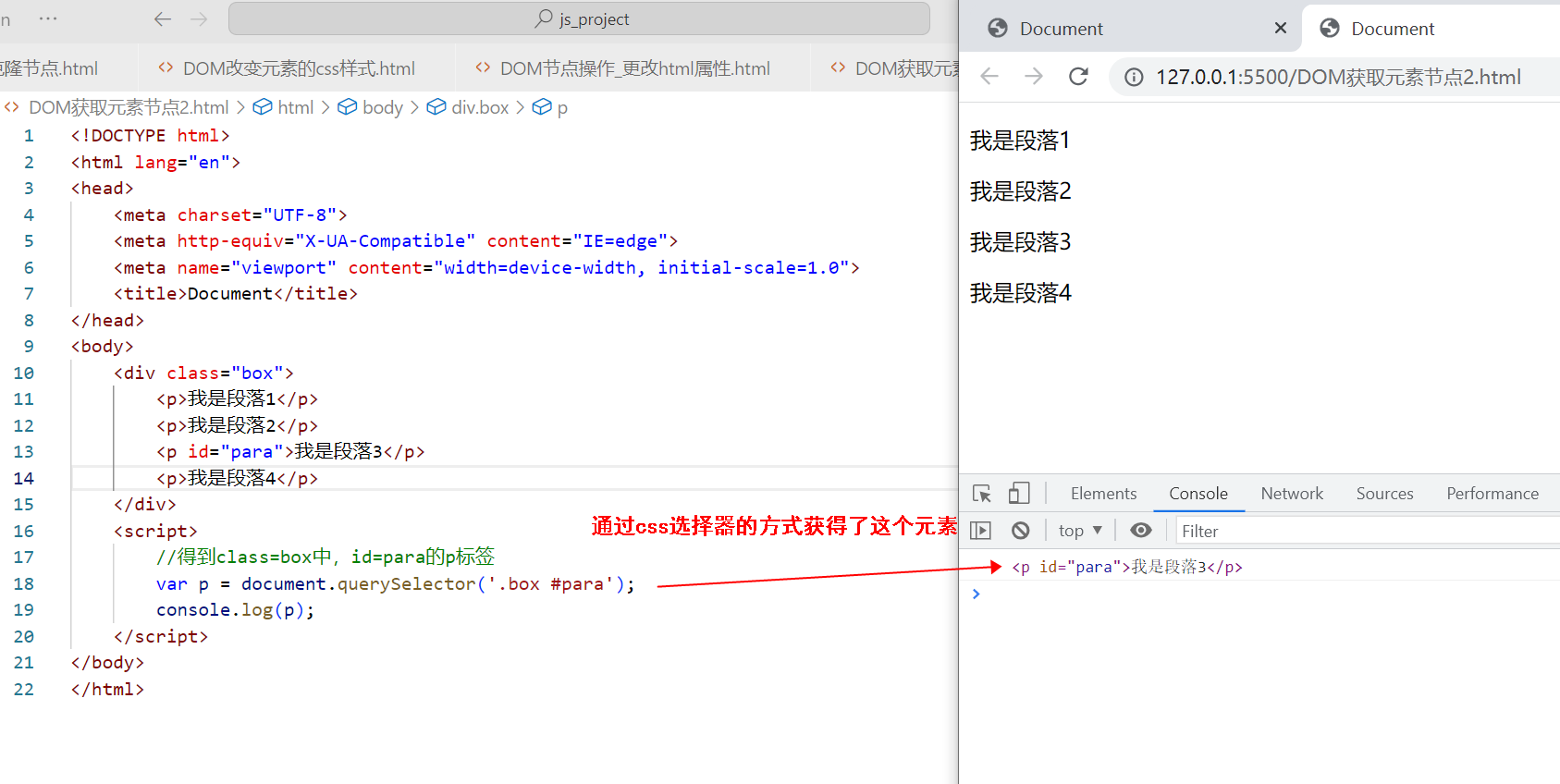
<body><div class="box"><p>我是段落1</p><p>我是段落2</p><p id="para">我是段落3</p><p>我是段落4</p></div><script>//得到class=box中,id=para的p标签var p = document.querySelector('.box #para');console.log(p);</script>
</body>

✨ querySelectorAll()
querySelectorAll()方法,是通过选择器得到元素数组,括号中写选择器即使页面上只有一个符合选择器的节点,也将得到长度为1的数组
示例代码:
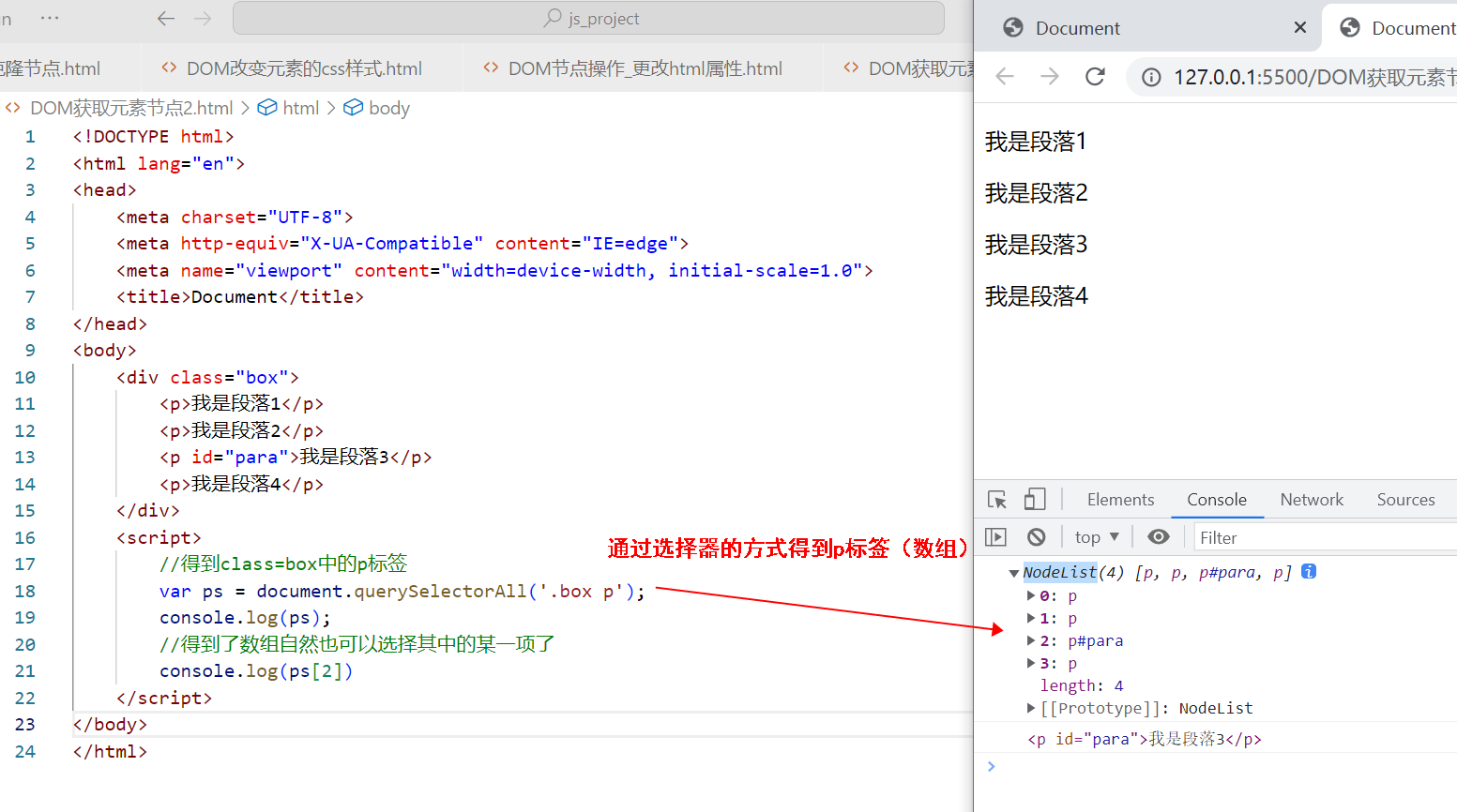
<body><div class="box"><p>我是段落1</p><p>我是段落2</p><p id="para">我是段落3</p><p>我是段落4</p></div><script>//得到class=box中的p标签var ps = document.querySelectorAll('.box p');console.log(ps);//得到了数组自然也可以选择其中的某一项了console.log(ps[2])</script>
</body>

querySelector() 和 querySelectorAll() 是在实际工作中非常常用的获得节点的方法。

)

![[管理与领导-125]:一个IT人的思考:职场中、人际交往中,不要为他人的不良行为和言语买单,不要让自己的情绪被外界影响或掌控。](http://pic.xiahunao.cn/[管理与领导-125]:一个IT人的思考:职场中、人际交往中,不要为他人的不良行为和言语买单,不要让自己的情绪被外界影响或掌控。)



-设计原则(1))

】第2部分 外设篇 - 第3章 温度传感器DS18B20)








】线性结构和非线性结构)
