文章目录
- 一,序言
- 二,问题重现
- 1. 运行swagger-editor
- 2. 运行接口服务
- 3. 问题重现步骤
- 三,解决问题思路
- 1. 去除浏览器安全限制
- 2. 服务器接口统一处理
- 3. 委托nginx转发
- 四,完整接口代码传送
一,序言
在 Docker 运行swagger-editor实现在线接口文档维护与调试 文章中,我们简单了解了如何在docker运行应用,接下来我们实际操作的时候,便可能遇到接口调试不通的问题。
这个问题的根本原因:浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。
下面我们便来重现,解决这个问题。
二,问题重现
1. 运行swagger-editor
请参考 Docker 运行swagger-editor实现在线接口文档维护与调试
2. 运行接口服务
docker-compose.yml
version: '3'
services:docker-demo:image: registry.cn-shanghai.aliyuncs.com/00fly/docker-demo:0.0.1container_name: docker-demodeploy:resources:limits:cpus: '0.80'memory: 300Mreservations:cpus: '0.05'memory: 100Mports:- 80:8080restart: on-failurelogging:driver: json-fileoptions:max-size: 5mmax-file: '1'
运行命令,启动接口服务
docker-compose up -d
3. 问题重现步骤
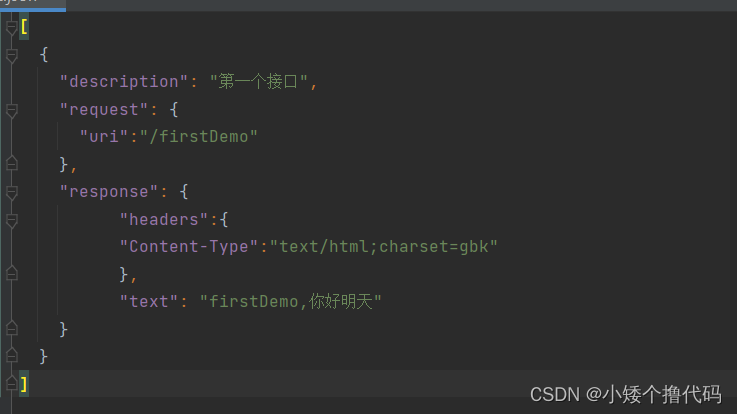
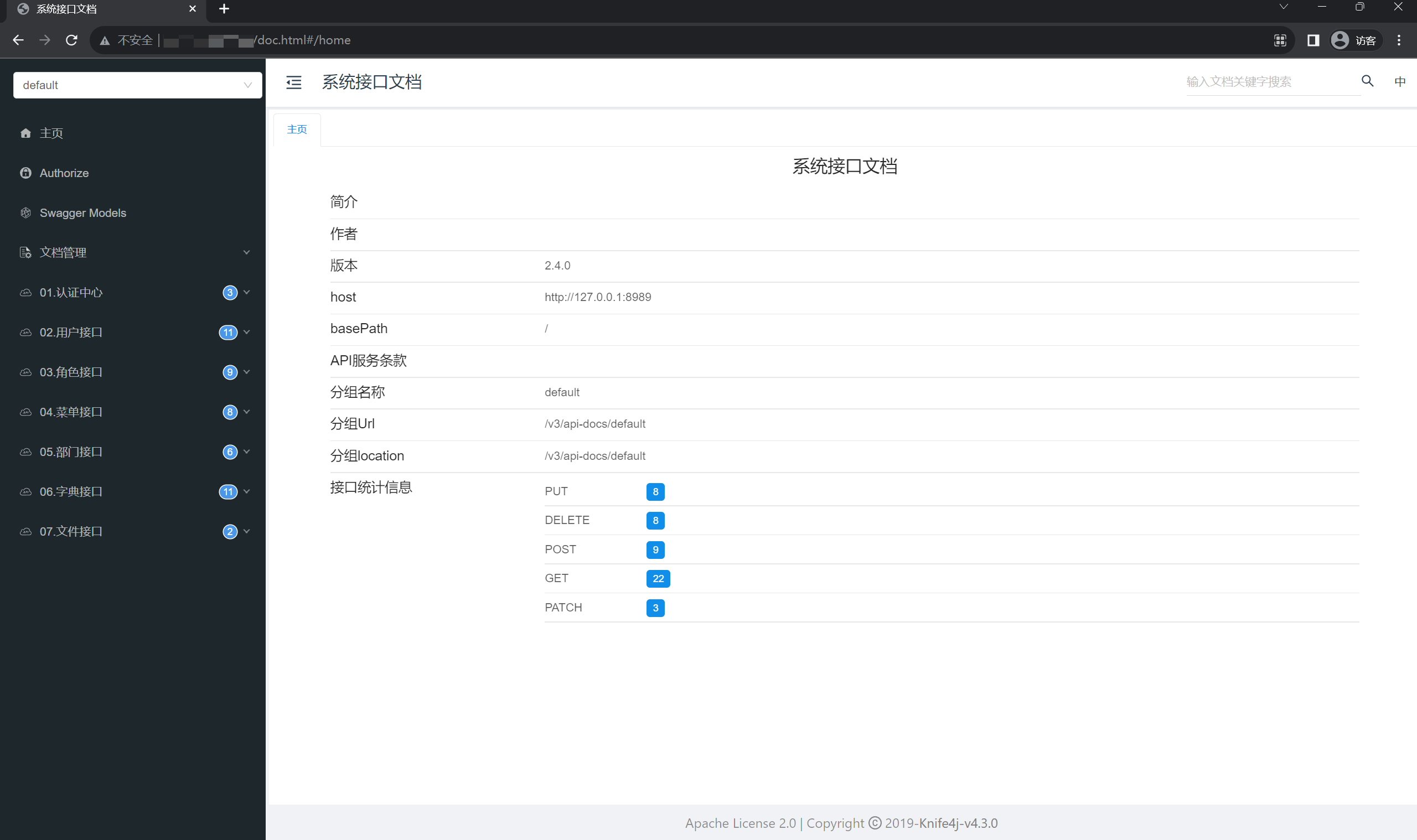
打开接口文档复制单个接口文档

将内容粘贴到swagger-editor左边, 依次点击 try it out、Execute


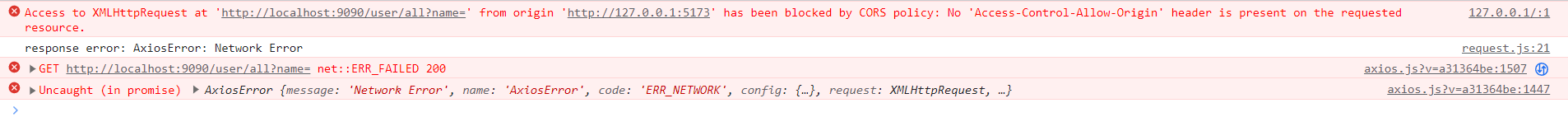
发现接口报错,跨域调用被拒绝。
三,解决问题思路
1. 去除浏览器安全限制
客户端行为,不太建议,大家可以自行搜索:浏览器关闭跨域限制、chrome关闭跨域限制
2. 服务器接口统一处理
springmvc或springboot工程,统一在需要允许跨域的类或方法上添加@CrossOrigin注解

此方法在可以改造接口代码的情况下,建议采用。
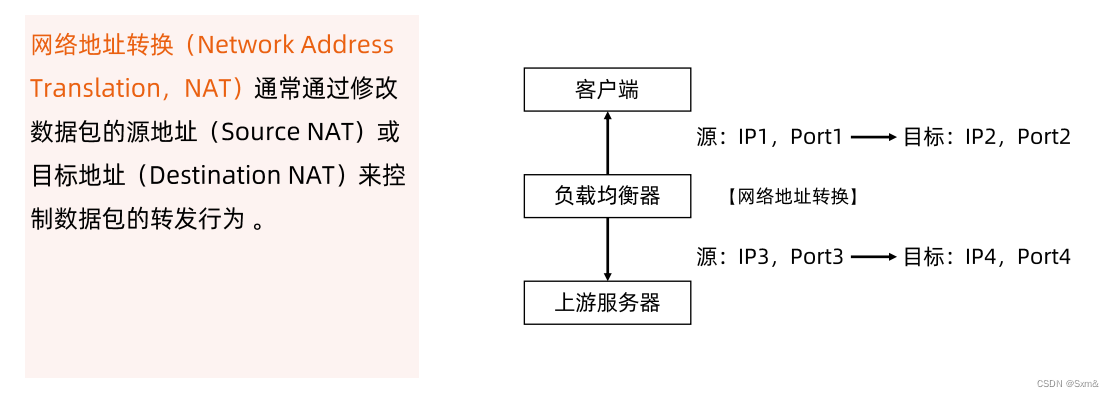
3. 委托nginx转发
具体思路就是客户端A需要访问接口C,因跨域无法直接访问
现在服务器B安装nginx服务,客户端A直接将请求发送到服务器B某端口,由nginx将请求转发给接口C
C返回结果后,由nginx主动添加header信息,返回A。
具体操作为:在nginx配置文件 nginx.conf 新增一行
include conf.d/*.conf;

在conf.d目录(不存在就新建)下新建conf文件,如 00fly.conf内容如下:
server {listen 8081; proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;location / { add_header Access-Control-Allow-Origin *;add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';if ($request_method = 'OPTIONS') {return 204;}proxy_read_timeout 1800;proxy_next_upstream http_502 http_504 error timeout invalid_header;proxy_set_header Host $host;proxy_set_header X-Forwarded-For $remote_addr;proxy_pass http://175.24.127.215:8080;}
}
实现监听8081端口,将请求转发到 http://175.24.127.215:8080,重点是标红的这段,实现添加允许跨域信息header

放出最后访问成功信息

四,完整接口代码传送
https://gitee.com/00fly/docker-demo
有任何问题和建议,都可以向我提问讨论,大家一起进步,谢谢!
-over-











![23111707[含文档+PPT+源码等]计算机毕业设计基于javawebmysql的旅游网址前后台-全新项目](https://img-blog.csdnimg.cn/img_convert/e1a49b4802b87123878d034ab4d10f0f.png)