Vue3-readonly(深只读) 与 shallowReadonly(浅只读)
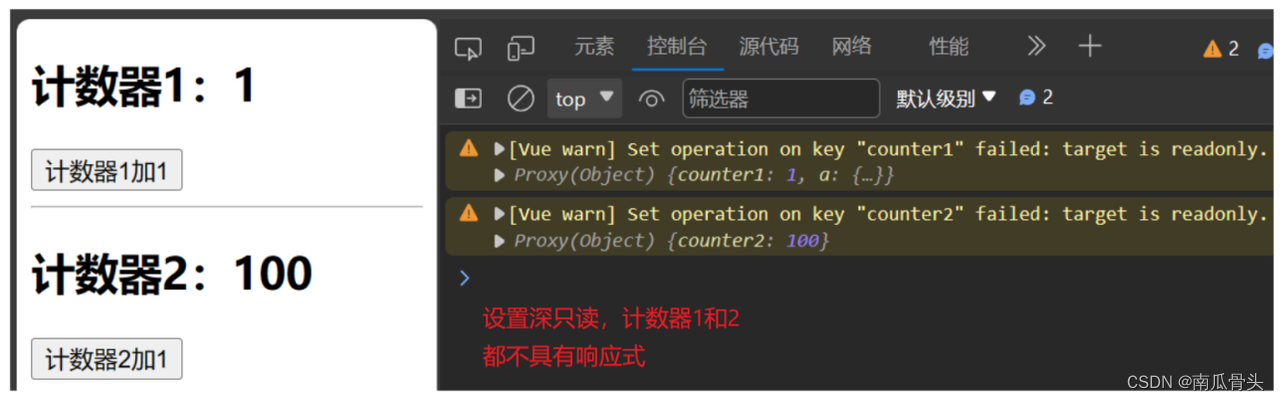
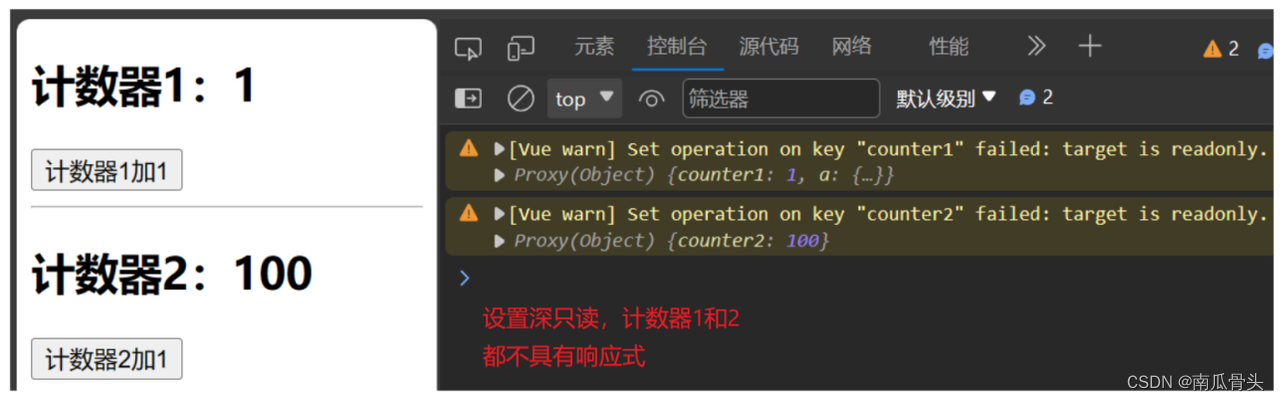
- readonly(深只读):具有响应式对象中所有的属性,其所有值都是只读且不可修改的。
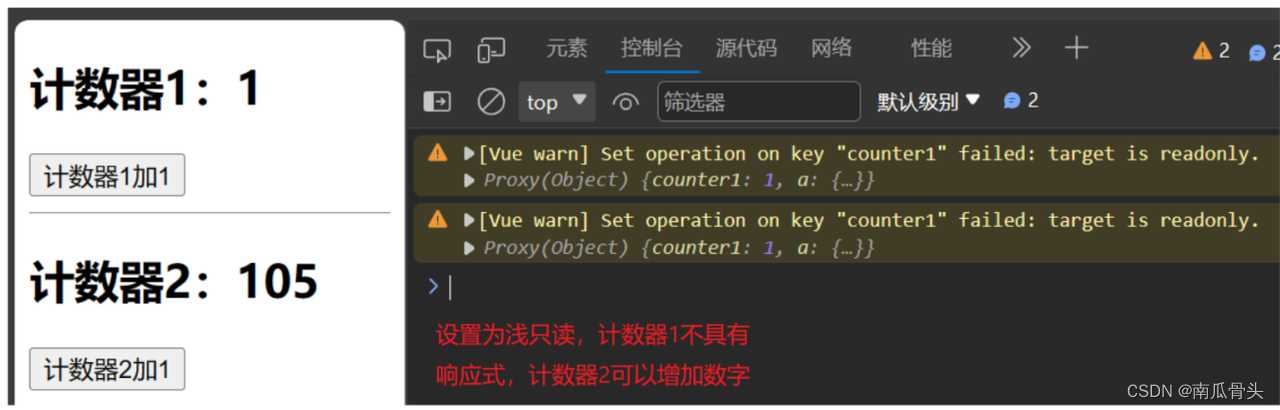
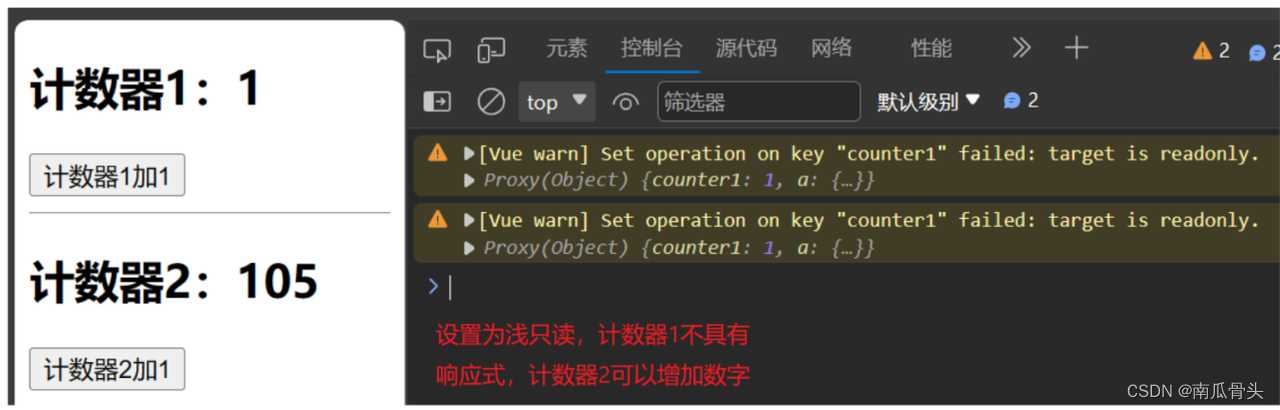
- shallowReadonly(浅只读):具有响应式对象的第一层属性值是只读且不可修改的,其他属性值不设为只读。


<template><h2>计数器1:{{data.counter1}}</h2><button @click="data.counter1++">计数器1加1</button><hr><h2>计数器2:{{data.a.counter2}}</h2><button @click="data.a.counter2++">计数器2加1</button>
</template><script setup>import { reactive, readonly, shallowReadonly } from 'vue'let data = reactive({counter1 : 1,a : {counter2 : 100}})data = readonly(data)data = shallowReadonly(data)
</script>



】)













![[Jenkins] 物理机 安装 Jenkins](http://pic.xiahunao.cn/[Jenkins] 物理机 安装 Jenkins)



