文章目录
- 本博客根据黑马教程学习uniapp
- 一、技术架构
- 二、创建项目
- 2.1 Hbuilder创建
- 2.2 插件安装
- 2.3 微信开发者工具配置与运行
- 2.3.1 简单修改基础页面
- 2.4 pages.json和tabBar
- 2.4.1 pages.json与tabBar配置
- 2.4.2 案例
- 3.1 通过命令行创建项目
- 3.2 命令行运行项目
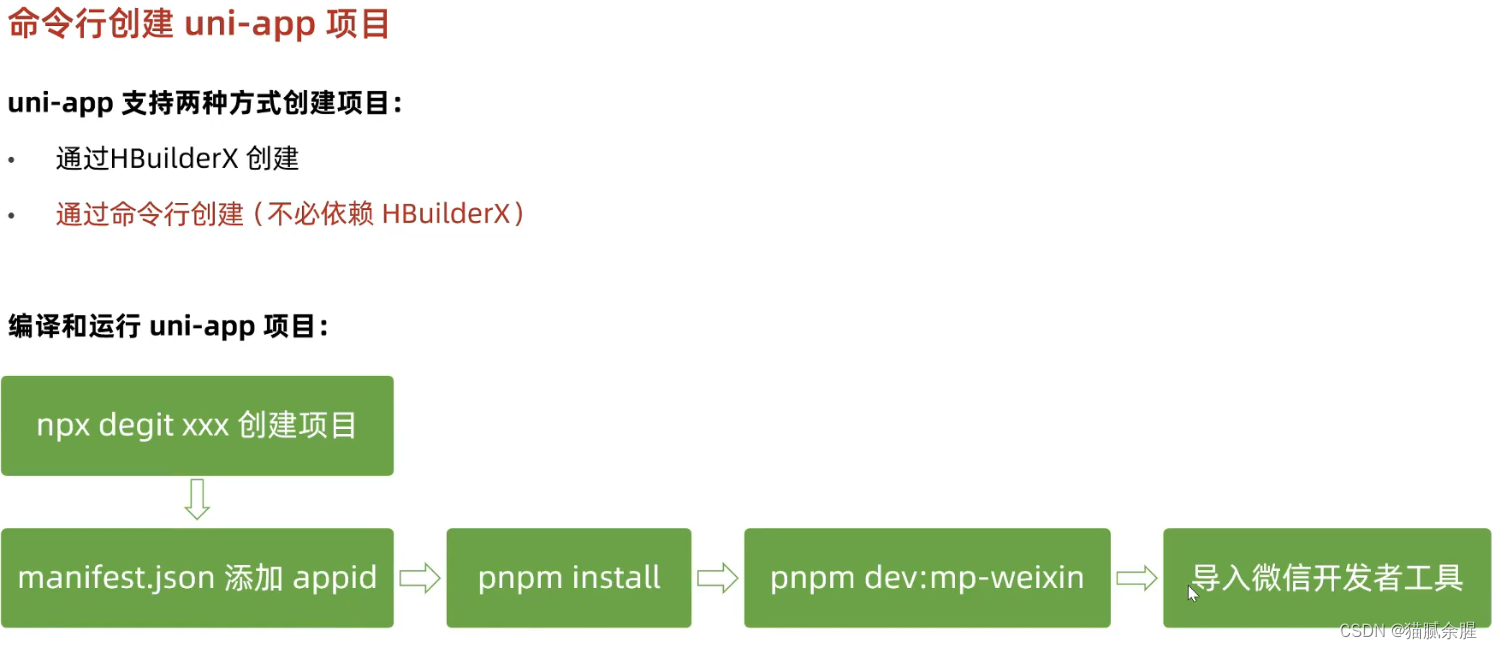
- 3.2.1 命令行总结
- 4.1、uniapp与原生开发的区别
- 4.1.1 uniapp做轮播图和点击放大
- 4.1.2 预览
- 三、开发环境配置
- 3.1 vscode插件安装
- 3.1.1 uni-create-view
本博客根据黑马教程学习uniapp
黑马程序员前端项目uniapp
- 本文涉及的软件请自行安装
一、技术架构

二、创建项目
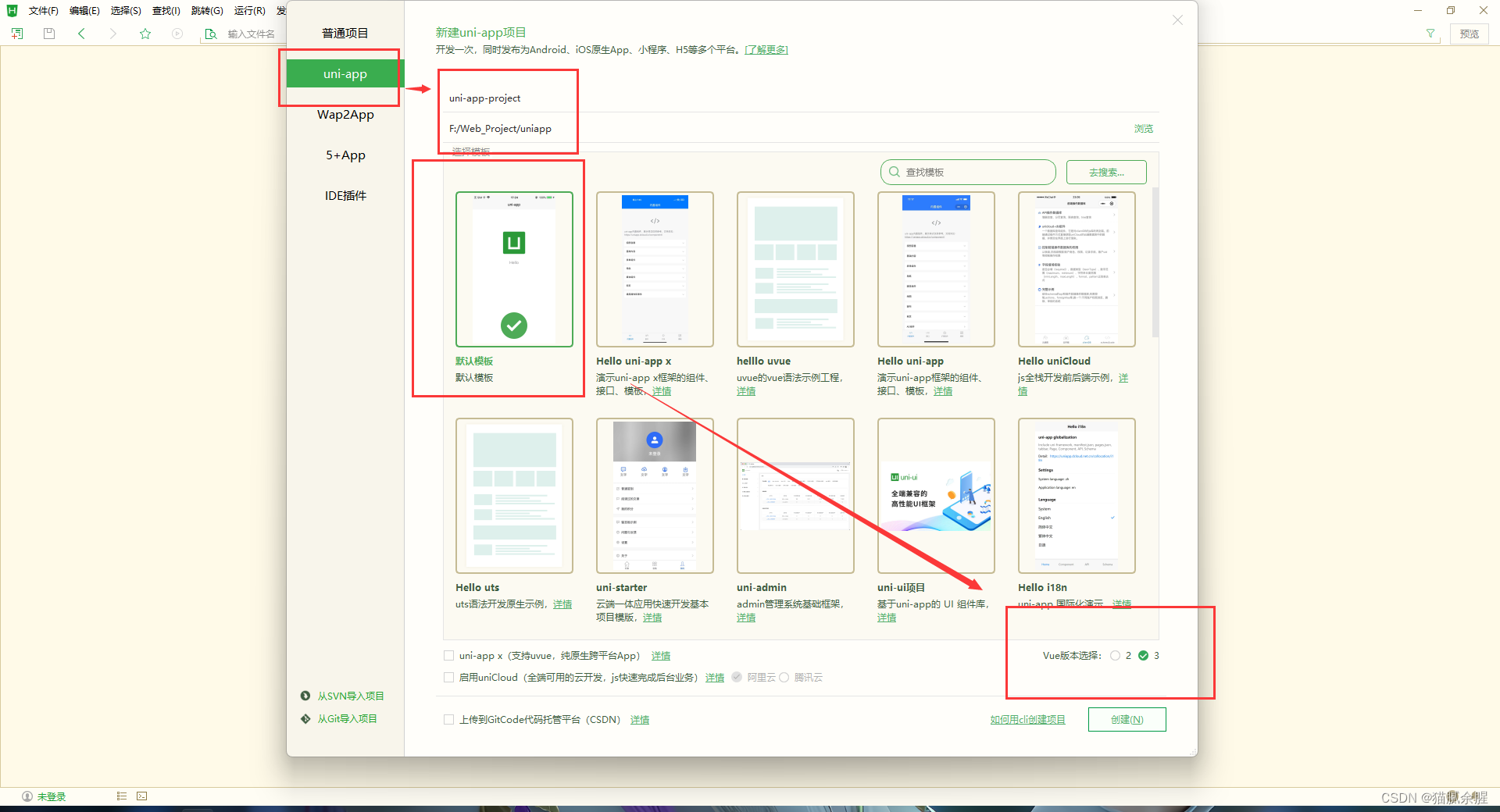
2.1 Hbuilder创建

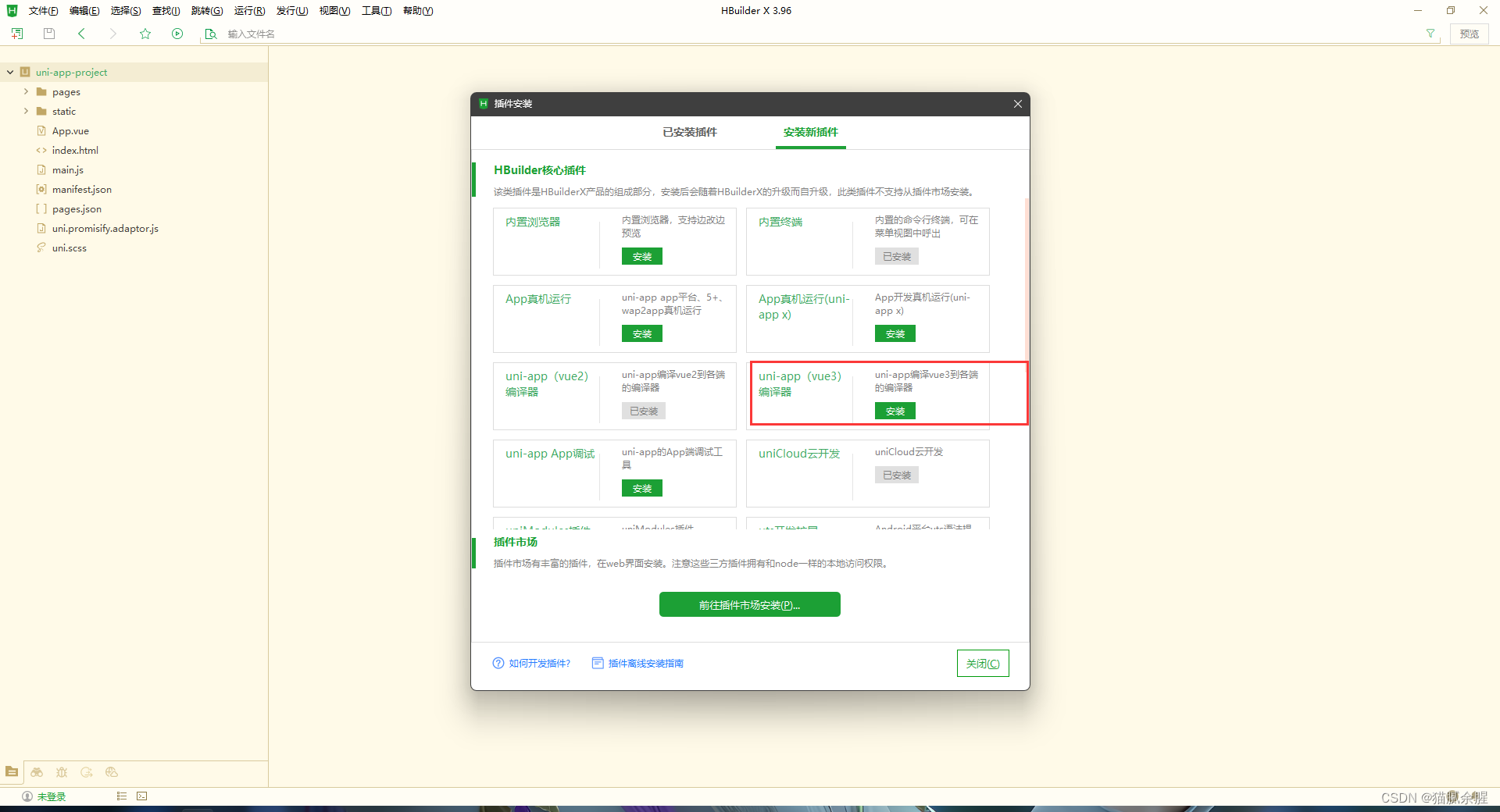
2.2 插件安装
在Hbuilder的上方菜单找到工具 ——>插件安装,在安装新插件中找到uni-app(Vue3)编译器插件

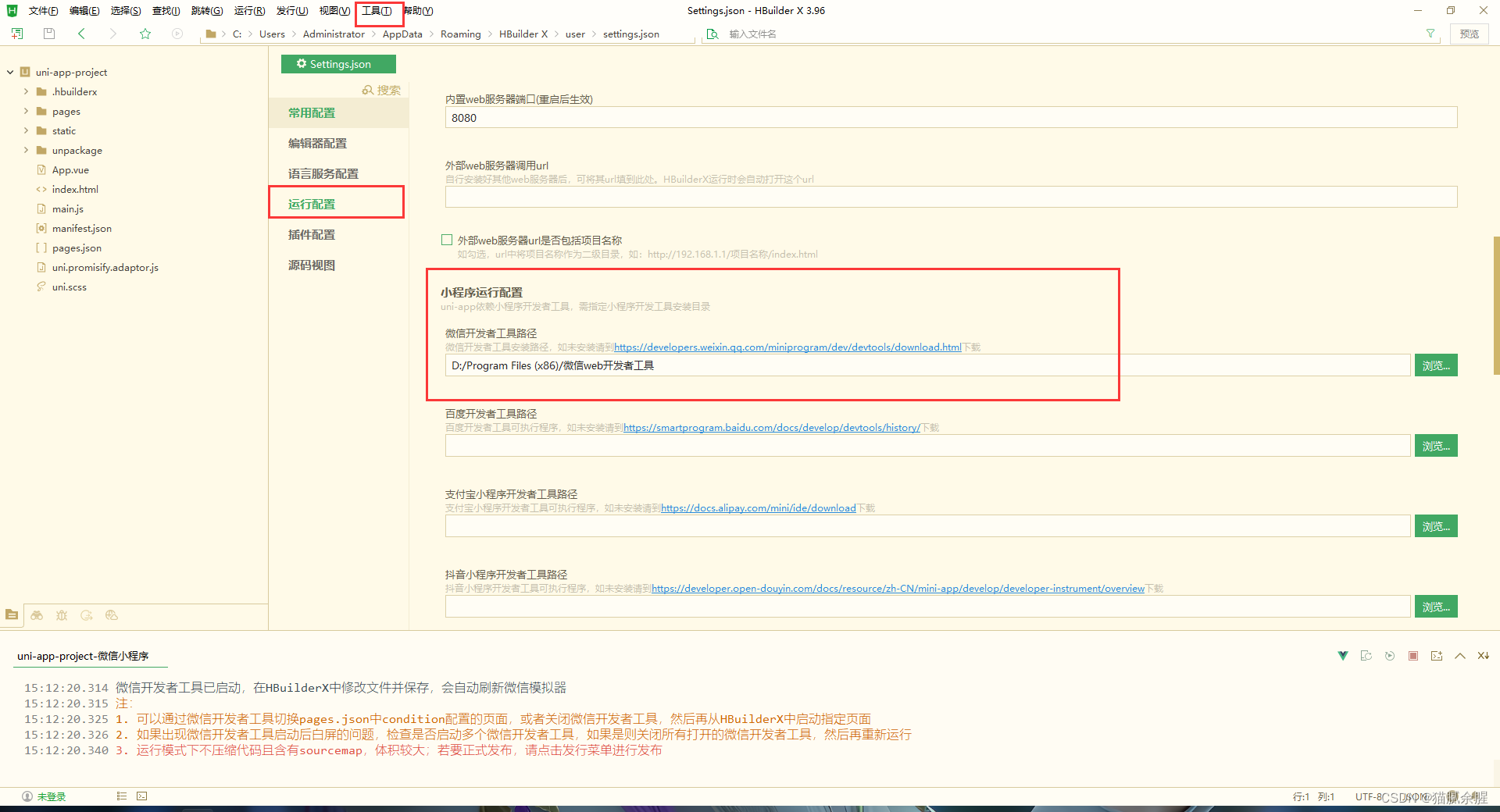
2.3 微信开发者工具配置与运行
- 找到工具下面的设置并找运行配置下的微信开发者工具路径

然后我们点击运行——>运行到运行到小程序模拟器
若报错解决不了 请参考黑马程序员教程7分40秒
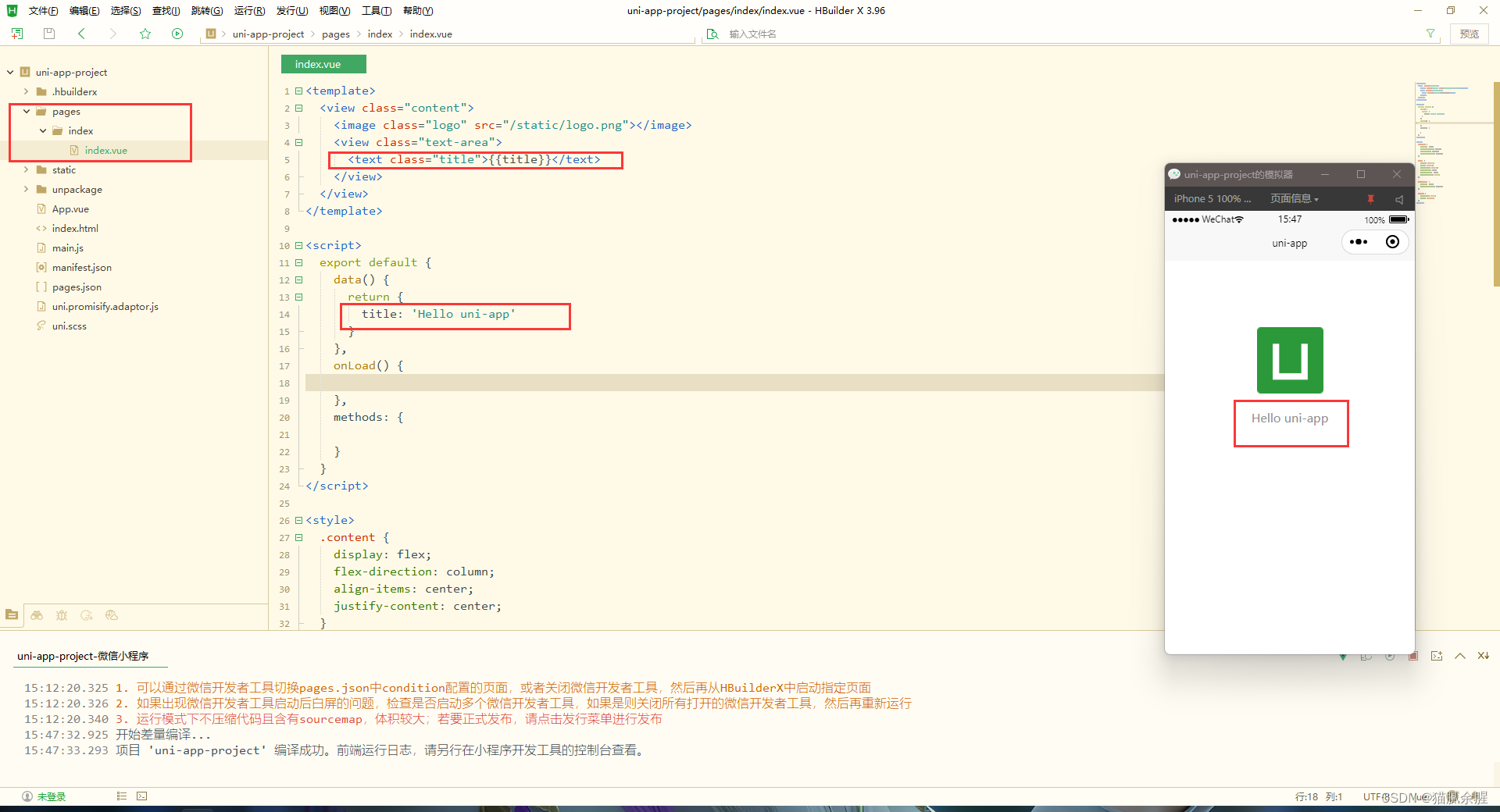
2.3.1 简单修改基础页面

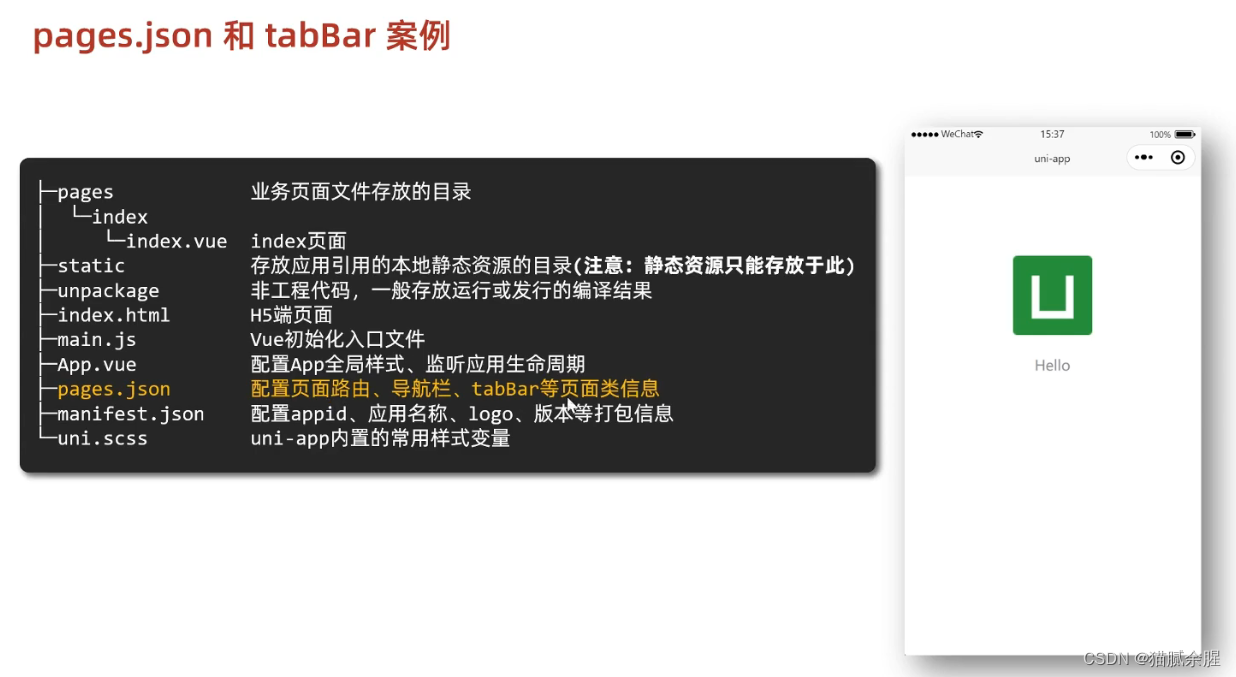
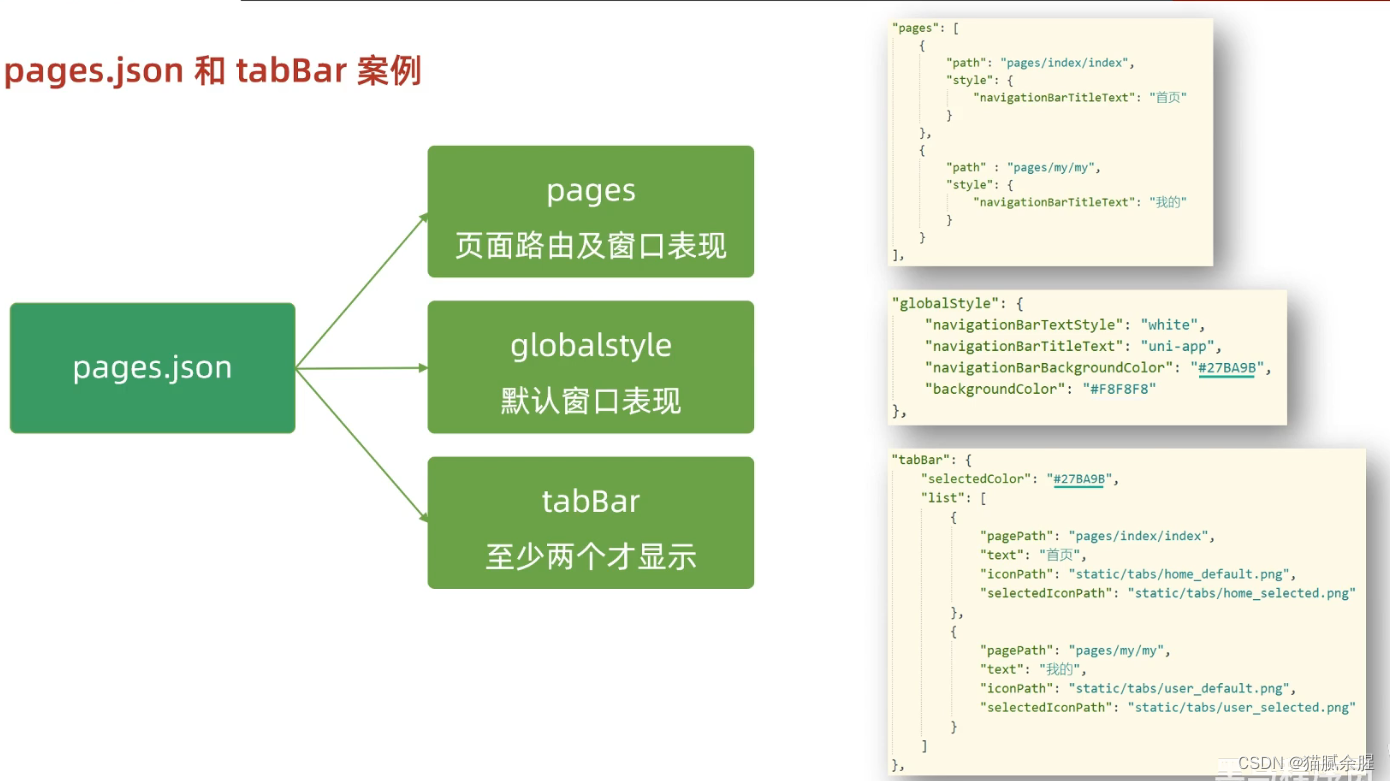
2.4 pages.json和tabBar

2.4.1 pages.json与tabBar配置

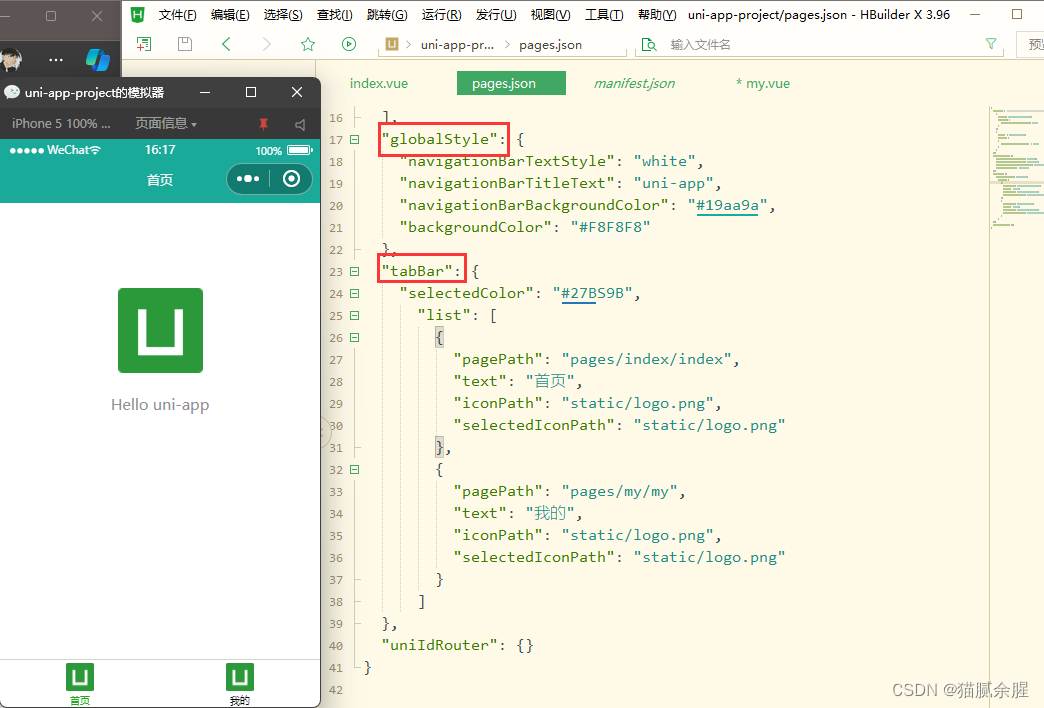
2.4.2 案例

3.1 通过命令行创建项目
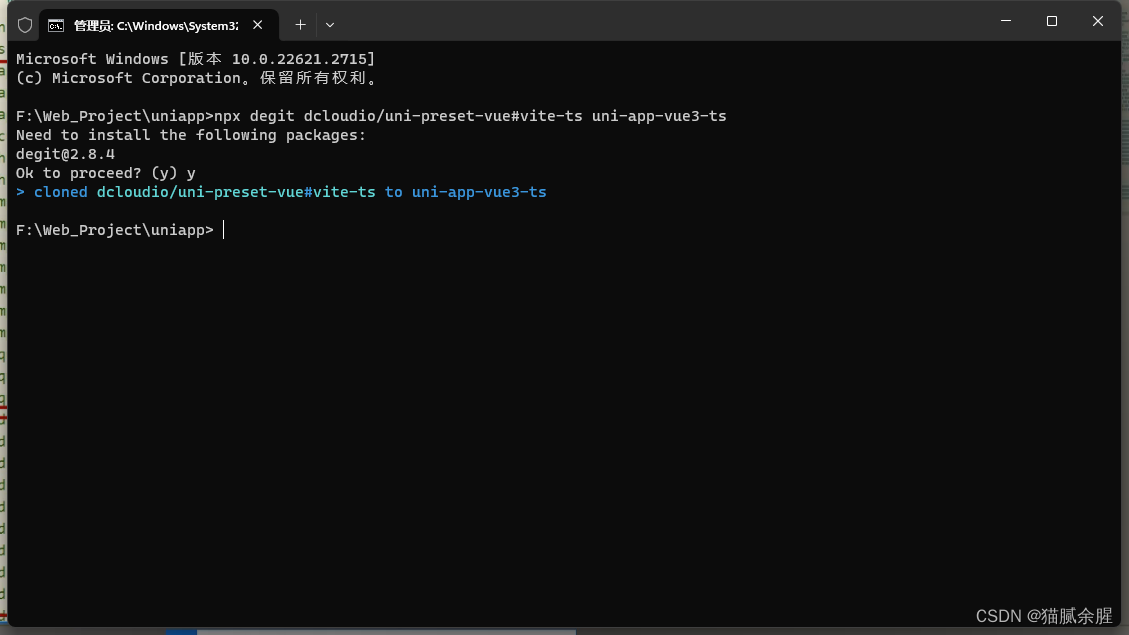
- 使用命令行下载uniapp的项目
npx degit dcloudio/uni-preset-vue#vite-ts uni-app-vue3-ts
- 其中我的项目名称是
uni-app-vue3-ts 
然后我们将下载好的文件导入Hbuilder

然后我们使用下面四种其中一种就行
npm i
yarn
cnpm i
pnpm i
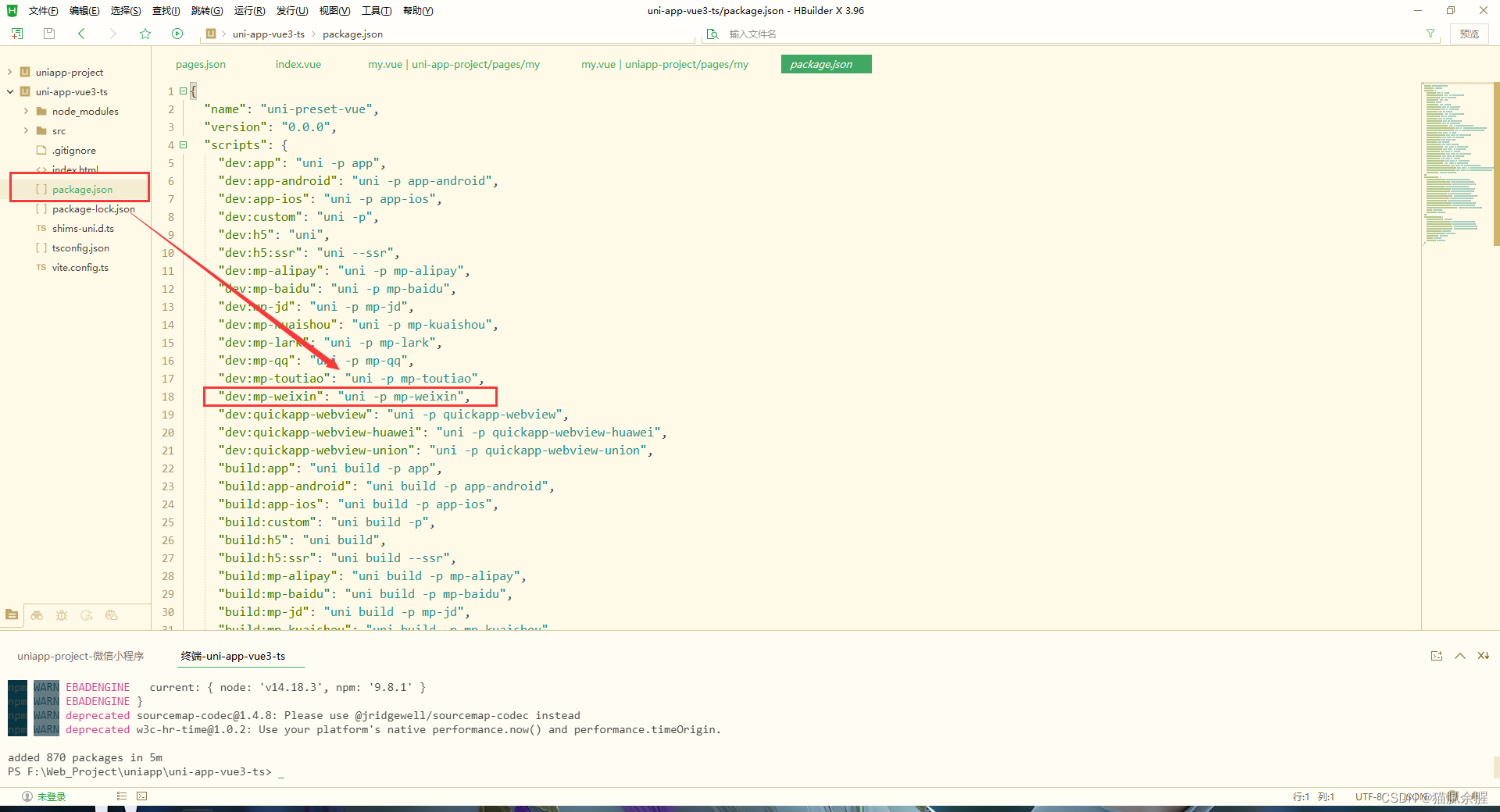
3.2 命令行运行项目

我们这里找到上图中框选的 dev:mp-weixin,并且在命令行中输入
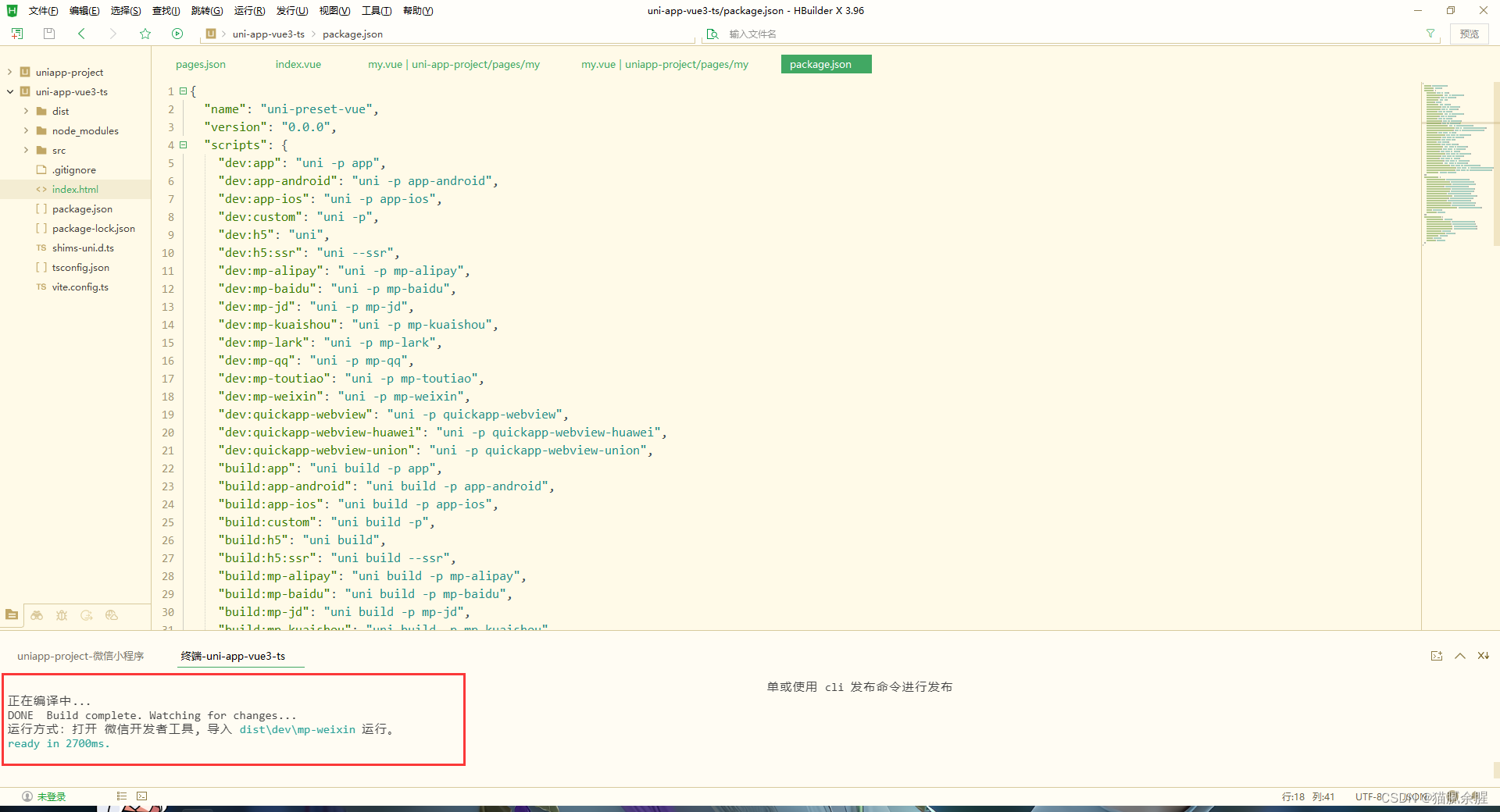
npm run dev:mp-weixin
即可将项目运行为微信小程序的模式

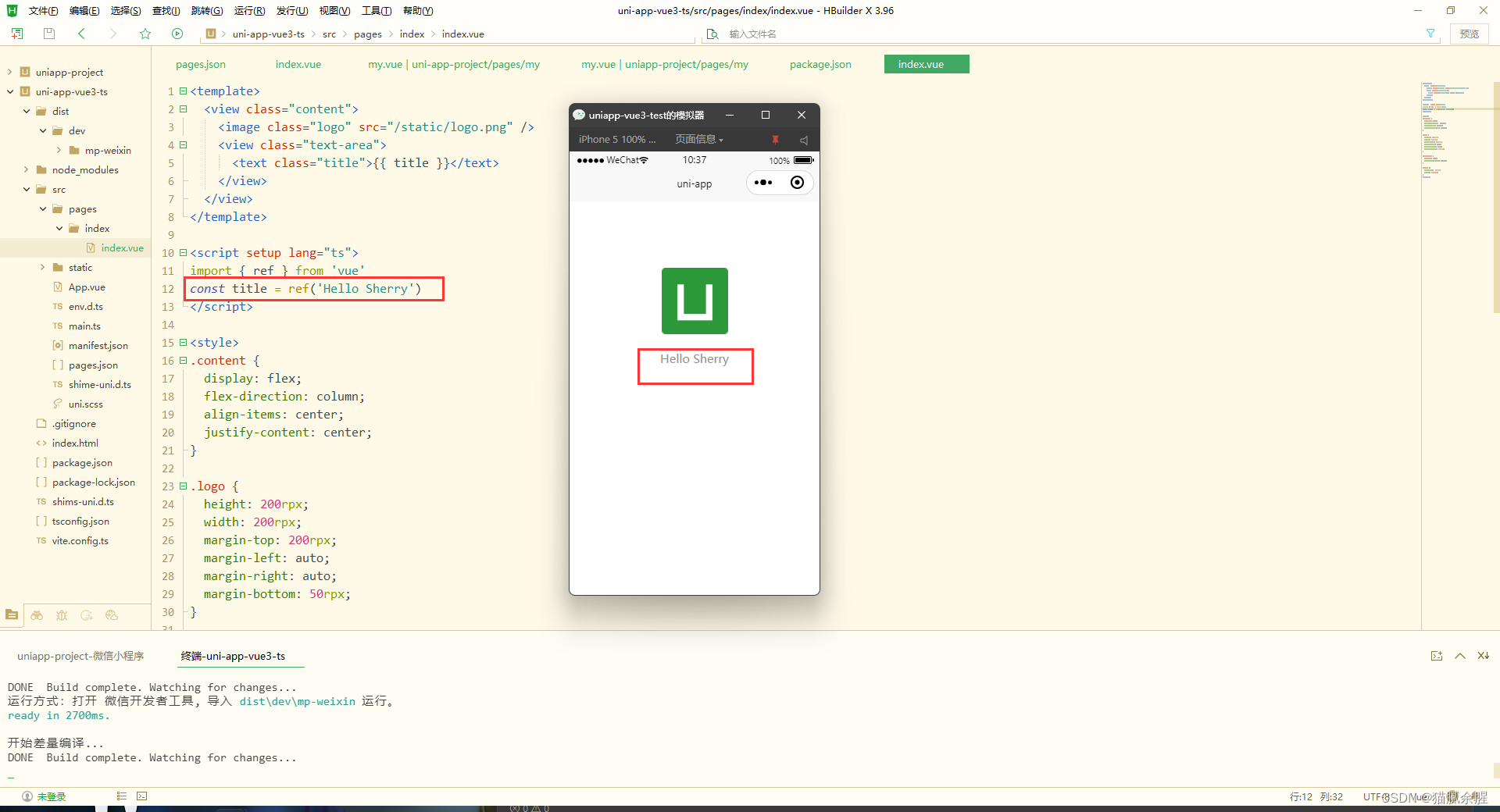
这样即是运行完成,然后我们更改相关文件看看能否热更新

3.2.1 命令行总结

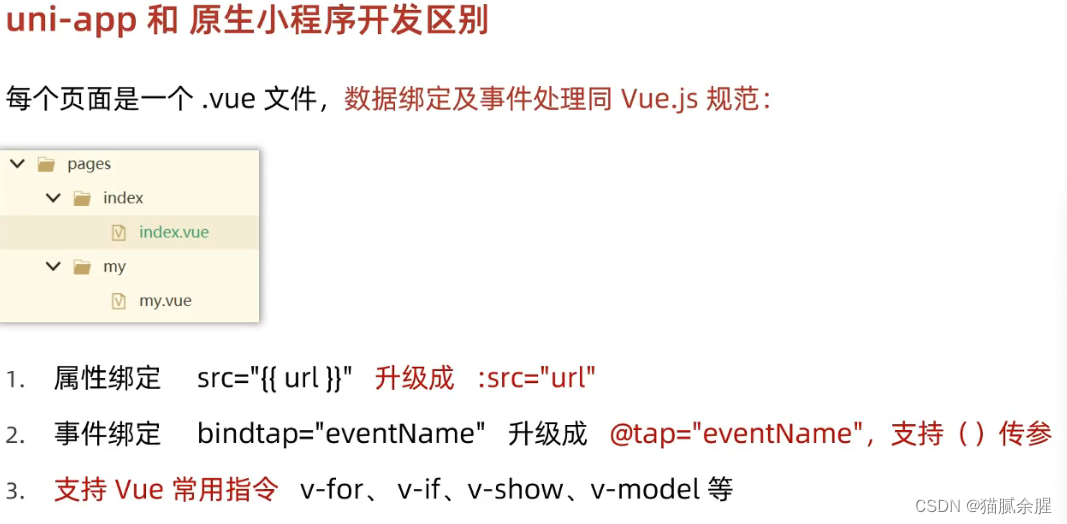
4.1、uniapp与原生开发的区别

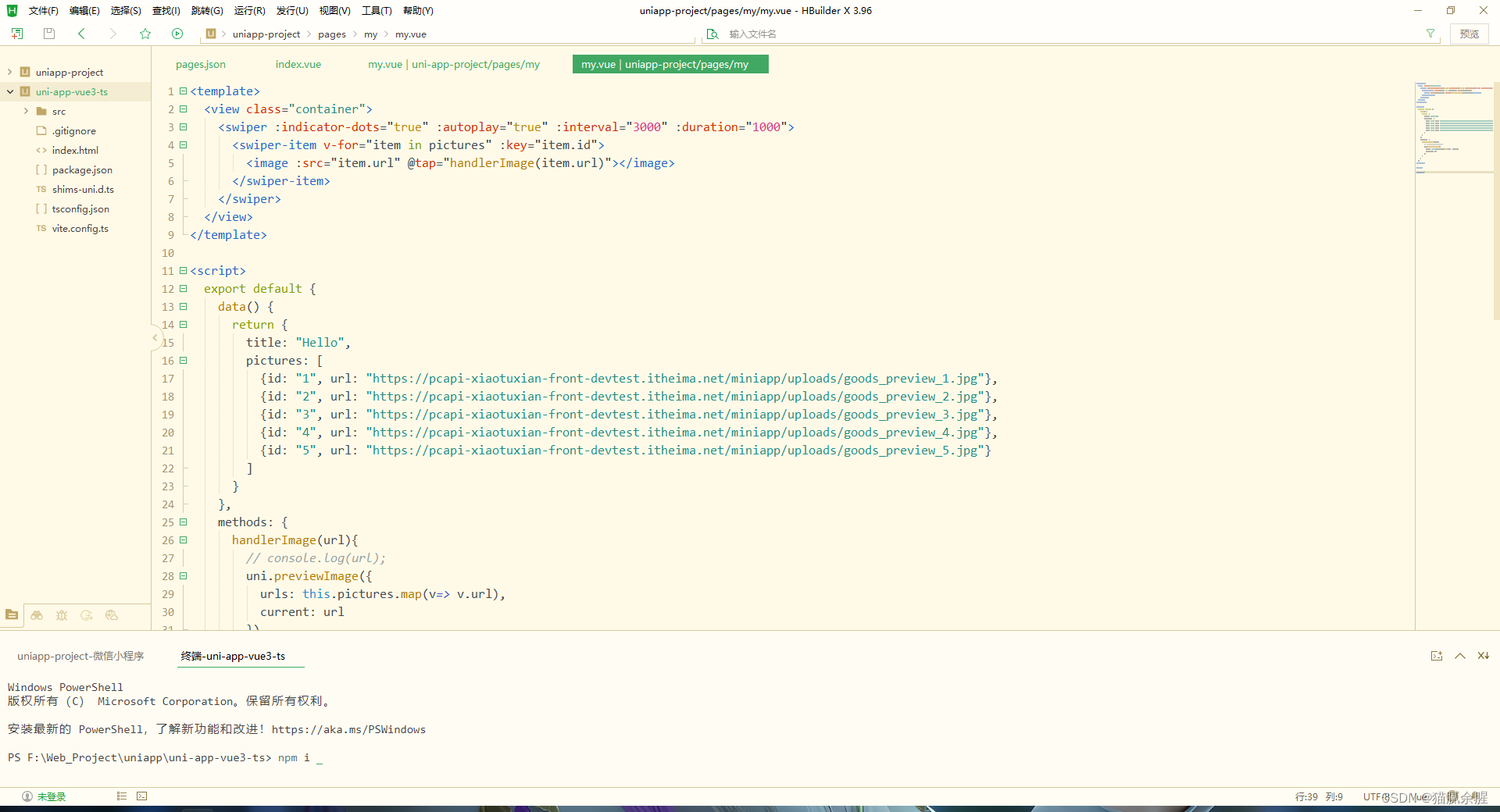
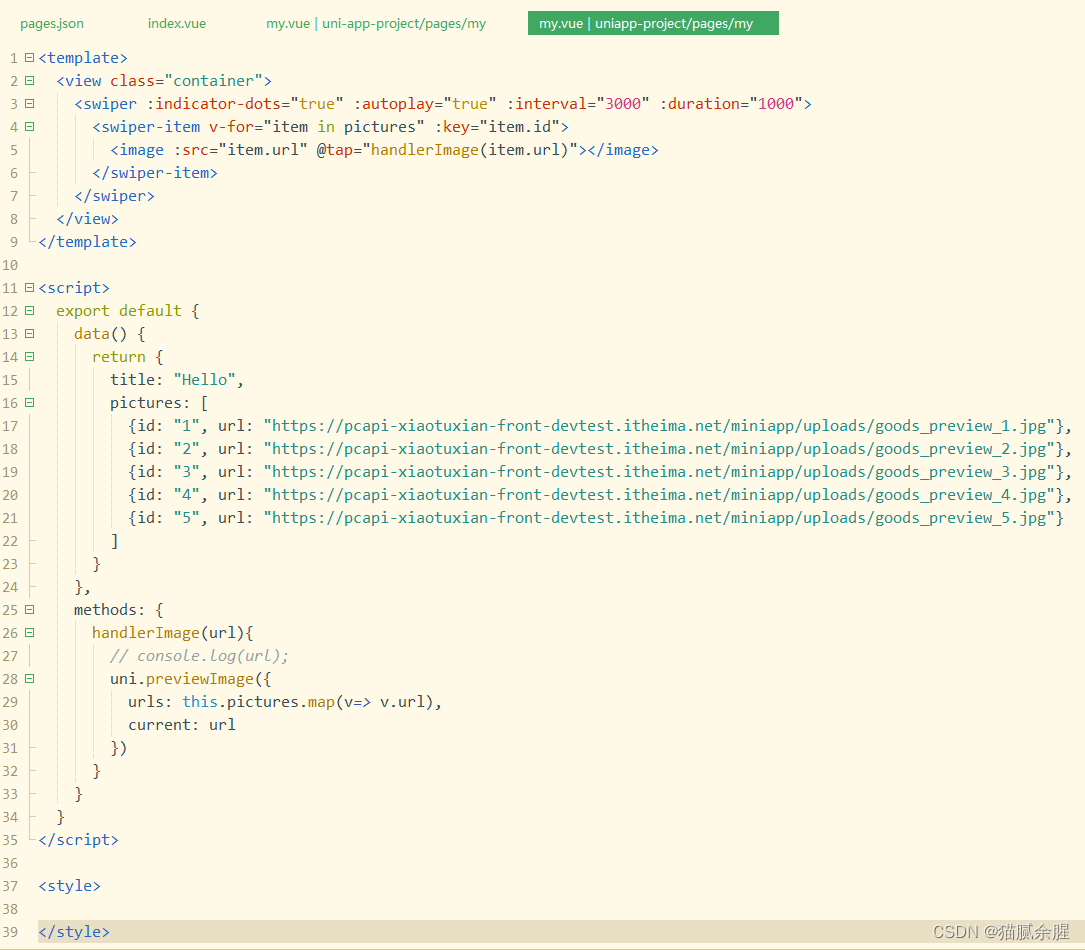
4.1.1 uniapp做轮播图和点击放大

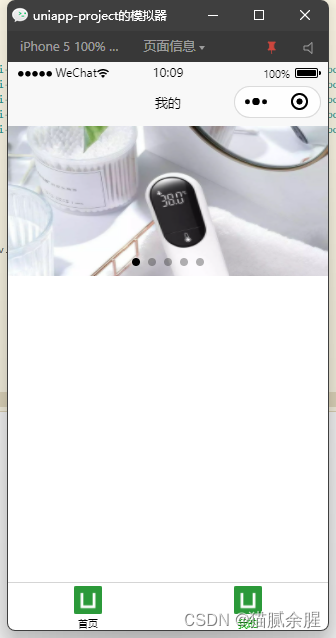
4.1.2 预览


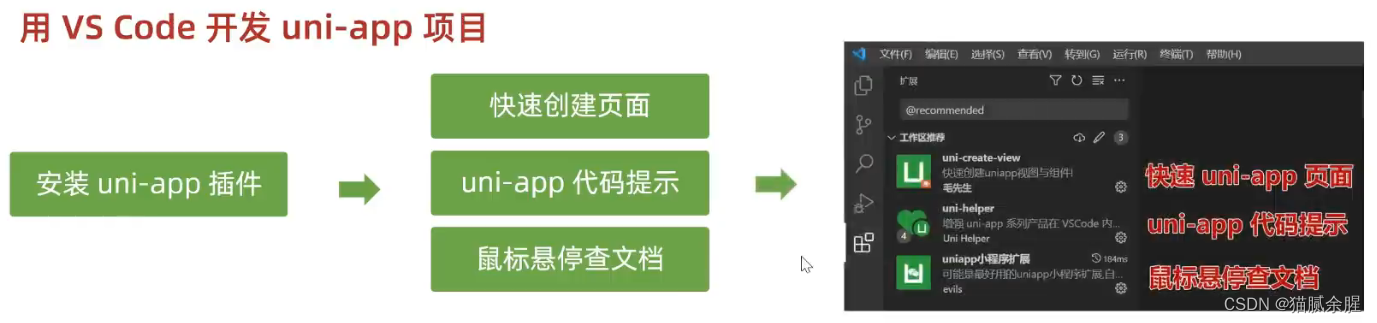
三、开发环境配置
3.1 vscode插件安装

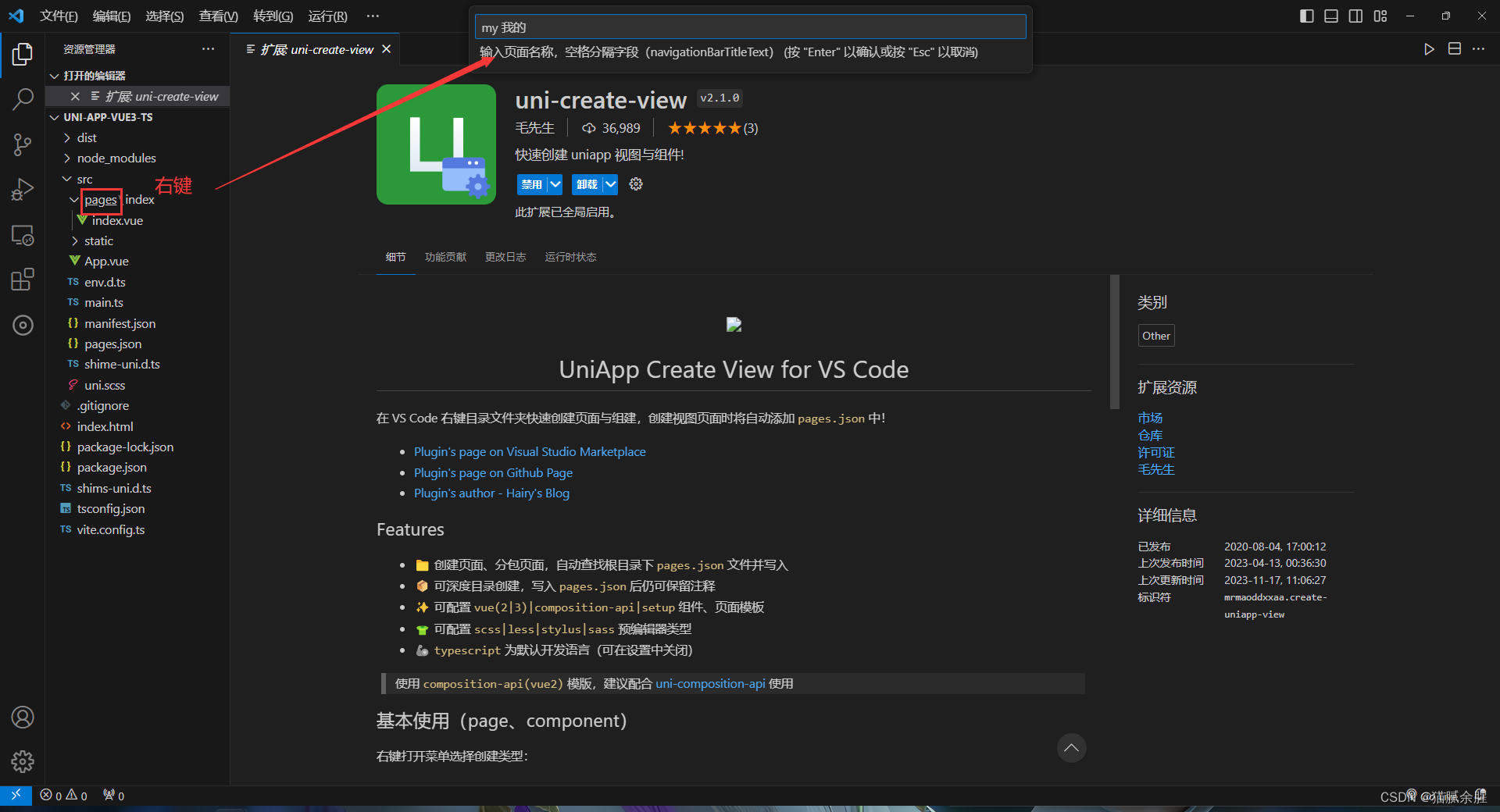
3.1.1 uni-create-view
我们安装好这个插件之后就可以右键创建uniapp页面

我们在pages右键,创建uni-app页面 然后会弹出图中最上方的一个输入框,其中第一个my是我的页面名字,我的是页面里面的一个标题









)

![[Linux] PXE批量装机](http://pic.xiahunao.cn/[Linux] PXE批量装机)






)
