文章目录
- 1 问题描述
- 2 解决方案
- 3 拓展
1 问题描述
近期有这么一个需求。在 ArcGIS Maps SDK for JavaScript 中,使用图层的visible属性同步显示某个组件,即打开图层时显示组件,关闭图层时隐藏组件。
首先想到的是,通过点击图层列表中的小眼睛,直接使用图层的visible属性控制组件的可见性,同步显隐组件👇

<my-component v-show='myLayer.visible'></my-component>
但是,这种方法是行不通的,图层显示或隐藏时,myLayer.visible并不会发生变化。
2 解决方案
可以使用 watchUtils 模块中的 watch 属性,监听图层的 visible 属性的变化。下面是一个示例:
注意,使用 watch 函数时需要引入 watchUtils 模块:
require(["esri/core/watchUtils","esri/layers/FeatureLayer",...
], function(watchUtils, FeatureLayer, ...) {// 在这里使用 watchUtils 和其他模块
});
在下面的示例中,当 featureLayer 的 visible 属性变化时,会打印出当前的 visible 值。也可以根据需要在回调函数中做一些其他操作。
// 监听 featureLayer 的 visible 属性
watchUtils.watch(featureLayer, "visible", function(isVisible) {console.log("Feature layer visible:", isVisible);
});
3 拓展
watch 函数用于监听一个对象的属性变化。它接受四个参数:
- newValue:表示属性变化后的新值。
- oldValue:表示属性变化前的旧值。
- propertyName:表示被监听的属性名。
- target:表示被监听的对象。
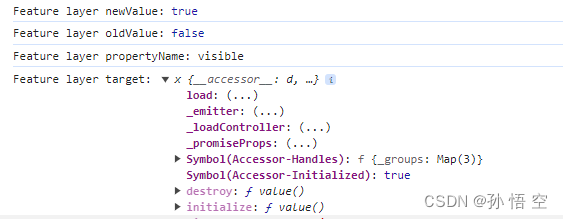
watchUtils.watch(layer, "visible", function(newValue, oldValue, propertyName, target) {console.log("Feature layer visible:", newValue);console.log("Feature layer oldValue:", oldValue);console.log("Feature layer propertyName:", propertyName);console.log("Feature layer target:", target);
});
控制台打印结果:



简介)





![sql注入 [极客大挑战 2019]LoveSQL 1](http://pic.xiahunao.cn/sql注入 [极客大挑战 2019]LoveSQL 1)


出现内容过多时不能滚动问题)





)

