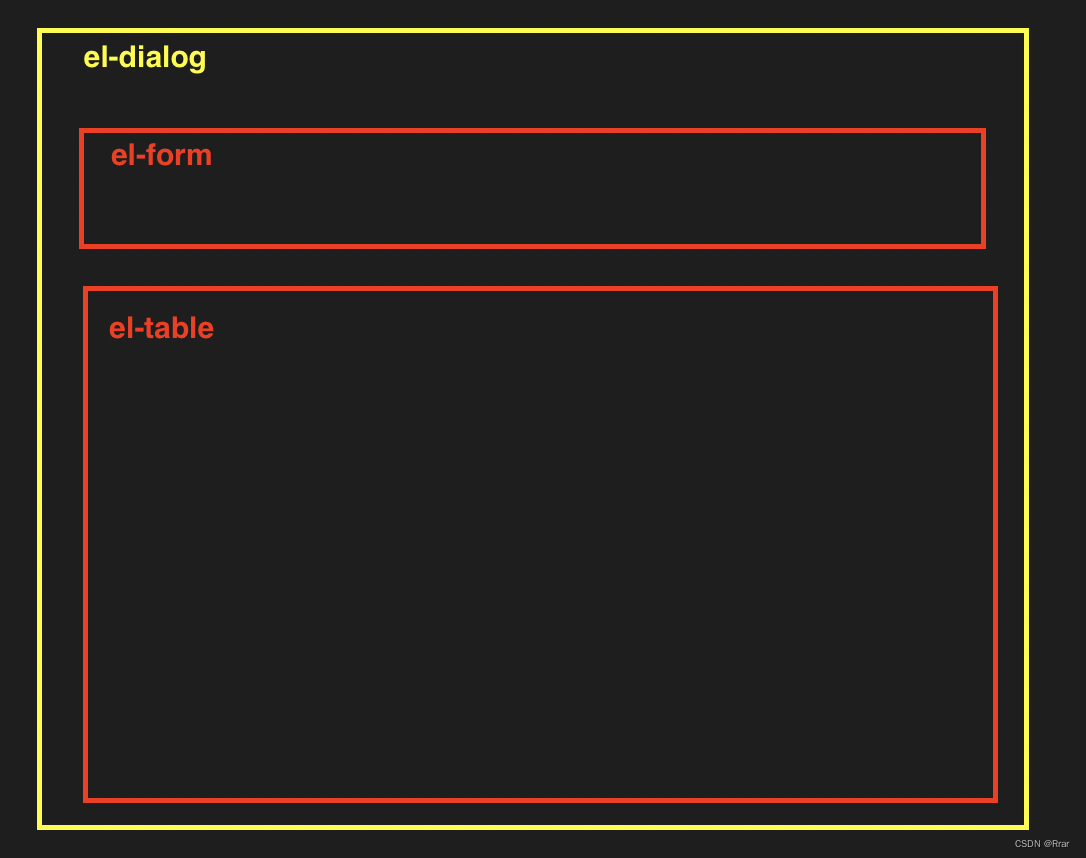
主要原因是el-table没有div包裹

解决:加一个div并设置其高度和overflow
我自己的主要代码
<div class="contentTable"><el-tableref="table":data="tableData"stripe@row-dblclick="onRowDblclick"height="100%"><el-table-columntype="index"align="center"label="序号"width="50"></el-table-column><el-table-columnprop="templateName"align="center"label="模板名称"width="150"></el-table-column><el-table-columnprop="mainContent"align="center"label="主要内容"></el-table-column><el-table-columnprop="devContent"align="center"label="活动措施和设备状态"></el-table-column><el-table-column prop="operate" align="center" label="操作" width="80"><template slot-scope="scope"><el-buttonsize="mini"class="delete-btn"@click="onDelete(scope.row)"title="删除"v-isLogin></el-button></template></el-table-column></el-table></div>css代码:
.contentTable {height: calc(100% - 50px) !important;overflow: scroll;
}
.contentTable >>> .el-table__body-wrapper::-webkit-scrollbar {width: 10px;height: 8px;
}-webkit-scrollbar用来加滚动条的!!!
页面所有代码:
<template><el-dialog:title="title":visible.sync="visible"class="template-query"@opened="openInit"append-to-bodywidth="80%"><el-form:model="form"ref="form":inline="true"style="text-align: right"size="small"><el-form-item label="模板名称:" prop="templateName"><el-inputv-model="form.templateName"maxlength="20"v-special-code></el-input></el-form-item><el-form-item><el-button type="primary" @click="onQuery">查询</el-button><el-button type="primary" @click="onReset">重置</el-button></el-form-item></el-form><div class="contentTable"><el-tableref="table":data="tableData"stripe@row-dblclick="onRowDblclick"height="100%"><el-table-columntype="index"align="center"label="序号"width="50"></el-table-column><el-table-columnprop="templateName"align="center"label="模板名称"width="150"></el-table-column><el-table-columnprop="mainContent"align="center"label="主要内容"></el-table-column><el-table-columnprop="devContent"align="center"label="活动措施和设备状态"></el-table-column><el-table-column prop="operate" align="center" label="操作" width="80"><template slot-scope="scope"><el-buttonsize="mini"class="delete-btn"@click="onDelete(scope.row)"title="删除"v-isLogin></el-button></template></el-table-column></el-table></div></el-dialog>
</template>
<script>
import { listTemplatesByType } from "@/api/template.js";
import { removeTemplate } from "@/api/template.js";
import { getBizcodeList } from "@/api/common.js";
export default {props: {templateQueryVisible: {type: Boolean,default: false,},type: {type: String,default: "",},typeName: {type: String,default: "",},},data() {return {title: "",form: {templateName: "",},headField: [], //表头信息tableData: [], //表格数据};},computed: {visible: {get() {return this.templateQueryVisible;},set(val) {this.$emit("update:templateQueryVisible", val);},},},mounted() {},methods: {//打开窗口初始化openInit() {this.title = this.typeName + "模板管理";this.form.templateName = "";//根据type查询表头信息// listGridHeadByType({ type: this.type }).then(async (res) => {// var headFieldList = JSON.parse(res.data.data);// for (var i = 0; i < headFieldList.length; i++) {// if ("codeType" in headFieldList[i]) {// await getBizcodeList(headFieldList[i].codeType).then((res) => {// headFieldList[i]["codeList"] = res.data.data;// });// }// }// this.headField = headFieldList;// });//查询模板数据this.onQuery();},//删除onDelete(row) {var that = this;this.$confirm("确定删除该模板?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(() => {removeTemplate(row.id).then((res) => {if (res.data.code == "1") {that.$message({type: "success",message: "删除模板成功!",});that.onQuery();} else {that.$message({type: "error",message: "保存模板失败!",});}});});},//双击行加载模板数据onRowDblclick(row) {if (row.id) {delete row.id;}if (row.ID) {delete row.ID;}this.$emit("loadTemplateData", row);},//查询onQuery() {//根据type查询模板数据listTemplatesByType({type: this.type,name: this.form.templateName,}).then((res) => {var resData = res.data.data;var tableData = [];console.log(resData);if (resData) {for (var i = 0; i < resData.length; i++) {var content = JSON.parse(resData[i].content);let res = {id: resData[i].id,templateName: resData[i].name,mainContent: content.mainContent,devContent: content.devContent,};tableData.push(res);}this.tableData = tableData;} else {this.tableData = [];}});},//重置onReset() {if (this.$refs.form) {this.$refs.form.resetFields();this.onQuery();}},//渲染表格列itemFormatter(cellValue, codeList) {if (codeList && cellValue) {// return this.$common.renderCodeId(cellValue, codeList);return this.$common.renderCode(cellValue, "ID", "TEXT", codeList);} else {return cellValue;}},},
};
</script>
<style scoped>
.template-query >>> .el-dialog__body {height: 600px;
}.template-query >>> .el-form-item__label {width: 85px !important;
}.delete-btn {background-image: url("~@/assets/imgs/delete.png");width: 23px;height: 23px;padding-left: 5px;cursor: pointer;background-repeat: no-repeat;
}
.contentTable {height: calc(100% - 50px) !important;overflow: scroll;
}
.contentTable >>> .el-table__body-wrapper::-webkit-scrollbar {width: 10px;height: 8px;
}
</style>





)


)






)

:数据库和 SQLite 基础)

