目录
1. tabbar
1.1 什么是tabbar
1.2 配置tabbar
2. 事件绑定
2.1 准备表单
2.2 事件绑定
2.3 冒泡事件及非冒泡事件
3. 数据绑定
3.1 官方文档
4. 关于模块化
5. 模板语法
6. 尺寸单位
1. tabbar
1.1 什么是tabbar
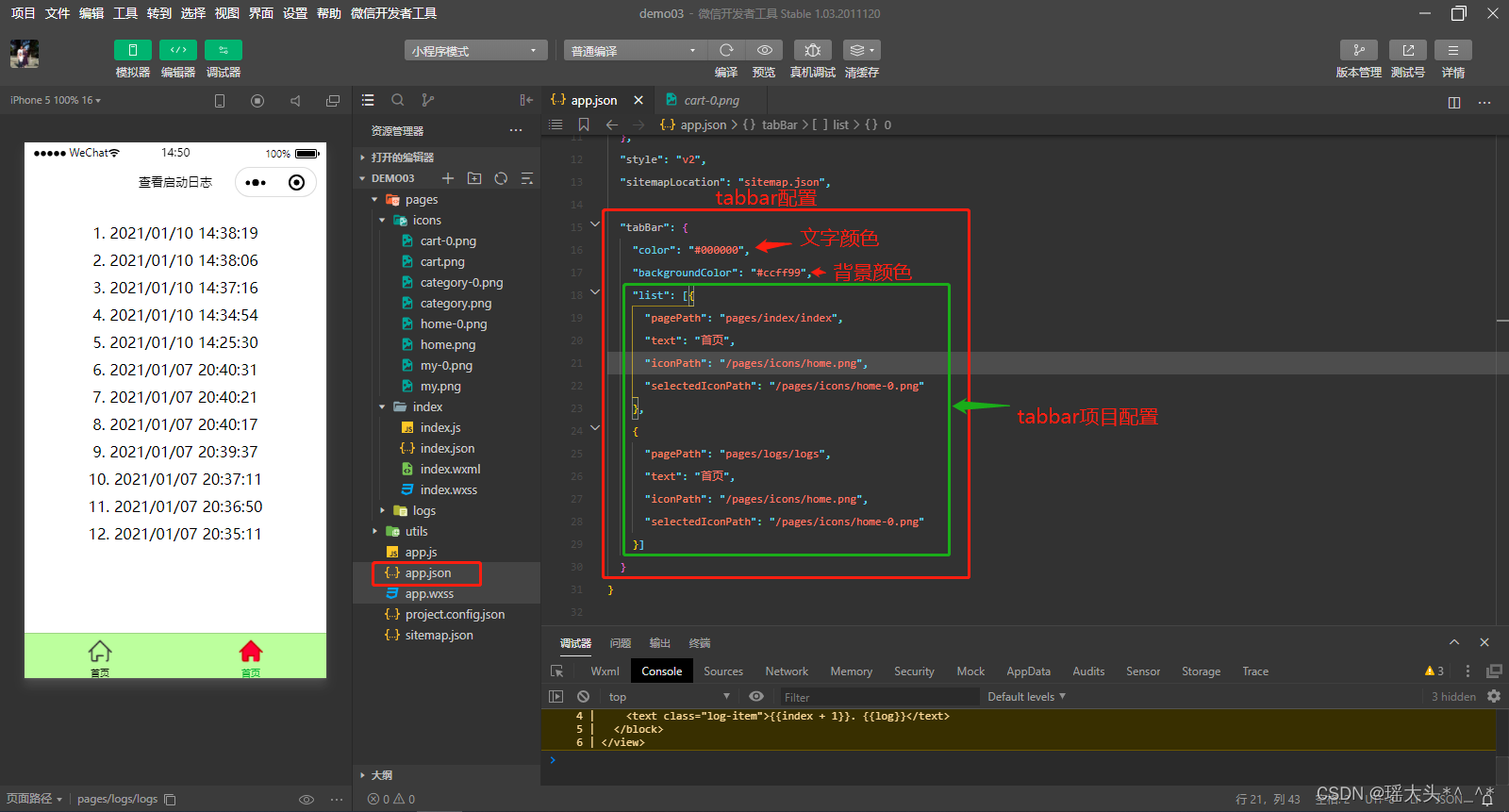
下图中标记出来的部分即为tabbar:

1.2 配置tabbar

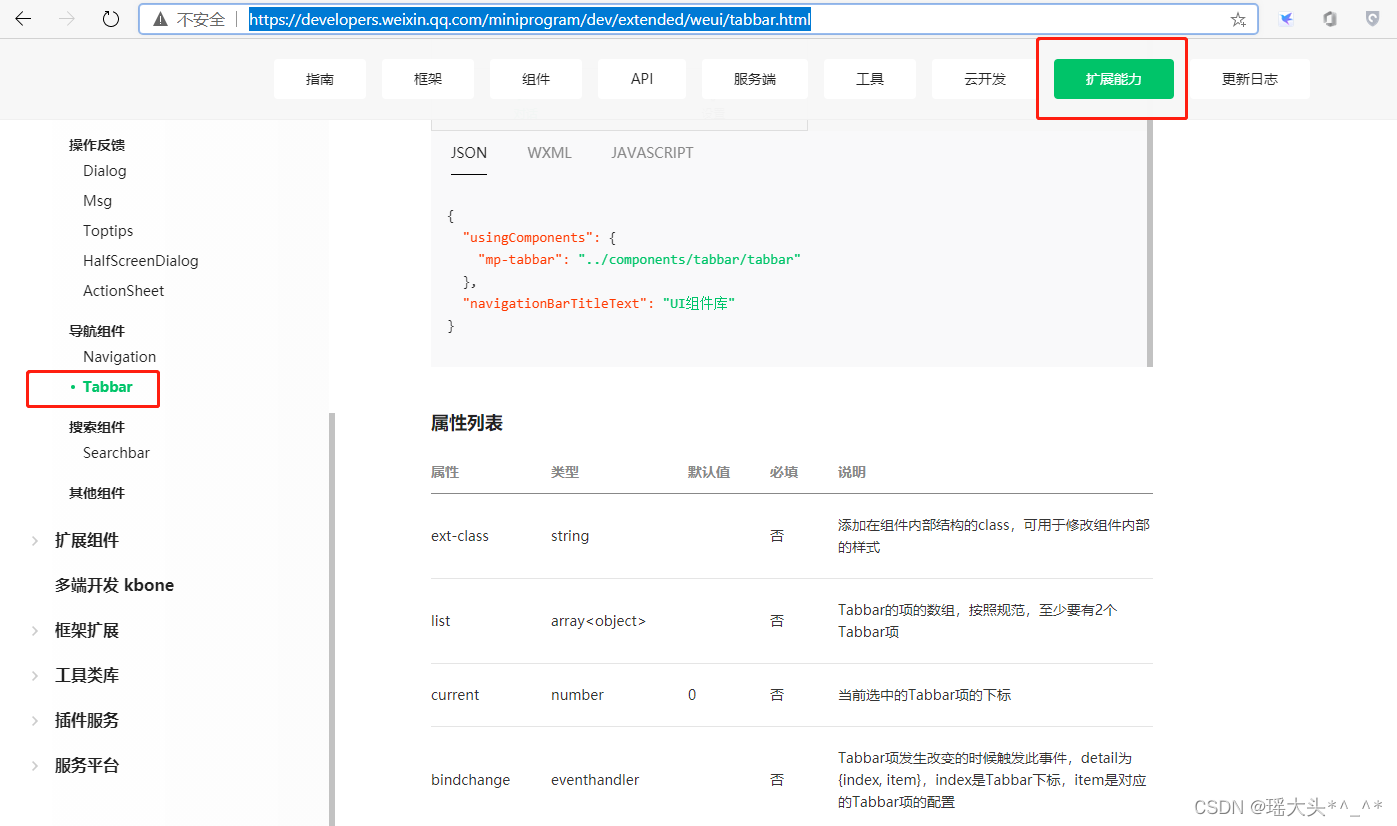
官方说明文档:

说明:
- pagePath中指定的页面,必须在app.json中的pages部分已经注册。
2. 事件绑定
为演示事件及数据绑定,先准备一个表单
2.1 准备表单
-
在app.json中加入一个新组件配置
-

-
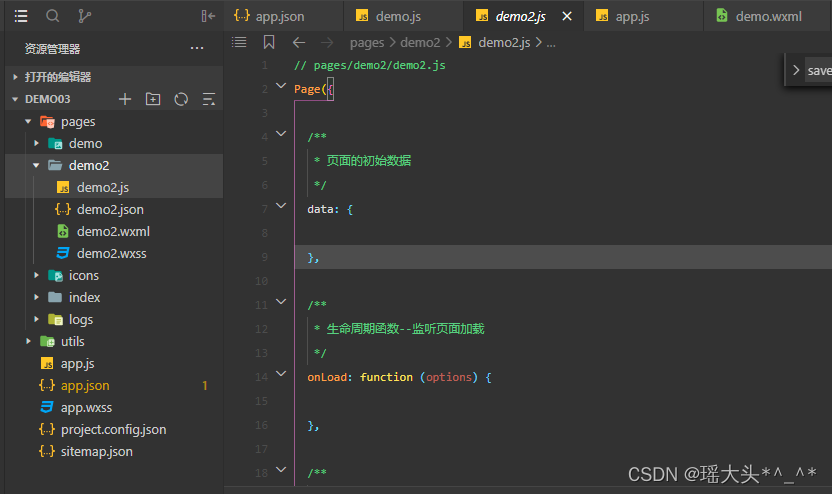
集成环境会在pages目录下生成相关文件
-

-
app.wxss 全局样式文件
课件中的【表单模板】目录中有[app.wxss.txt],将内容考入即可。 -
分别将课件中的【form.wxml.txt】【form.wxss.txt】内容,考入到demo.wxml, demo.wxss中
-
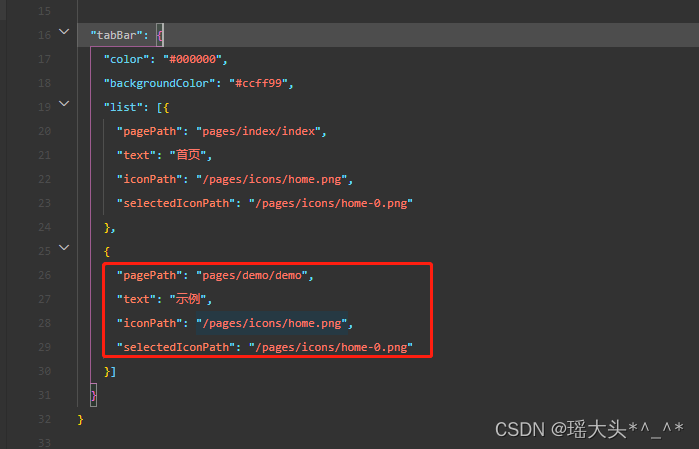
配置app.json
-

-
配置完成后,查看运行效果
-

2.2 事件绑定
官方文档:

-
什么是事件
事件是视图层宇逻辑层的通讯方式,可以将用户的行为反馈到逻辑层进行处理,事件可以绑定到组件上,当达到触发条件时,会执行逻辑层中定义的对应事件处理程序。 -
事件类别
- tap 手指触摸后离开
- input 输入事件
- longtap 长按事件
- touchstart:触摸开始;
- touchend:触摸结束;
- touchcansce:取消触摸;
-
在视图中绑定处理函数:
-

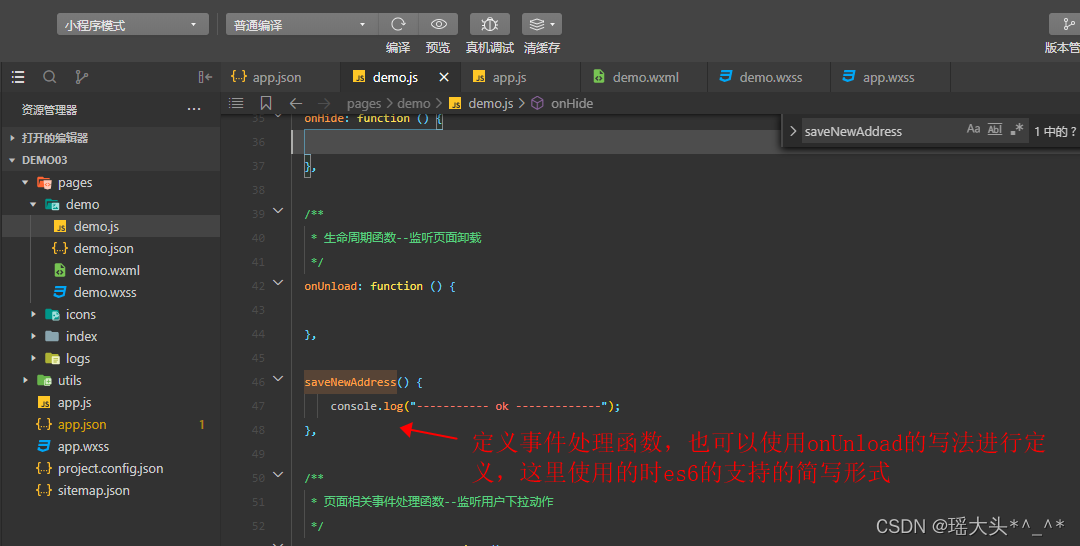
在逻辑层中 (js文件) 定义相应的处理函数

查看运行效果

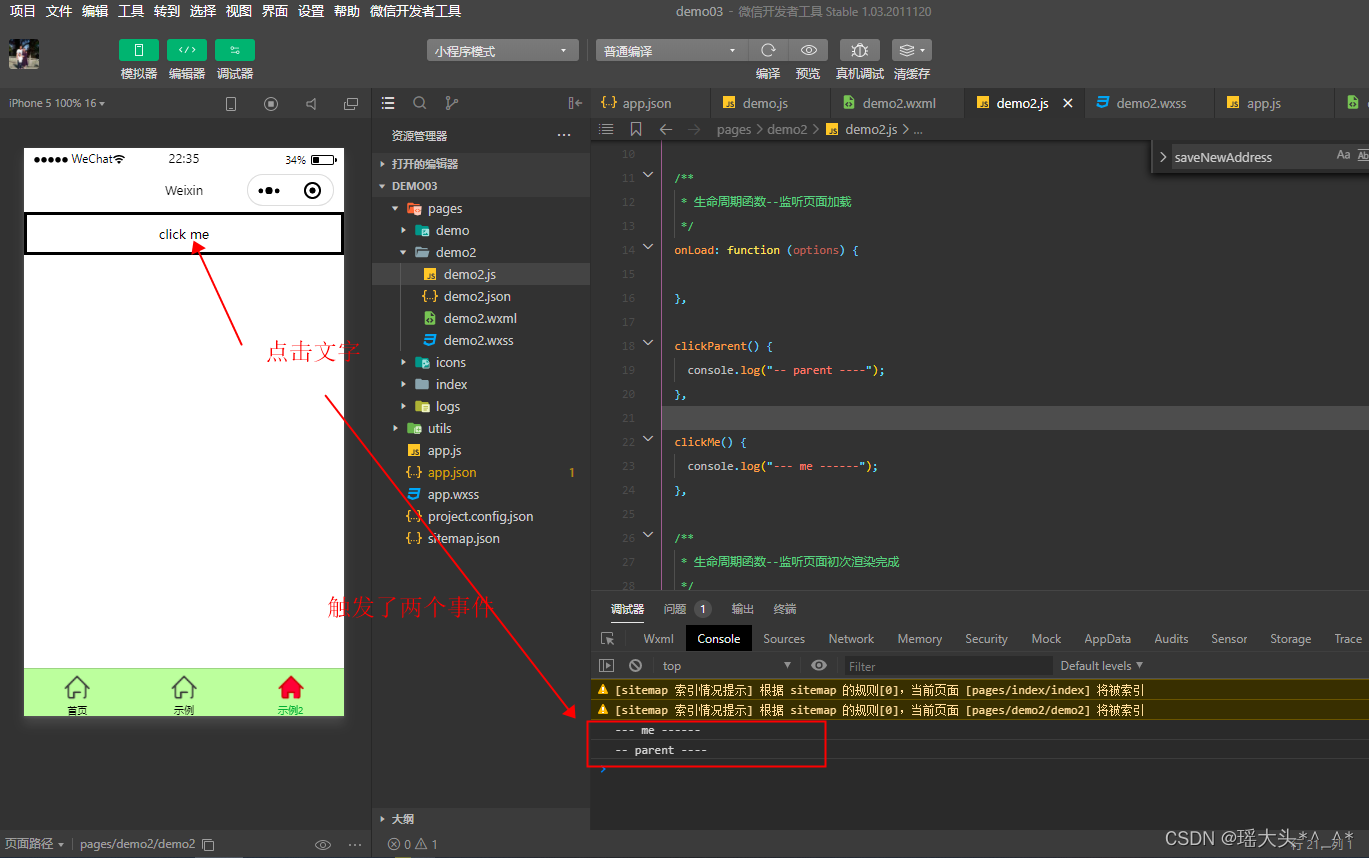
2.3 冒泡事件及非冒泡事件
官方文档:

创建一个新的组件

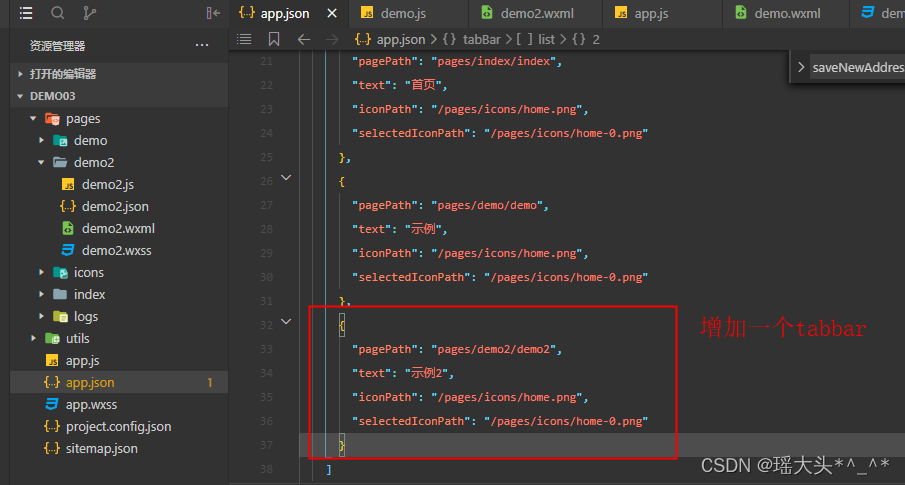
增加一个tabbar,用于演示冒泡与非冒泡事件

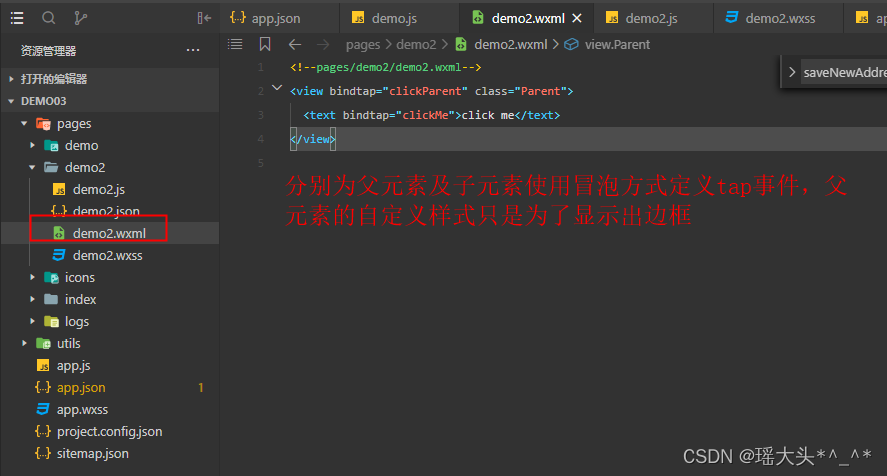
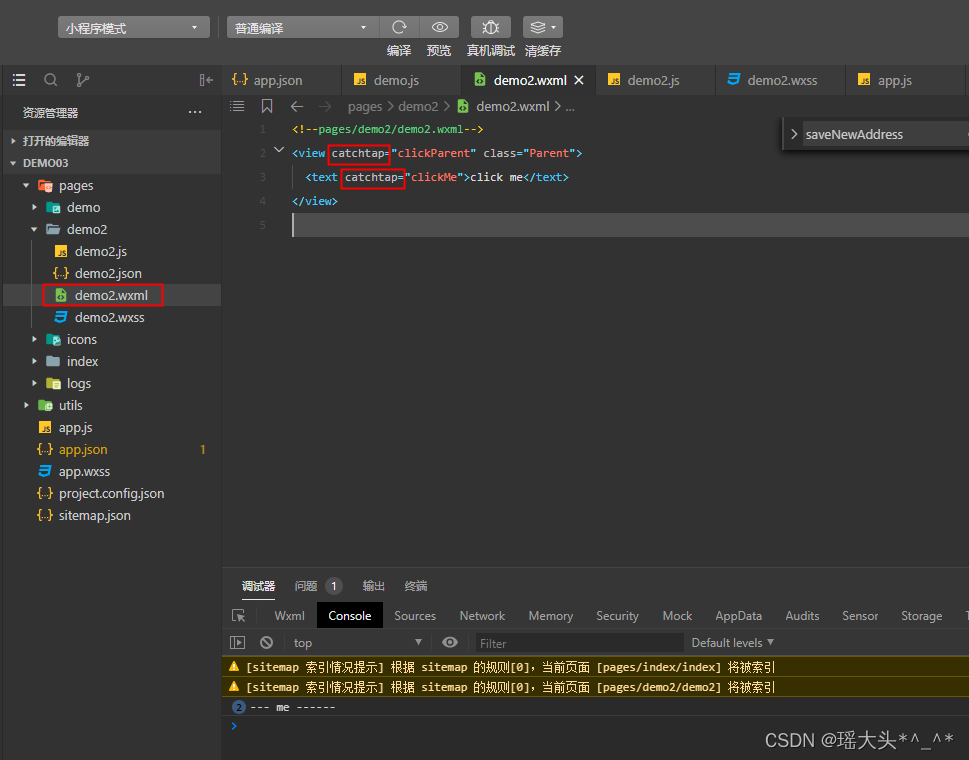
视图层:

-
样式,demo2.wxss
-
.Parent {border: solid;text-align: center;padding: 10px; }
逻辑层

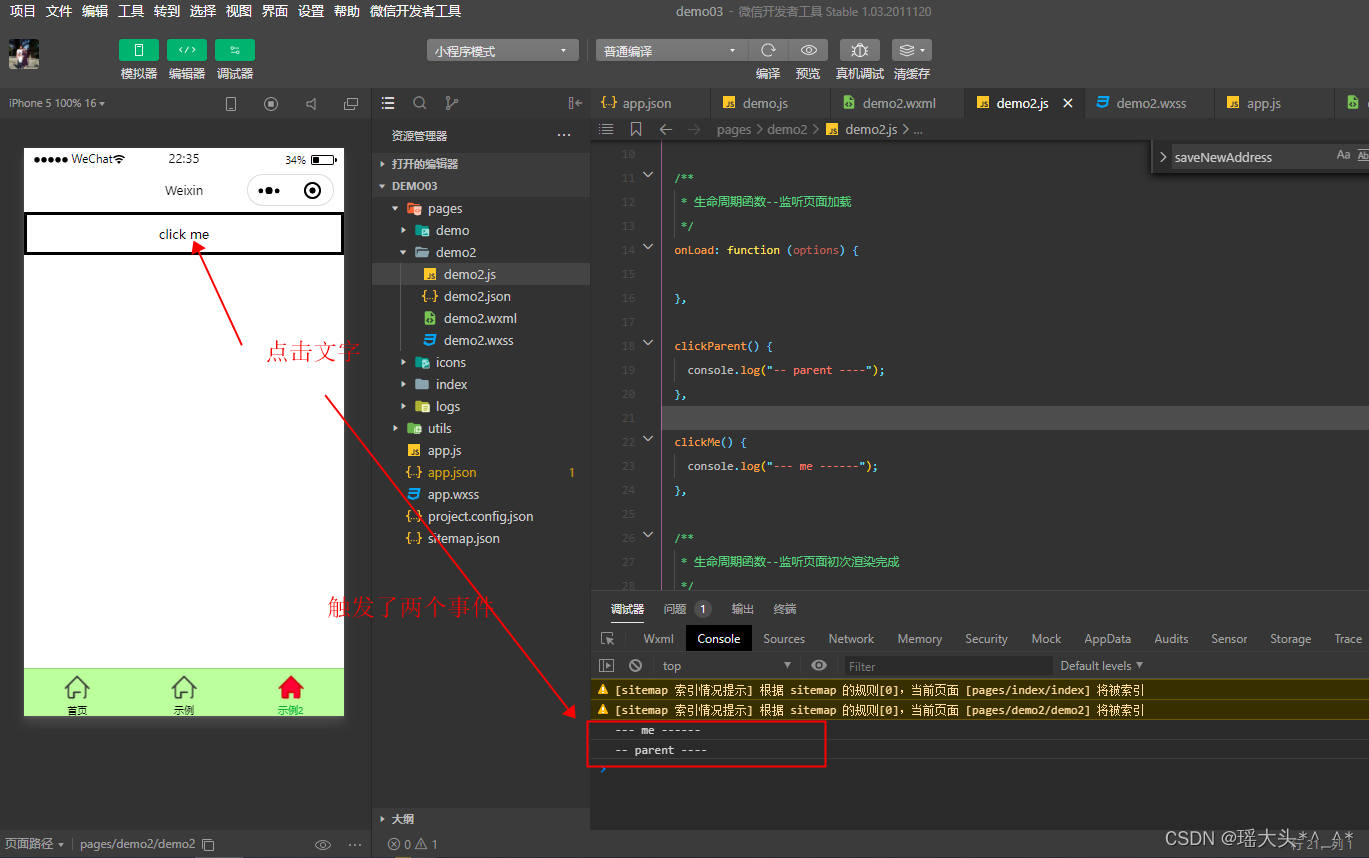
编译运行,会发送当点击“click me”文字时,系统触发父元素和子元素上的tap事件,但如果点击边框,则只会触发父元素事件。 原因是使用了冒泡事件。

可以将事件改为非冒泡事件以避免出现这种情况

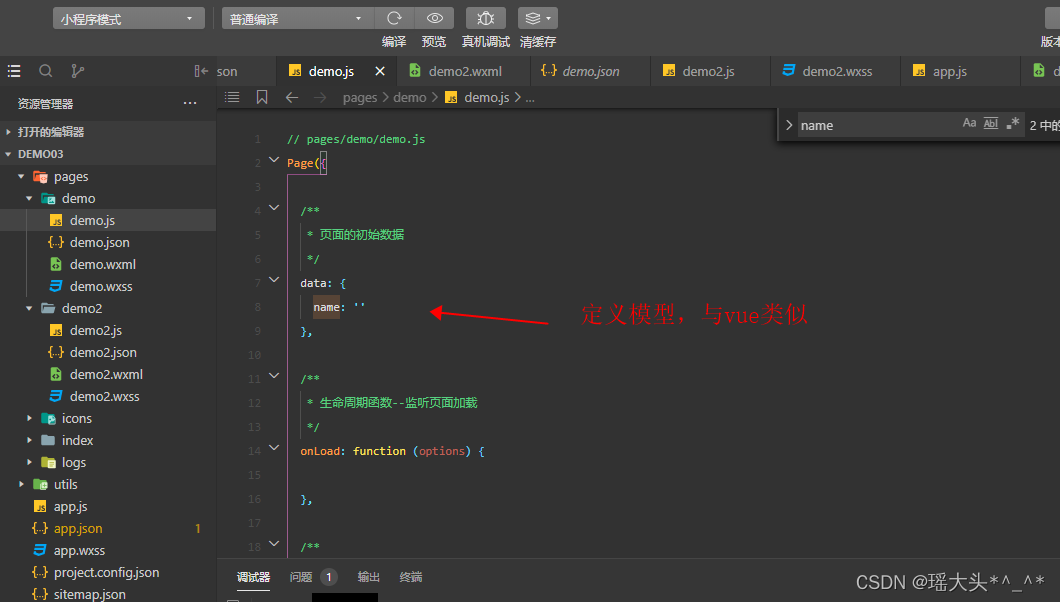
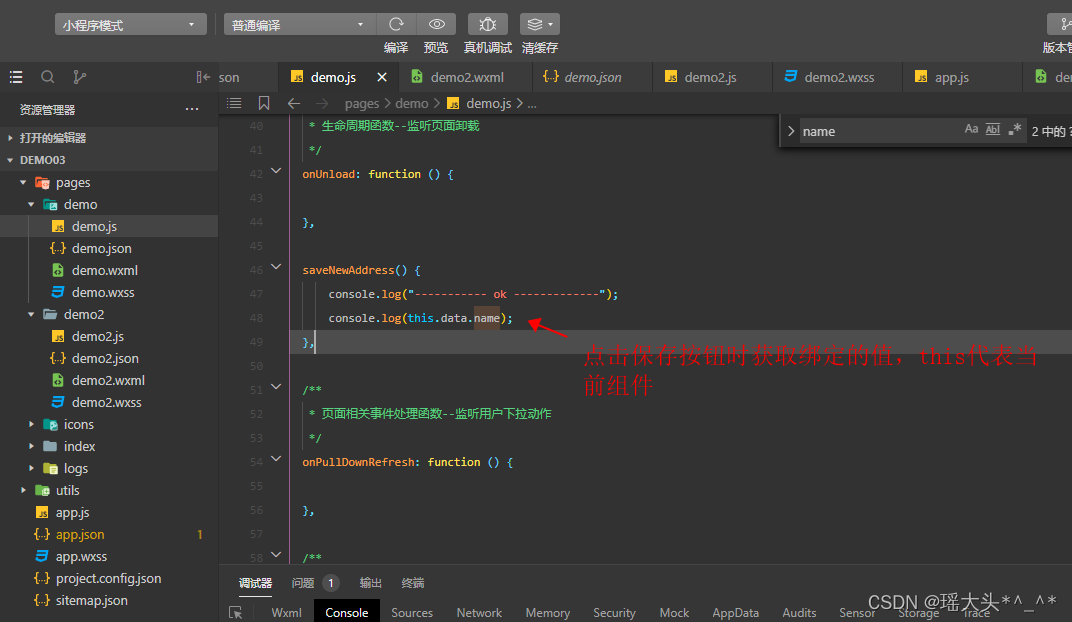
3. 数据绑定
3.1 官方文档

以表单中的姓名字段,演示双向数据绑定



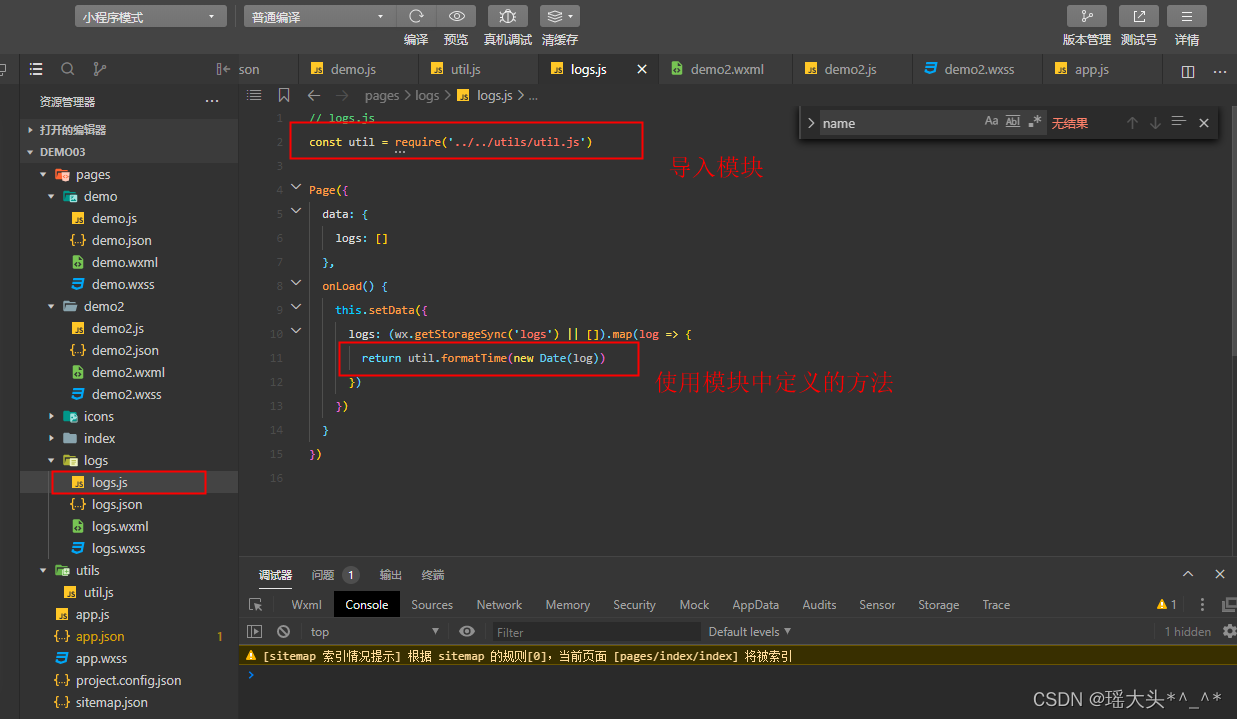
4. 关于模块化
可以参考示例中的utils模块:


5. 模板语法
官方文档

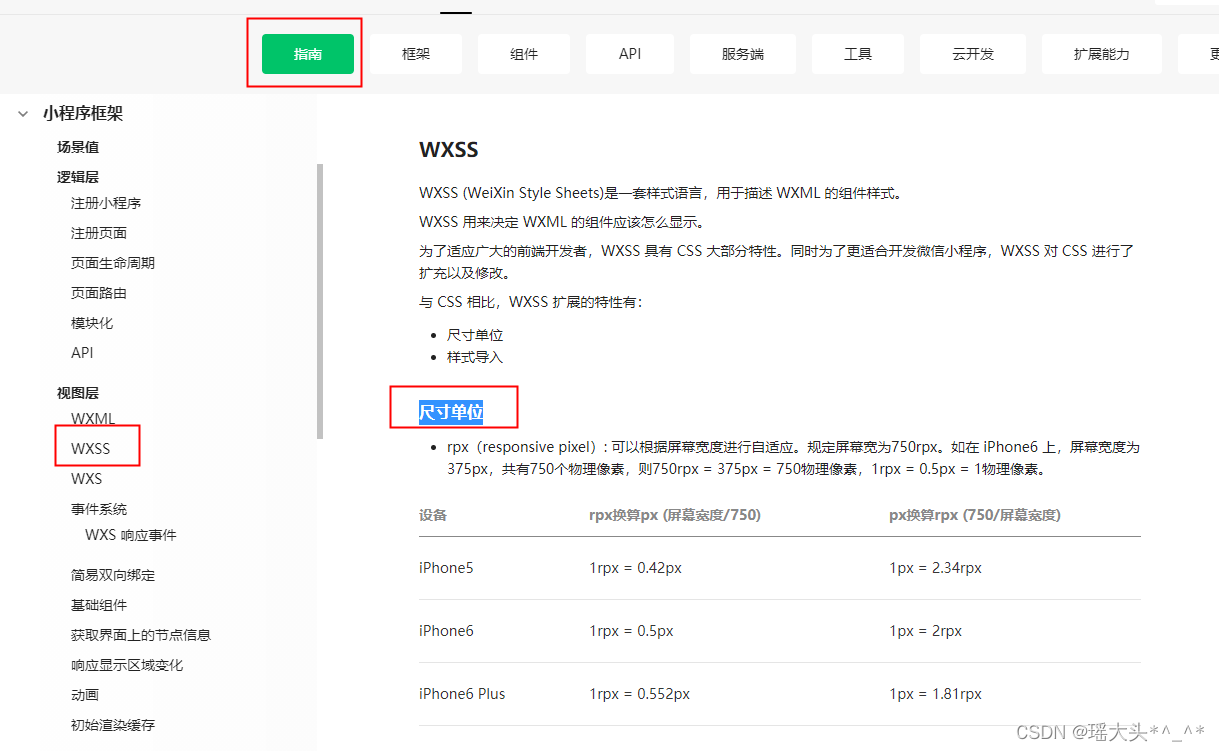
6. 尺寸单位
官方文档:

简单的理解: 微信小程序将所有屏幕规定为750rpx,在开发小程序时使用rpx为点位指定宽度,在不同屏幕上显示时再进行换算,这样就根据屏幕进行自适应显示。



![[EFI]Lenovo ThinkPad X280电脑 Hackintosh 黑苹果引导文件](http://pic.xiahunao.cn/[EFI]Lenovo ThinkPad X280电脑 Hackintosh 黑苹果引导文件)

| Chinese-LLaMA-Alpaca:包含中文 LLaMA 模型和经过指令微调的 Alpaca 大型模型)






)
移除元素)


eurekaribbonhystrix----服务降级熔断)

