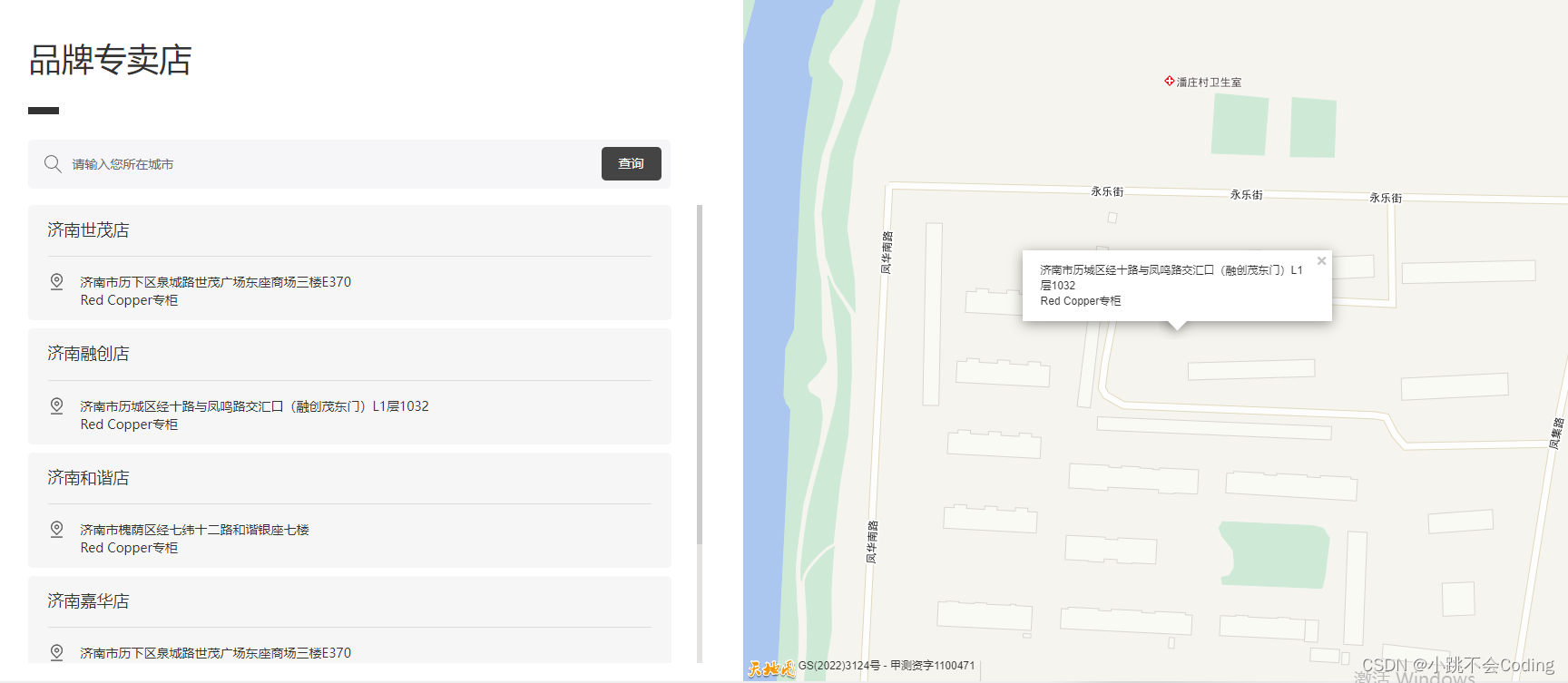
一、效果图:
点击左侧地址列表,右侧地图跟着改变。

二、代码实现:
一进入页面时,通过body调用onLoad="onLoad()"函数,确保地图正常显示。
<body onLoad="onLoad()"><!--左侧代码--><div class="addressList"><div class="address_item"onclick="setCenterAndZoom(36.66416, 117.03215,'济南市历下区泉城路世茂广场东座商场三楼E370<br />Red Copper专柜 ')"><div class="name">济南世茂店</div><div class="infobox"><img src="static/imgs/region@2x_1.png" /><div class="infos">济南市历下区泉城路世茂广场东座商场三楼E370<br />Red Copper专柜 </div></div></div><div class="address_item"onclick="setCenterAndZoom(36.66637,117.1969,'济南市历城区经十路与凤鸣路交汇口(融创茂东门)L1层1032<br />Red Copper专柜')"><div class="name">济南融创店</div><div class="infobox"><img src="static/imgs/region@2x_1.png" /><div class="infos">济南市历城区经十路与凤鸣路交汇口(融创茂东门)L1层1032<br />Red Copper专柜</div></div></div><div class="address_item"onclick="setCenterAndZoom(39.9042, 116.4074,'济南市槐荫区经七纬十二路和谐银座七楼<br />Red Copper专柜 ')"><div class="name">济南和谐店</div><div class="infobox"><img src="static/imgs/region@2x_1.png" /><div class="infos">济南市槐荫区经七纬十二路和谐银座七楼<br />Red Copper专柜 </div></div></div>……</div><!--右侧代码--><div class="imgbox" id="map"></div><script type="text/javascript"src="http://api.tianditu.gov.cn/api?v=4.0&tk=此处填写自己申请的key值"></script><script>var map;var zoom = 18;var marker;function onLoad() {//初始化地图对象map = new T.Map("map");//设置显示地图的中心点和级别map.centerAndZoom(new T.LngLat(117.02548, 36.66401), zoom);var lnglat = new T.LngLat(117.02548, 36.66401);//创建信息窗口对象var infoWin = new T.InfoWindow();infoWin.setLngLat(lnglat);//设置信息窗口要显示的内容infoWin.setContent("济南市历下区泉城路世茂广场东座商场三楼E370 Red Copper专柜");//向地图上添加信息窗口map.addOverLay(infoWin);}function setCenterAndZoom(lat, lng, name) {// var lng = document.getElementById("lng").value;// var lat = document.getElementById("lat").value;// var zoom = document.getElementById("zoom").value;map.centerAndZoom(new T.LngLat(lng, lat), zoom);let newMarker = map.getOverlays(); // 获取到了地图上的所有点// console.log(newMarker, 'newMarker');for (let i = 0; i < newMarker.length; i++) {map.removeOverLay(newMarker[i])};var lnglat = new T.LngLat(lng, lat);//创建信息窗口对象var infoWin = new T.InfoWindow();infoWin.setLngLat(lnglat);//设置信息窗口要显示的内容infoWin.setContent(name);//向地图上添加信息窗口map.addOverLay(infoWin);}</script>
</body>
ok~




控件面板加入自定义控件)
——相机标定与对极几何)













