
一、前言
本篇文章仅为学习笔记记录,不得用于违规用途。
本篇文章为安全社公众号的Poker安全所发,本文仅为学习复现。

二、介绍
指纹混淆技术,顾名思义,就是迷惑指纹扫描识别技术。
三、思路
作者的思路:
1、伪装CMS
作者第一个想到的就是wordpress。
2、初次尝试
添加wordpress文件夹,wordpress后台,都不会显示有wordpress的指纹,作者得到结果:查询CMS的工具应该不是通过目录抓取特征的。
3、首次成功
作者在前端添加上wordpress的CSS和JS,就成功了。
4、改良
之后作者还加入了蜜罐,也考虑到了避免引入JS和CSS造成排版混乱。
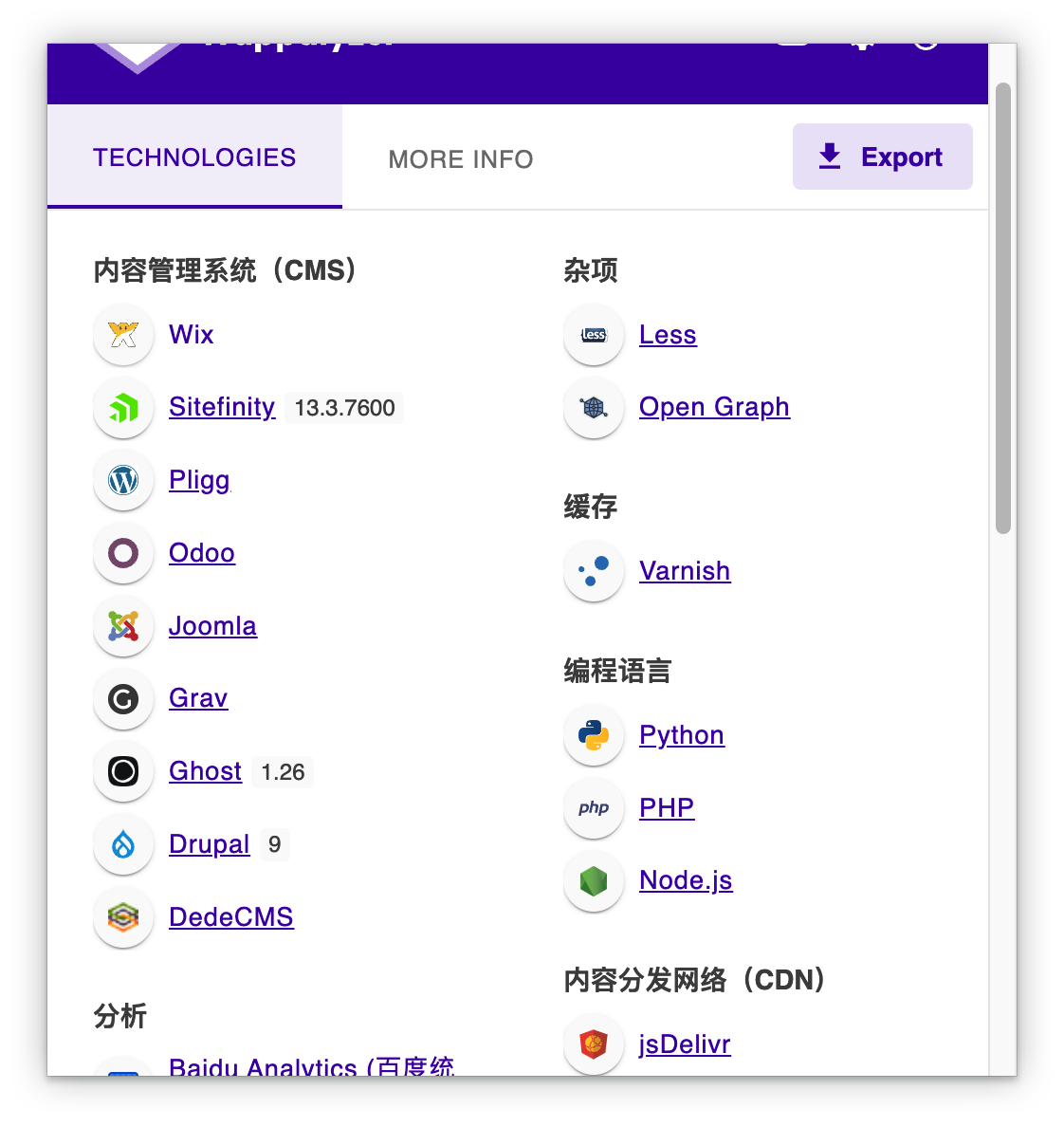
5、研究wappalyzer规则库
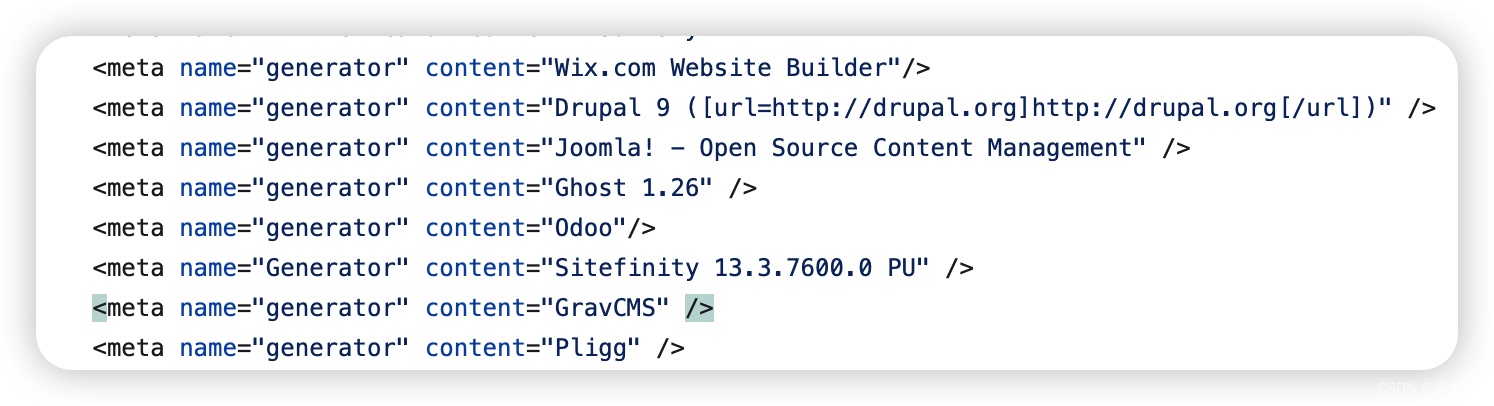
作者研究了wappalyzer的规则库,得出一个结论:指纹识别一般是匹配CMS的JS和CSS文件路径或者头部的meta标签信息,使用头部信息检测的CMS指纹,后面数值可随意修改。
6、实测+全副武装
作者测试了他部署的蜜罐,测试成功,并且他的网站现在可以检测出100多种网站技术。
四、实操
1、思考
看完作者的文章,我认为现在要做的就是:
(1)把这些CMS以及框架用到的JS和CSS引入到前后端的标签内。
(2)最好是把官方的JS和CSS也下载下来,放到网站目录。
2、搜集JS和CSS语法
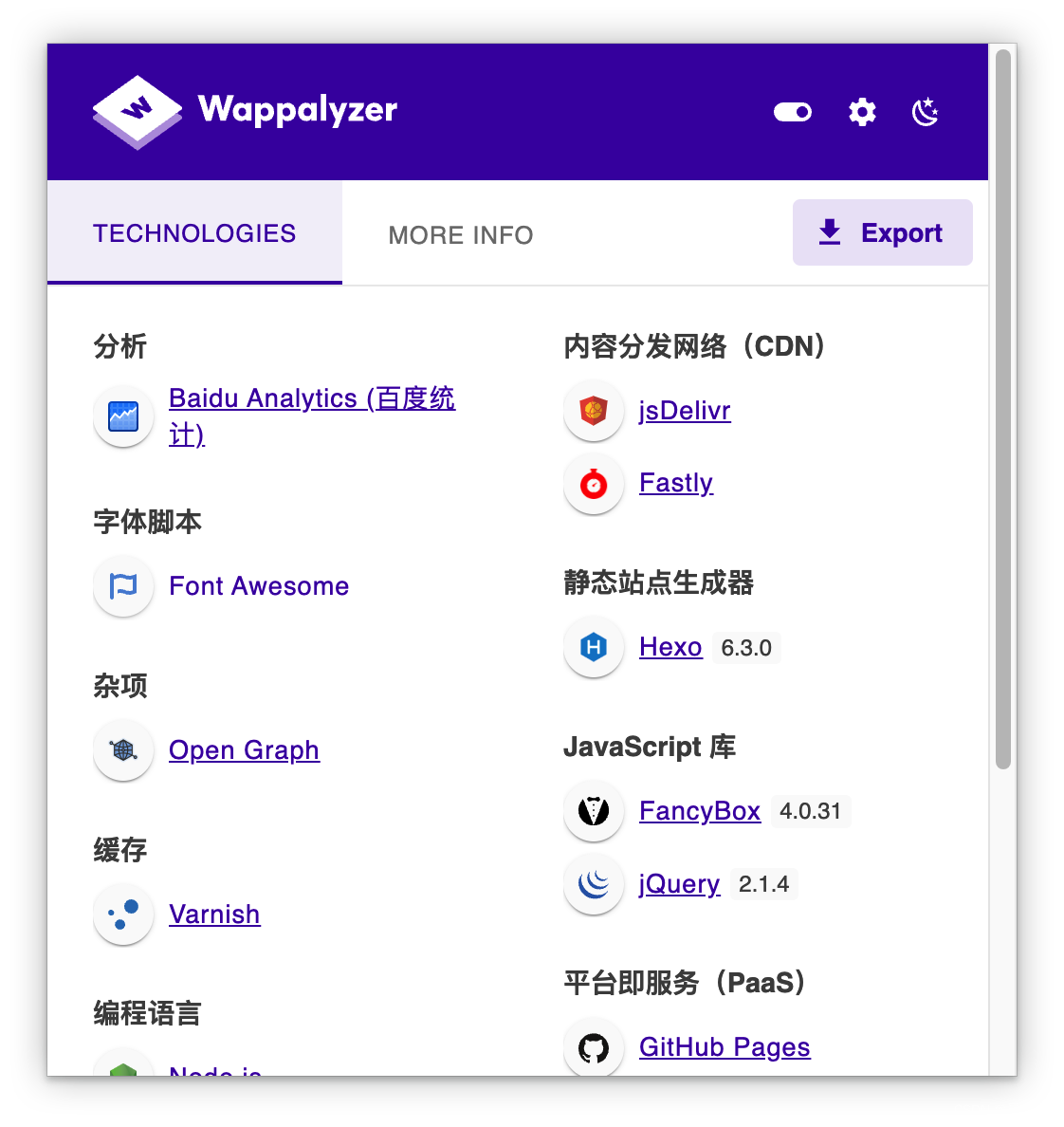
因为我的博客现在使用的是github的page服务,所以尝试直接在github仓库里面直接改,这是更改之前的:

可以看出没有使用CMS,这时候,我尝试在index中加入一些CMS的指纹特征代码样本。

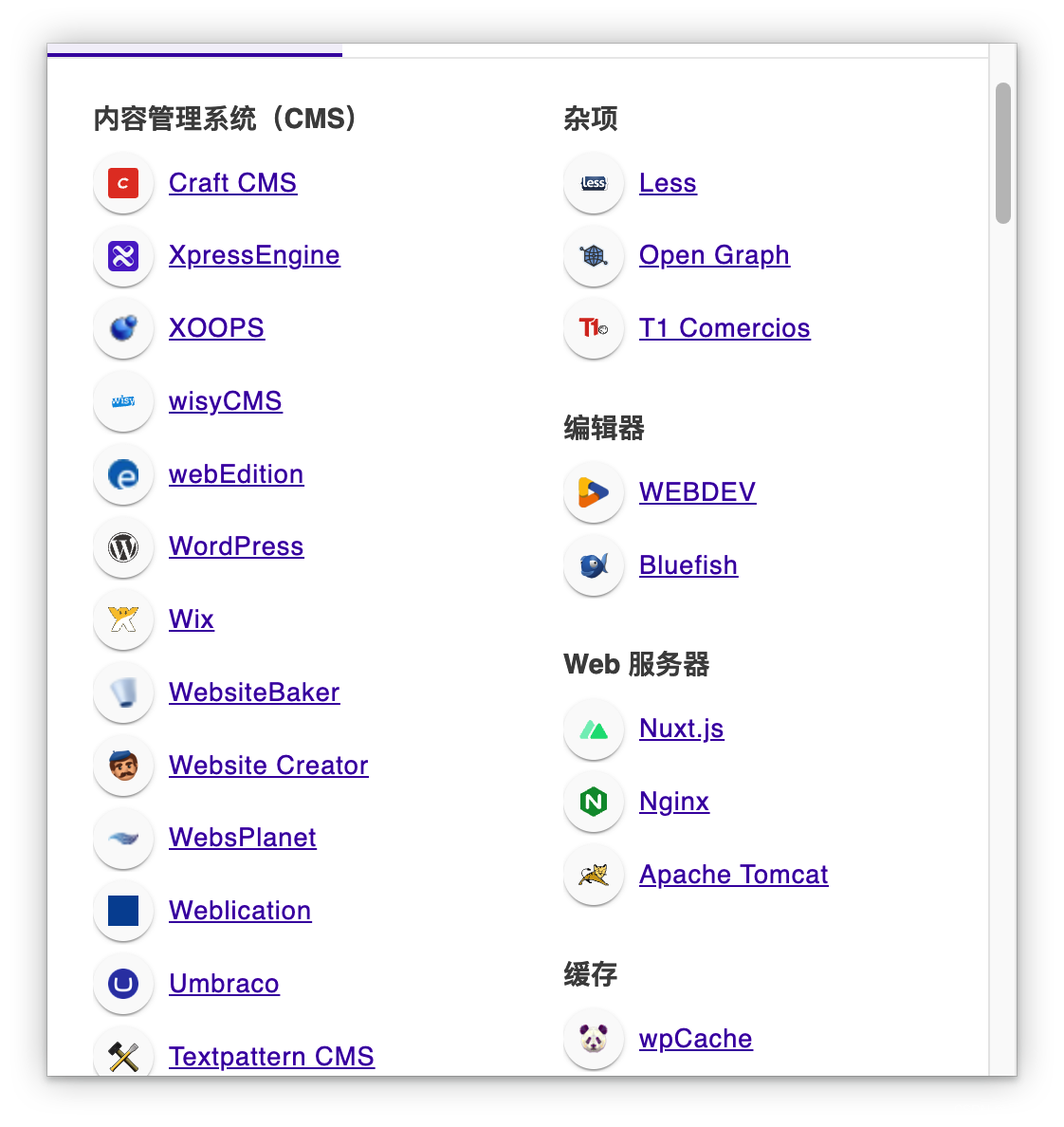
好了,等待生效后,发现已经可以实现了:

五、后记
大家可以去作者那里看看具体思路和思考,本篇文章只是学习复现。