Amazon CodeWhisperer 是一款能够帮助我们智能生成代码的工具。经过数十亿行代码的训练,可以根据提示和现有代码实时生成从片段到完整功能的代码建议。类似 Cursor 和 Github Copilot 编码工具。目前,CodeWhisperer 兼容 Python、Java 和 JavaScript,支持各种 IDE,包括 JetBrains、Visual Studio Code、Amazon Cloud9 和 Amazon Lambda 控制台。
亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视频、活动与竞赛等。帮助中国开发者对接世界最前沿技术,观点,和项目,并将中国优秀开发者或技术推荐给全球云社区。如果你还没有关注/收藏,看到这里请一定不要匆匆划过,点 这里让它成为你的技术宝库!
想要体验亚马逊这款最新的代码完成工具的开发者可以提交请求表单进行注册,并进入等待队列。开发者可以安装 Amazon IDE工具包,激活 CodeWhisperer 功能,并在收到预览访问代码后开始使用该工具。
在编写代码时,它会自动根据您现有的代码和注释生成建议。从单行代码建议到完整的函数,它可为您提供各种大小和范围的个性化建议。CodeWhisperer 还可以扫描您的代码以突出显示和定义安全问题。
CodeWhisperer 目前已支持近15种变种语言:Python、Java、JavaScript、TypeScript、C#、Go、Rust、PHP、Ruby、 Kotlin、C、C++、Shell 脚本、SQL 和 Scala,以及主流的 IDE 开发工具:包括 VS Code、IntelliJ IDEA 和 Amazon Cloud9。
安装步骤:
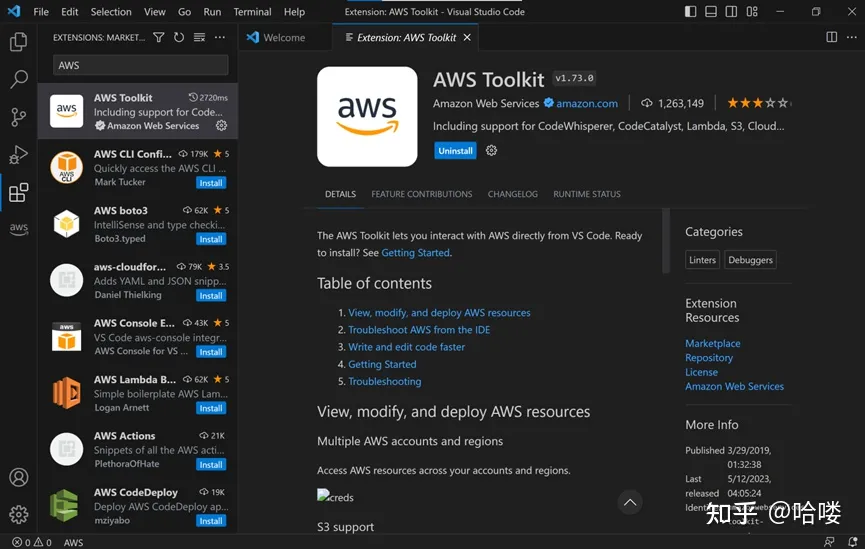
1、在搜索栏输入“Amazon TOOKIT”,点击安装

2、点击 start 然后点击“Use a personal email to sign in with AWSBuilder ID”

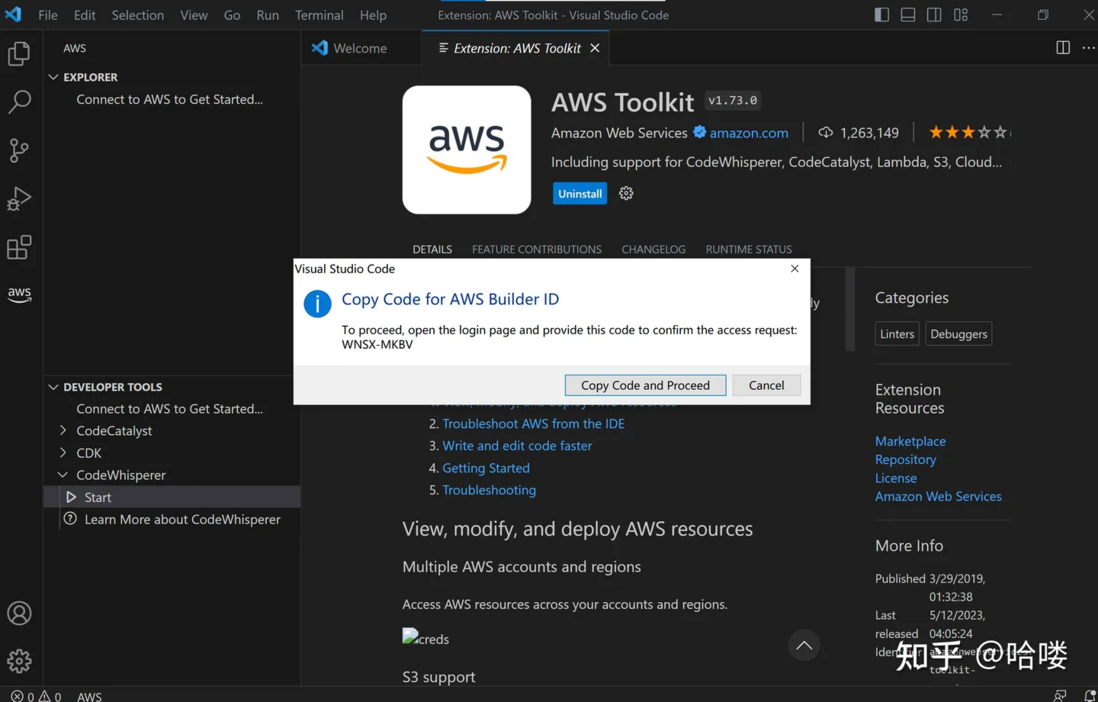
3、在弹出页面里选择“copy code and proceed”

注意这里是自带 code 的,注册时要填,直接粘贴就可以了。
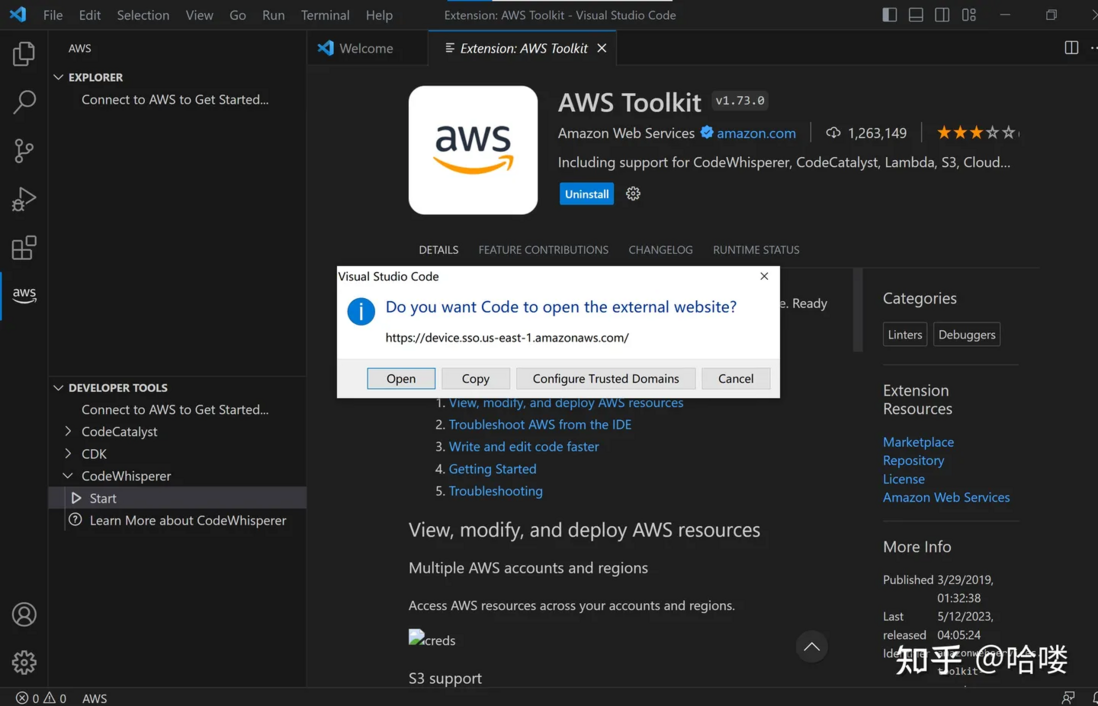
4.在弹出的页面里点击“open”

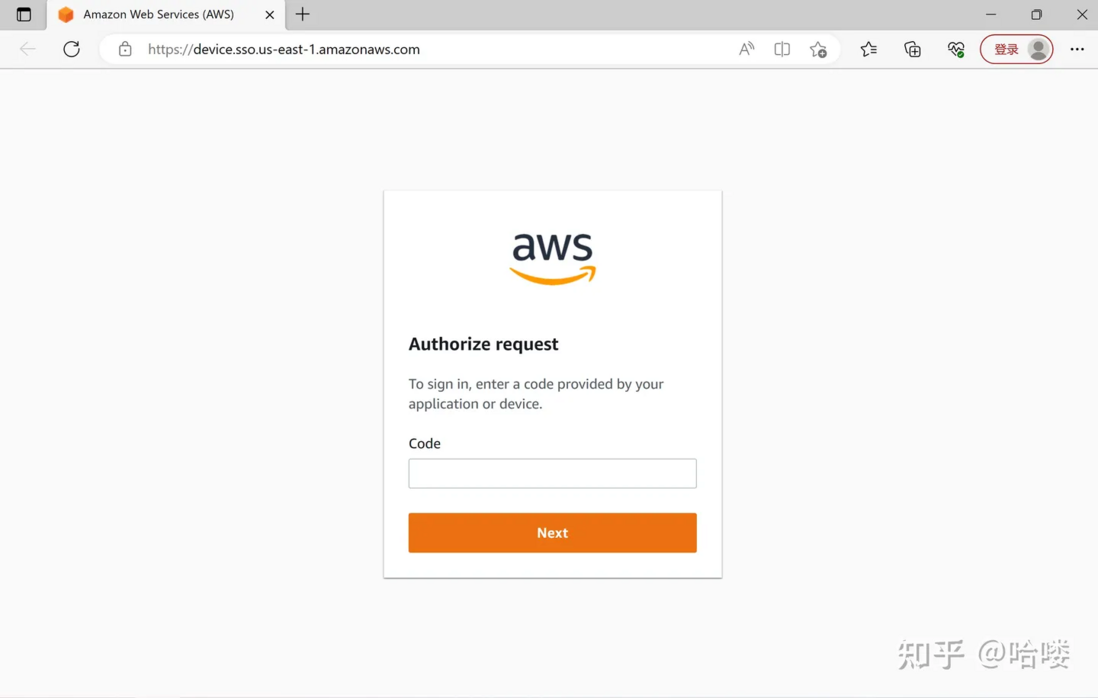
5.点击后弹出一个页面,将 code 粘贴过来,点击“next”

6.输入自己的邮箱

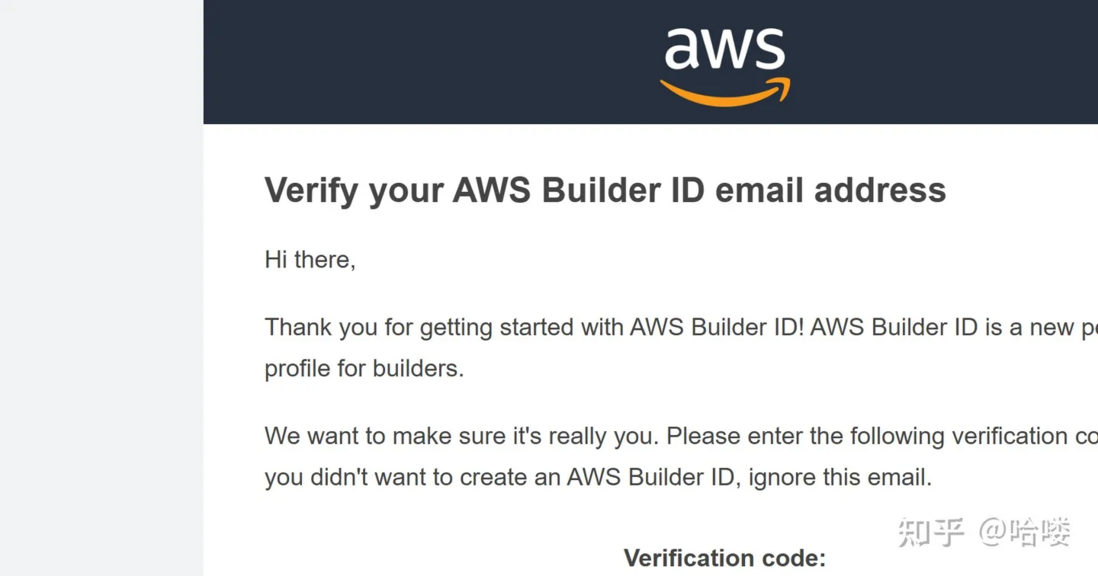
7.打开自己的邮箱找到验证码

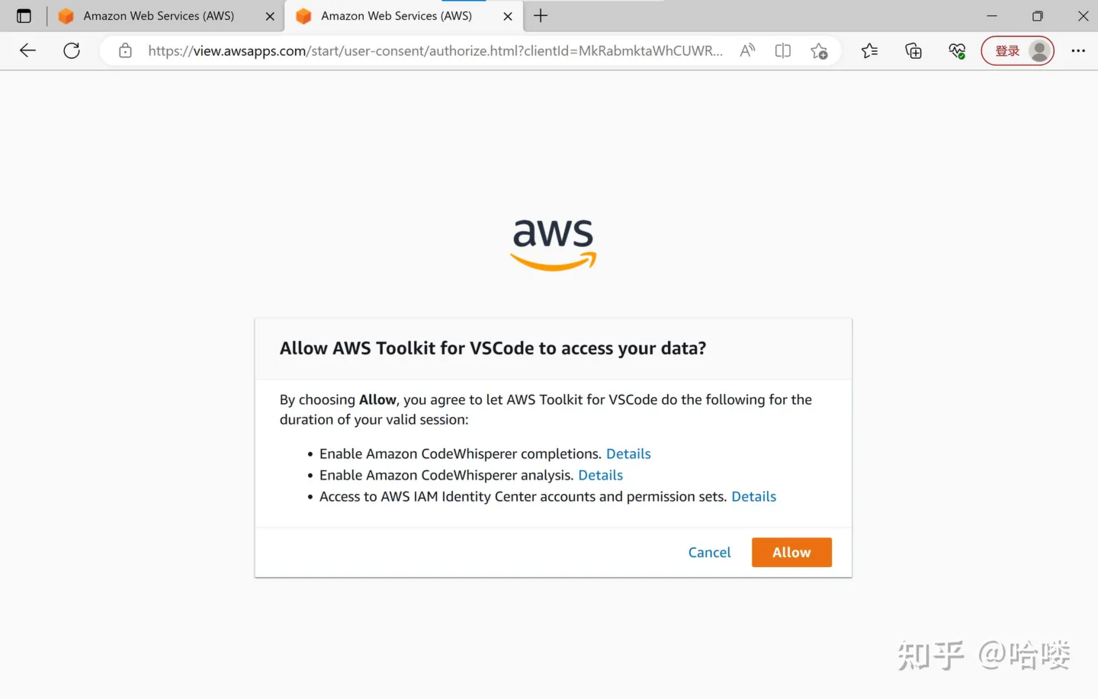
8.在弹出的页面点击“allow”

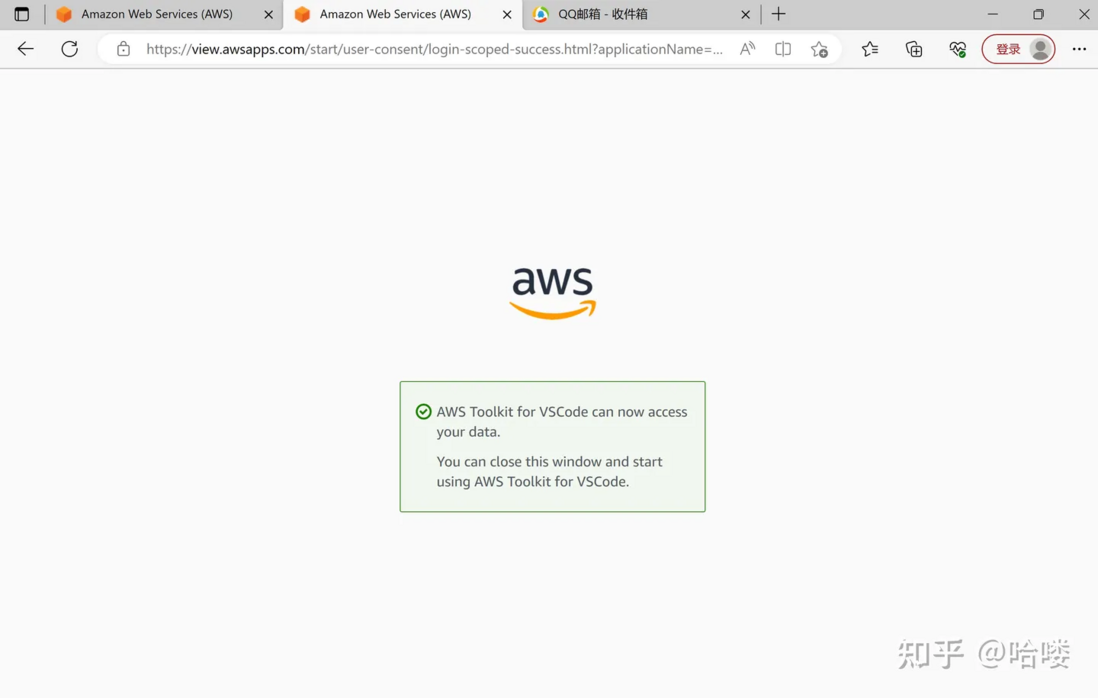
9.然后会出现下面的页面,就说明已经成功了!

个人认为 CodeWhisperer 是一款非常强大的工具,反应很快,强烈推荐!!! CodeWhisperer 插件给了我一个强大又智能的编码助手。它的智能建议、自动补全和语法检查功能都很棒,大大提高了我的编码效率和代码质量。希望它能给您带来便利,减轻您的负担!
我在使用 CodeWhisperer 时,我发现 CodeWhisperer 比我想象的反应要快的多得多的多,体现了其人工智能的发展已经到了令人惊叹的高度,在我使用它时,它会非常智能的给我生成代码,若我自己编写代码,它会精准的检查错误并且尽可能告诉我如何进行改正并提出个性化建议。
同时,CodeWhisperer 兼容了许多种语言,包括 python,java 等,极大程度上满足绝大部分人的需求,并且 CodeWhisperer 下载和安装非常简单,使用起来也很简单,非常好上手,适合大众使用。总之,它是一款非常非常好用的工具,希望越来越多的人知道它。
希望这篇文章能帮到你!
文章来源:
https://dev.amazoncloud.cn/column/article/64f66e6f2a1d01763ea92cb2?sc_medium=regulartraffic&sc_campaign=crossplatform&sc_channel=CSDN








![[Python学习笔记]Requests性能优化之Session](http://pic.xiahunao.cn/[Python学习笔记]Requests性能优化之Session)










