配置本地开发环境的https访问
- 1、下载证书生成库
- 2、创建证书颁发机构
- 3、创建证书
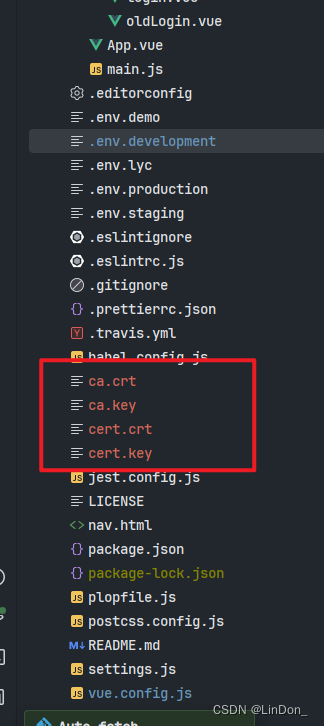
- 4、创建成功后会有4个文件在我们项目根目录
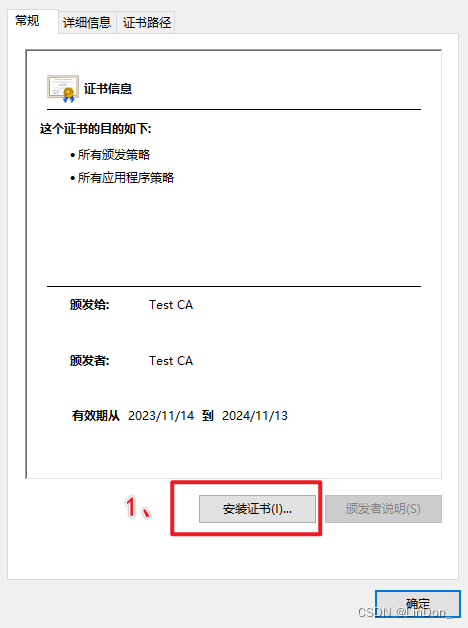
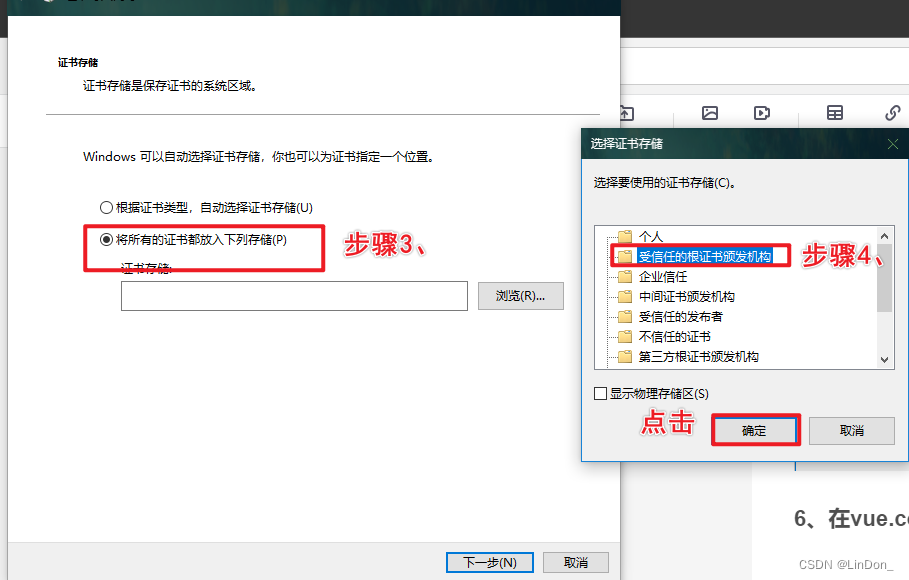
- 5、定位到ca.crt 文件所在在位置 双击 安装证书
- 6、在vue.config.js中引入证书;
1、下载证书生成库
npm install -g mkcert
2、创建证书颁发机构
mkcert create-ca
3、创建证书
mkcert create-cert
4、创建成功后会有4个文件在我们项目根目录

5、定位到ca.crt 文件所在在位置 双击 安装证书



6、在vue.config.js中引入证书;
const path = require('path')
const fs = require('fs')module.exports = {devServer: {https: {cert: fs.readFileSync(path.join(__dirname, './cert.crt')), key: fs.readFileSync(path.join(__dirname, './cert.key')) },open: true,}
}







?它有哪些特点和优势?)

)








