VSCode远程连接ubuntu服务器
这部分网上有很多,都烂大街了,自己搜吧。给个参考连接:VSCode远程连接ubuntu服务器
注意,这里我提前设置了免密登录。至于怎么设置远程免密登录,可以看其它帖子,比如这个。
本人主要讲述如何删除 vscode远程连接 和 vscode远程连接ubuntu 怎么解决。
删除vscode远程连接
-
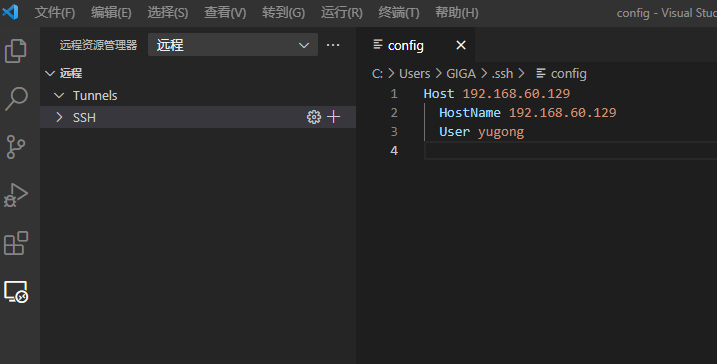
打开
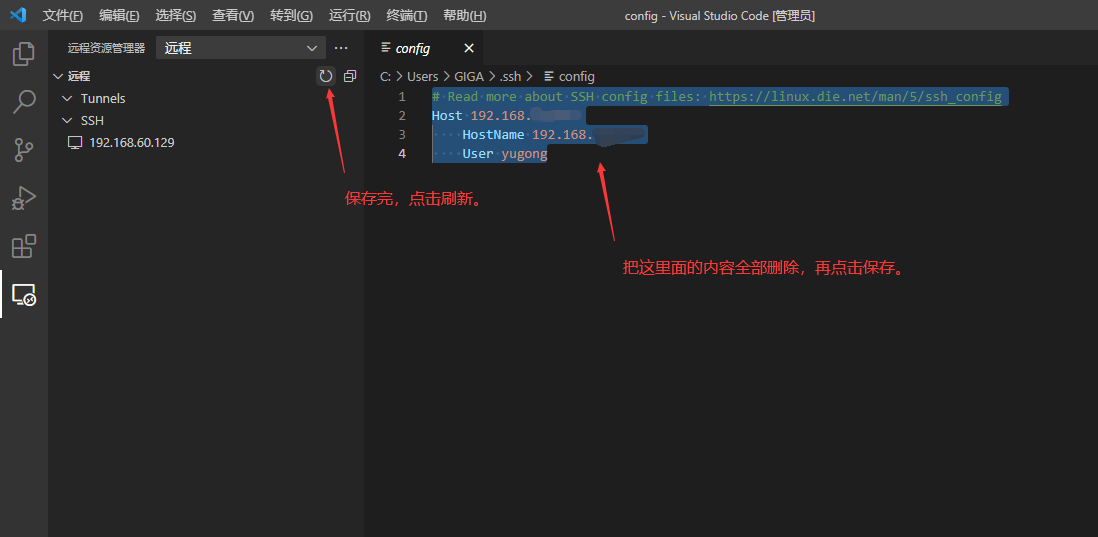
C:\Users\GIGA\.ssh\config文件,GIGA是windows下自己的用户名。

-
删除
C:\Users\GIGA\.ssh\config文件里的所有内容,点击保存;然后刷新。

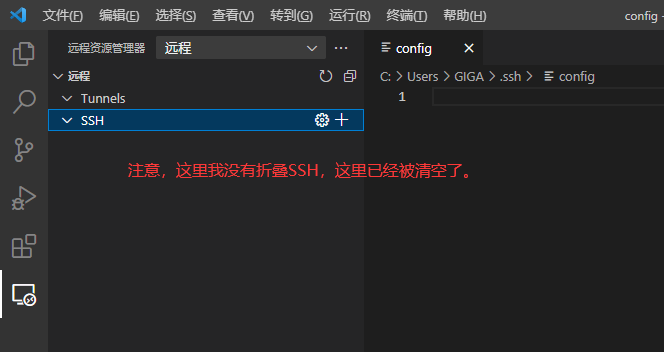
- 可以看出SSH 远程连接已经被删除了。

vscode远程连接ubuntu
-
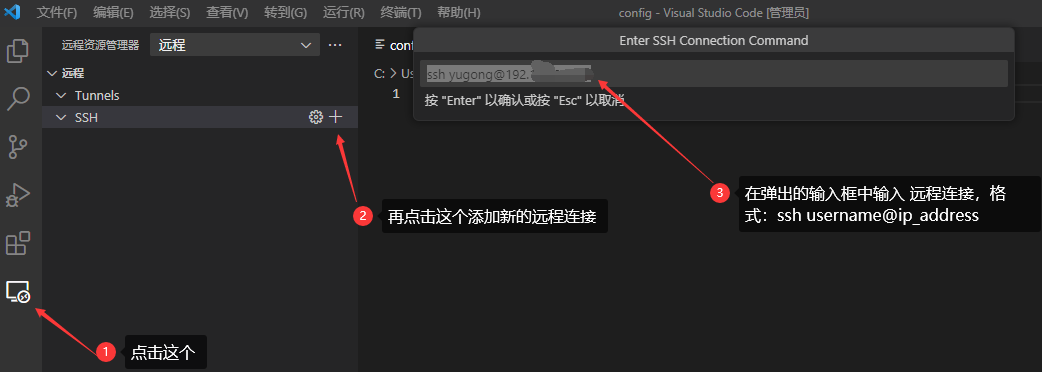
在弹出的SSH连接命令输入框中输入“ssh username@ip_address”,其中ip_address为要连接的远程计算机的IP地址,username为登录远程计算机的帐号。比我我输入:ssh yugong@192.168.xx.xxx

-
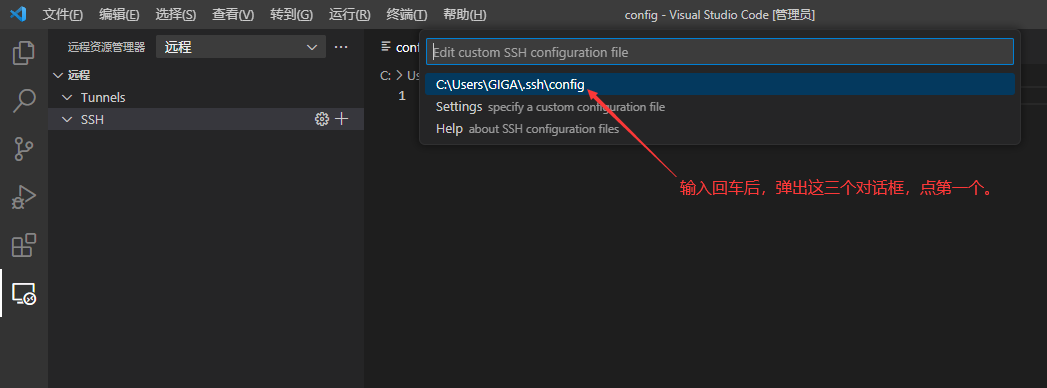
在弹出的输入框中,选择
C:\Users\GIGA\.ssh\config文件,选择默认的第一选项即可。

-
选择
C:\Users\GIGA\.ssh\config后,自动配置config文件,但你需要点击保存。

注意,这里4,5,6的步骤可以合成一步,你可以直接在C:\Users\GIGA\.ssh\config里面编辑。
-
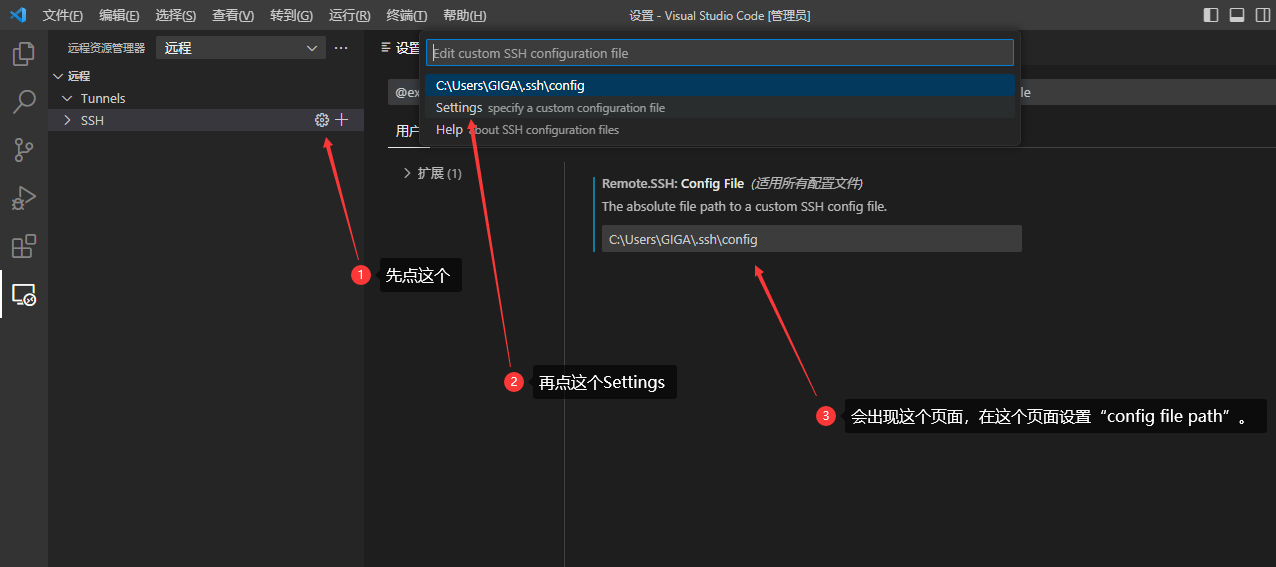
配置Remote.SSH: Config File。就是把
C:\Users\GIGA\.ssh\config复制进去。

这里其实还有另一种做法,就是在C:\Users\GIGA\.ssh\config里 添加IdentityFile "C:\Users\GIGA\.ssh\config"
Host ubuntu18.04.6HostName 192.168.**.***User yugongIdentityFile "C:\Users\GIGA\.ssh\config"
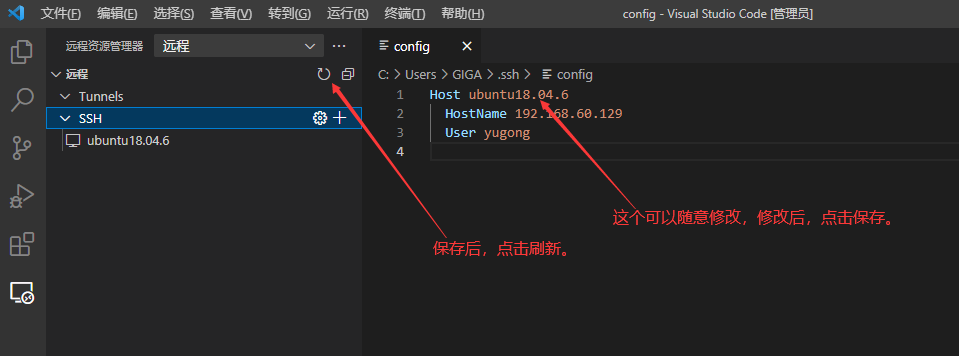
- Host可以随意修改你喜欢的名字,修改后,保存,刷新。可以看出左侧出现了新的远程连接。

vscode远程连接ubuntu失败
-
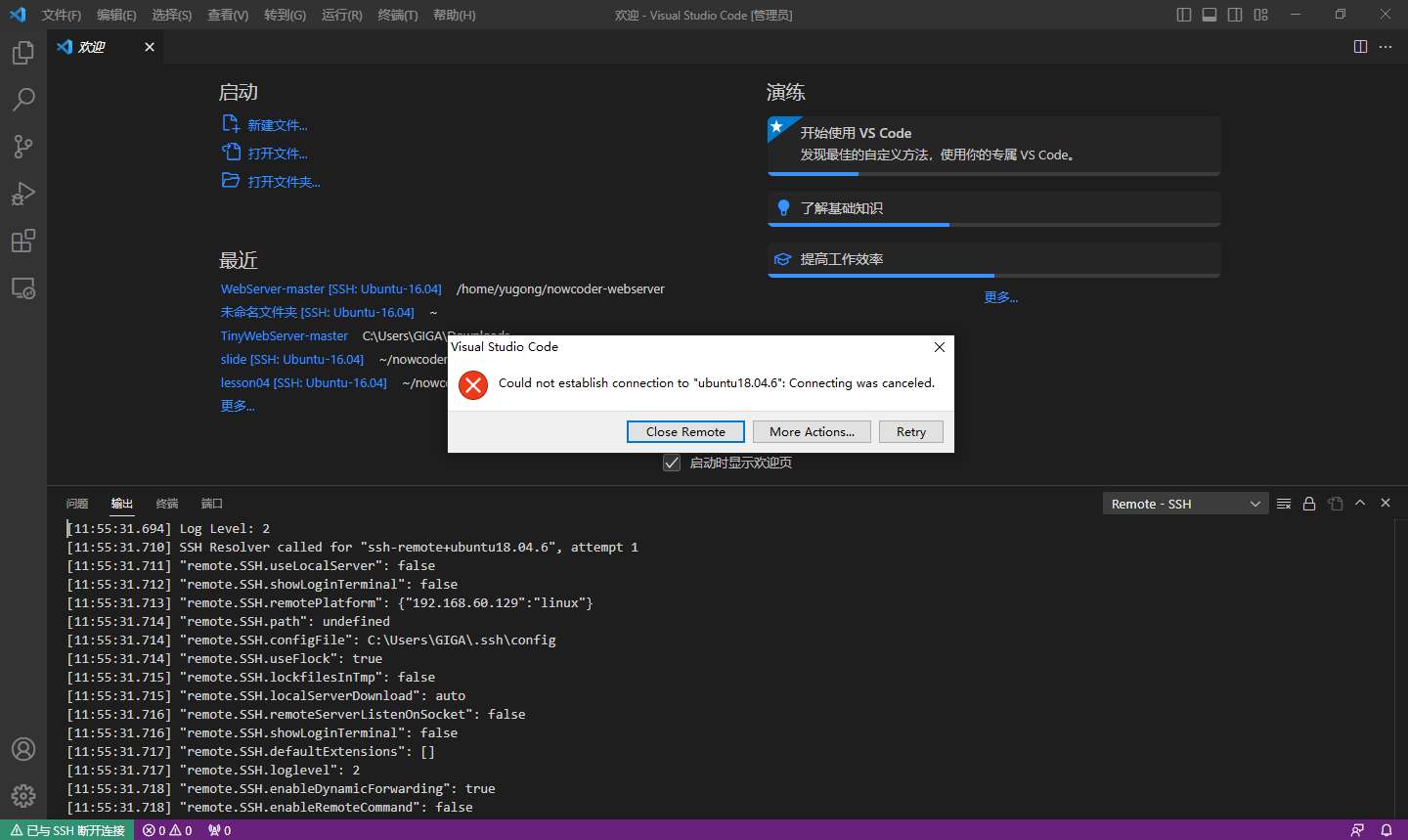
问题来了,点击远程
ubuntu18.04.6后,为什么我的远程一直连不上?继续往下看。

-
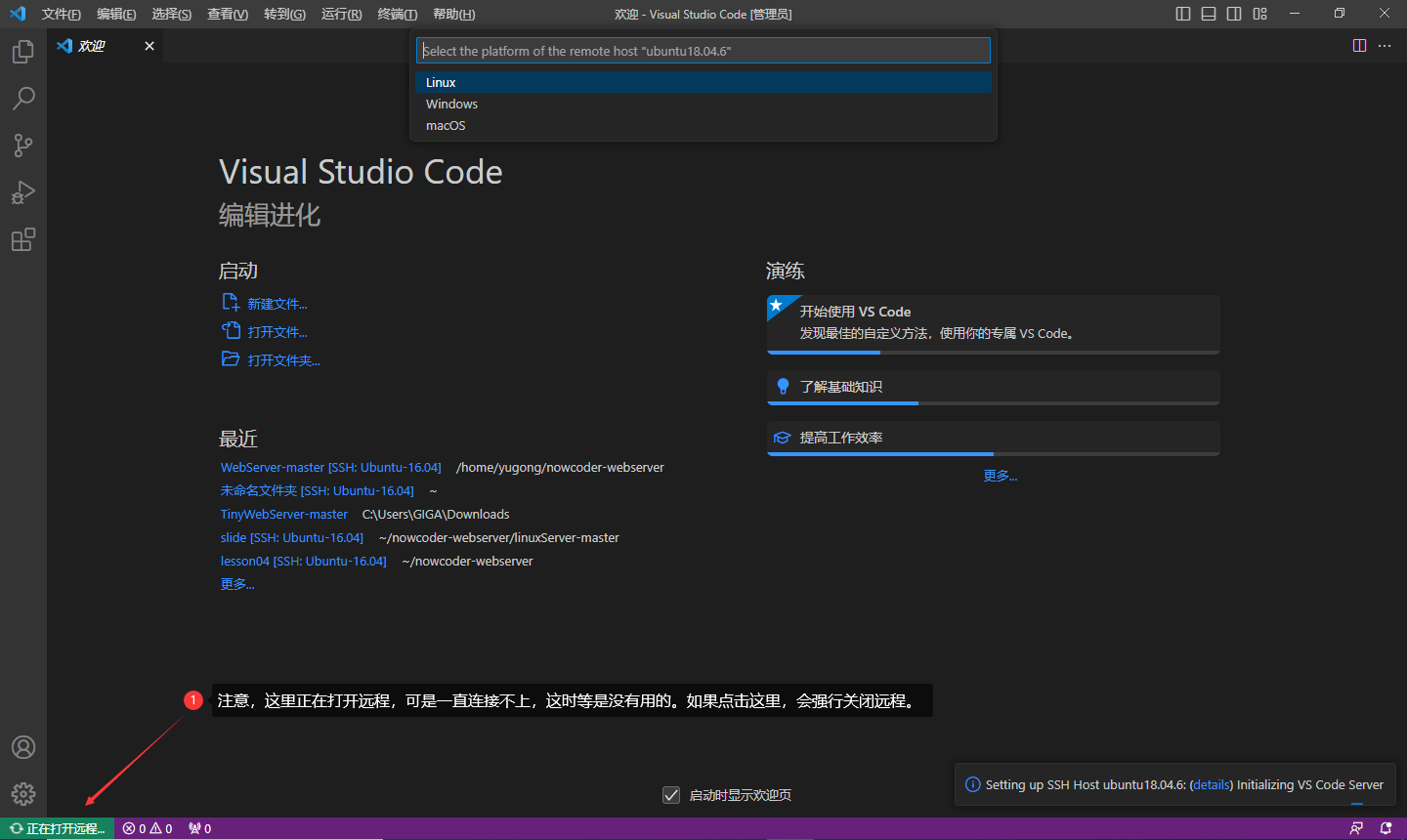
点击上图左下角的
正在打开远程,绿色的那个。报错Could not establish connection to "ubuntu18.04.6": Connecting was canceled.。继续往下看。

-
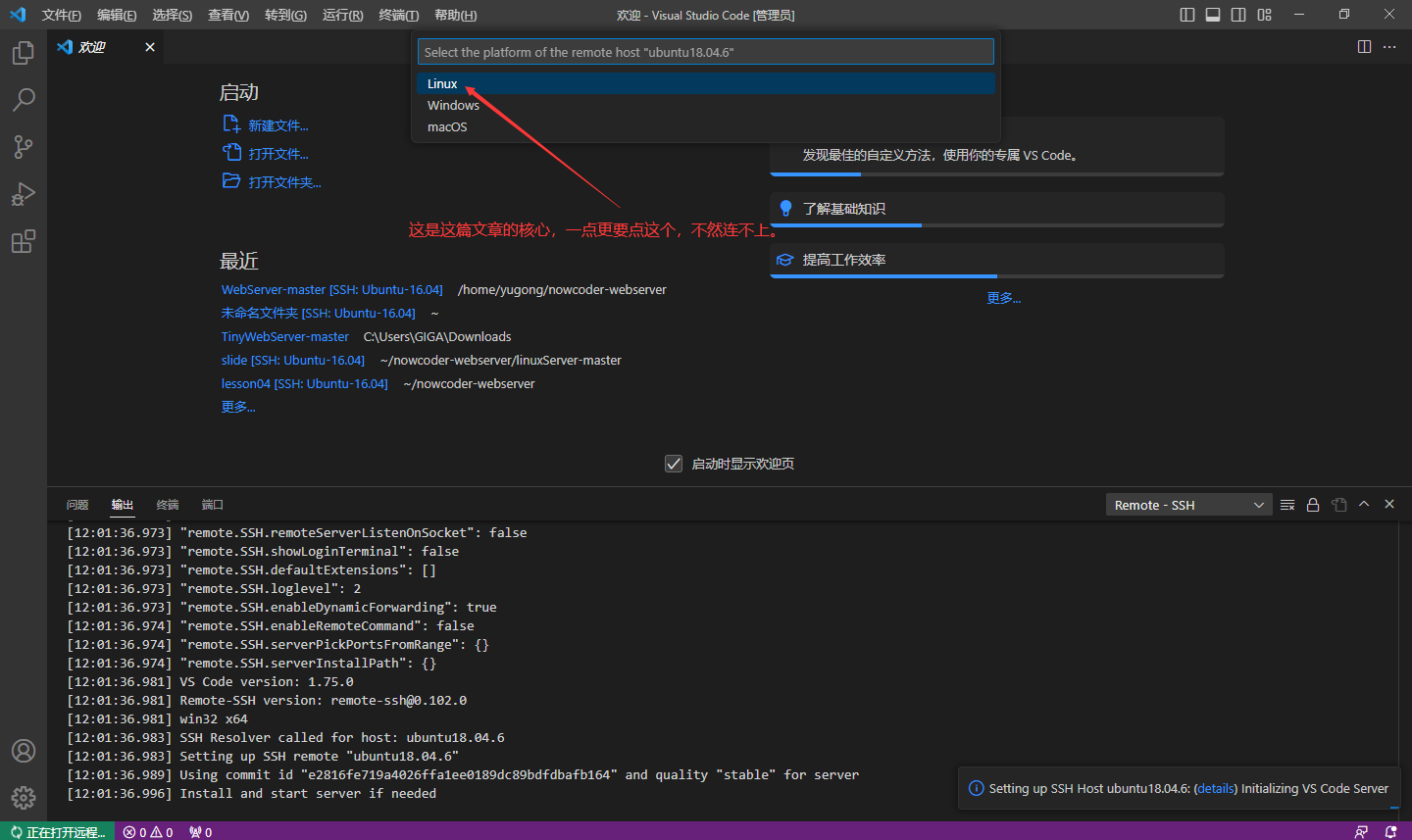
!!!一定要点击
Linux,不然就是连不上。有可能还要点击continue,我第一次试的时候要点这个,这次没试出来。这个不影响。

-
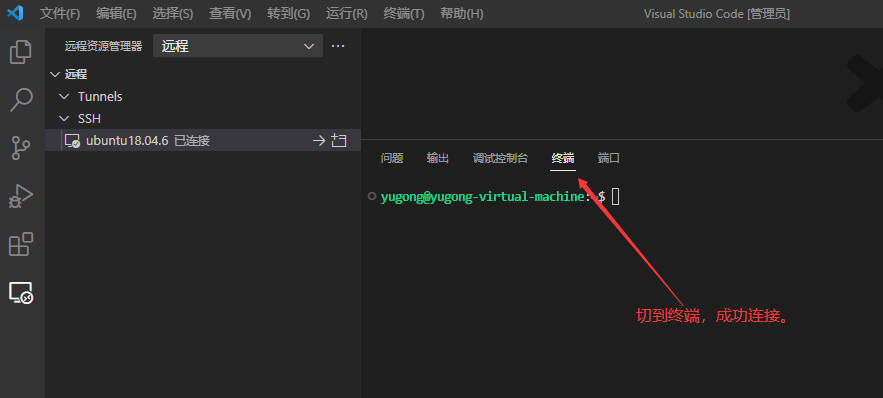
切到终端,成功连接。

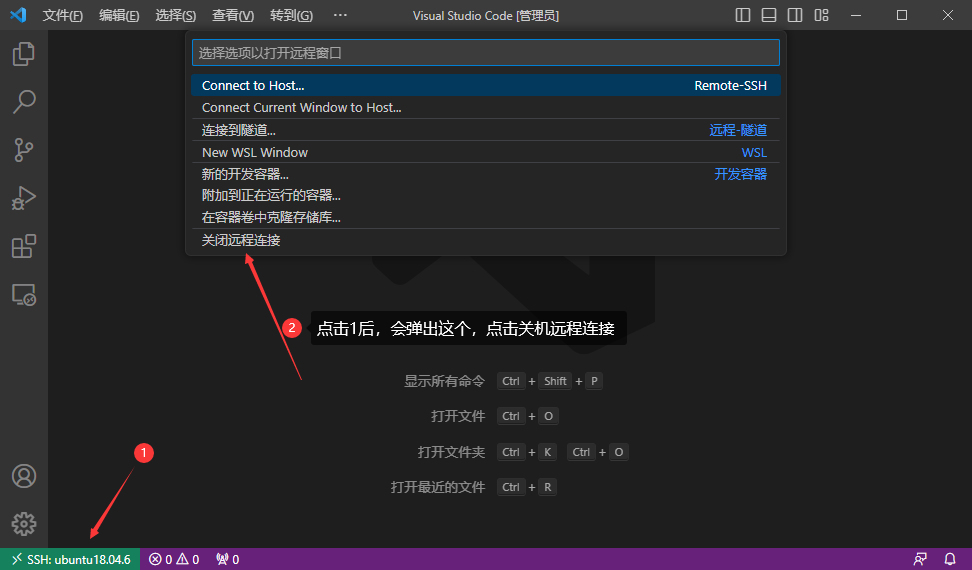
关闭连接
- 关闭连接

参考链接:
VSCode远程连接ubuntu服务器
VS Code SSH远程连接Ubuntu









)




:简介及基础概念)

-全面详解(学习总结---从入门到深化))


