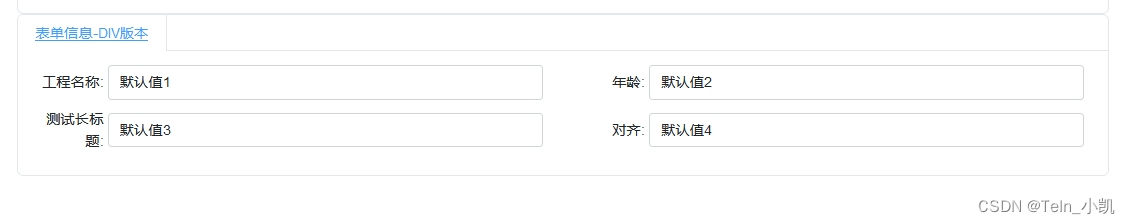
效果图

<Tab IsCard="true"><TabItem Text="表单信息-DIV版本"><div class="row"><div class="col"><label for="field1">工程名称:</label><input class="form-control" type="text" id="field1" name="field1" value="默认值1"></div><div class="col"><label for="field2">年龄:</label><input class="form-control" type="text" id="field2" name="field2" value="默认值2"></div></div><div class="row"><div class="col"><label for="field3">测试长标题:</label><input class="form-control" type="text" id="field3" name="field3" value="默认值3"></div><div class="col"><label for="field4">对齐:</label><input class="form-control" type="text" id="field4" name="field4" value="默认值4"></div></div></TabItem></Tab><style type="text/css">.row {display: flex;justify-content: space-between;margin-bottom: 10px; /* 添加行之间的间隔 */}.col {display: flex;flex-direction: row;align-items: center;flex: 1;margin-right: 10px;}label {width: 80px; /* 例如,设置固定宽度为80px */flex-shrink: 0; /* 防止标签缩小 */margin-right: 5px; /* 可以调整label和input之间的间距 */text-align:right;}input[type="text"] {flex: 1;width: 100%;/* 这里可以添加其他输入框样式,比如边框、填充等 */}</style>

:正则、多线程抓取腾讯动漫,Flask展示数据)

)
)

)


![#[量化投资-学习笔记018]Python+TDengine从零开始搭建量化分析平台-正态分布与收益率](http://pic.xiahunao.cn/#[量化投资-学习笔记018]Python+TDengine从零开始搭建量化分析平台-正态分布与收益率)





点亮LED)



