当UI设计师想要提供功能和细节丰富的原型时,可以使用原型设计工具预览Axure原型。原型设计工具Axurerp作为线框图和原型制作工具的创始人,功能非常强大。取代Axure的国产原型设计工具即时设计,界面布局清新,非常适合复杂的原型设计,支持多人设计合作和版本控制管理,使合作更加高效。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/prototype/?source=csdn&plan=bttcsdn11163
https://ad.js.design/special/prototype/?source=csdn&plan=bttcsdn11163
以下是如何在线预览Axure原型:
1.Axurerp如何原型预览?
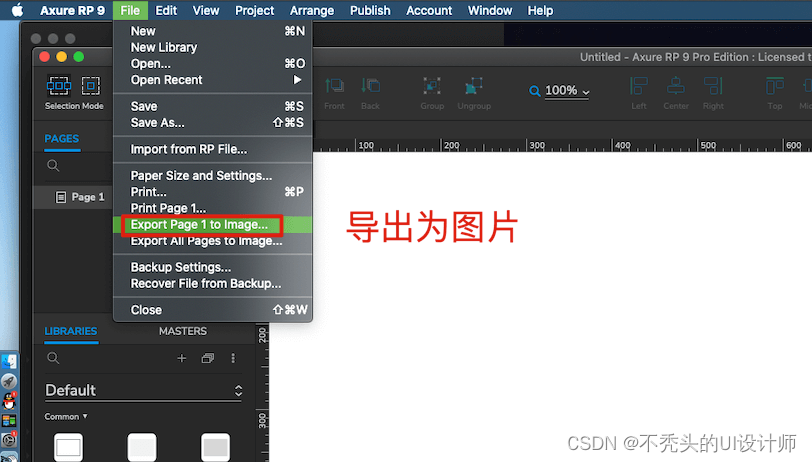
1.1导出为图片
点击[文件]-下拉选择[导出XXX图片]

1.2 预览
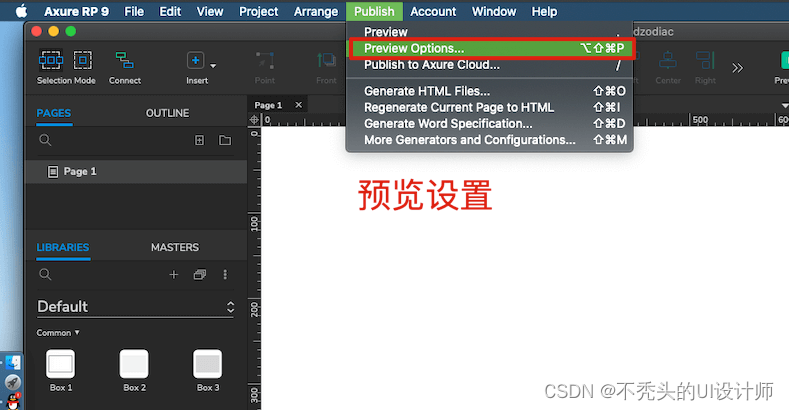
使用快捷键 【F5】或点击【发布】-下拉选择【预览】可以直接预览原型;

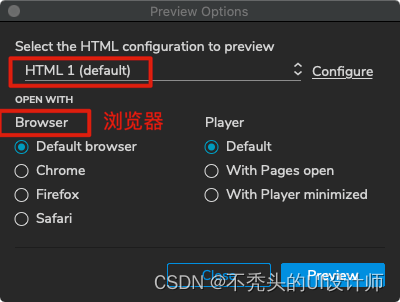
使用快捷键【command+alt+shift+P】或点击【发布】-下拉选择【预览设置】可以设置设置预览模式打开的方式;


1.3 生成本地文件夹
生成原型页面到本地文件夹中,打开start.html文件;快捷键为【command+shift+O】

1.4 发布到axure share中,生成链接
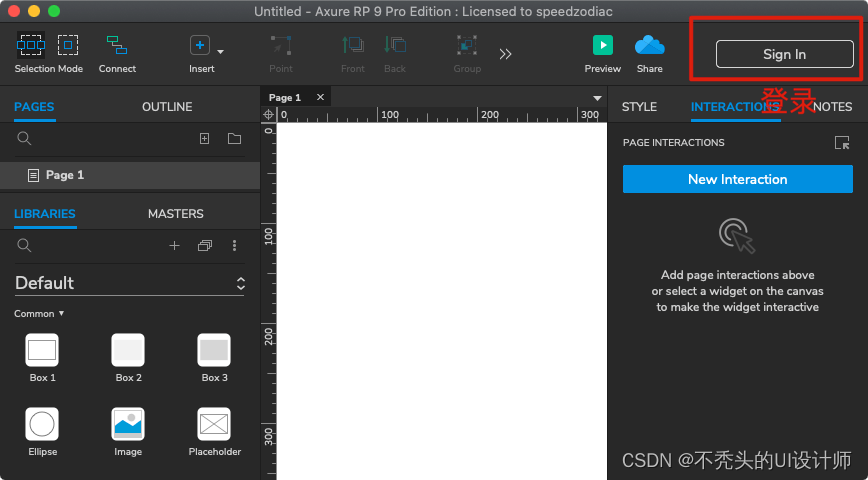
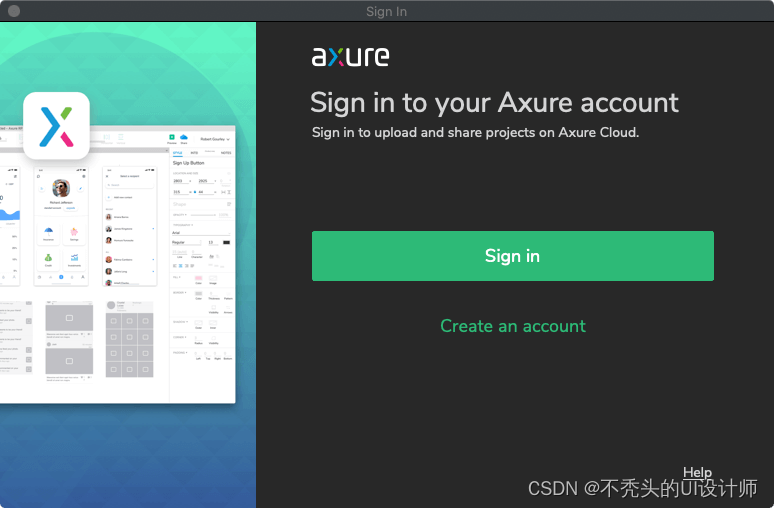
(1)首先要确保账户是登录状态(输入自己的账户)


(2)点击发布到云

(3)进行对应设置后发布即可;可以直接复制URL链接进行共享。
2. Axure rp 怎么在线预览查看原型
Axure导入是以重建项目的形式将Axurerp中的HTML文件导入即时设计,支持在即时设计中继续查看和编辑。 需要注意的是,Axure生成的HTML文件夹需要压缩成.zip格式,其他格式暂时不支持(加密ZIP无法识别)。 具体操作步骤如:
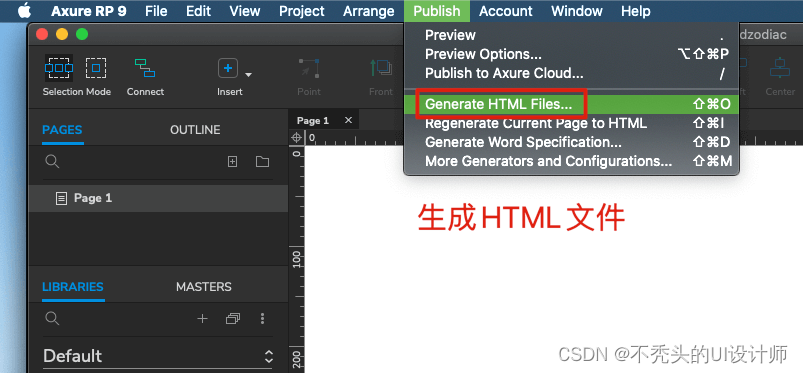
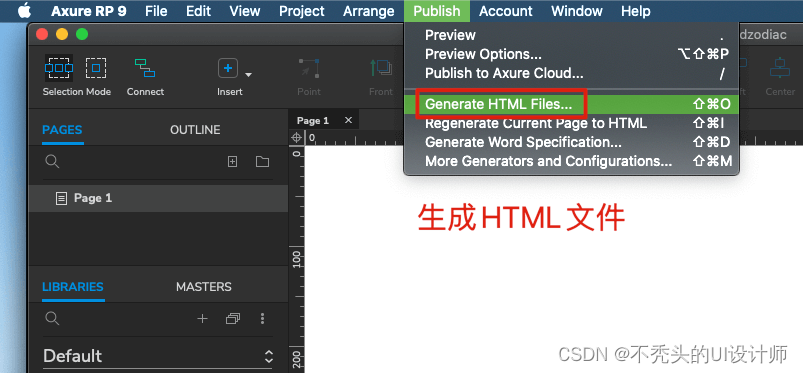
2.1 导出Axure文件,在Axure rp 内点击【发布】-【生成HTML文件】

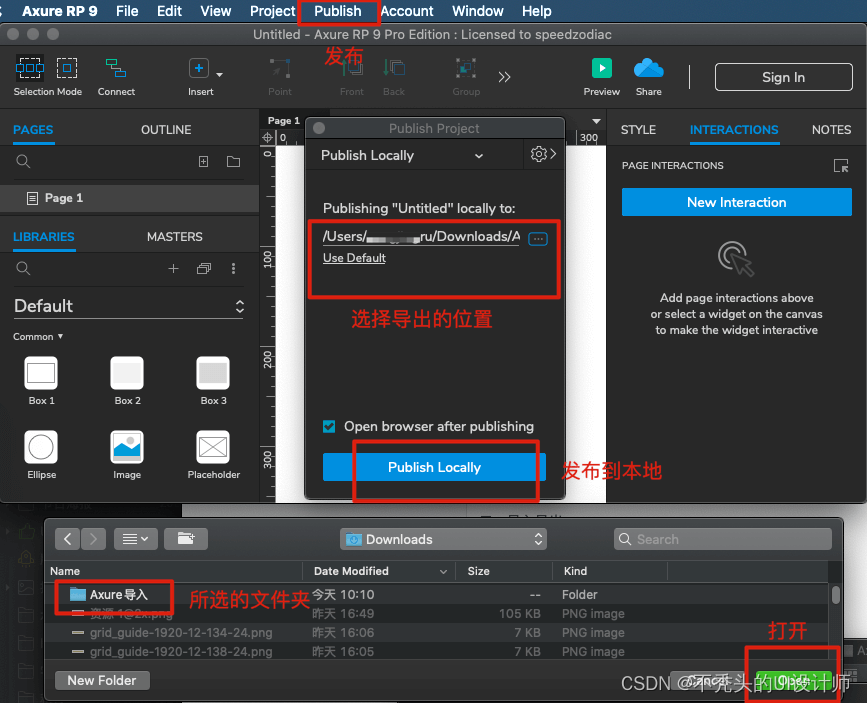
2.2 选择导出的位置
建议先创建一个空白文件夹作为导出位置,选择完毕后点击“发布到本地”即可

2.3 压缩Axure rp 文件成zip格式
创建文件夹,将生成的文件进行压缩,注意是压缩整个文件夹而不是某个HTML。压缩时选择压缩文件格式为ZIP并且不能加密。

2.4 导入
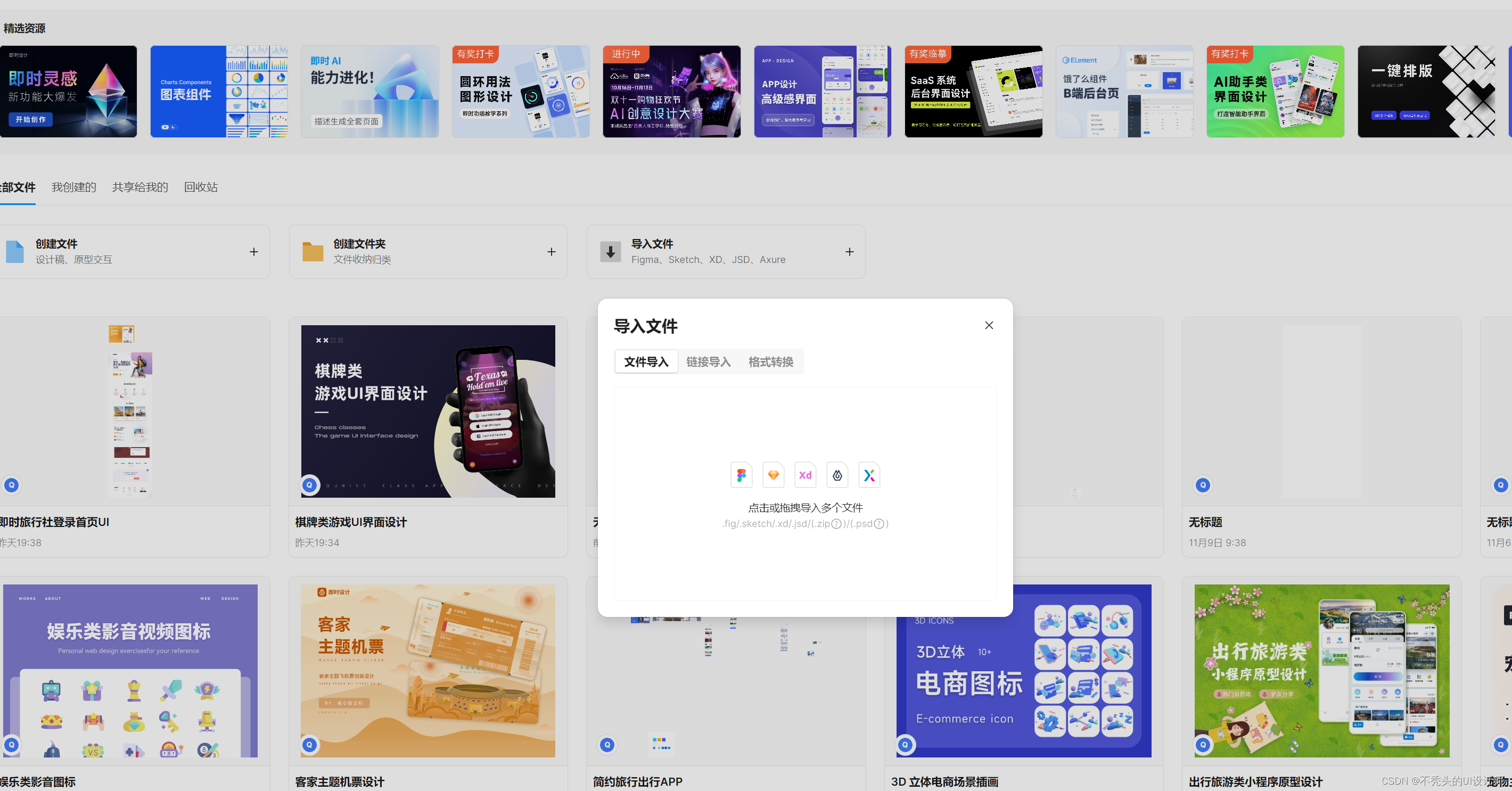
在即时设计工作台首页,导入文件选择【axure导入】即可将Axure压缩包导入到即时设计内。

通过 即时设计 直接导入 Axure 文件,不仅能完整还原文件,而且在多人协作、组件变体、交互设计上进行了流程简化和功能补充,让你获得更高质量的还原效果。
3. Axure国产替代新选择

3.1支持一键导入Axure文件
将Axure原型文件直接拖到即时设计工作台,即可一键导入。云加载流畅,省时省力,可高效迁移。
3.2原型、设计、交付一站式完成
导入Axure文件后,可以自由编辑、评论、演示和分享二次文件。此外,即时设计还支持添加各种组件,可以进行组件变体,使原型效果更逼真,交互更丰富。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/prototype/?source=csdn&plan=bttcsdn11163
https://ad.js.design/special/prototype/?source=csdn&plan=bttcsdn11163
3.3团队协同设计效率更高效
Axurerp不能多人合作,但即时设计可以。即时设计支持团队成员同步编辑和设计,效率翻了一番。浏览器可以立即打开和使用,云协作打破了团队信息岛。
Axurerp的全英文界面和复杂的操作让很多新手小白设计师在预览原型时被劝退。现在,终于有了一个新的在线协作Axure国产替代选择——即时设计。即时设计支持Axure文件的一键/批导入,支持原型、设计、代码交付和演示的全过程。与其行动,不如行动。请邀请您的团队成员打开即时设计,开启高效的原型设计之旅!






)












