
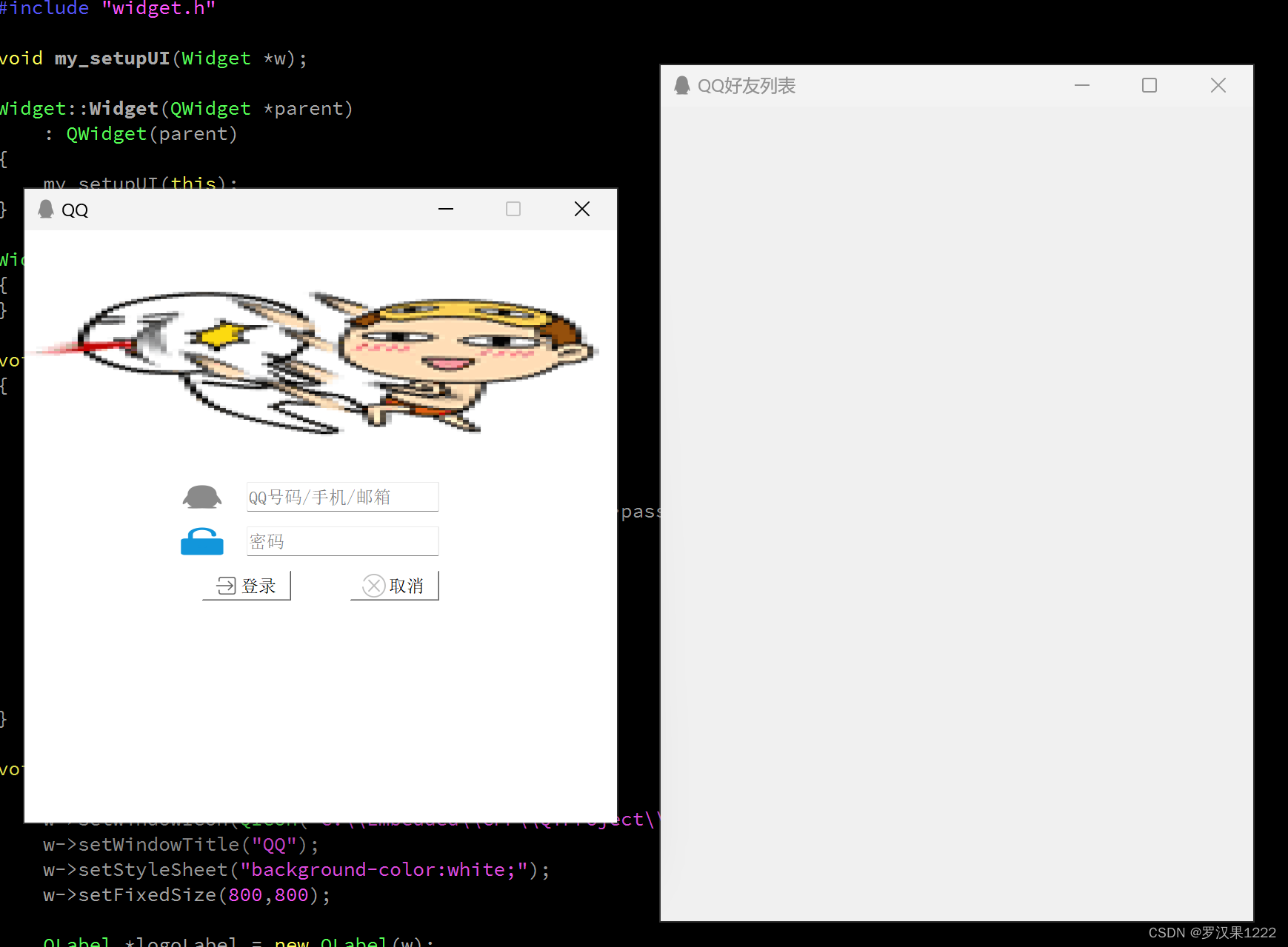
点击登录按钮,关闭Widget登录窗口,打开QQList窗口
widget.cpp
#include "widget.h"void my_setupUI(Widget *w);Widget::Widget(QWidget *parent): QWidget(parent)
{my_setupUI(this);
}Widget::~Widget()
{
}void Widget::login_slots()
{//fixemit jump_signal();//close();return;if(this->userlineEdit->text() == "admin" && this->passwordlineEdit->text() == "123456"){qDebug()<<"登录成功";emit jump_signal();close();}else {qDebug()<<"登录失败";this->passwordlineEdit->clear();}
}void my_setupUI(Widget *w){int margin = 20;w->setWindowIcon(QIcon("C:\\Embedded\\CPP\\QTProject\\day8\\04QQLogin\\picture\\qq_user.png"));w->setWindowTitle("QQ");w->setStyleSheet("background-color:white;");w->setFixedSize(800,800);QLabel *logoLabel = new QLabel(w);logoLabel->setPixmap(QPixmap("C:\\Embedded\\CPP\\QTProject\\day8\\04QQLogin\\picture\\qq_logo.gif"));logoLabel->setFixedSize(w->width(),w->width()*0.4);logoLabel->setScaledContents(true);QLabel *userLable = new QLabel(w);userLable->setPixmap(QPixmap(":/picture/qq_user.png"));userLable->setFixedSize(80,40);userLable->setScaledContents(true);userLable->move(w->width()*0.25,(logoLabel->height()+margin));w->userlineEdit = new QLineEdit(w);w->userlineEdit->setPlaceholderText("QQ号码/手机/邮箱");w->userlineEdit->resize(260,40);w->userlineEdit->move(userLable->x()+userLable->width()+margin,userLable->y());QLabel *passwordLable = new QLabel(w);passwordLable->setPixmap(QPixmap(":/picture/password.png"));passwordLable->setFixedSize(80,40);passwordLable->setScaledContents(true);passwordLable->move(userLable->x(),userLable->y()+userLable->height()+margin);w->passwordlineEdit = new QLineEdit(w);w->passwordlineEdit->setPlaceholderText("密码");w->passwordlineEdit->resize(260,40);w->passwordlineEdit->move(w->userlineEdit->x(),passwordLable->y());w->passwordlineEdit->setEchoMode(QLineEdit::Password);w->loginButton = new QPushButton("登录",w);w->loginButton->resize(120,40);w->loginButton->move(w->width()*0.5-160,passwordLable->y()+passwordLable->height()+margin);w->loginButton->setIcon(QIcon("C:\\Embedded\\CPP\\QTProject\\day8\\04QQLogin\\picture\\qq_login.png"));w->cancleButton = new QPushButton("取消",w);w->cancleButton->resize(120,40);w->cancleButton->move(w->width()*0.5+40,passwordLable->y()+passwordLable->height()+margin);w->cancleButton->setIcon(QIcon("C:\\Embedded\\CPP\\QTProject\\day8\\04QQLogin\\picture\\cancle.png"));//使用qt4版本的连接,将取消按钮连接到自定义的槽函数中处理相关逻辑w->connect(w->cancleButton,SIGNAL(clicked()),w,SLOT(close()));//使用qt5版本的连接,将登录按钮连接到自定义的槽函数中处理相关逻辑w->connect(w->loginButton,&QPushButton::clicked,w,&Widget::login_slots);}qqlist.cpp
#include "qqlist.h"
#include "ui_qqlist.h"QQList::QQList(QWidget *parent) :QWidget(parent),ui(new Ui::QQList)
{ui->setupUi(this);this->setWindowIcon(QIcon(":/picture/qq_user.png"));this->setWindowTitle("QQ好友列表");this->resize(800,1100);
}QQList::~QQList()
{delete ui;
}void QQList::jump_slot()
{show();
}
main.cpp
#include "widget.h"
#include "qqlist.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();QQList list;QObject::connect(&w,&Widget::jump_signal,&list,&QQList::jump_slot);return a.exec();
}
qqlist.h
#ifndef QQLIST_H
#define QQLIST_H#include <QWidget>
#include <QDebug>
#include <QIcon>
#include <QPushButton>
#include <QLineEdit>
#include <QLabel>namespace Ui {
class QQList;
}class QQList : public QWidget
{Q_OBJECTpublic:explicit QQList(QWidget *parent = nullptr);~QQList();private:Ui::QQList *ui;public slots:void jump_slot();
};#endif // QQLIST_H
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QDebug>
#include <QIcon>
#include <QPushButton>
#include <QLineEdit>
#include <QLabel>class Widget : public QWidget
{Q_OBJECT
public:QLineEdit *userlineEdit;QLineEdit *passwordlineEdit;QPushButton *loginButton;QPushButton *cancleButton;public:Widget(QWidget *parent = nullptr);~Widget();signals:void jump_signal();
public slots:void login_slots();//右键转到槽后系统自己提供的槽函数
};
#endif // WIDGET_H
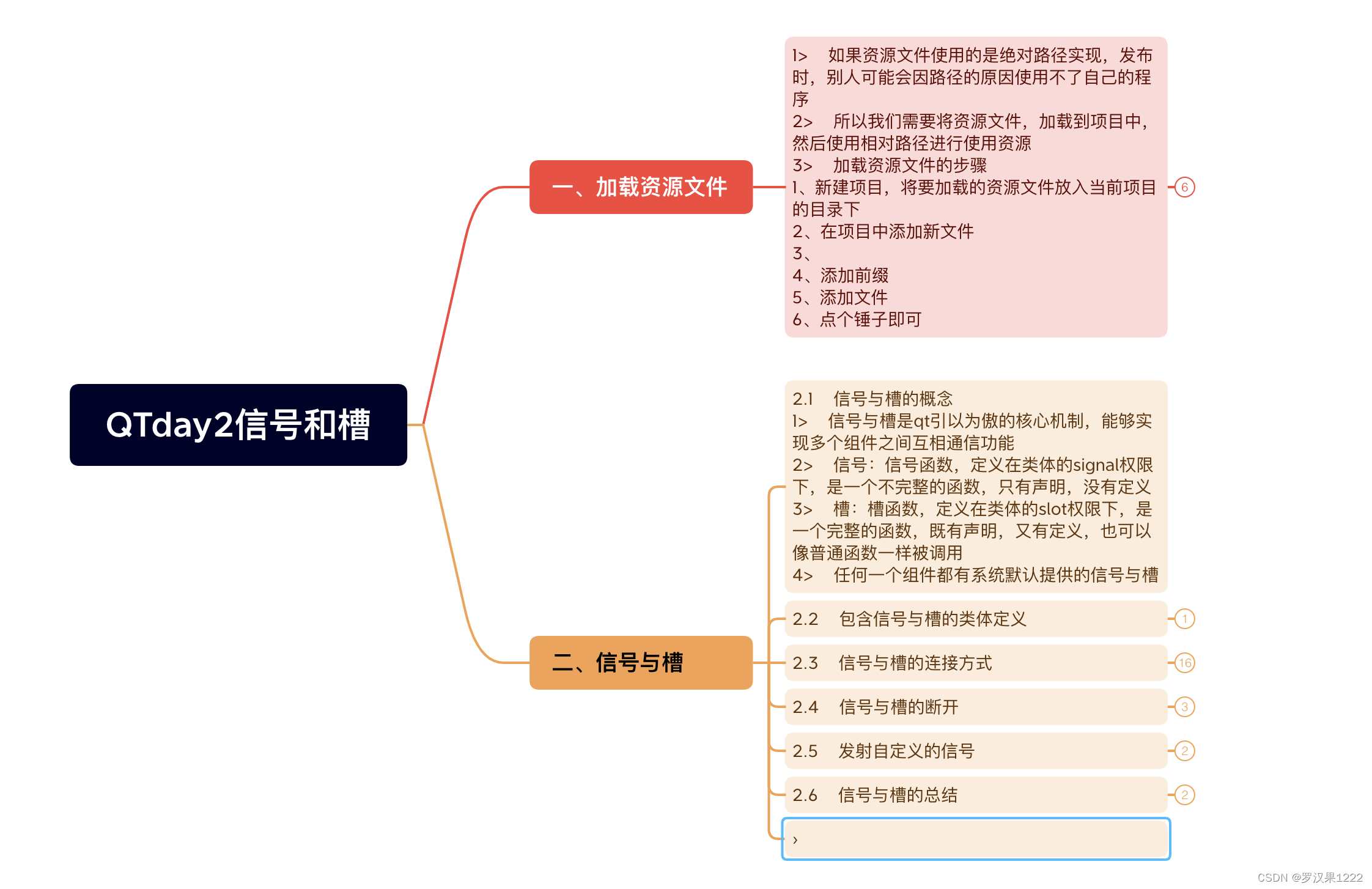
思维导图

项目的默认文件介绍说明
QT += core gui
#表示加入qt所需的类库,如核心库\图像化界面库greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
#如果超过4.0版本,系统会自动加上widget库CONFIG += c++11
#该版本的qt支持c++11后的语法# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0#管理源文件
SOURCES += \main.cpp \widget.cpp
#管理头文件
HEADERS += \widget.h
#管理ui文件
FORMS += \widget.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target#ifndef WIDGET_H
#define WIDGET_H//防止文件重复包含#include <QWidget>//所需头问文件
#include <QCheckBox>//自己引入的需要用到的库文件QT_BEGIN_NAMESPACE
namespace Ui { class Widget; } //将ui界面对于的头文件中的命名空间进行申明
QT_END_NAMESPACEclass Widget : public QWidget //自定义的类 继承自QWidget
{Q_OBJECT //信号与槽的元对象public:Widget(QWidget *parent = nullptr); //构造函数的申明~Widget();//析构函数private:Ui::Widget *ui;//使用ui界面对于头文件的命名空间中的类定义的指针QCheckBox *checkBox;//自己类定义的组件,找到该组件需要使用this指针找到};
#endif // WIDGET_H#include "widget.h"//将自定义的头文件导入#include <QApplication>//引入应用程序的头文件int main(int argc, char *argv[])//主函数
{QApplication a(argc, argv);//使用应用程序类,实例化一个类对象,调用有参构造//使用自定义类的实例化对象 栈区Widget w;//调用无参构造函数,实例化一个界面,该界面没有父组件,独立存在,别的组件依附于该界面村子啊w.show();//将图像化界面展示出来return a.exec();//阻塞等待界面的相关对应工作:用户在界面上的操作\信号与槽,事件处理,
}
#include "widget.h" //引入自定义的头问文件
#include "ui_widget.h"//引入ui界面的头文件//构造函数的定义
Widget::Widget(QWidget *parent): QWidget(parent)//调用父类的有参构造, ui(new Ui::Widget)//构造出ui界面拖拽的成员,并且将地址赋值给ui指针
{ui->setupUi(this);//调用ui界面函数,给ui界面上的组件申请空间
}//析构函数的定义
Widget::~Widget()
{delete ui;//释放ui界面上的组件空间
}

)


—— Redis进阶部分)





![网络编程 IO多路复用 [select版] (TCP网络聊天室)](http://pic.xiahunao.cn/网络编程 IO多路复用 [select版] (TCP网络聊天室))







