字典
- 1.字典的定义
- 2.字典数据的获取
- 3.字典的嵌套
- 4.嵌套字典的内容获取
- 5.字典的常用操作
- 6.常用操作总结
- 7.遍历字典
- 8.练习
1.字典的定义
同样使用{},不过存储的元素是一个一个的:键值对,语法如下
# 定义字典字面量
{key:value,key:value,...,key:value}
# 定义字面量
my_dict = {key:value,key:value,...,key:value}
# 定义空字典
my_dict = {}
my_dict = dict{}
# 学生成绩
stu_score = {"王力宏":99,"周杰伦":88,"林俊杰":77}
print(stu_score) # 结果 {'王力宏': 99, '周杰伦': 88, '林俊杰': 77}
2.字典数据的获取
字典同集合一样,不可以使用下标索引,但是可以通过Key值来获取对应的Value
# 学生成绩
stu_score = {"王力宏":99,"周杰伦":88,"林俊杰":77}
print(stu_score["王力宏"]) # 结果 99
print(stu_score["周杰伦"]) # 结果 88
print(stu_score["林俊杰"]) # 结果 77
3.字典的嵌套
| 姓名 | 语文 | 数学 | 英语 |
|---|---|---|---|
| 王力宏 | 77 | 66 | 33 |
| 周杰伦 | 88 | 86 | 55 |
| 林俊杰 | 99 | 96 | 66 |
# 代码
stu_score = {"王力宏":{"语文":77,"数学":66,"英语":33},"周杰伦":{"语文":88,"数学":86,"英语":55},"林俊杰":{"语文":99,"数学":96,"英语":66}}
# 优化代码
stu_score = {"王力宏":{"语文":77,"数学":66,"英语":33},"周杰伦":{"语文":88,"数学":86,"英语":55},"林俊杰":{"语文":99,"数学":96,"英语":66}
}
4.嵌套字典的内容获取
stu_score = {"王力宏":{"语文":77,"数学":66,"英语":33},"周杰伦":{"语文":88,"数学":86,"英语":55},"林俊杰":{"语文":99,"数学":96,"英语":66}
}
print(stu_score["王力宏"]) # 结果 {'语文': 77, '数学': 66, '英语': 33}
print(stu_score["王力宏"]["语文"]) # 结果 77
print(stu_score["周杰伦"]["数学"]) # 结果 86
5.字典的常用操作
- 新增元素
- 语法:字典[Key] = Value
- 结果:字典被修改,新增了元素
stu_score = {"王力宏":77,"周杰伦":88,"林俊杰":99
}
# 新增,张学友的考试成绩
stu_score["张学友"]=66
print(stu_score) # 结果 {'王力宏': 77, '周杰伦': 88, '林俊杰': 99, '张学友': 66}
- 更新元素
- 语法:字典[Key] = Value
- 结果:字典被修改,元素被更新
注意:字典Key不可以重复,所以是对已存在Key执行的操作,更改的是value的值
stu_score = {"王力宏":77,"周杰伦":88,"林俊杰":99
}
# 更新,王力宏的考试成绩
stu_score["王力宏"]=100
print(stu_score) # 结果 {'王力宏': 100, '周杰伦': 88, '林俊杰': 99}
- 删除元素
- 语法:字典.pop(Key)
- 结果:获得指定Key的Value,同时字典被修改,指定Key的数据被删除
stu_score = {"王力宏":77,"周杰伦":88,"林俊杰":99
}
value= stu_score.pop("王力宏")
print(value) # 结果 77
print(stu_score) # 结果 {'周杰伦': 88, '林俊杰': 99}
- 清空字典
- 语法:字典.clear()
- 结果:字典被修改,元素被清空
stu_score = {"王力宏":77,"周杰伦":88,"林俊杰":99
}
stu_score.clear()
print(stu_score) # 结果 {}
- 获取全部的Key
- 语法:字典.keys()
- 结果:得到字典中全部的Key
stu_score = {"王力宏":77,"周杰伦":88,"林俊杰":99
}
keys = stu_score.keys()
print(keys) # 结果 dict_keys(['王力宏', '周杰伦', '林俊杰'])
- 计算字典内的全部元素(键值对)数量
- 语法:len(字典)
- 结果:得到一个整数,表示字典元素(键值对)数量
stu_score = {"王力宏":77,"周杰伦":88,"林俊杰":99
}
print(len(stu_score)) # 结果 3
6.常用操作总结
| 编号 | 操作 | 说明 |
|---|---|---|
| 1 | 字典[Key] | 获取指定Key对应的Value值 |
| 2 | 字典[Key]=Value | 添加或更新键值对 |
| 3 | 字典.pop(Key) | 取出Key对应的Value并在字典内删除此Key的键值对 |
| 4 | 字典.clear() | 清空字典 |
| 5 | 字典.keys() | 获取字典的全部Key,可用于for循环遍历字典 |
| 6 | len(字典) | 计算字典内元素数量 |
7.遍历字典
注意:字典不支持下标索引,不可以使用while循环
- for循环遍历
stu_score = {"王力宏":77,"周杰伦":88,"林俊杰":99
}
keys = stu_score.keys()
for key in keys:print(f"学生{key}的分数是:{stu_score[key]}")
## 结果
学生王力宏的分数是:77
学生周杰伦的分数是:88
学生林俊杰的分数是:99
8.字典的特点
- 可以容纳多个数据
- 可以容纳多个不同类型的数据
- 每一份数据都是KeyValue键值对
- 可以通过Key获取到Value,Key不可以重复
- 不支持下标索引
- 可以修改(增加或删除更新元素)
- 支持for循环
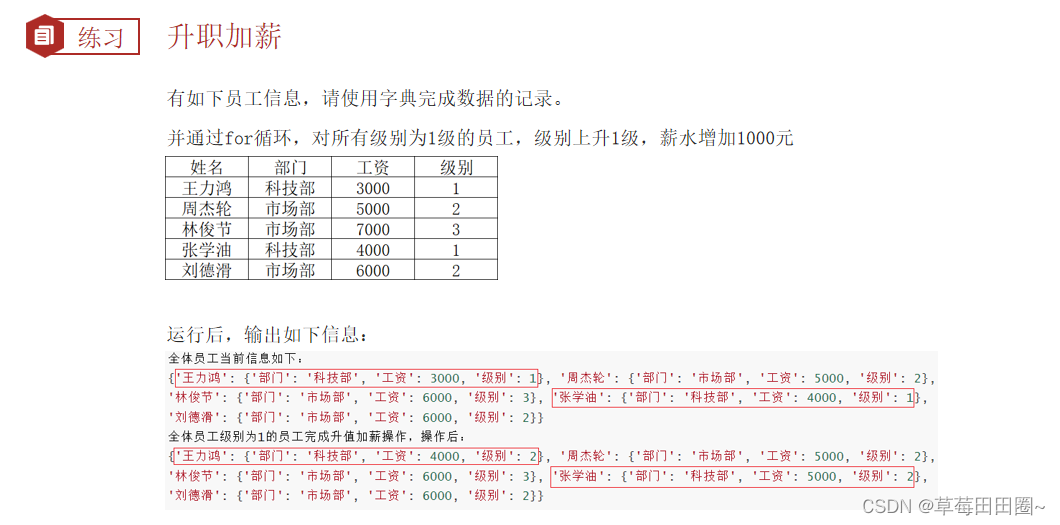
8.练习

# 定义字典
information = {"王力宏":{"部门":"科技部","工资":3000,"级别":1},"周杰伦":{"部门":"市场部","工资":5000,"级别":2},"林俊杰":{"部门":"市场部","工资":7000,"级别":3},"张学友":{"部门":"科技部","工资":4000,"级别":1},"刘德华":{"部门":"市场部","工资":6000,"级别":2}
}
print(f"全体员工当前信息如下{information}")
keys = information.keys()
# for循环遍历
for key in keys:if information[key]["级别"] == 1:# 升职加薪操作information[key]["级别"] += 1information[key]["工资"] += 1000
print(f"升职加薪操作之后,信息如下{information}")
## 输出
全体员工当前信息如下{'王力宏': {'部门': '科技部', '工资': 3000, '级别': 1}, '周杰伦': {'部门': '市场部', '工资': 5000, '级别': 2}, '林俊杰': {'部门': '市场部', '工资': 7000, '级别': 3}, '张学友': {'部门': '科技部', '工资': 4000, '级别': 1}, '刘德华': {'部门': '市场部', '工资': 6000, '级别': 2}}
升职加薪操作之后,信息如下{'王力宏': {'部门': '科技部', '工资': 4000, '级别': 2}, '周杰伦': {'部门': '市场部', '工资': 5000, '级别': 2}, '林俊杰': {'部门': '市场部', '工资': 7000, '级别': 3}, '张学友': {'部门': '科技部', '工资': 5000, '级别': 2}, '刘德华': {'部门': '市场部', '工资': 6000, '级别': 2}}





)







Managing Roles)





