JSX到底是什么
使用React就一定会写JSX,JSX到底是什么呢?它是一种JavaScript语法的扩展,React使用它来描述用户界面长成什么样子,虽然它看起来非常像HTML,但他确实是javaScript,在React代码执行之前,Babel会对将JSX编译为React API。
<div className="container"><h3>Hello React</h3><p>React is Great</p>
</div>
React.createElement('div',{className: 'container'}, React.createElement('h3', null, 'Hello React'),React.createElement('p', null, 'Hello React')
)
从两种语法对比来看,JSX语法的出现 只是为了让React开发人员编写界面代码更加轻松。
React.createElement 作用是创建虚拟dom
DOM操作问题
在现代web应用程序中使用javaScript操作DOM是必不可少的,但遗憾的是它比其他大多数JavaScript操作要慢的多。
大多数JavaScript框架对于DOM的更新远远操作其必须进行的更新,从而使得这种缓慢操作变得更糟。
例如假设你有包含十个项目的列表,你仅仅更改了列表的第一项,大多数JavaScript框架会重建整个列表,这比必要的工作要多十倍。
更新效率低下已经成为严重问题,为了解决这个问题,React普及了一种叫做Virtual Dom的东西,Virtual DOM出现的目的就是为了提高JavaScript操作DOM对象的效率。
为什么是Virtual DOM
在React中, 每个DOM对象都有一个对应的Virtual DOM对象,它是DOM对象的JavaScript对象表现形式,其实就是使用JavaScript对象来描述DOM对象信息,比如DOM对象的类型是什么,她身上有哪些属性,它拥有哪些子元素。
可以把Virtual DOM对象理解为DOM对象的副本,但是它不能直接显示在屏幕上。
<div className="container"><h3>Hello React</h3><p>React is Great</p>
</div>
{type: 'div',props: {className: 'container'},children: [{type: 'h3',props: null,children: [{type: 'text'}, props: {textContent: 'Hello React'}]},{type: 'p',props: null,children: [{type: 'text'}, props: {textContent: 'Reac'}]}]
}
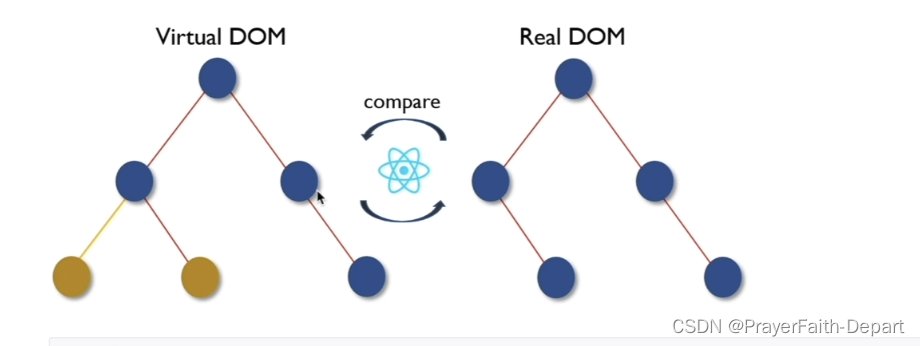
Virtual DOM如何提升效率
精准找出发生变化的部分,只更新发生变化的部分。
在React第一次创建DOM对象后,会为每个DOM对象创建其对应的Virtual DOM对象,在DOM对象发生更新之前,React会先更新所有的Virtual DOM对象, 然后React会将更新后的Virtual DOM和更新前的Virtual DOM进行比较,从而找出发生变化的部分。
React会将发生变化的部分更新到真实的DOM对象中,React 仅更新必要更新的部分。
Virtual DOM对象的更新和比较 仅发生在内存中,不会再视图中渲染任何内容,所以这一部分的性能损耗是微不足道的。

创建Virtual DOM
在React代码执行前 JSX会被Babel转换为React.createElement方法的调用,在调用createElement方法时会传入元素的类型,元素的属性,以及元素的子元素,createElement方法的返回值为构建好的Virtual DOM对象





)





)







