分布式文件系统概述
分布式文件系统(hmdfs,HarmonyOS Distributed File System)提供跨设备的文件访问能力,适用于如下场景:
- 两台设备组网,用户可以利用一台设备上的编辑软件编辑另外一台设备上的文档。
- 平板保存的音乐,车载系统直接可见并可播放。
- 户外拍摄的照片,回家打开平板直接访问原设备拍摄的照片。
hmdfs在分布式软总线动态组网的基础上,为网络上各个设备结点提供一个全局一致的访问视图,支持开发者通过基础文件系统接口进行读写访问,具有高性能、低延时等优点。
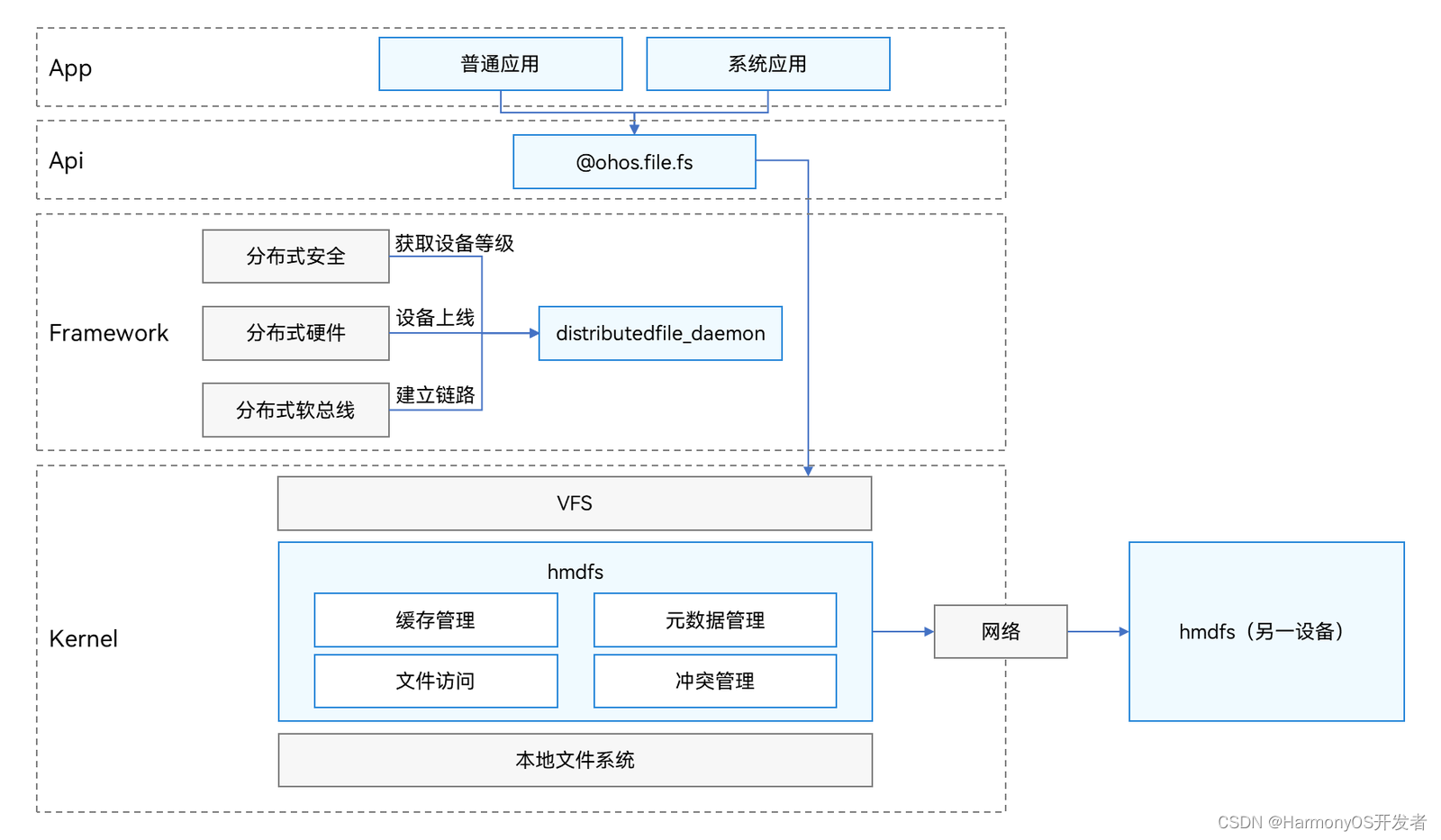
分布式文件系统架构

- distributedfile_daemon:主要负责设备上线监听、通过软总线建立链路,并根据分布式的设备安全等级执行不同的数据流转策略。
- hmdfs:实现在内核的网络文件系统,包括缓存管理、文件访问、元数据管理和冲突管理等。
- 缓存管理
- 设备分布式组网后,hmdfs提供文件的互访能力,但不会主动进行文件数据传输和拷贝。如果应用需要将数据保存到本地,需主动拷贝。
- hmdfs保证Close-to-Open的一致性,即一端写关闭后,另外一端可以读取到最新数据,不保证文件内容的实时一致性。
- 数据在远端写入,但是由于网络原因未及时回刷,文件系统会在下次网络接入时回刷本地,但是如果远端已修改则无法回刷。
- 文件访问
- 文件访问接口与本地一致(ohos.file.fs)。
- 如果文件在本地,则堆叠访问本地文件系统。
- 如果文件在其他设备,则同步网络访问远端设备文件。
- 缓存管理
说明
symlink:不支持。
-
- 元数据管理
- 分布式组网下,文件一端创建、删除、修改,另一端可以“立即”查看到最新文件,看到速度取决于网络情况。
- 远端设备离线后,该设备数据将不再在本端设备呈现。但由于设备离线的感知具有延迟,可能会造成部分消息4s超时,因此开发者需要考虑接口的网络超时或一些文件虽然可以看到,但实际设备可能已离线的场景。
- 冲突处理
- 本地与远端冲突 ,远端文件被重命名,看到的同名文件是本地同名文件,远端文件被重命名。
- 远端多个设备冲突,以接入本设备ID为顺序,显示设备ID小的同名文件,其他文件被依次重命名。
- 如果组网场景,目录树下已经有远端文件,创建同名文件,提示文件已存在。
- 冲突文件显示_conflict_dev后依次加id,id从1自动递增。
- 同名目录之间仅融合不存在冲突,文件和远端目录同名冲突,远端目录后缀加_remote_directory。
- 元数据管理
设置分布式文件数据等级
不同设备本身的安全能力差异较大,一些小的嵌入式设备安全能力远弱于平板等设备类型。用户或者应用不同的文件数据有不同安全诉求,例如个人的健康信息和银行卡信息等不期望被弱设备读取。因此,HarmonyOS提供一套完整的数据分级、设备分级标准,并针对不同设备制定不同的数据流转策略,具体规则请参见数据、设备安全分级。
接口说明
API详细介绍请参见ohos.file.securityLabel。
表1 设置文件数据等级
| 接口名 | 功能 | 接口类型 | 支持同步 | 支持异步 |
| setSecurityLabel | 设置文件安全标签 | 方法 | √ | √ |
| getSecurityLabel | 获取文件安全标签 | 方法 | √ | √ |
注意
1. 对于不满足安全等级的文件,跨设备仍然可以看到该文件,但是无权限打开访问该文件。
2. 分布式文件系统的数据等级默认为S3,应用可以主动设置文件的安全等级。
开发示例
获取通用文件沙箱路径,并设置数据等级标签。示例中的context的获取方式请参见获取UIAbility的上下文信息。
import securityLabel from '@ohos.file.securityLabel';// 获取需要设备数据等级的文件沙箱路径
let context = ...; // 获取UIAbilityContext信息
let pathDir = context.filesDir;
let filePath = pathDir + '/test.txt';// 设置文件的数据等级为s0
securityLabel.setSecurityLabel(filePath, 's0').then(() => {
console.info('Succeeded in setSecurityLabeling.');
}).catch((err) => {
console.error(`Failed to setSecurityLabel. Code: ${err.code}, message: ${err.message}`);
});
跨设备文件访问
分布式文件系统为应用提供了跨设备文件访问的能力,开发者在多个设备安装同一应用时,通过基础文件接口,可跨设备读写其他设备该应用分布式文件路径(/data/storage/el2/distributedfiles/)下的文件。例如:多设备数据流转的场景,设备组网互联之后,设备A上的应用可访问设备B同应用分布式路径下的文件,当期望应用文件被其他设备访问时,只需将文件移动到分布式文件路径即可。
开发步骤
- 完成分布式组网。首先将需要进行跨设备访问的设备连接到同一局域网中,同帐号认证完成组网。
- 访问跨设备文件。同一应用不同设备之间实现跨设备文件访问,只需要将对应的文件放在应用沙箱的分布式文件路径即可。
设备A上在分布式路径下创建测试文件,并写入内容。示例中的context的获取方式请参见获取UIAbility的上下文信息。
import fs from '@ohos.file.fs';let context = ...; // 获取设备A的UIAbilityContext信息
let pathDir = context.distributedFilesDir;
// 获取分布式目录的文件路径
let filePath = pathDir + '/test.txt';try {// 在分布式目录下创建文件let file = fs.openSync(filePath, fs.OpenMode.READ_WRITE | fs.OpenMode.CREATE);
console.info('Succeeded in createing.');// 向文件中写入内容
fs.writeSync(file.fd, 'content');// 关闭文件
fs.closeSync(file.fd);
} catch (err) {
console.error(`Failed to openSync / writeSync / closeSync. Code: ${err.code}, message: ${err.message}`);
}
设备B上在分布式路径下读取测试文件。
import fs from '@ohos.file.fs';let context = ...; // 获取设备B的UIAbilityContext信息
let pathDir = context.distributedFilesDir;
// 获取分布式目录的文件路径
let filePath = pathDir + '/test.txt';try {// 打开分布式目录下的文件let file = fs.openSync(filePath, fs.OpenMode.READ_WRITE);// 定义接收读取数据的缓存let buffer = new ArrayBuffer(4096);// 读取文件的内容,返回值是读取到的字节个数let num = fs.readSync(file.fd, buffer, {
offset: 0});// 打印读取到的文件数据
console.info('read result: ' + String.fromCharCode.apply(null, new Uint8Array(buffer.slice(0, num))));
} catch (err) {
console.error(`Failed to openSync / readSync. Code: ${err.code}, message: ${err.message}`);
}











:DDS-RPC)







