ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求,实现各种炫酷的统计图表效果。

如上图所示,有数据的时候固然好看,但是当它没有数据的时候,就是光秃秃的一片,所以很多时候会有显示“暂无数据”的需求。具体如何实现呢?

实现思路
逻辑误区
在结合Vue、React等前端框架开发时,很容易陷入到v-show/v-if解决这种条件渲染的思维逻辑中,所以很容易会想到,使用两个DOM元素,一个作为ECharts图表的绘制容器;另一个作为“暂无数据”文字的承载容器,然后将两者的CSS样式设置为相同的,最后使用v-show或者v-if进行“条件渲染”即可。
这种思路其实是不可取的,先来分析一下存在的问题:
【1】v-show:底层是对display:“none”的实现,只是简单的基于CSS的条件渲染,并没有真正意义上的销毁DOM元素,换句话说:DOM元素依旧还占据着原来的位置,从页面布局上来讲就是不合理的;
【2】v-if:底层是基于DOM API对元素本身的添加append和卸载remove操作,存在一个局部性的装载/卸载的过程,逻辑上是行得通的;但是DOM元素来回的加载和卸载,存在更高的性能消耗。并且,v-if和echarts图表一起使用,稍有不慎就会遇到找不到DOM容器的报错。
ECharts:借助setOption()万能接口实现
在进行ECharts的数据替换或者说是图表刷新时,我们经常性的回去重置options配置对象。
以上操作的可借鉴之处在于:options本身就决定了图表本身显示的内容,可以直接替换掉原来的options,让它只显示四个文字“暂无数据”即可。
ECharts称setOption方法为“万能方法”,
(option: Object, notMerge?: boolean, lazyUpdate?: boolean)
or
(option: Object, opts?: {notMerge?: boolean;replaceMerge?: string | string[];lazyUpdate?: boolean;
})有一个关键的注意点:ECharts图标实例会自动合并前后设置进去的options对象,所以,我们还要想办法让它不合并。
设置图表实例的配置项以及数据,万能接口,所有参数和数据的修改都可以通过
setOption完成,ECharts 会合并新的参数和数据,然后刷新图表。如果开启动画的话,ECharts 找到两组数据之间的差异然后通过合适的动画去表现数据的变化。

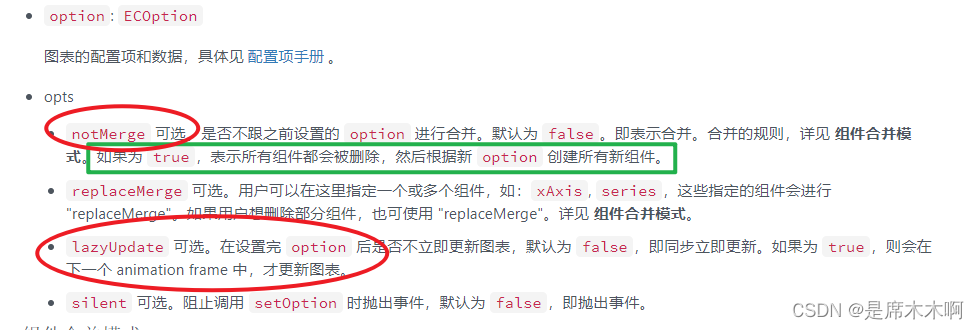
ECharts官网文档给出了解释:
①notMerge:设置为true,就可以避免多个options配置项之间的自动合并。
②lazyUpdate:避免同步更新,延迟到下一帧画面采取更新,暂时将其归属到性能优化的范畴。
示例代码:
整理完思路之后,我们来写一个示例代码,
const dataList = [];
const flag = Array.isArray(dataList) && dataList.length != 0;
const containerDom = document.getElementById(containerId);
if (!!containerDom === false) return;
var myChart = echarts.init(containerDom);
//options配置项
let options = {}
if(flag){//如果有数据,设置options(可以在data里面定义一个全局的模板,只做局部替换即可)options = {//TODO:图表配置,略...}
}else{//没有数据或者数据不合法,显示暂无数据option = {title: {text: '暂无数据',x: 'center',y: 'center',textStyle: {fontFamily: 'Manteka',fontSize: '12',fontWeight: 'normal',color: '#fff'}}}}
}
// 使用刚指定的配置项和数据显示图表-参数2设置为true,避免多个版本的options自动合并
myChart.setOption(option, true);


![[文件读取]shopxo 文件读取(CNVD-2021-15822)](http://pic.xiahunao.cn/[文件读取]shopxo 文件读取(CNVD-2021-15822))
)












- 批处理模式和inser-only流处理)

