0 效果

1 单选
<el-table ref="clientTableRef" @selection-change="clientChangeHandle"><el-table-column fixed type="selection" width="50" align="center" /><el-table-column label="客户名称" align="center" prop="clientName" /><el-table-column label="客户类型" align="center" prop="clientTypeName" /><el-table-column label="业务类型" align="center" prop="businessTypeName" /><el-table-column label="区域" align="center" prop="regionDetail" />
</el-table>
clientChangeHandle(selection) {this.clientIds = []if (selection.length > 1) {this.$refs.clientTableRef.clearSelection()this.$refs.clientTableRef.toggleRowSelection(selection[selection.length - 1])}this.clientIds = selection[selection.length - 1] ? [selection[selection.length - 1]] : []
},
2 隐藏全选框
1. 通过修改样式不起作用
.el-table__header-wrapper .el-checkbox {visibility: hidden; // 不起作用display: none; // 不起作用
}
2. 动态添加样式
<el-table :header-cell-class-name="hideSelectAll"><el-table-column fixed type="selection" width="50" align="center" /><el-table-column label="客户名称" align="center" prop="clientName" /><el-table-column label="客户类型" align="center" prop="clientTypeName" /><el-table-column label="业务类型" align="center" prop="businessTypeName" /><el-table-column label="区域" align="center" prop="regionDetail" />
</el-table>
hideSelectAll({ row, cloumn, rowIndex, columnIndex }) {if (columnIndex === 0) {return "hideSelectAll";}
}
::v-deep {.hideSelectAll .cell {visibility: hidden;}
}
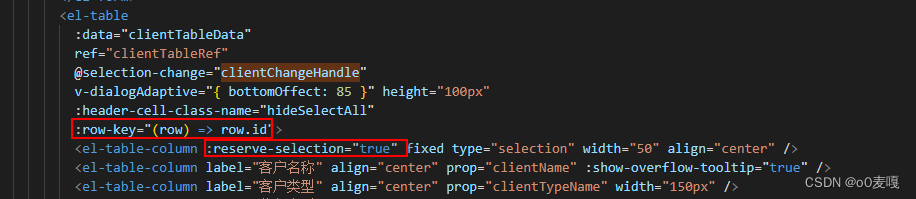
3 回显
回显数据要在el-table中添加两个属性

if (this.clients.length != 0) {this.clientTableData.forEach(row => {if (row.id == this.clients[0].id) {this.$refs.clientTableRef.toggleRowSelection(row, true);}})
}












:项目搭建)

—— Clickhouse监控)




通关思路)