好啊,上文web3 React Dapp书写订单 买入/取消操作
我们已经写好了 填充和取消订单
这就已经是非常大的突破了 但是 留下了一个问题 那就是 我们执行完之后 订单的数据没有直接更新 每次都需要我们手动刷新 才能看到结果
那么 今天我们就来看解决这个问题的事件订阅
我们下启动一下环境
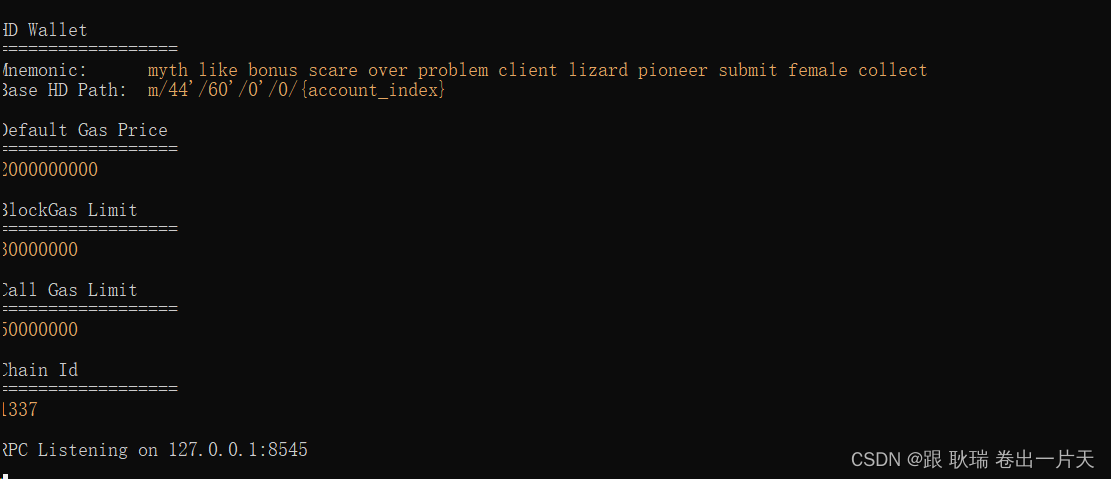
ganache 环境 终端运行
ganache -d

登录一下 MetaMask

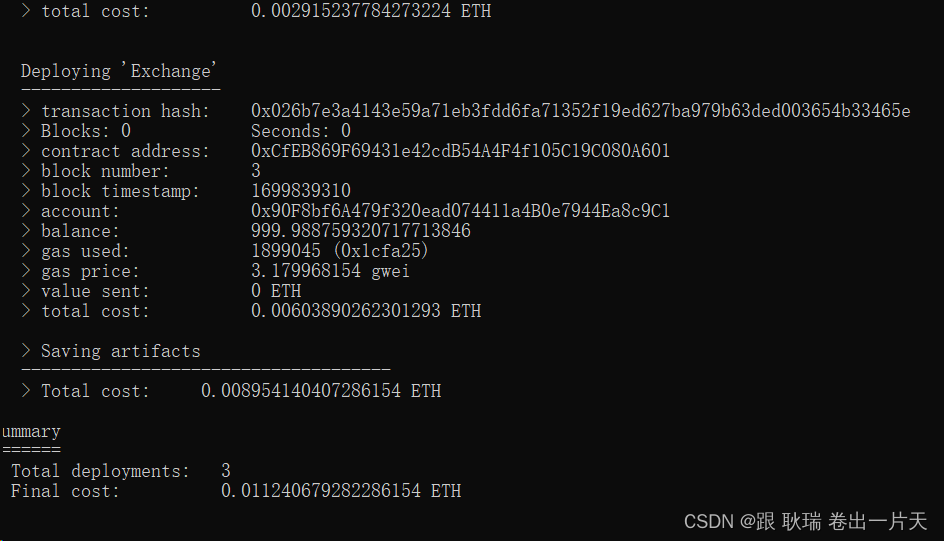
运行我们的 dapp 发布一下合约
truffle migrate --reset

然后 运行 转让 交易所 token与ETH的测试脚本 制造数据
truffle exec .\scripts\test.js
然后 运行专门用来创建订单的脚本
truffle exec .\scripts\createOrder.js
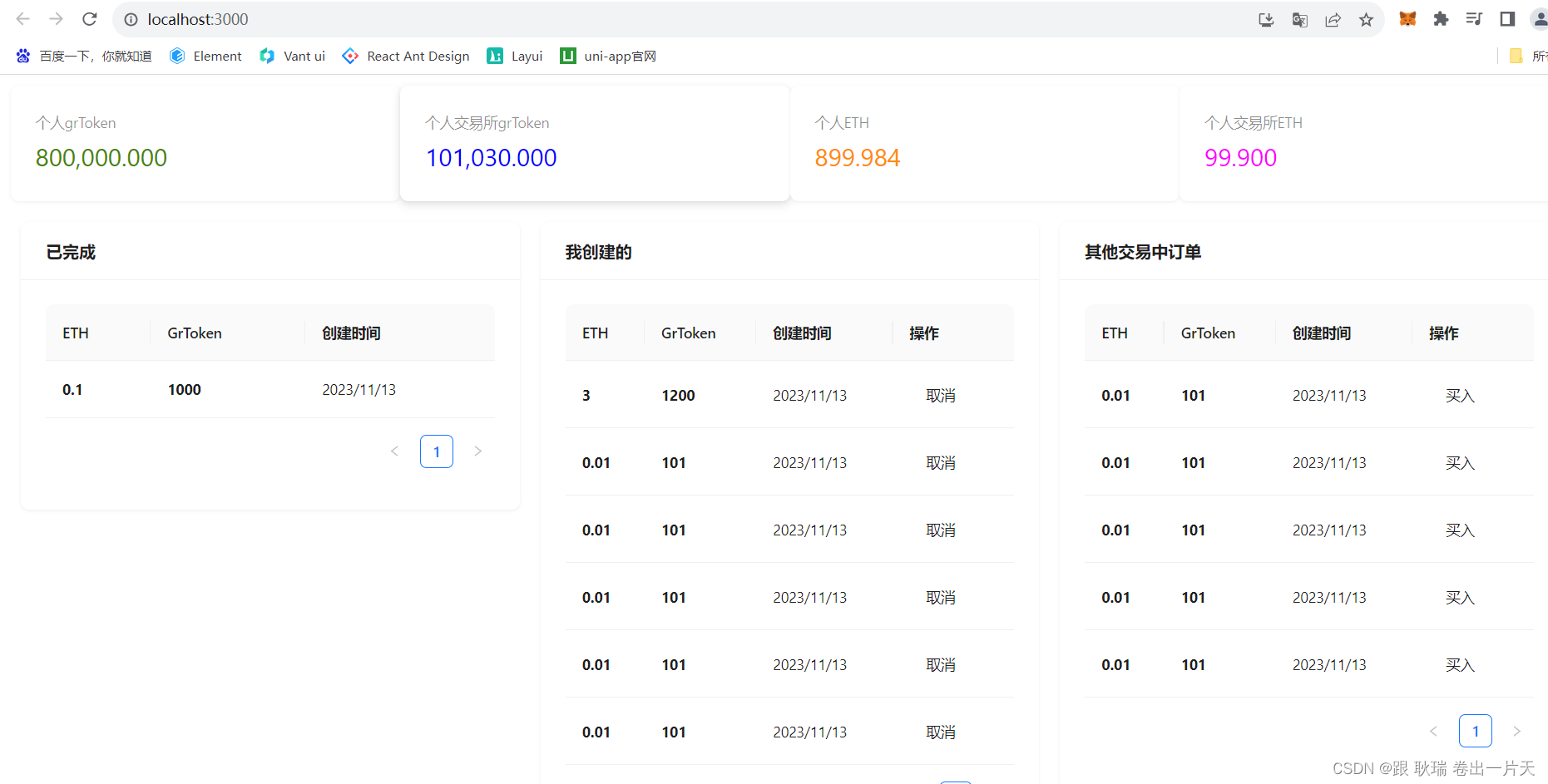
最后 我们启动前端 dapp系统

我们 全局数据初始化 是在 src下的 view 中的index 组件 那么 我们监听也就在这里去执行 毕竟他才是全局状态的一个管理入口
这里 我们看到 交易所的智能合约 我们写了三个事件 Order创建订单 Cancel取消订单 Fill填充订单

他们分别来记录我们的三种事件
那么 我们就可以在web端 监听这三个事件
这里 我们直接将 src目录下的 view 下的index.jsx 中的 useEffect 声明周期代码更改如下
useEffect(() =>{async function start(){const WebData = await initialization()window.WebData = WebData;dispatch(loadBalanceData(WebData))dispatch(loadCancelorderData(WebData))dispatch(loadAllrderData(WebData))dispatch(loadFillorderData(WebData))//监听创建订单完成WebData.Exchange.events.Order({},(error,event)=> {console.log("创建了订单")console.log("错误信息",error)console.log("事件参数",event)dispatch(loadBalanceData(WebData))dispatch(loadCancelorderData(WebData))dispatch(loadAllrderData(WebData))dispatch(loadFillorderData(WebData))})//监听取消订单完成WebData.Exchange.events.Cancel({},(error,event)=> {console.log("取消了订单")console.log("错误信息",error)console.log("事件参数",event)dispatch(loadBalanceData(WebData))dispatch(loadCancelorderData(WebData))dispatch(loadAllrderData(WebData))dispatch(loadFillorderData(WebData))})//监听填充订单完成WebData.Exchange.events.Fill({},(error,event)=> {console.log("填充了订单")console.log("错误信息",error)console.log("事件参数",event)dispatch(loadBalanceData(WebData))dispatch(loadCancelorderData(WebData))dispatch(loadAllrderData(WebData))dispatch(loadFillorderData(WebData))})}start();
},[dispatch])
这里 我们通过全局对象 WebData 拿到我们交易所的智能合约对象 Exchange 并分别监听了 我们刚才说的三个事件
事件触发会带来两个参数 error 错误信息 event 调用事件时 传递的参数
然后 我们这里 简单输出了事件做了什么 和 调用了所有异步加载数据的函数 重新更新一下数据
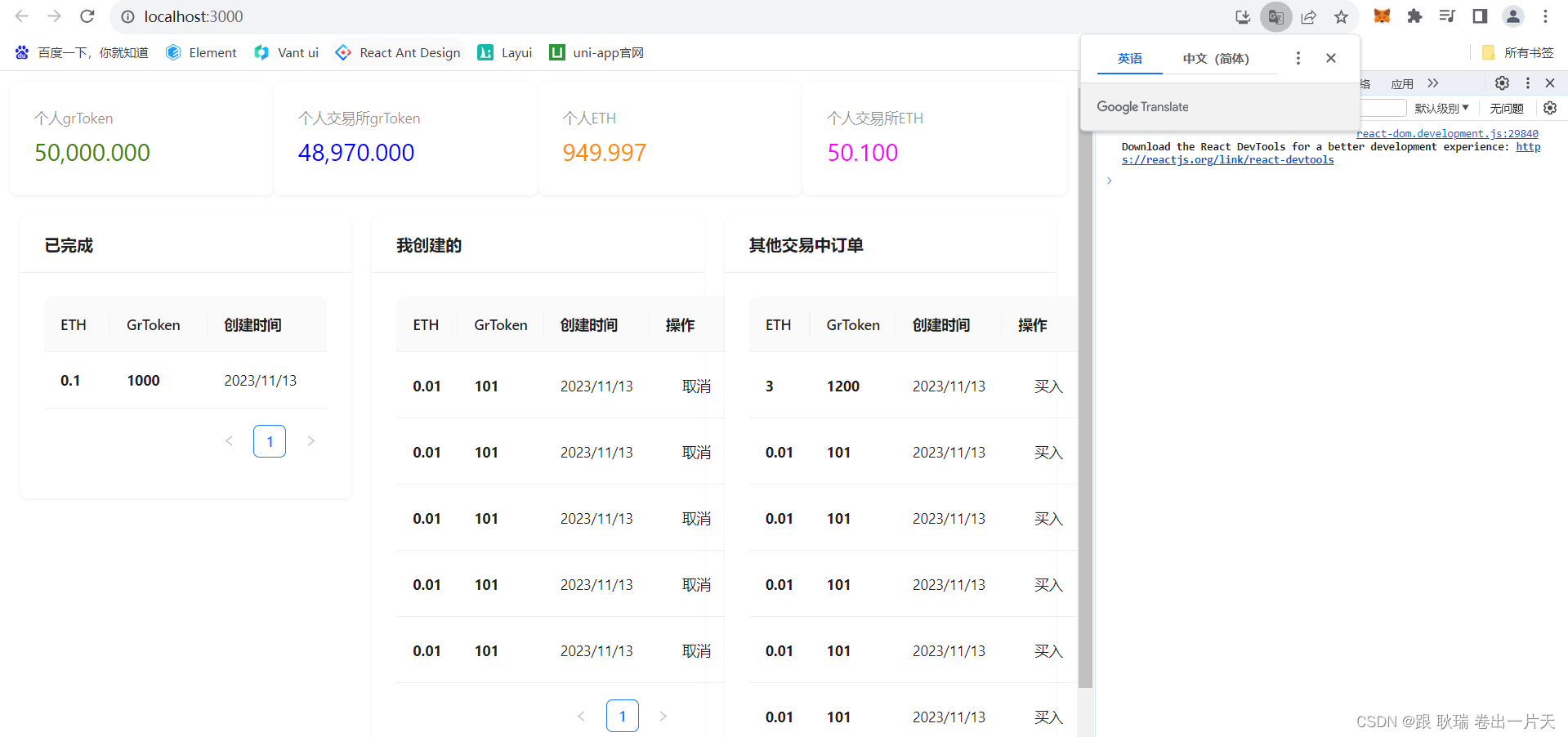
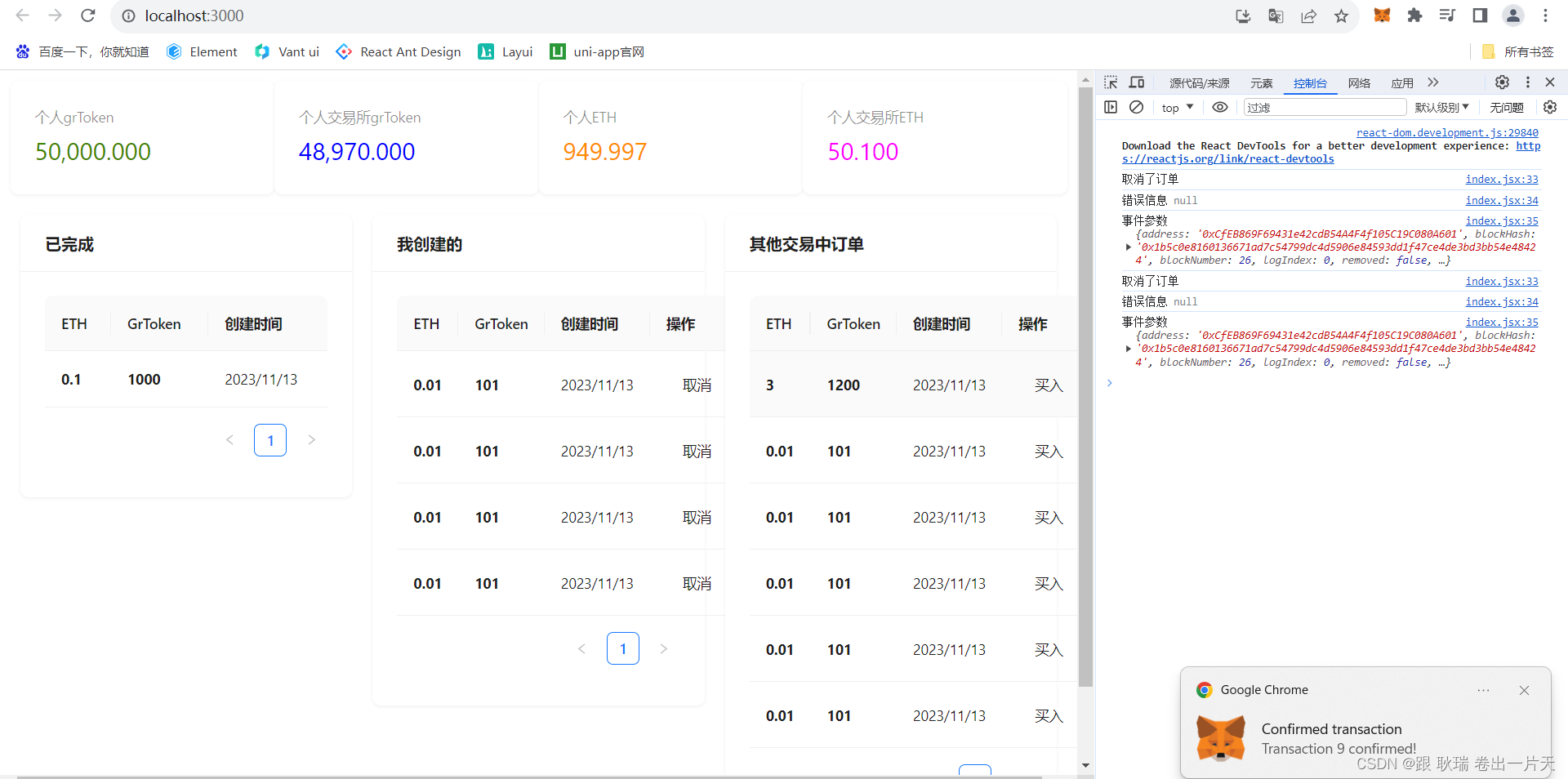
然后 我们运行项目 尝试 取消一个订单

这里 我们就可以看到 我们订单 从 5条 变成了 4条 无需我们自己刷新 数据就更新了 控制台也输出了 我们的事件类型 和 信息

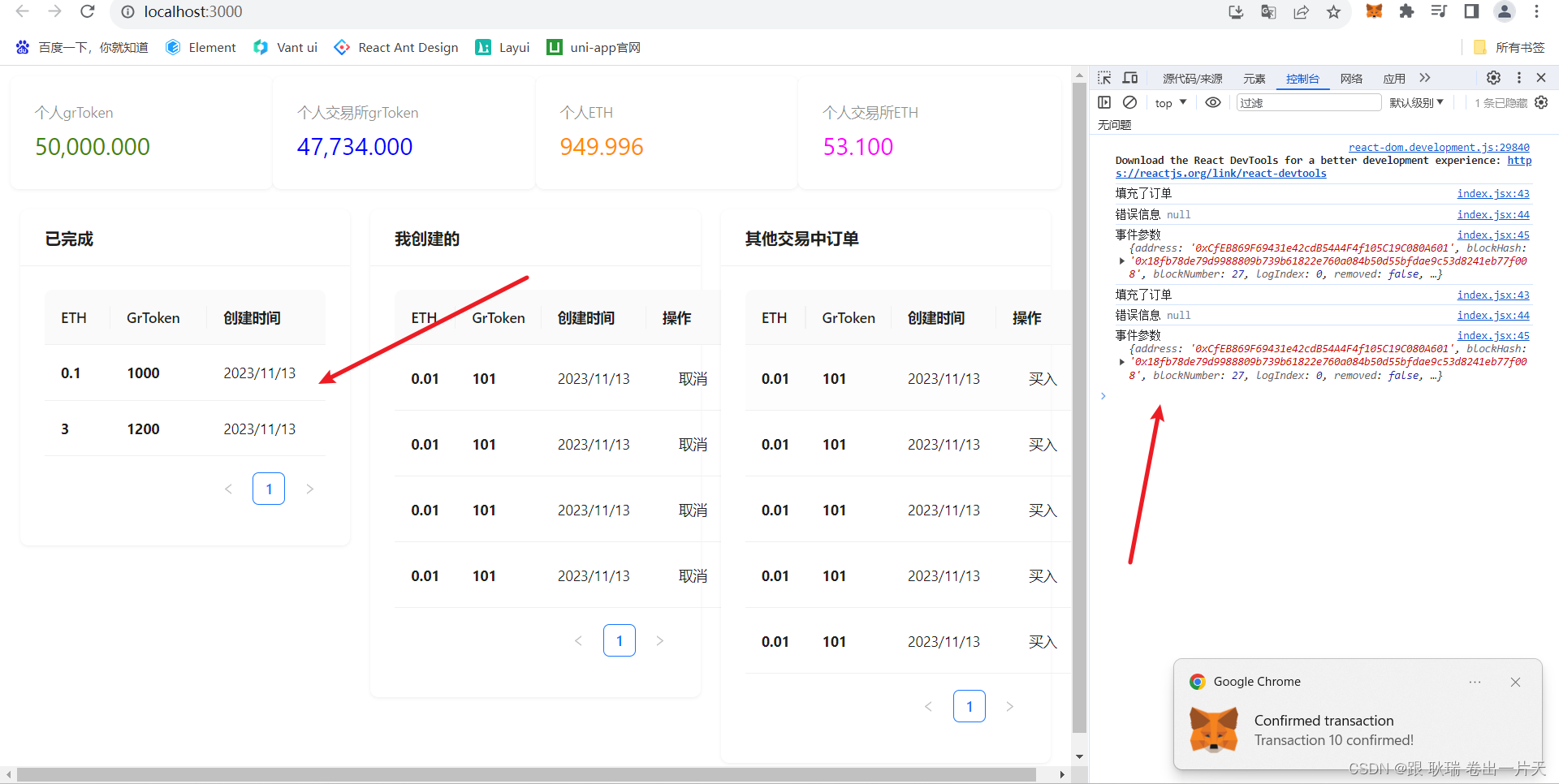
然后 我们尝试买入一个订单

也是一样 我们整体更新的事件触发了
页面也将相关信息输出了出来
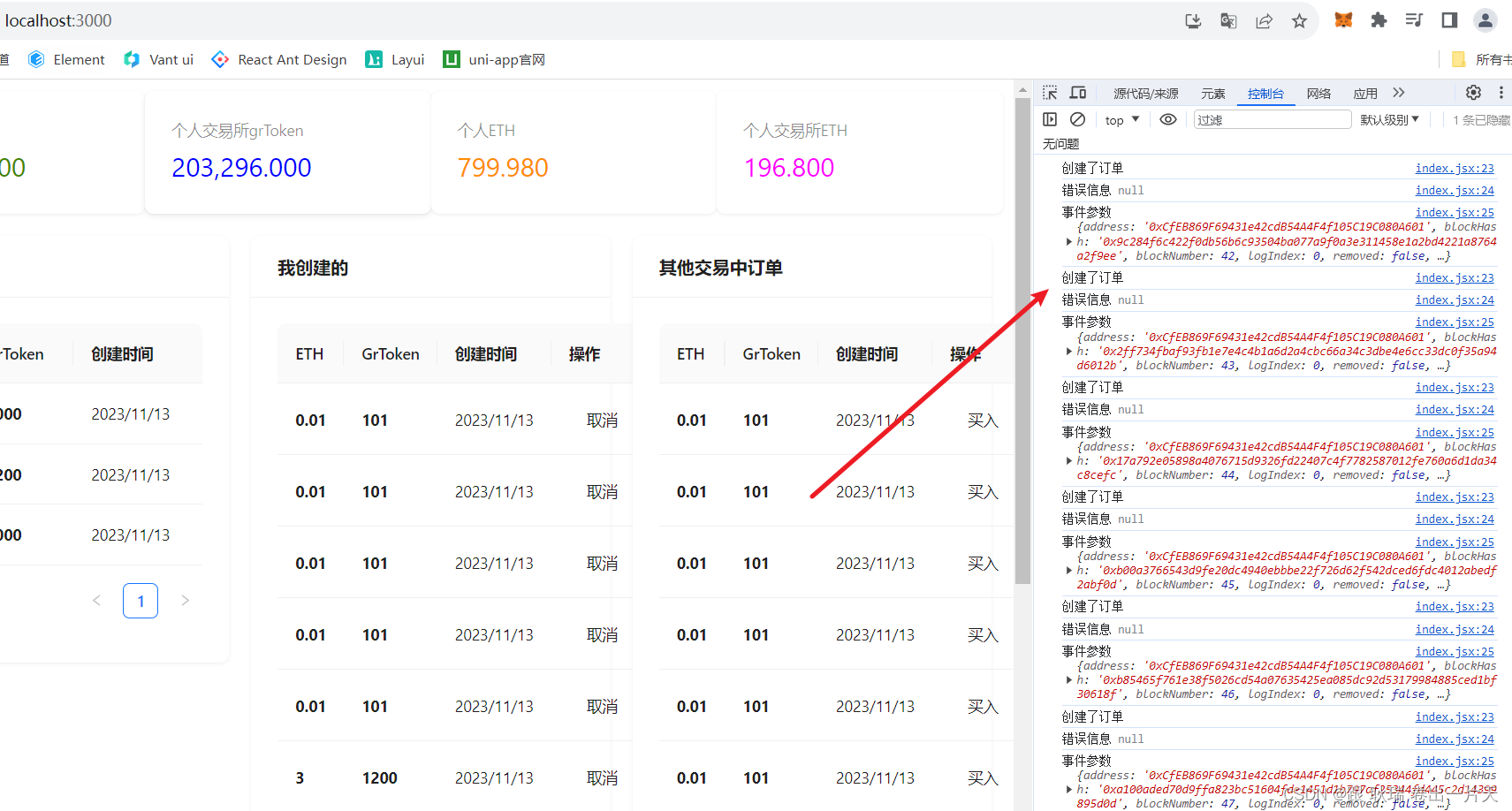
然后 我们重写执行脚本
truffle exec .\scripts\createOrder.js
你会惊奇的发现 我们dapp的监听事件触发了 就是 不一定是当前界面触发的 其他地方创建了订单 或者取消 填充订单 我们订阅了他 事件就会触发 有点实时通讯的味道了哈






![[单片机课程设计报告汇总] 单片机设计报告常用硬件元器件描述](http://pic.xiahunao.cn/[单片机课程设计报告汇总] 单片机设计报告常用硬件元器件描述)

圆角(border-radius)不起作用的问题)











