前言:很久没更新了,今天给大家分享一个Java web的小案例,是一个登录页面,利用Login控制类和JDBC连接数据库,并判断用户名密码是否正确,项目最终部署在Tomcat上。
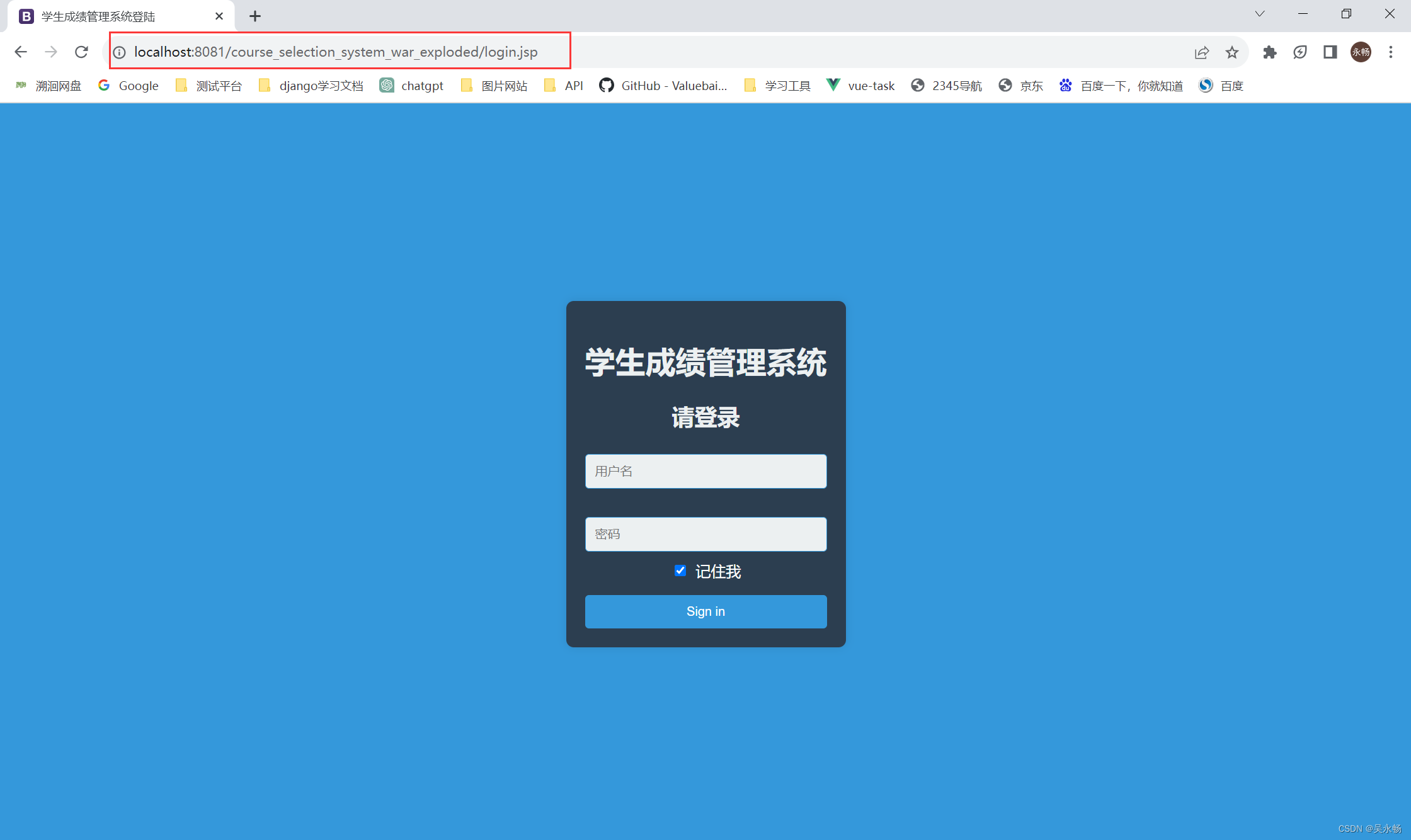
先看效果

正文
一、前期工作
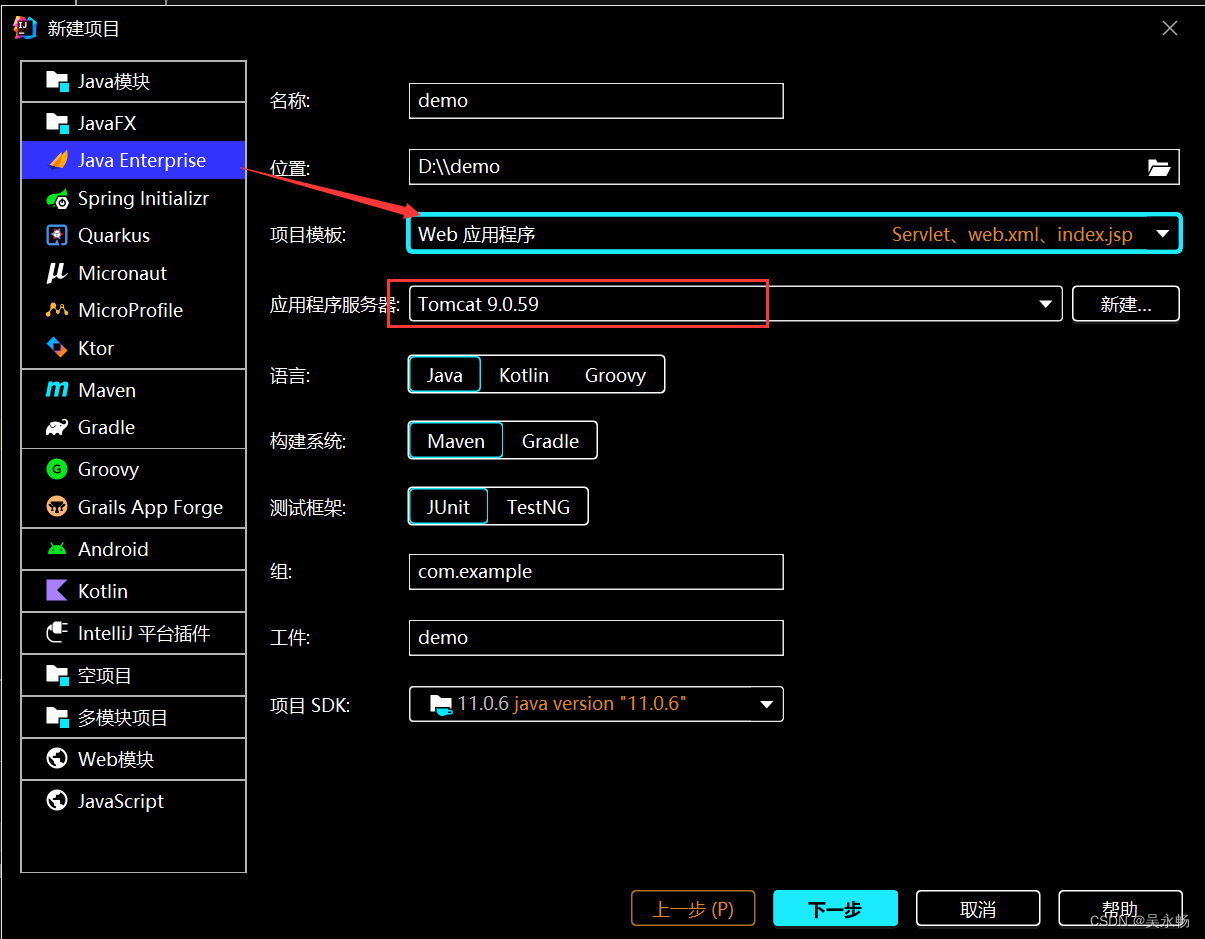
1.首先我们新建项目 (tomact提前配置好,不会的可以去我主页参考tomcat配置一文)

2. 选中Web Profile依赖项

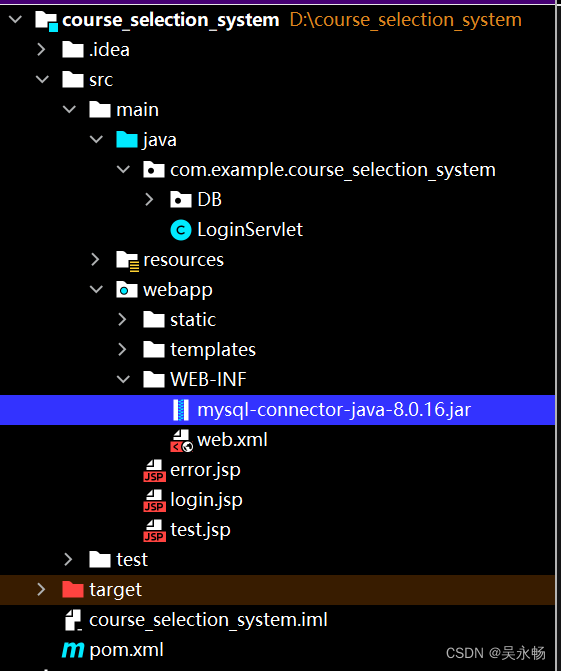
3.mysql-connector-java-8.0.16.jar下载好保存到WEB-INF下

二、实现功能
1.创建 LoginServlet类(内含jdbc建立数据库连接)
package com.example.course_selection_system;import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;public class LoginServlet extends HttpServlet {@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {String username = request.getParameter("user");String password = request.getParameter("pwd");// 数据库连接参数String url = "jdbc:mysql://localhost:3306/student";String dbUsername = "root";String dbPassword = "root";try {// 加载驱动程序Class.forName("com.mysql.cj.jdbc.Driver");// 建立数据库连接Connection connection = DriverManager.getConnection(url, dbUsername, dbPassword);// 查询数据库String sql = "SELECT * FROM admins WHERE admin_name=? AND admin_password=?";try (PreparedStatement statement = connection.prepareStatement(sql)) {statement.setString(1, username);statement.setString(2, password);ResultSet resultSet = statement.executeQuery();if (resultSet.next()) {// 用户验证成功// 在这里可以进行登录成功后的操作response.sendRedirect("templates/student.jsp");} else {// 用户验证失败// 在这里可以进行登录失败后的操作request.setAttribute("error_message", "用户名或密码错误,请重试");RequestDispatcher dispatcher = request.getRequestDispatcher("login.jsp");dispatcher.forward(request, response);}}} catch (ClassNotFoundException e) {// 处理ClassNotFoundException异常e.printStackTrace(); // 记录日志// 向用户提供友好的错误提示request.setAttribute("error_message", "发生了意外错误,请联系管理员");RequestDispatcher dispatcher = request.getRequestDispatcher("error.jsp");dispatcher.forward(request, response);} catch (SQLException e) {// 处理SQLException异常e.printStackTrace(); // 记录日志// 向用户提供友好的错误提示request.setAttribute("error_message", "数据库错误,请稍后重试");RequestDispatcher dispatcher = request.getRequestDispatcher("error.jsp");dispatcher.forward(request, response);}}
}2.在web.xml中配置Servlet映射
<servlet-name> 是你为Servlet指定的名称,<servlet-class> 是Servlet的完整类名,<url-pattern> 是你希望为Servlet匹配的URL路径。

3.编写login.jsp(action="login")
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title>学生成绩管理系统登陆</title><link rel="icon" href="http://v3.bootcss.com/favicon.ico"><style>li {list-style: none;}body {font-family: 'Arial', sans-serif;background-color: #3498db;color: white;margin: 0;padding: 0;display: flex;justify-content: center;align-items: center;height: 100vh;}#maxbox {background-color: #2c3e50;border-radius: 8px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);padding: 20px;text-align: center;}h1 {color: #ecf0f1;}h2 {color: #ecf0f1;}.inputbox {margin-top: 20px;}.inputText {margin-bottom: 15px;}input[type="text"],input[type="password"] {width: 100%;padding: 10px;margin-top: 5px;margin-bottom: 10px;box-sizing: border-box;border: 1px solid #3498db;border-radius: 4px;background-color: #ecf0f1;color: #2c3e50;}.inputButton {width: 100%;padding: 10px;border: none;border-radius: 4px;background-color: #3498db;color: white;cursor: pointer;}.inputButton:hover {background-color: #2980b9;}.remember {margin-right: 5px;}</style></head><div id="maxbox"><h1>学生成绩管理系统</h1><h2>请登录</h2><%-- Display error message if exists --%><c:if test="${not empty error_message}"><p class="error-message">${error_message}</p></c:if><div class="inputbox"><form name="frm" action="login" method="post"><div class="inputText"><span class="iconfont icon-mine"></span><input class="username" type="text" placeholder="用户名" name="user" style="color:black" /></div><div class="inputText"><span class="iconfont icon-lock"></span><input type="password" placeholder="密码" name="pwd" style="color:black" /><br><input class="remember" name="remember" type="checkbox" value="" checked="checked"><span style="color:white">记住我</span></div><input class="inputButton" type="submit" value="Sign in" /></form><div style="color: white">${msg}</div></div>
</div>
</html>在引入<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>错误时说明没有依赖,去pom.xml里添加如下代码(导入该库是为了实现错误信息提示的功能)
<dependency><groupId>javax.servlet</groupId><artifactId>jstl</artifactId><version>1.2</version>
</dependency>
4.存储用户名和密码的表单

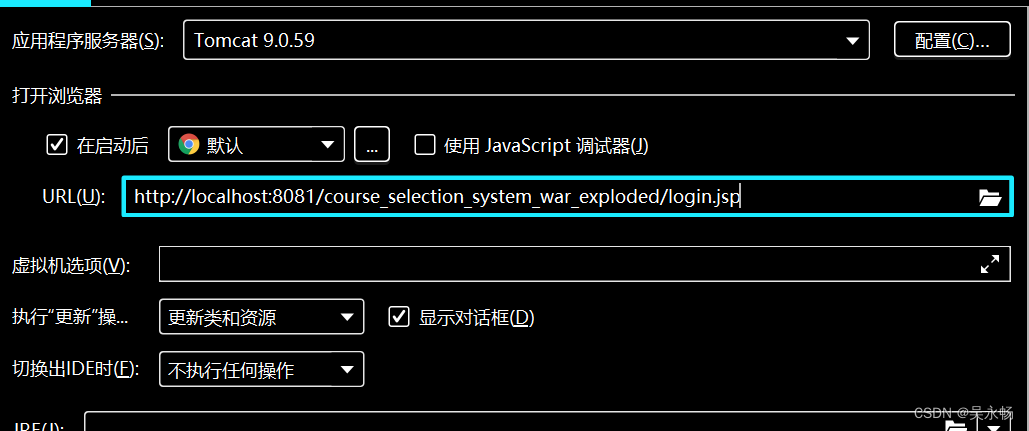
三、运行tomcat(注意路径和端口正确)


当用户名或密码输入错误时,系统会给出提示。

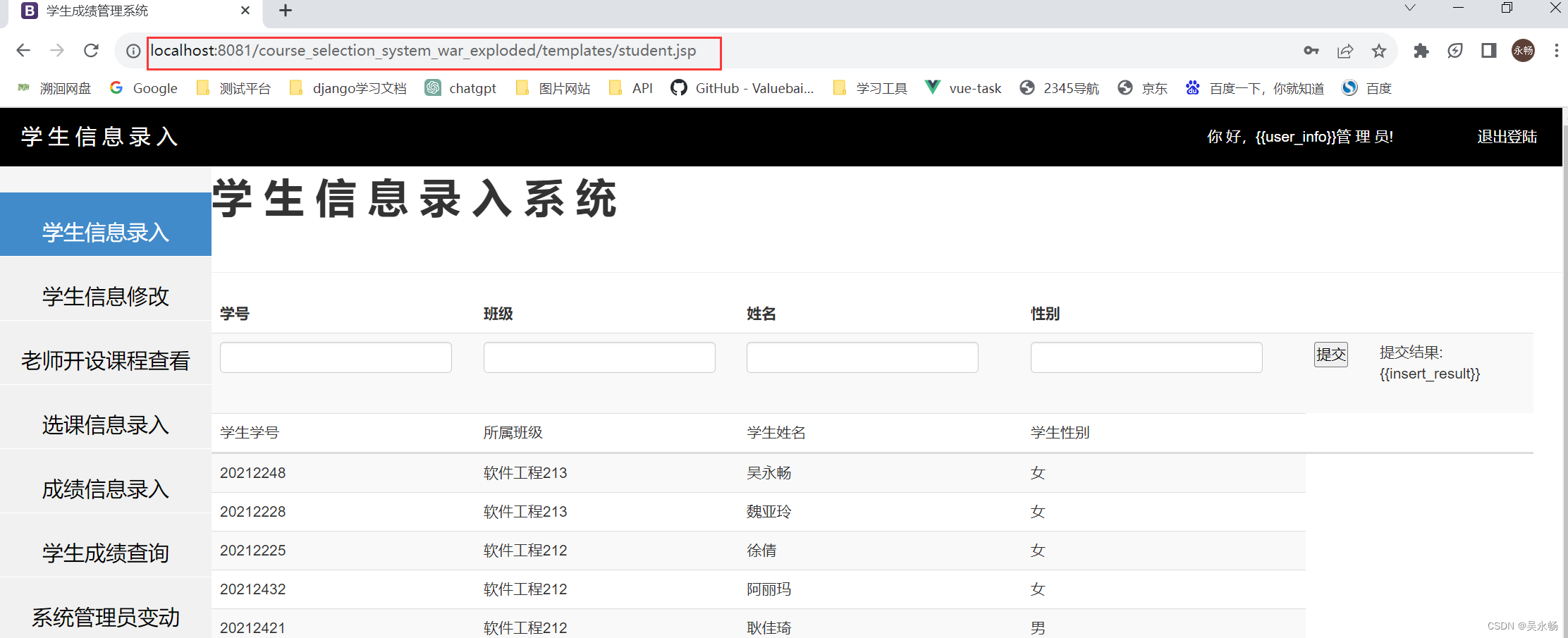
输入正确后将会跳转到student.jsp









项目实战)
FreeRTOS的列表和列表项)





函数详解)



