文章目录
- 前言
- 是什么?
- 如何使用
- 适用场景
- 优点和缺点
- 兼容性
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:前端系列文章
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
是什么?
requestAnimationFrame 是浏览器提供的一个用于优化动画效果的 API。它可以与浏览器的刷新频率同步,以确保动画效果的流畅运行,同时最大限度地减少功耗和性能消耗。
如何使用
使用 requestAnimationFrame 可以按照以下步骤:
- 调用 window.requestAnimationFrame() 方法,传入一个回调函数作为参数。
- 在回调函数中执行动画效果的更新操作,然后再次调用 requestAnimationFrame(),以便进行下一次重绘。
function animate() {// 执行动画更新操作// ...// 请求浏览器进行下一次重绘window.requestAnimationFrame(animate);
}// 启动动画
window.requestAnimationFrame(animate);适用场景
requestAnimationFrame 适用于所有需要实现流畅动画效果的场景,包括游戏开发、用户界面动画、数据可视化等。
优点和缺点
优点:
- 与浏览器的刷新频率同步,动画更加流畅。
- 最大限度地减少功耗和性能消耗,有利于提升设备电池寿命。
- 浏览器会在适当的时间段内自动调用回调函数,避免了在不活跃的标签页上浪费资源。
缺点:
- 对于一些特定的动画效果,可能需要额外的复杂逻辑来实现。
- 不支持精确的控制帧率,可能导致一些特定场景下的动画效果不符预期。
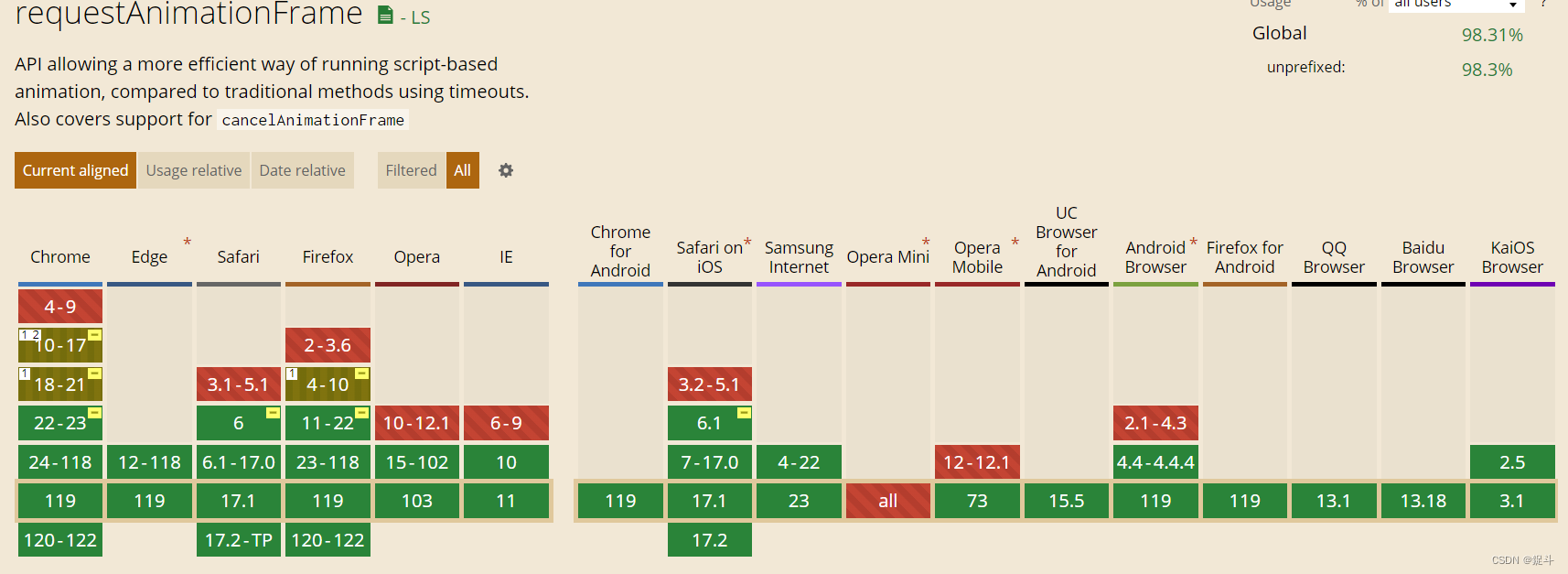
兼容性

requestAnimationFrame 在现代浏览器中得到了很好的支持,包括 Chrome、Firefox、Safari、Edge 等主流浏览器。对于较老版本的浏览器,可能需要提供降级方案或者使用 polyfill 来实现类似的功能。
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力






)










)

