WPF布局基础原则
1.一个窗口中只能包含一个元素
2. 不应该显示设置元素尺寸
3. 不应使用坐标设置元素的位置
4.可以嵌套布局容器
WPF布局容器
- StackPanel:水平或垂直排列元素,Orientation属性分别为:Horizontal/Vertical
- WrapPanel:水平或垂直排列元素、针对剩余空间不足会进行换行或换列进行排列。
- DockPanel:根据容器的边界、元素进行Dock.Top(Left、Right、Bottom)设置 默认情况最后一个元素会填充满 LastChildFill=“False”
- Grid:类似Table表格,可以灵活设置行列并且放置控件元素(最常用的)
- UniformGrid:指定行和列的数量,均分有限的容器空间。
- Canvas:使用固定的坐标设置元素的位置,不具备停靠等功能。
WPF样式:TargetType:样式所指定的类型
Foreground:字体颜色
FontSize:字体大小
FontFamily:字体
Background:背景颜色
margin边距
CornerRadius:圆角矩形
HorizontalAlignment:水平位置
VerticalAlignment:垂直位置
触发器的使用
1:使用场景:例如当鼠标碰到按钮时候字号为30,字体颜色为红色,当鼠标为碰到按钮时候字号为20 ,字体颜色为蓝色;
<Style x:Key="MM" TargetType="Button"><Setter Property="Width" Value="300"/><Setter Property="Height" Value="48"/><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Foreground" Value="Red"/><Setter Property="FontSize" Value="30"/></Trigger><Trigger Property="IsMouseOver" Value="False"><Setter Property="Foreground" Value="Blue"/><Setter Property="FontSize" Value="20"/></Trigger></Style.Triggers></Style>
多条件触发器的使用
<Style x:Key="MM" TargetType="Button"><Setter Property="Width" Value="300"/><Setter Property="Height" Value="48"/><Style.Triggers><MultiTrigger><MultiTrigger.Conditions><Condition Property="IsMouseOver" Value="True"/><Condition Property="IsFocused" Value="True"/></MultiTrigger.Conditions><MultiTrigger.Setters><Setter Property="Foreground" Value="Red"/></MultiTrigger.Setters></MultiTrigger></Style.Triggers></Style>
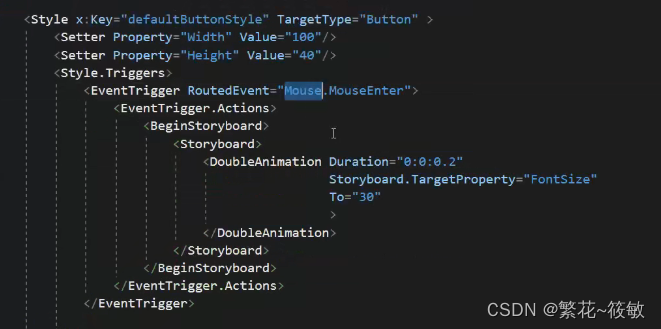
事件触发器

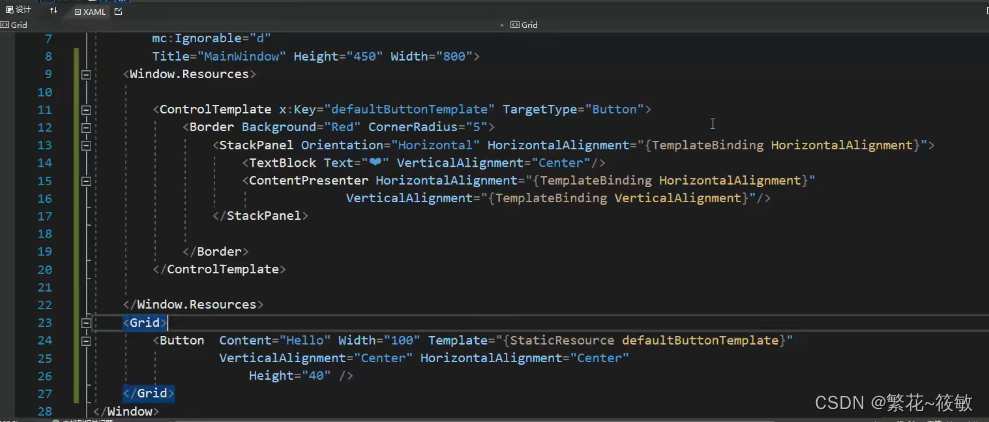
自定义控件模板

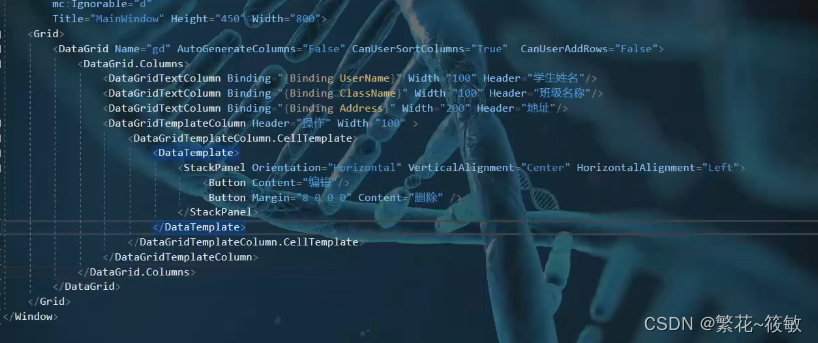
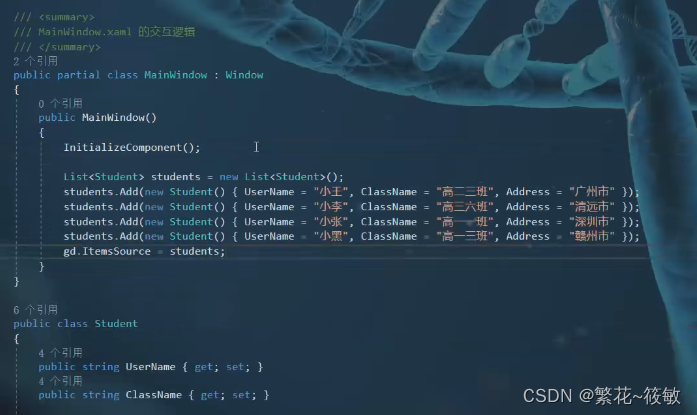
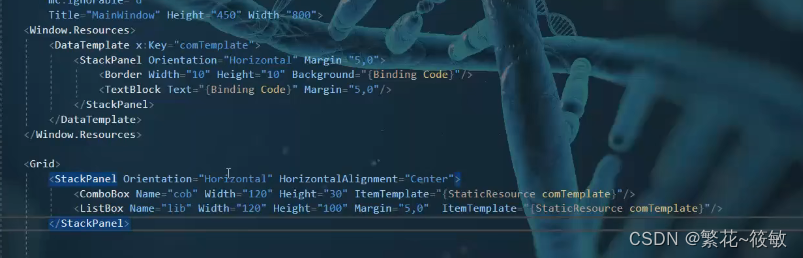
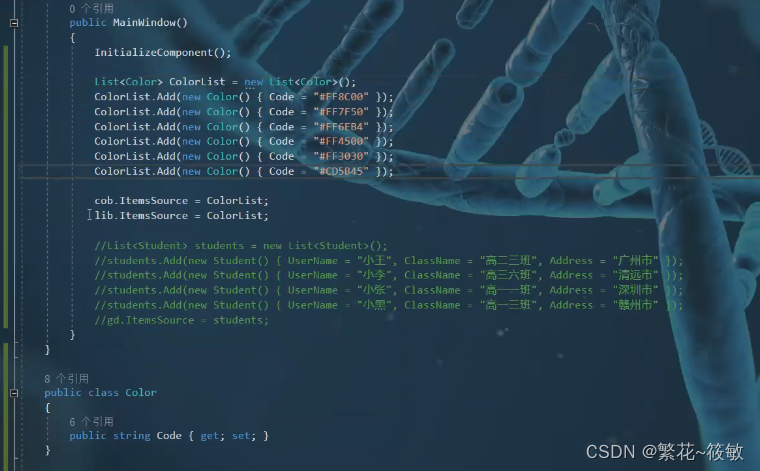
Cell Template数据模板




引用样式的方法:
StaticResource:静态的
DynamicResource动态的

(视频讲解全部题目))
)








)


 开发wms 进销存系统源码)
![Docker 入门终极指南[详细]](http://pic.xiahunao.cn/Docker 入门终极指南[详细])

差numpy.nanstd())

)