文章目录
- 前言
- Unity中Shader的间接光的产生Meta Pass,这也是属于全局光照 GI 的内容。主要实现像现实生活中,光线照到有颜色的物体后,该物体有反射出该颜色的光的效果。
- 一、我们先使用Unity自带的Shader看看间接光效果
- 1、先按照如下设置搭建一个场景
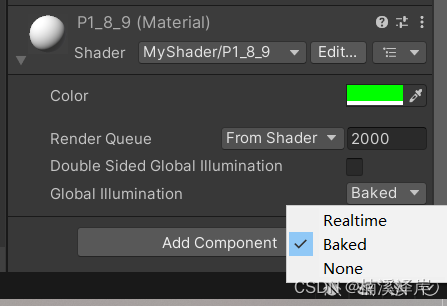
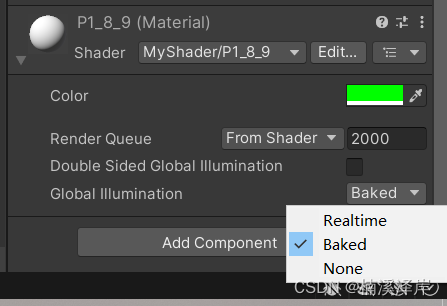
- 2、然后,按下图设置,做一个材质球给小球
- 3、最后,按下图设置GI,烘焙看一下效果
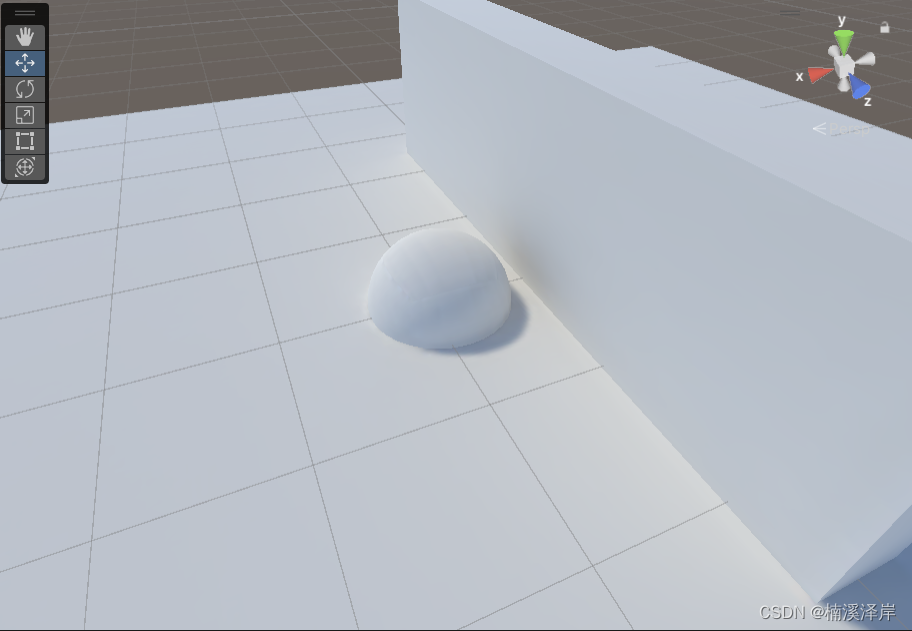
- 烘焙前效果:
- 烘焙后效果:(墙上已经有了间接光的效果)
- 在这里插入图片描述
- 二、在我们的Shader中实现间接光的效果
- 1、在属性面板定义一个颜色属性
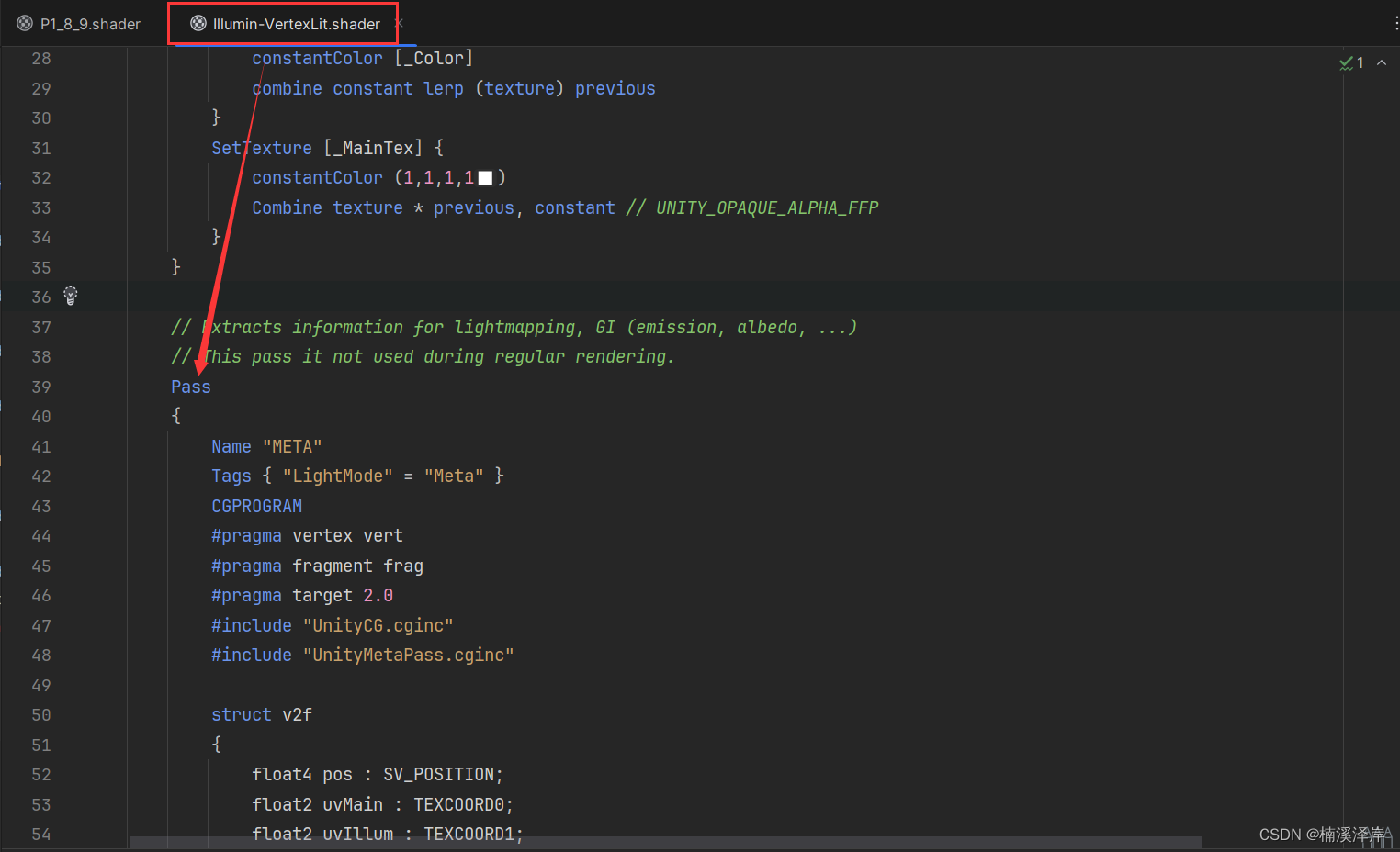
- 2、在Unity自带的Shader中,把名叫 META 的Pass复制到我们的Shader中,该Pass实现了自发光功能
- 3、因为该Pass一般是在烘焙时完成,所以不影响我们的实时渲染,我们可以不用修改它,我们看一下实现的功能
- 4、上面在Shader最后加的那句话,我们还有其他方法可以实现同样的修改
前言
Unity中Shader的间接光的产生Meta Pass,这也是属于全局光照 GI 的内容。主要实现像现实生活中,光线照到有颜色的物体后,该物体有反射出该颜色的光的效果。
一、我们先使用Unity自带的Shader看看间接光效果
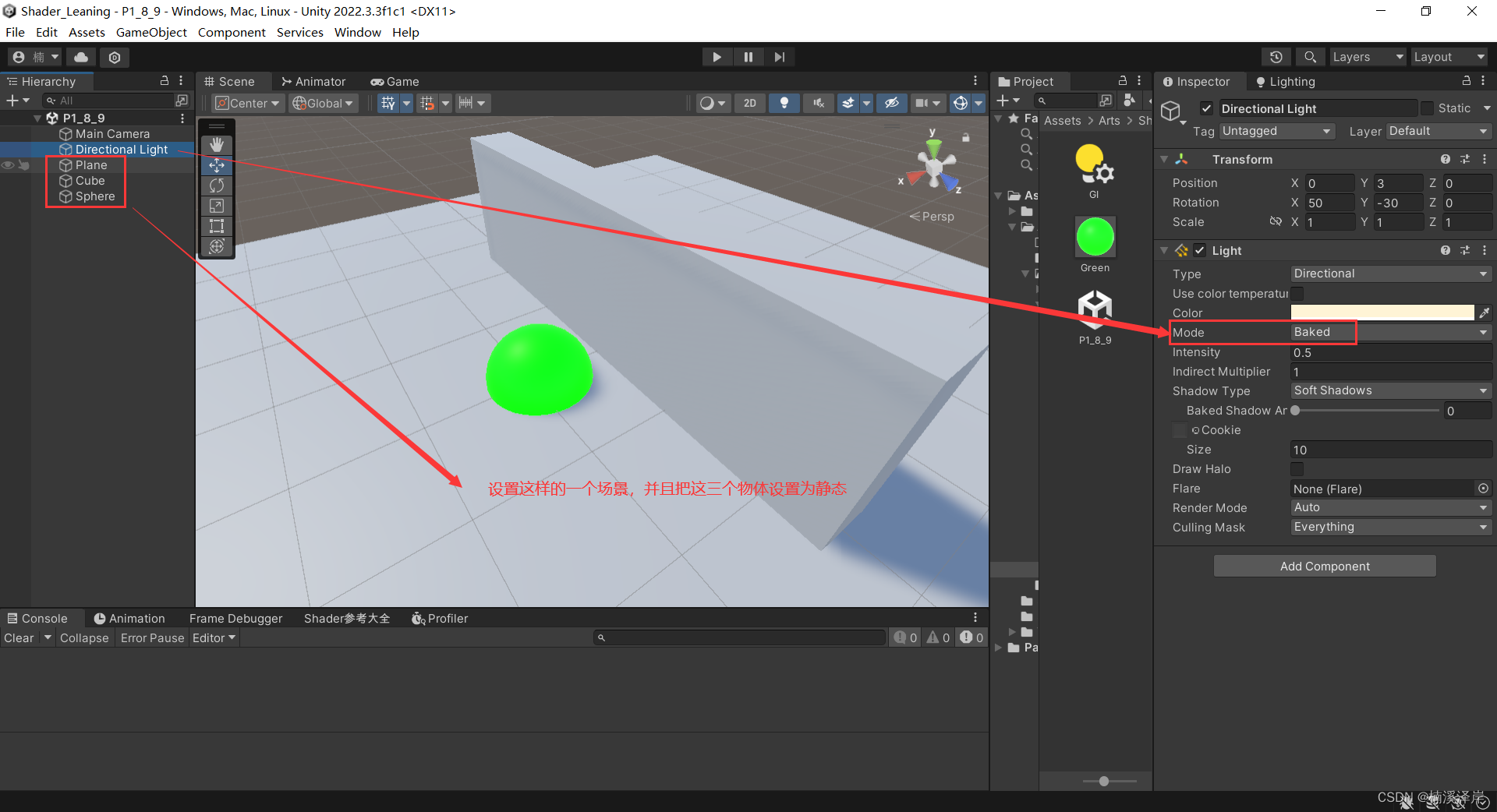
1、先按照如下设置搭建一个场景

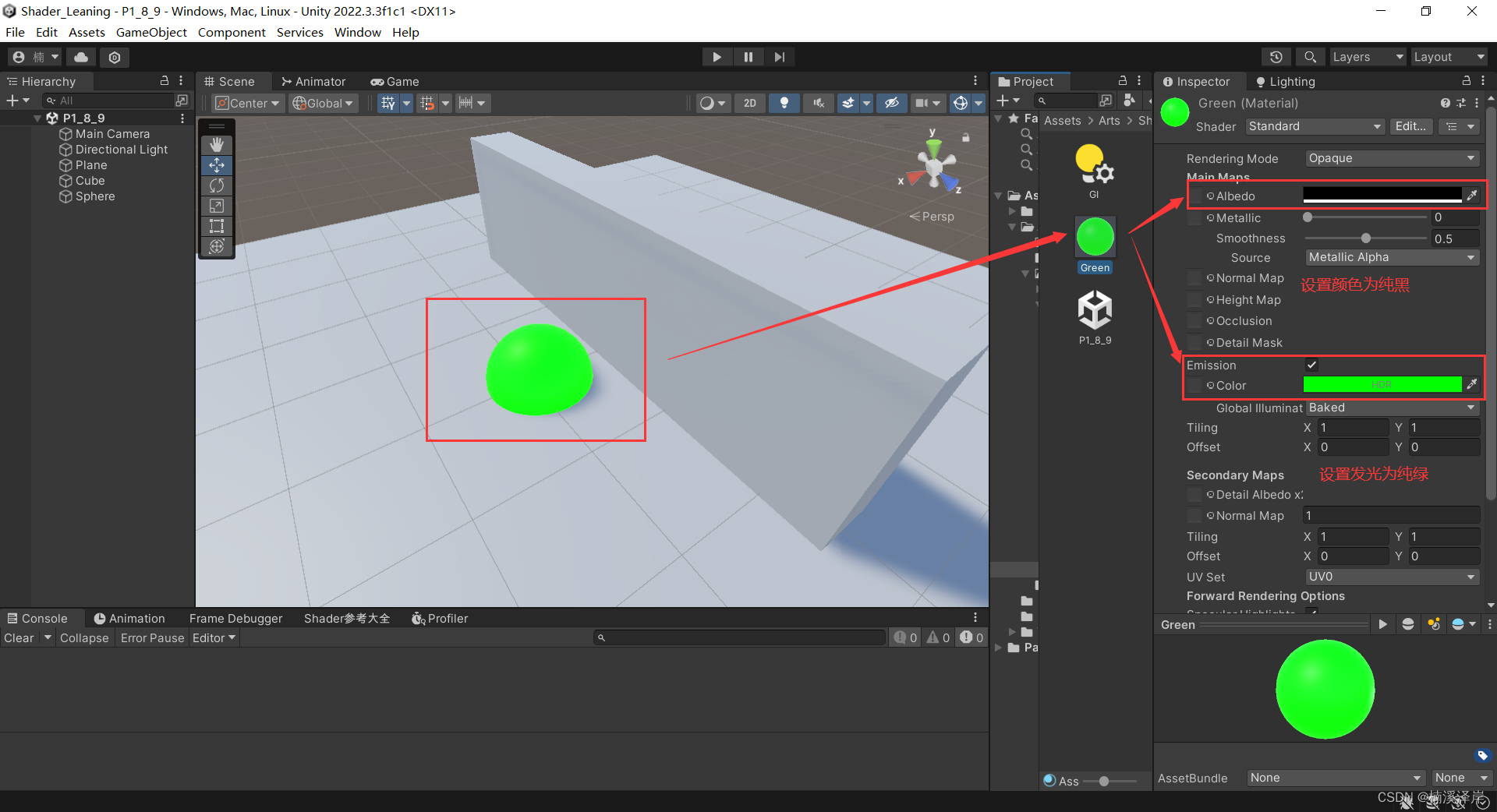
2、然后,按下图设置,做一个材质球给小球

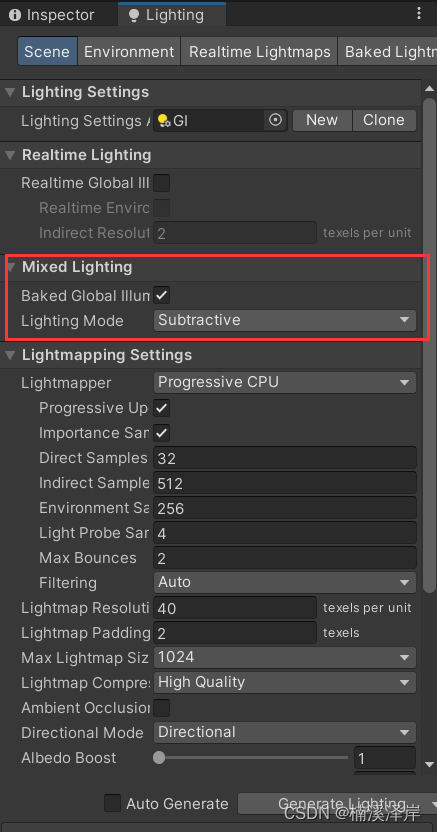
3、最后,按下图设置GI,烘焙看一下效果

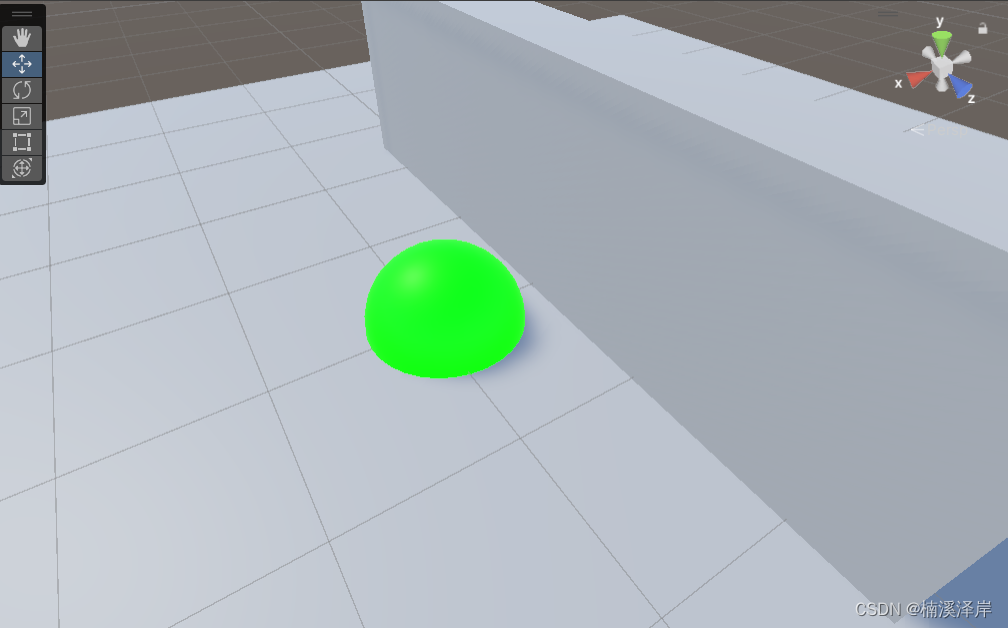
烘焙前效果:

烘焙后效果:(墙上已经有了间接光的效果)
二、在我们的Shader中实现间接光的效果
继续完成上一篇文章 GI 中的间接光效果
- Unity中Shader光照探针的支持
这是没有实现间接光前的烘焙效果

1、在属性面板定义一个颜色属性
Properties
{
_Color(“Color”,Color) = (1,1,1,1)
}
2、在Unity自带的Shader中,把名叫 META 的Pass复制到我们的Shader中,该Pass实现了自发光功能

//在正常的渲染时,是不会被使用的。一般用于烘焙时,计算间接光反弹// Extracts information for lightmapping, GI (emission, albedo, ...)// This pass it not used during regular rendering.Pass{Name "META"Tags{"LightMode" = "Meta"}CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma target 2.0#include "UnityCG.cginc"#include "UnityMetaPass.cginc"struct v2f{float4 pos : SV_POSITION;float2 uvMain : TEXCOORD0;float2 uvIllum : TEXCOORD1;#ifdef EDITOR_VISUALIZATIONfloat2 vizUV : TEXCOORD2;float4 lightCoord : TEXCOORD3;#endifUNITY_VERTEX_OUTPUT_STEREO};float4 _MainTex_ST;float4 _Illum_ST;v2f vert(appdata_full v){v2f o;UNITY_SETUP_INSTANCE_ID(v);UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(o);o.pos = UnityMetaVertexPosition(v.vertex, v.texcoord1.xy, v.texcoord2.xy, unity_LightmapST,unity_DynamicLightmapST);o.uvMain = TRANSFORM_TEX(v.texcoord, _MainTex);o.uvIllum = TRANSFORM_TEX(v.texcoord, _Illum);#ifdef EDITOR_VISUALIZATIONo.vizUV = 0;o.lightCoord = 0;if (unity_VisualizationMode == EDITORVIZ_TEXTURE)o.vizUV = UnityMetaVizUV(unity_EditorViz_UVIndex, v.texcoord.xy, v.texcoord1.xy, v.texcoord2.xy, unity_EditorViz_Texture_ST);else if (unity_VisualizationMode == EDITORVIZ_SHOWLIGHTMASK){o.vizUV = v.texcoord1.xy * unity_LightmapST.xy + unity_LightmapST.zw;o.lightCoord = mul(unity_EditorViz_WorldToLight, mul(unity_ObjectToWorld, float4(v.vertex.xyz, 1)));}#endifreturn o;}sampler2D _MainTex;sampler2D _Illum;fixed4 _Color;fixed _Emission;half4 frag(v2f i) : SV_Target{UnityMetaInput metaIN;UNITY_INITIALIZE_OUTPUT(UnityMetaInput, metaIN);fixed4 tex = tex2D(_MainTex, i.uvMain);fixed4 c = tex * _Color;metaIN.Albedo = c.rgb;metaIN.Emission = c.rgb * tex2D(_Illum, i.uvIllum).a;#if defined(EDITOR_VISUALIZATION)metaIN.VizUV = i.vizUV;metaIN.LightCoord = i.lightCoord;#endifreturn UnityMetaFragment(metaIN);}ENDCG}
注意:如果此时没有显示出烘焙的间接光,则在该Shader最后加上这句话
CustomEditor “LegacyIlluminShaderGUI”

3、因为该Pass一般是在烘焙时完成,所以不影响我们的实时渲染,我们可以不用修改它,我们看一下实现的功能
1、这个是实现该功能的主要函数,一般不做修改因为不影响我们实时渲染

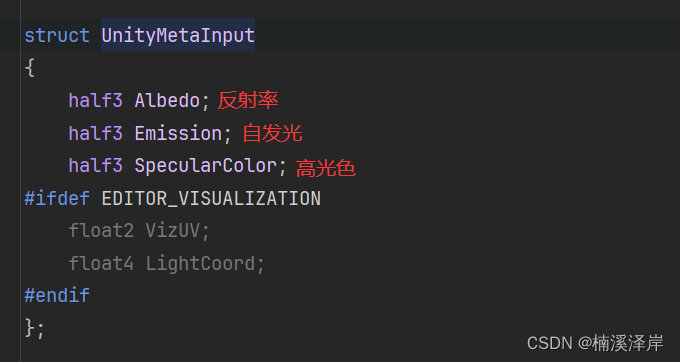
2、UnityMetaInput 中主要有的数据
间接光一般考虑:物体的反射率,物体的自发光,物体的高光色

3、删除一些不用的功能,按需求来
v2f保留:
struct v2f
{
float4 pos : SV_POSITION;
};
顶点着色器保留:
v2f vert(appdata_full v)
{
v2f o;
UNITY_INITIALIZE_OUTPUT(v2f,o)
o.pos = UnityMetaVertexPosition(v.vertex, v.texcoord1.xy, v.texcoord2.xy, unity_LightmapST,
unity_DynamicLightmapST);
return o;
}
片元着色器保留:
half4 frag(v2f i) : SV_Target
{
UnityMetaInput metaIN;
UNITY_INITIALIZE_OUTPUT(UnityMetaInput, metaIN);
metaIN.Albedo = 1;
metaIN.Emission = _Color;
return UnityMetaFragment(metaIN);
}
4、上面在Shader最后加的那句话,我们还有其他方法可以实现同样的修改
CustomEditor “LegacyIlluminShaderGUI”

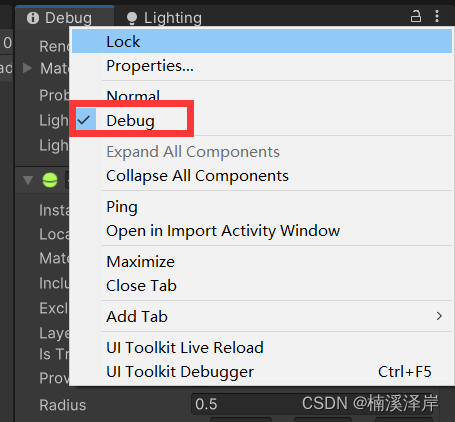
1、首先,把 Inspect 窗口修改为Debug模式

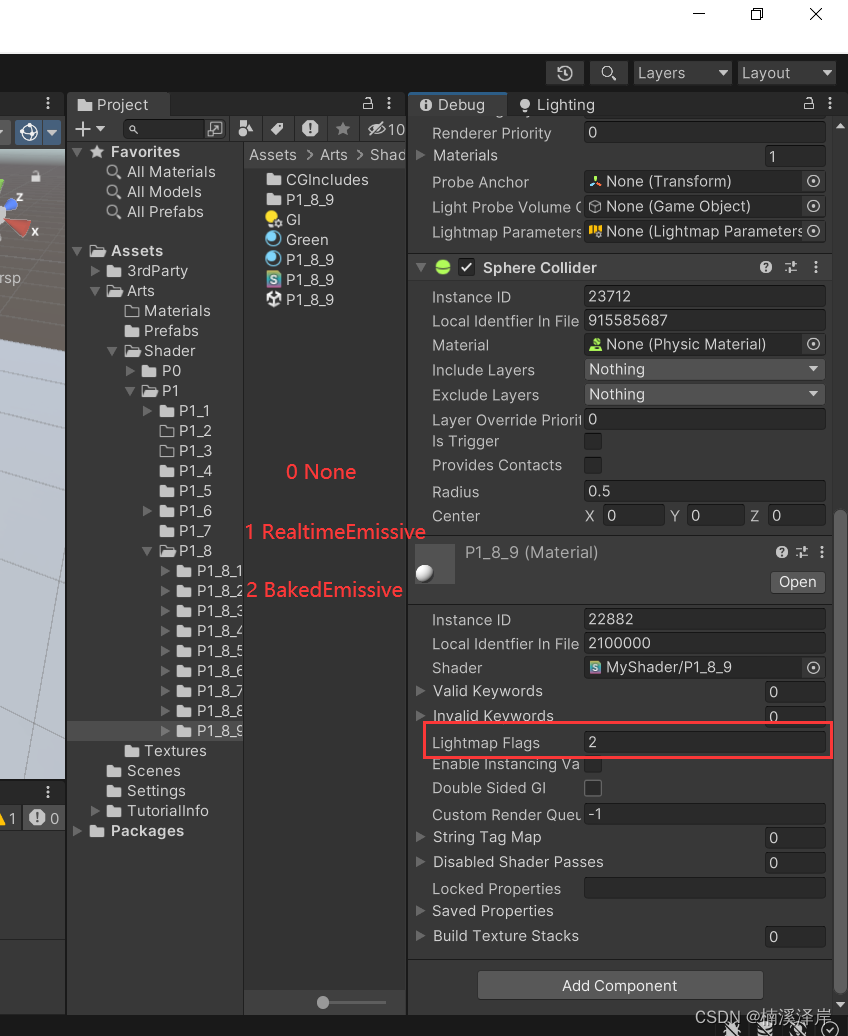
2、修改材质球的这个值,实现和上面那串代码同样的效果

最后,修改该值为2,就可以看见最后的效果了

最终代码:
//在这里里面使用 自定义的 cginc 来实现全局GI
//GI数据的准备
//烘培分支的判断
//GI的直接光实现
//GI的间接光实现
//再议ATTENUATION
//光照探针的支持
//间接光的产生Meta Pass
Shader "MyShader/P1_8_9"
{Properties{_Color("Color",Color) = (1,1,1,1)}SubShader{Tags{"RenderType"="Opaque"}Pass{Tags{"LightMode"="ForwardBase"}CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma multi_compile_fwdbase#include "UnityCG.cginc"#include "AutoLight.cginc"#include "Lighting.cginc"#include "CGIncludes/MyGlobalIllumination.cginc"struct appdata{float4 vertex : POSITION;//定义第二套 UV ,appdata 对应的固定语义为 TEXCOORD1#if defined(LIGHTMAP_ON) || defined(DYNAMICLIGHTMAP_ON)float4 texcoord1 : TEXCOORD1;#endifhalf3 normal : NORMAL;float4 texcoord2 : TEXCOORD2;};struct v2f{float4 pos : SV_POSITION;float4 worldPos : TEXCOORD;//定义第二套UV#if defined(LIGHTMAP_ON) || defined(DYNAMICLIGHTMAP_ON)float4 lightmapUV : TEXCOORD1;#endifhalf3 worldNormal : NORMAL;half3 sh : TEXCOORD2;//1、使用 阴影采样 和 光照衰减的方案的 第一步//同时定义灯光衰减以及实时阴影采样所需的插值器UNITY_LIGHTING_COORDS(3, 4)//UNITY_SHADOW_COORDS(2)};v2f vert(appdata v){v2f o;o.pos = UnityObjectToClipPos(v.vertex);o.worldPos = mul(unity_ObjectToWorld, v.vertex);o.worldNormal = UnityObjectToWorldNormal(v.normal);//对第二套UV进行纹理采样#if defined(LIGHTMAP_ON) || defined(DYNAMICLIGHTMAP_ON)o.lightmapUV.xy = v.texcoord1 * unity_LightmapST.xy + unity_LightmapST.zw;#endif//实现 球谐 或者 环境色 和 顶点照明 的计算//SH/ambient and vertex lights#ifndef LIGHTMAP_ON //当此对象没有开启静态烘焙时#if UNITY_SHOULD_SAMPLE_SH && !UNITY_SAMPLE_FULL_SH_PER_PIXELo.sh = 0;//近似模拟非重要级别的点光在逐顶点上的光照效果#ifdef VERTEXLIGHT_ONo.sh += Shade4PointLights(unity_4LightPosX0,unity_4LightPosY0,unity_4LightPosZ0,unity_LightColor[0].rgb,unity_LightColor[1].rgb,unity_LightColor[2].rgb,unity_LightColor[3].rgb,unity_4LightAtten0,o.worldPos,o.worldNormal);#endifo.sh = ShadeSHPerVertex(o.worldNormal,o.sh);#endif#endif//2、使用 阴影采样 和 光照衰减的方案的 第二步UNITY_TRANSFER_LIGHTING(o, v.texcoord2.xy)//TRANSFER_SHADOW(o)return o;}fixed4 frag(v2f i) : SV_Target{//1、准备 SurfaceOutput 的数据SurfaceOutput o;//目前先初始化为0,使用Unity自带的方法,把结构体中的内容初始化为0UNITY_INITIALIZE_OUTPUT(SurfaceOutput, o)o.Albedo = 1;o.Normal = i.worldNormal;//1、代表灯光的衰减效果//2、实时阴影的采样UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos);//2、准备 UnityGIInput 的数据UnityGIInput giInput;//初始化UNITY_INITIALIZE_OUTPUT(UnityGIInput, giInput);//修改用到的数据giInput.light.color = _LightColor0;giInput.light.dir = _WorldSpaceLightPos0;giInput.worldPos = i.worldPos;giInput.worldViewDir = normalize(_WorldSpaceCameraPos - i.worldPos);giInput.atten = atten;giInput.ambient = 0;#if UNITY_SHOULD_SAMPLE_SH && !UNITY_SAMPLE_FULL_SH_PER_PIXELgiInput.ambient = i.sh;#elsegiInput.ambient = 0.0;#endif#if defined(DYNAMICLIGHTMAP_ON) || defined(LIGHTMAP_ON)giInput.lightmapUV = i.lightmapUV;#endif//3、准备 UnityGI 的数据UnityGI gi;//直接光照数据(主平行光)gi.light.color = _LightColor0;gi.light.dir = _WorldSpaceLightPos0;//间接光照数据(目前先给0)gi.indirect.diffuse = 0;gi.indirect.specular = 0;//GI的间接光照的计算 LightingLambert_GI1(o, giInput, gi);//查看Unity源码可知,计算间接光照最主要的函数就是//inline UnityGI UnityGI_Base1(UnityGIInput data, half occlusion, half3 normalWorld)//所以我们直接给 gi 赋值,可以不使用 LightingLambert_GI1gi = UnityGI_Base1(giInput, 1, o.Normal);//GI的直接光照的计算//我们在得到GI的数据后,对其进行Lambert光照模型计算,即可得到结果fixed4 c = LightingLambert1(o, gi);return c;//return fixed4(gi.indirect.diffuse,1);//return 1;}ENDCG}//阴影的投射Pass{//1、设置 "LightMode" = "ShadowCaster"Tags{"LightMode" = "ShadowCaster"}CGPROGRAM#pragma vertex vert#pragma fragment frag//需要添加一个 Unity变体#pragma multi_compile_shadowcaster#include "UnityCG.cginc"//声明消融使用的变量float _Clip;sampler2D _DissolveTex;float4 _DissolveTex_ST;//2、appdata中声明float4 vertex:POSITION;和half3 normal:NORMAL;这是生成阴影所需要的语义.//注意:在appdata部分,我们几乎不要去修改名字 和 对应的类型。//因为,在Unity中封装好的很多方法都是使用这些标准的名字struct appdata{float4 vertex:POSITION;half3 normal:NORMAL;float4 uv:TEXCOORD;};//3、v2f中添加V2F_SHADOW_CASTER;用于声明需要传送到片断的数据.struct v2f{float4 uv : TEXCOORD;V2F_SHADOW_CASTER;};//4、在顶点着色器中添加TRANSFER_SHADOW_CASTER_NORMALOFFSET(o),主要是计算阴影的偏移以解决不正确的Shadow Acne和Peter Panning现象.v2f vert(appdata v){v2f o;o.uv.zw = TRANSFORM_TEX(v.uv, _DissolveTex);TRANSFER_SHADOW_CASTER_NORMALOFFSET(o);return o;}//5、在片断着色器中添加SHADOW_CASTER_FRAGMENT(i)fixed4 frag(v2f i) : SV_Target{//外部获取的 纹理 ,使用前都需要采样fixed4 dissolveTex = tex2D(_DissolveTex, i.uv.zw);//片段的取舍clip(dissolveTex.r - _Clip);SHADOW_CASTER_FRAGMENT(i);}ENDCG}//在常规的渲染时,是不会被使用的。一般使用时,是在烘焙贴图// Extracts information for lightmapping, GI (emission, albedo, ...)// This pass it not used during regular rendering.Pass{Name "META"Tags{"LightMode" = "Meta"}CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma target 2.0#include "UnityCG.cginc"#include "UnityMetaPass.cginc"fixed4 _Color;struct v2f{float4 pos : SV_POSITION;};v2f vert(appdata_full v){v2f o;UNITY_INITIALIZE_OUTPUT(v2f,o)o.pos = UnityMetaVertexPosition(v.vertex, v.texcoord1.xy, v.texcoord2.xy, unity_LightmapST,unity_DynamicLightmapST);return o;}half4 frag(v2f i) : SV_Target{UnityMetaInput metaIN;UNITY_INITIALIZE_OUTPUT(UnityMetaInput, metaIN);metaIN.Albedo = 1;metaIN.Emission = _Color;return UnityMetaFragment(metaIN);}ENDCG}}CustomEditor "LegacyIlluminShaderGUI"
}






)

优化XGBoost回归模型(XGBRegressor算法)项目实战)

)






:SPI开发实践)


