文章目录
- 前言
- 一、express 框架中的 cookie
- 0、cookie的介绍和作用
- 1. 设置cookie
- 2.删除cookie
- 3.获取cookie
- (1)安装cookie-parser
- (2)导入cookie-parser
- (3)注册中间件
- (4)获取cookie
- (5)操作和效果
- 4. 设置、删除、获取cookie的代码
- 二、express 框架中的 session
- 1. 了解 session
- 2. 安装
- 3. 中间件的配置和详细说明(重点)
- 4.基本使用
- (0)所有代码
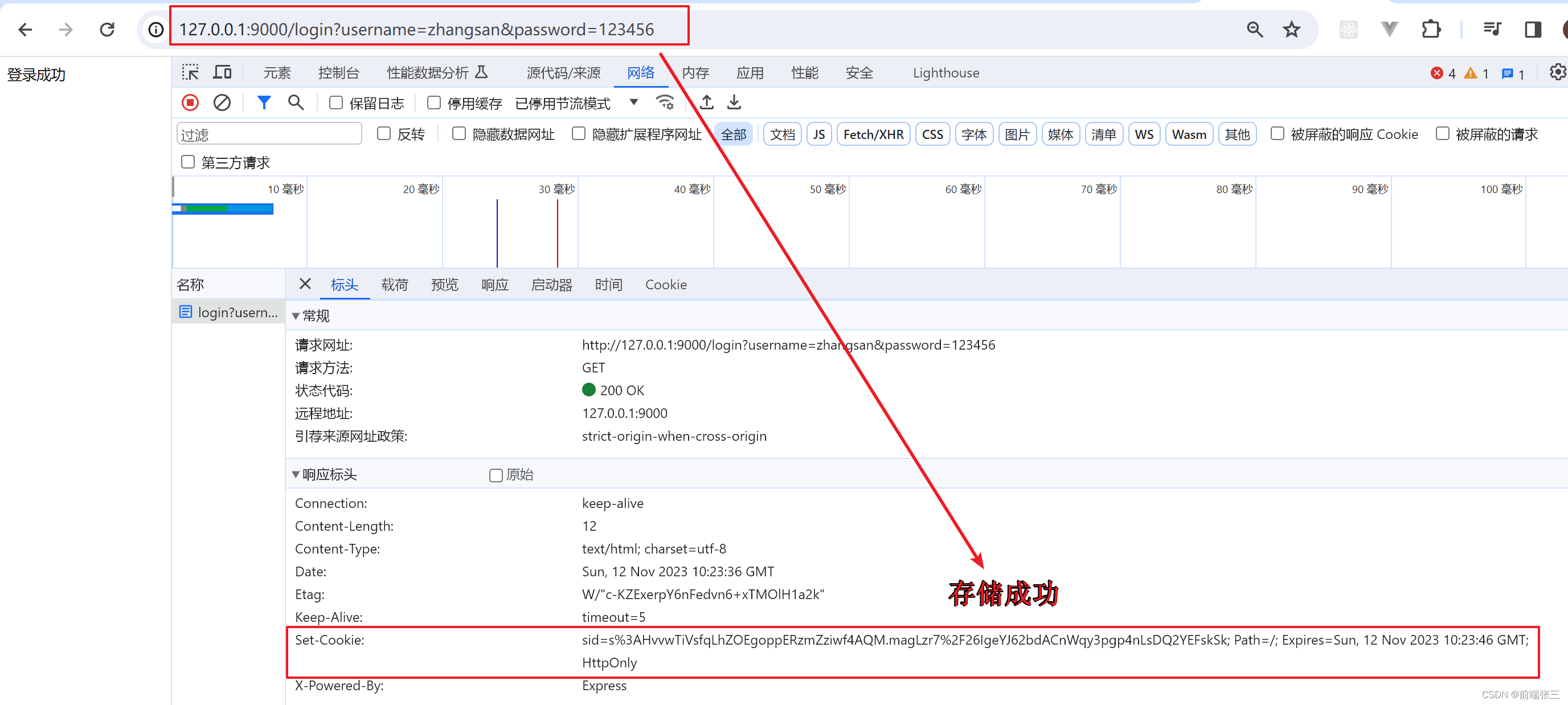
- (1)设置session和效果
- (2)获取session和效果
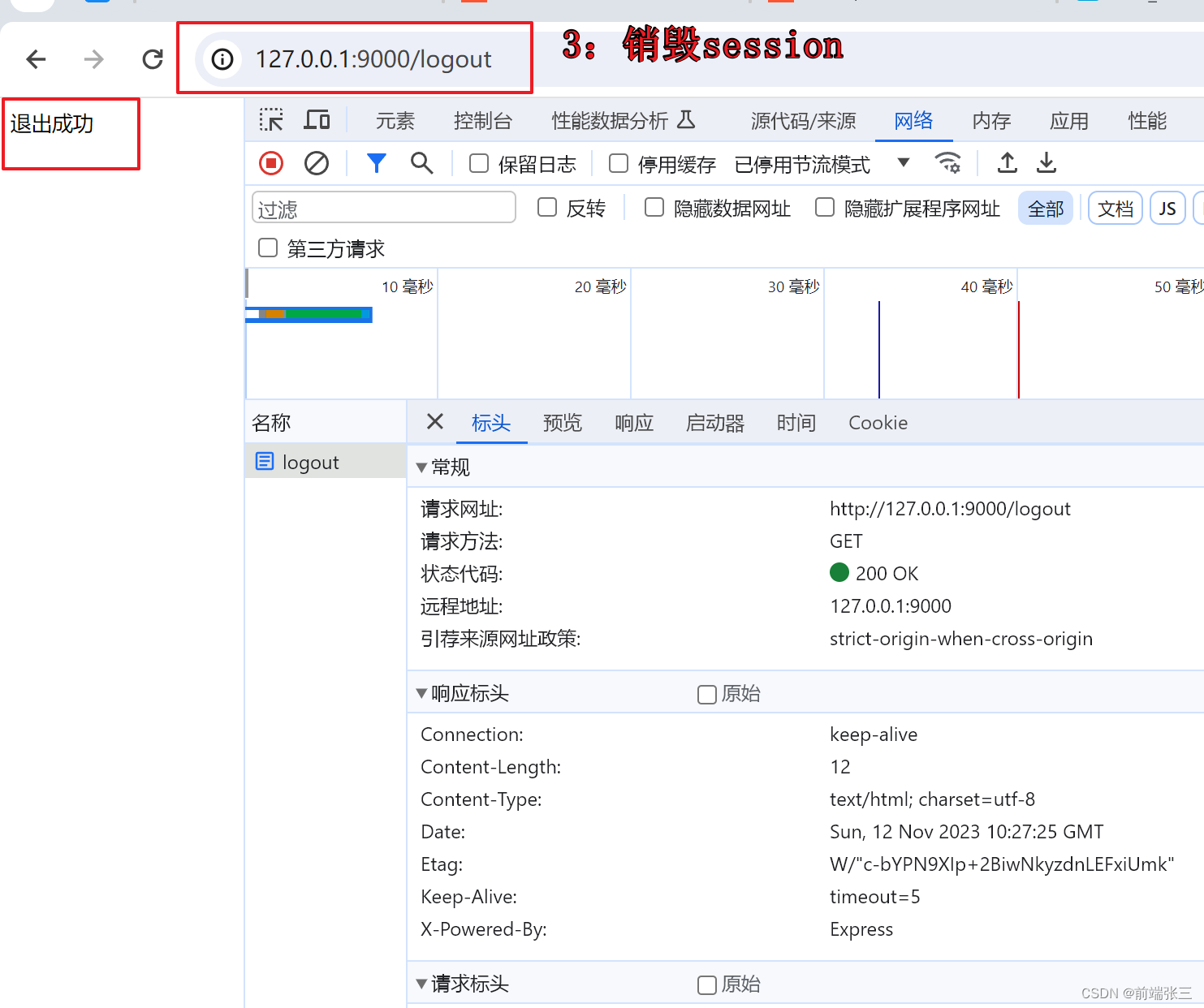
- (3)获取session和效果
- 总结
前言
提示:当你浏览以下内容的时候,希望你了解express的相关内容。同时,你的node包中安装了express的插件。
一、express 框架中的 cookie
0、cookie的介绍和作用
介绍:http服务器发送到用户浏览器并保存在本地的一小块数据(4kb)。
作用:存储保存在本地的数据。
特点:当用户关闭浏览器会自动销毁。
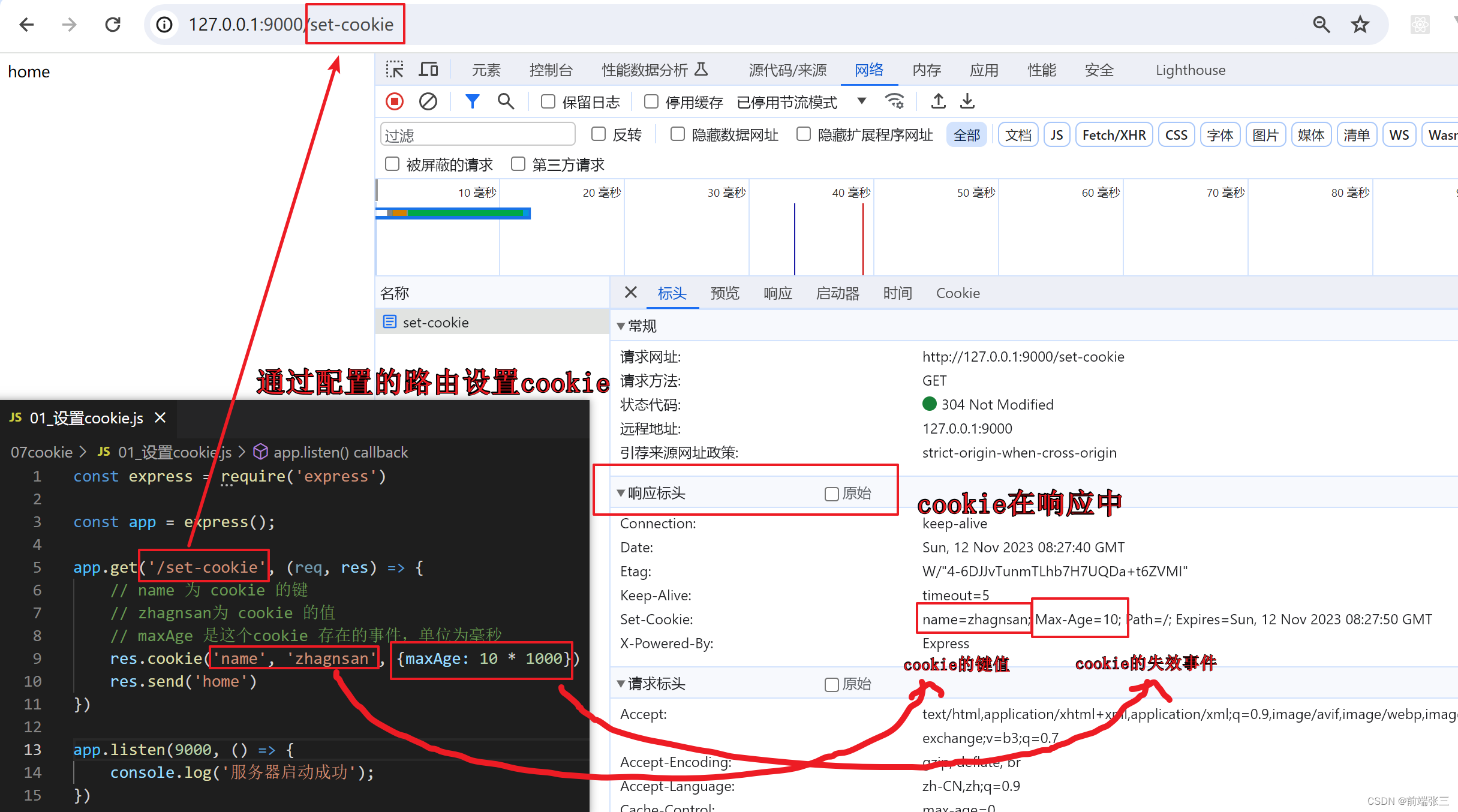
1. 设置cookie
const express = require('express')const app = express();// 设置cookie
app.get('/set-cookie', (req, res) => {// name 为 cookie 的键// zhagnsan为 cookie 的值// maxAge 是这个cookie 存在的事件,单位为毫秒res.cookie('name', 'zhagnsan', {maxAge: 10 * 1000})res.cookie('age', '18') // 可以设置多个cookieres.send('home')
})app.listen(9000, () => {console.log('服务器启动成功');
})

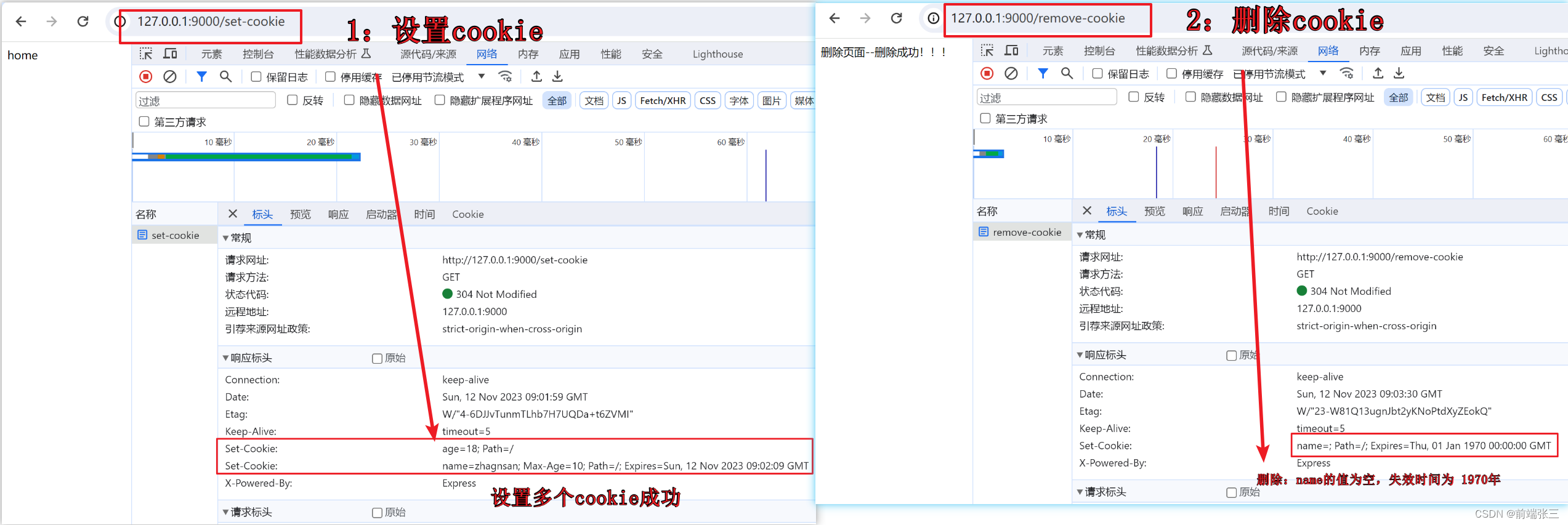
2.删除cookie
删除后,删除对应键的值,然后失效时间改为1970年。
// 删除cookie
app.get('/remove-cookie', (req, res) => {res.clearCookie('name'); // 删除键为name的cookieres.send('删除页面--删除成功!!!')
})

3.获取cookie
(1)安装cookie-parser
npm i cookie-parser
(2)导入cookie-parser
// 1:导入cookie-parser
const cookieParser = require('cookie-parser')
(3)注册中间件
// 创建应用对象
const app = express();// 2:设置cookie-parser中间件
app.use(cookieParser());(4)获取cookie
// 获取cookie
app.get('/get-cookie', (req, res) => {console.log(req.cookies); res.send('获取cookie');
})
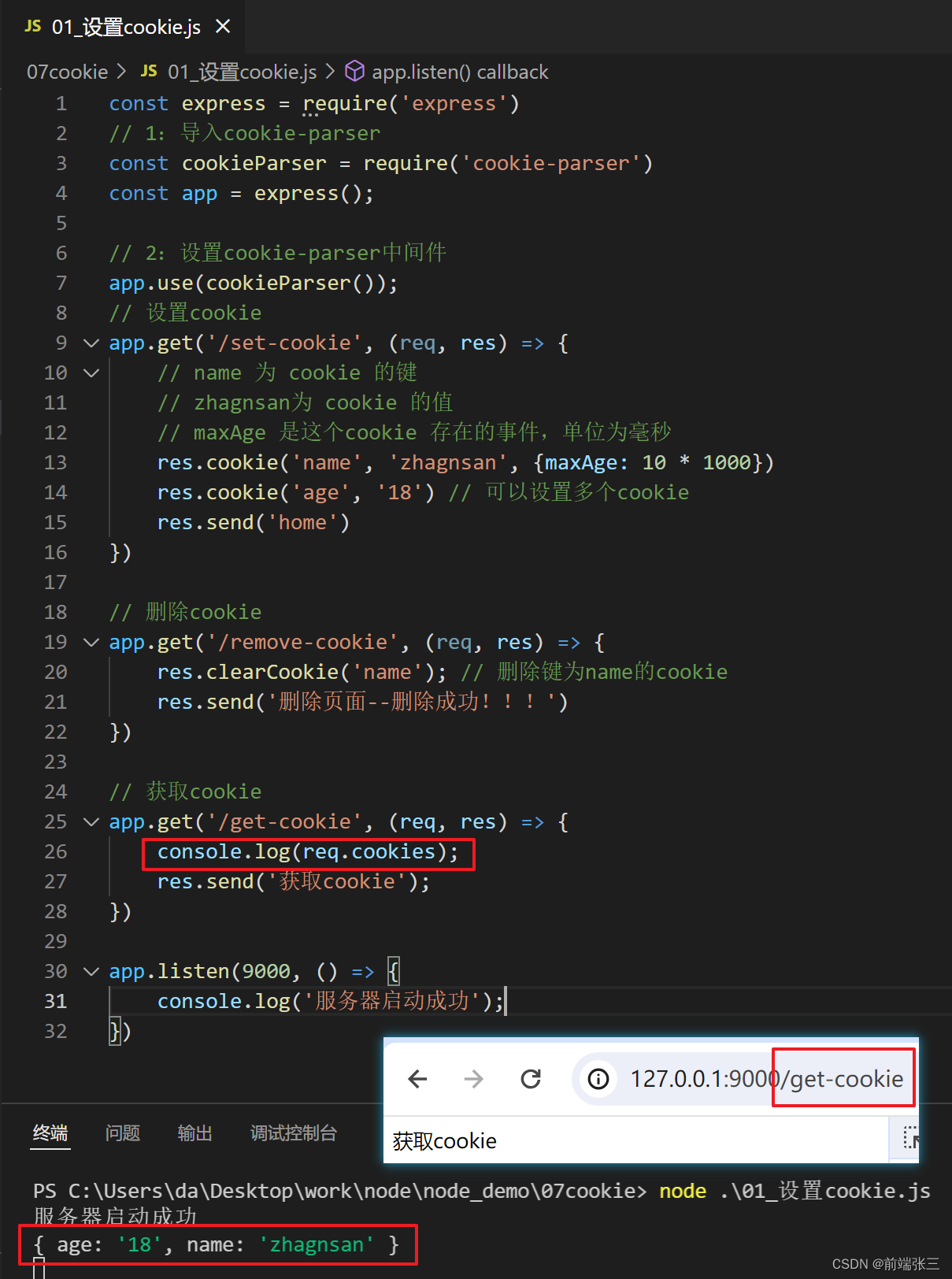
(5)操作和效果
先执行set-cookie的路由请求,后面执行get-cookie的路由请求

4. 设置、删除、获取cookie的代码
const express = require('express')
// 1:导入cookie-parser
const cookieParser = require('cookie-parser')
const app = express();// 2:设置cookie-parser中间件
app.use(cookieParser());
// 设置cookie
app.get('/set-cookie', (req, res) => {// name 为 cookie 的键// zhagnsan为 cookie 的值// maxAge 是这个cookie 存在的事件,单位为毫秒res.cookie('name', 'zhagnsan', {maxAge: 10 * 1000})res.cookie('age', '18') // 可以设置多个cookieres.send('home')
})// 删除cookie
app.get('/remove-cookie', (req, res) => {res.clearCookie('name'); // 删除键为name的cookieres.send('删除页面--删除成功!!!')
})// 获取cookie
app.get('/get-cookie', (req, res) => {console.log(req.cookies); res.send('获取cookie');
})app.listen(9000, () => {console.log('服务器启动成功');
})
二、express 框架中的 session
1. 了解 session
定义:是保存在服务端的一块数据,保存当前访问用户的相关信息。
作用:实现会话控制,可以识别用户的身份,快速获取用户的相关信息。
2. 安装
express-session: 在express进行session 操作
connect-mongo: 连接mongodb数据库,并对其进行一些操作。
npm i express-session connect-mongo
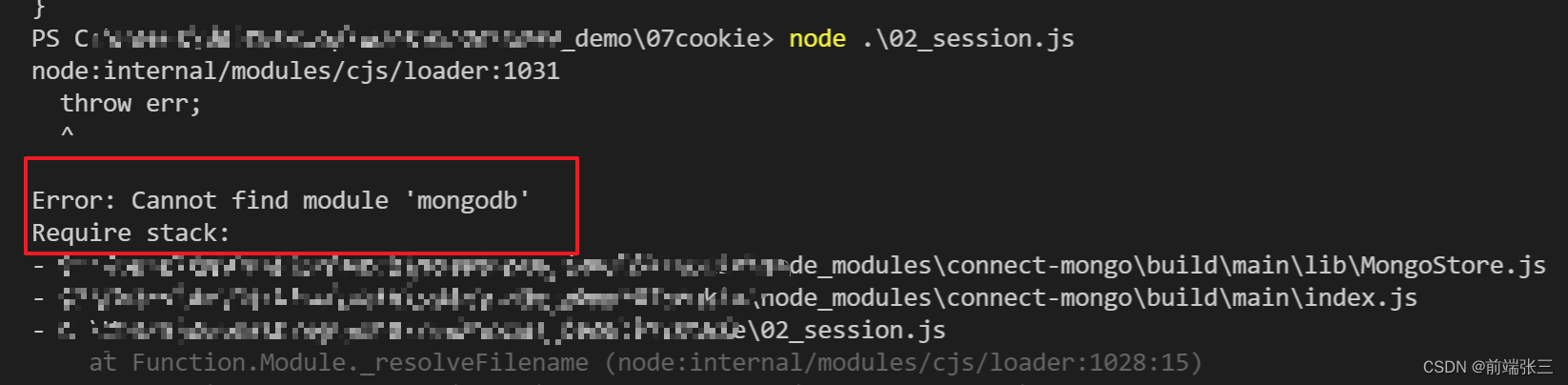
注意点:你还需要安装npm i mongo,不然会出现以下错误。
Error: Cannot find module ‘mongodb’
3. 中间件的配置和详细说明(重点)
const express = require('express')
// 1: 导入 express-session connect-mongo
const session = require('express-session')
const MongoStore = require('connect-mongo')const app = express();
// 2:设置session中间件
app.use(session({name: 'sid', // 设置cookie的name,默认为 connect.sidsecret: 'zhangsan', // 加密的字符串saveUninitialized: false, // 是否每次请求都设置一个cookie用来存储session的idresave: true, // 是否在每次请求的时候重新保存sessionstore: MongoStore.create({mongoUrl: 'mongodb://127.0.0.1:27017/project' // 数据库的连接配置}),cookie: {httpOnly: true, // 开启后 前端无法通过js操作,可以有效解决xxs攻击(跨站脚本攻击)maxAge: 1000 * 10 // 控制session的过期时间,单位为毫秒}
}));
4.基本使用
总结使用:
(1)设置值 req.session.username = ‘zhangsan’
(2)读取值 req.session.username
(3)销毁值 req.session.destroy(() => { res.send(‘退出成功’) })
(0)所有代码
const express = require('express')
// 1: 导入 express-session connect-mongo
const session = require('express-session')
const MongoStore = require('connect-mongo')const app = express();
// 2:设置session中间件
app.use(session({name: 'sid', // 设置cookie的name,默认为 connect.sidsecret: 'zhangsan', // 加密的字符串saveUninitialized: false, // 是否每次请求都设置一个cookie用来存储session的idresave: true, // 是否在每次请求的时候重新保存sessionstore: MongoStore.create({mongoUrl: 'mongodb://127.0.0.1:27017/project' // 数据库的连接配置}),cookie: {httpOnly: true, // 开启后 前端无法通过js操作,可以有效解决xxs攻击(跨站脚本攻击)maxAge: 1000 * 10 // 控制session的过期时间,单位为毫秒}
}));
// 默认首页的路由
app.get('/', (req, res) => {res.send('home')
})
// 3.1 设置session
app.get('/login', (req, res) => {if (req.query.username = 'zhangsan' && req.query.password == '123456') {req.session.username = 'zhangsan'req.session.password = '123456'res.send('登录成功')} else {res.send('登录失败')}
})
// 3.2 读取session
app.get('/home', (req, res) => {if (req.session.username) {res.send(`首页,欢迎您${req.session.username}`)} else {res.send('您还没有登录');}
})
// 3.3 销毁session
app.get('/logout', (req, res) => {req.session.destroy(() => {res.send('退出成功')})
})app.listen(9000, () => {console.log('服务器启动成功');
})
(1)设置session和效果


(2)获取session和效果


(3)获取session和效果


总结
cookie 和 session的区别
1:存在位置
cookie 浏览器端
session 服务器端
2:安全性
cookie 是以明文形式放在客户端的,安全性低
session是放在服务器端,安全性高
3:网络传输量
cookie 设置过多会影响传输效率
session 数据存储服务器中,通过cookie传递id,所以不影响传输效率
4:存储限制
cookie 不超过4k
session 存在服务器中,没有限制

)










![[EFI]技嘉 Z490 VISION G i5-10500 电脑 Hackintosh 黑苹果引导文件](http://pic.xiahunao.cn/[EFI]技嘉 Z490 VISION G i5-10500 电脑 Hackintosh 黑苹果引导文件)
![[论文阅读] CLRerNet: Improving Confidence of Lane Detection with LaneIoU](http://pic.xiahunao.cn/[论文阅读] CLRerNet: Improving Confidence of Lane Detection with LaneIoU)


)



