以下是本人在公司旧系统中看到的该段代码
function Post(URL, PARAMTERS) {//创建form表单var temp_form = document.createElement("form");temp_form.action = URL;//如需打开新窗口,form的target属性要设置为'_blank'temp_form.target = "_blank";temp_form.method = "post";temp_form.style.display = "none";//添加参数for (var item in PARAMTERS) {var opt = document.createElement("textarea");opt.name = PARAMTERS[item].name;opt.value = PARAMTERS[item].value;temp_form.appendChild(opt);}document.body.appendChild(temp_form);//提交数据$(temp_form).attr('action', URL + "?" + $(temp_form).serialize()); //解决iPhone无法post表单的问题 【对此,博主见解:该办法其实不是个好办法,不能超过Url地址长度的限制,另外敏感数据也有暴露隐忧,不建议采用】temp_form.submit();
}代码中针对苹果Safari浏览器弹窗Submit表单后后台无法获取表单数据的问题,以通过Url暴露表单内容的方法解决,这不是个好的方案。
参考 https://pweb123.com/html/php/784.html
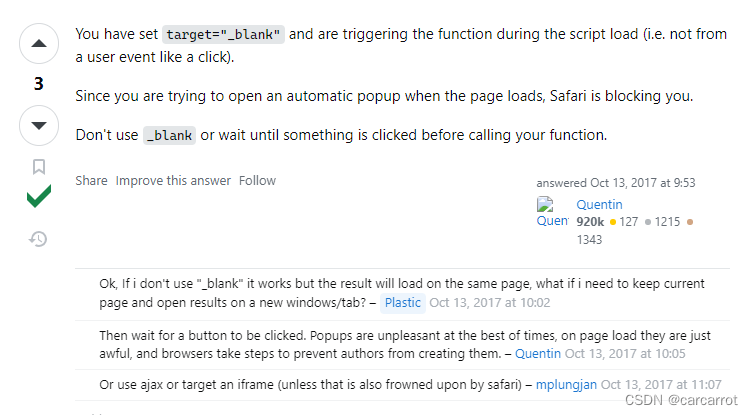
该问题实际是Safari浏览器针对自动弹窗提交数据的安全机制造成的,如果 form.target改用“_self” 或者 在HTML页面表单以type="submit"按钮人为手动单击提交,应该不存在该问题;然而我们是希望不改变原页面的情况下自动生成表单提交,因此不可在本页中用“_self”。
如果单纯想提交数据非必须弹新窗口,可以结合利用 iframe ,创建一个隐藏的iframe在其中以target为_self提交Form,即可解决问题,或者就只是使用Ajax也可以提交FormData,如果需求新弹窗打开另一页面是必须的,那么还要同时考虑满足打开新窗口的需求(像本旧系统中的代码用Url中尽管有暴露表单内容的缺陷,但这里是可以满足弹新窗口的)。
参考 https://stackoverflow.com/questions/46727106/javascript-form-submit-doesnt-work-in-safari



![[EFI]技嘉 Z490 VISION G i5-10500 电脑 Hackintosh 黑苹果引导文件](http://pic.xiahunao.cn/[EFI]技嘉 Z490 VISION G i5-10500 电脑 Hackintosh 黑苹果引导文件)
![[论文阅读] CLRerNet: Improving Confidence of Lane Detection with LaneIoU](http://pic.xiahunao.cn/[论文阅读] CLRerNet: Improving Confidence of Lane Detection with LaneIoU)


)










--定制new和delete)


