为什么一定要将docker的存储目录挂载到其他目录
- docker在安装时默认存储目录在
/var/lib/docker,而该目录是在系统盘下的。 - docker安装后,会使用各种各样的镜像,动辄几个G,那么如此多的镜像文件,装着装着系统盘就撑爆了
- 装在系统盘,使用docker势必就要频繁的读写系统盘,如果因为读写频率过高或出现不可预知的问题,导致系统盘挂了就不好了。
- 挂载到其他盘,如果只是应用软件的挂了,换个磁盘继续安装就好了。这就类似于windows下为什么全网都在告诉你要分C和D盘,不要把系统数据和应用数据混在一起。
如何修改
三种解决方案:
-
将/var/lib/docker挂载到一个大的磁盘,这种一般我们能控制挂载目录,像腾讯云这种云厂商在
安装K8s的节点的时候提供了挂载选项,可以直接挂载这个目录过去 -
安装之前挂载一个大的磁盘,然后创建一个软链接到/var/lib/docker,这样就自动安装到我们空
间比较大的磁盘了 -
安装docker后,修改docker的配置文件
#假定我们磁盘的大的目录为 /data
mkdir -p /data/var/lib/docker
# 编辑配置文件
vim /etc/docker/daemon.json
# 输入下面的json
{
"data-root": "/data/var/lib/docker"
}
# 加载配置
sudo systemctl daemon-reload
# 重启docker
sudo systemctl restart docker
#查看docker状态
sudo systemctl status docker
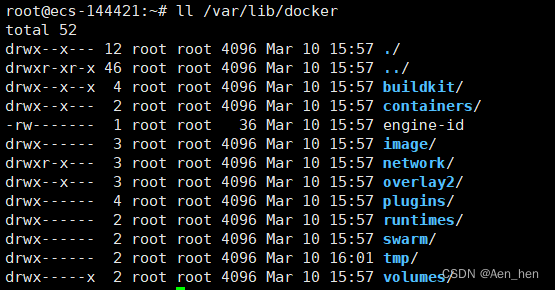
修改前在/var/lib/docker:

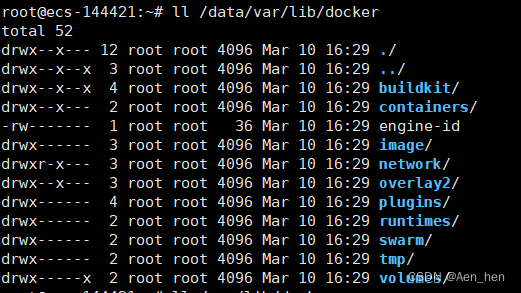
修改后在/data/var/lib/docker下:

系统软件安装建议
一、是占用磁盘大,不可控大小的软件最好将数据目录放到一个新的磁盘上
二、软件和系统一般不要混用目录,最好使用自己的目录,防止因为软件的频繁读写导致系统崩溃。
:Halcon 锚点坐标打印)



)





-day1-C#基础+实操)


—— 数据一致性)


)
![[vuex] unknown mutation type: SET_SOURCE](http://pic.xiahunao.cn/[vuex] unknown mutation type: SET_SOURCE)

——初始化应用实例)