FD-Align: Feature Discrimination Alignment for Fine-tuning Pre-Trained Models in Few-Shot Learning(NeurIPS 2023)
主要工作是针对微调的和之前的prompt tuining,adapter系列对比
Motivation:
通过模型对虚假关联性的鲁棒性来解释全微调的CLIP的out-of-distribution(OOD)性能变差的原因。虚假关联性的鲁棒性指的是模型是否具有区分出样本中和类别相关信息(因果信息)以及(背景、风格等)类别无关信息(虚假信息)的能力。
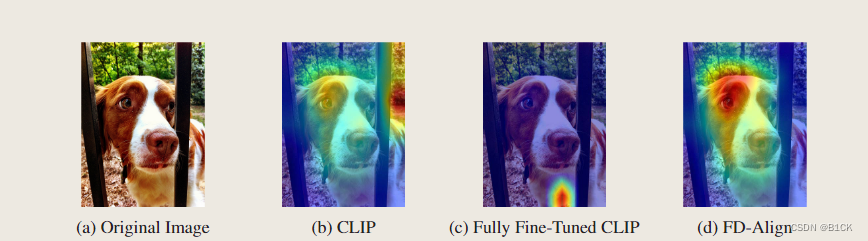
先前的工作发现,OPENAI 的CLIP对虚假关联性有很好的鲁棒性,因此有很好的OOD性能。然而,全微调的CLIP的OOD性能会下降。对CLIP和全微调后的CLIP的attention map可视化后发现:全微调的CLIP更关注于物体的局部特征,这种对局部信息的注意力使得模型对虚假关联性的鲁棒性变差[3]。

也就是说,对CLIP进行全微调时,虽然模型更好得学习到了微调样本的因果特征,但是模型对虚假特征的识别能力也变差,导致模型学习到的因果特征不能很好的泛化到未见过样本。从而出现过拟合,影响OOD数据上的泛化性。因此,本文提出了一种不影响模型对虚假特征识别能力的微调方法来保证微调后的模型对虚假关联性的鲁棒性。
因果特征:代表和类别相关的特征
虚假特征:和类别上下文相关的特征
贡献
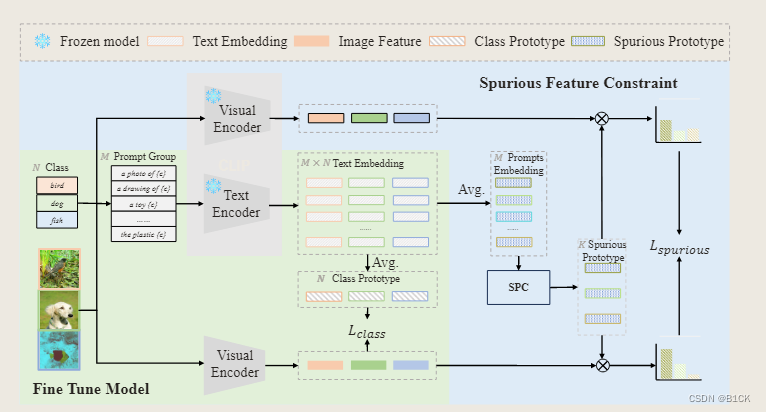
提出了虚假特征约束(Spurious Feature Constraint),用于微调CLIP,通过约束模型在微调前后提取的图像特征的概率分布,确保了模型提取的虚假特征的一致性
模型

Spurious Feature Constraint
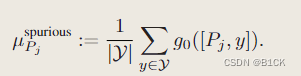
首先计算每个提示模板Pj的特征在所有类上的平均值作为提示模板Pj的虚假原型

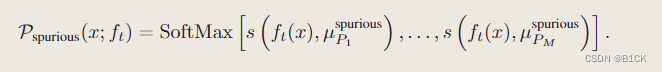
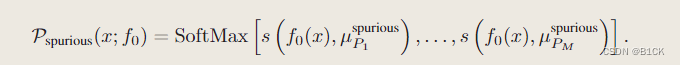
计算微调模型后提取的特征与虚假原型之间的相似度,生成虚假特征的分布如下

用预训练的视觉编码器 f0(微调前的) 来提取特征并产生虚假特征的分布,如下所示

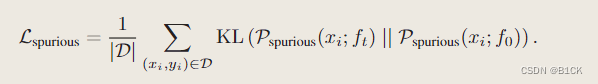
loss:KL散度保持模型虚假特征上的概率分布在微调前后一致

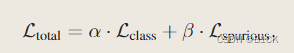
总LOSS:

Spurious Prototype Correction
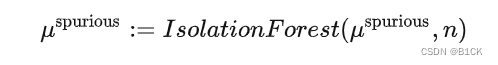
目前的提示模板大多是人工设计或者语言模型生成,难免会出现不合理或者冗余的情况,从而导致虚假信息原型不准确。 为此,首先使用异常值检测算法来删除不合理的提示特征

随后,使用k-Means合并其中的冗余特征。

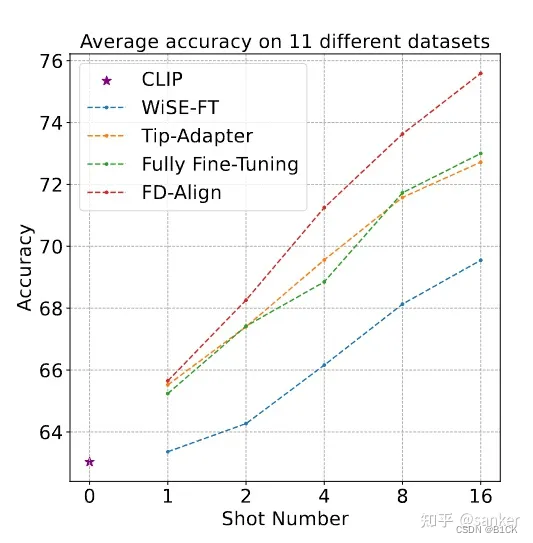
部分实验

ref
https://zhuanlan.zhihu.com/p/663423245








)


)


)




