文章目录
- 前言
- 样例
- 特点
- 一、使用步骤?
- 1. 安装
- 2.引入
- 3.在项目中使用 vcolorpicker
- 二、选项
- 三、事件
- 四、问题反馈
- 问题所在
- 安装
- 引入
- 例子
- 效果图
前言
vColorPicker——官网
vColorPicker——GitHub
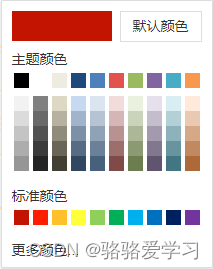
样例

vColorPicker是基于 Vue 的一款颜色选择器插件,仿照Angular的color-picker插件制作
特点
- 简单易用,UI在原插件基础上优化增加了圆角和过渡动画
- 提供以 npm 的形式安装提供全局组件
- 在支持 html5 input[type=‘color’] 的浏览器实现了「更多颜色」的功能
一、使用步骤?
1. 安装
npm install vcolorpicker -S
2.引入
在 main.js 文件中引入插件并注册
# main.js
import vcolorpicker from 'vcolorpicker'
Vue.use(vcolorpicker)
3.在项目中使用 vcolorpicker
<template><colorPicker v-model="color" />
</template>
<script>export default {data () {return {color: '#ff0000'}}}
</script>
二、选项
你可以通过在所在的元素上设置以下属性来配置color-picker
defaultColor:默认颜色,如defaultColor=“#ff0000”disabled:禁用状态,如disabled=true
三、事件
change颜色值改变的时候触发
<colorPicker v-model="color" v-on:change="headleChangeColor"></colorPicker>
四、问题反馈
今天下载装了一下,发现布局有问题,倒腾一个多小时,也不知道因为啥,有知道的可以私信我一下。
问题所在

所以又换了颜色插件
vue3-colorPicker
安装
npm install vue3-colorpicker
引入
import Vue3ColorPicker from "vue3-colorpicker";
import "vue3-colorpicker/style.css";
app.use(Vue3ColorPicker)
例子
需要再装一下tinycolor2插件,局部引入就行
<template><div><color-picker v-model:pureColor="pureColor" v-model:gradientColor="gradientColor"/></div>
</template>
<script lang="ts">import { ref } from "vue";import { ColorInputWithoutInstance } from "tinycolor2";export default defineComponent({setup() {const pureColor = ref<ColorInputWithoutInstance>("red");const gradientColor = ref("linear-gradient(0deg, rgba(0, 0, 0, 1) 0%, rgba(0, 0, 0, 1) 100%)");return { pureColor, gradientColor }}});
</script>
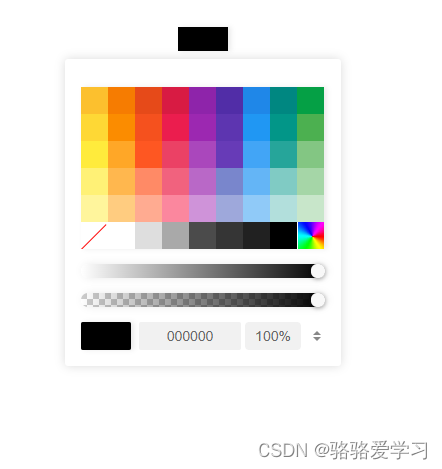
效果图


)
)

)














