一、CSS3过度:
CSS3过渡是元素从一种样式逐渐改变为另一种的效果。要实现这一点,必须规定两相内容:指定要添加效果的CSS属性;指定效果的持续时间。如果为指定持续时间,transition将没有任何效果。
<style>
div {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s; /* For Safari 3.1 to 6.0 */
transition: width 2s, height 2s, transform 2s;
}
div:hover {
width: 200px;
height: 200px;
-webkit-transform: rotate(180deg); /* Chrome, Safari, Opera */
transform: rotate(180deg);
}
</style>
所有的过渡属性:

<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 1s linear 2s;
/* Safari */
-webkit-transition:width 1s linear 2s;
}
div:hover
{
width:200px;
}
</style>
二、CSS3动画:
CSS3可以创建动画。@keyframes规则是创建动画。@keyframes规则内指定一个CSS样式和动画将逐步从目前的样式更改为新的样式。当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。指定至少这两个CSS3的动画属性绑定向一个选择器:规定动画的名称;规定动画的时长。如果省略持续时间,动画将无法运行,因为默认值是0。
<style>
div
{
width:100px;
height:100px;
background:red;
animation:myfirst 5s;
-webkit-animation:myfirst 5s; /* Safari and Chrome */
}
@keyframes myfirst
{
from {background:red;}
to {background:yellow;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
from {background:red;}
to {background:yellow;}
}
</style>
<style>
div
{
width:100px;
height:100px;
background:red;
animation:myfirst 5s;
-moz-animation:myfirst 5s; /* Firefox */
-webkit-animation:myfirst 5s; /* Safari and Chrome */
-o-animation:myfirst 5s; /* Opera */
}
@keyframes myfirst
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
@-moz-keyframes myfirst /* Firefox */
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
@-o-keyframes myfirst /* Opera */
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
</style>
改变背景色和位置:
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:myfirst 5s;
-webkit-animation:myfirst 5s; /* Safari and Chrome */
}
@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
CSS3的动画属性:

三、CSS3多列:
CSS3可以将文本内容设计成像报纸一样的多列布局。CSS3的多列属性:column-count、column-gap、column-rule-style;column-rule-width、column-rule-color、column-rule、column-span、column-width。
1、column-count:
column-count属性指定需要分隔的列数。
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
- 、column-gap:
column-gap属性指定列与列之间的间隙。
<style>
.newspaper
{
column-count:3;
column-gap:40px;
}
</style>
2、column-rule-style:
column-rule-style属性指定列与列之间的边框样式.
<style>
.newspaper
{
column-count:3;
column-gap:40px;
column-rule-style:dotted;
/* Firefox */
-moz-column-count:3;
-moz-column-gap:40px;
-moz-column-rule-style:dotted;
/* Safari and Chrome */
-webkit-column-count:3;
-webkit-column-gap:40px;
-webkit-column-rule-style:dotted;
}
</style>
3、column-rule-width:
column-rule-width属性指定了两列的边框厚度:
<style>
.newspaper {
/* Chrome, Safari, Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: outset;
-webkit-column-rule-width: 1px;
/* Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: outset;
-moz-column-rule-width: 1px;
column-count: 3;
column-gap: 40px;
column-rule-style: outset;
column-rule-width: 1px;
}
</style>
4、column-rule-color:
column-rule-color属性指定两列的边框颜色。
<style>
.newspaper
{
column-count:3;
column-gap:40px;
column-rule-style:outset;
column-rule-color:#ff0000;
/* Firefox */
-moz-column-count:3;
-moz-column-gap:40px;
-moz-column-rule-style:outset;
-moz-column-rule-color:#ff0000;
/* Safari and Chrome */
-webkit-column-count:3;
-webkit-column-gap:40px;
-webkit-column-rule-style:outset;
-webkit-column-rule-color:#ff0000;
}
</style>
5、column-rule:
column-rule属性是column-rule-*所有属性的简写:
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-moz-column-rule:4px outset #ff00ff; /* Firefox */
-webkit-column-rule:4px outset #ff00ff; /* Safari and Chrome */
column-rule:4px outset #ff00ff;
}
</style>
6、column-span:
column-span属性指定元素跨越多少列。
<style>
.newspaper
{
column-count:3;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
}
h2
{
column-span:all;
-webkit-column-span:all; /* Safari and Chrome */
}
</style>
7、column-width:
column-width属性指定列的宽度:
<style>
.newspaper
{
column-width:100px;
-moz-column-width:100px; /* Firefox */
-webkit-column-width:100px; /* Safari and Chrome */
}
</style>
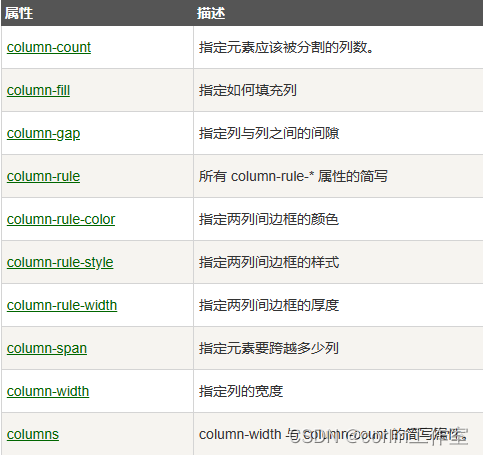
CSS3多列属性:

 安装最新版的 cmake)

—— ClickHouse 分片集群)









)




)
 # $GOPATH/go.mod exists but should not)
