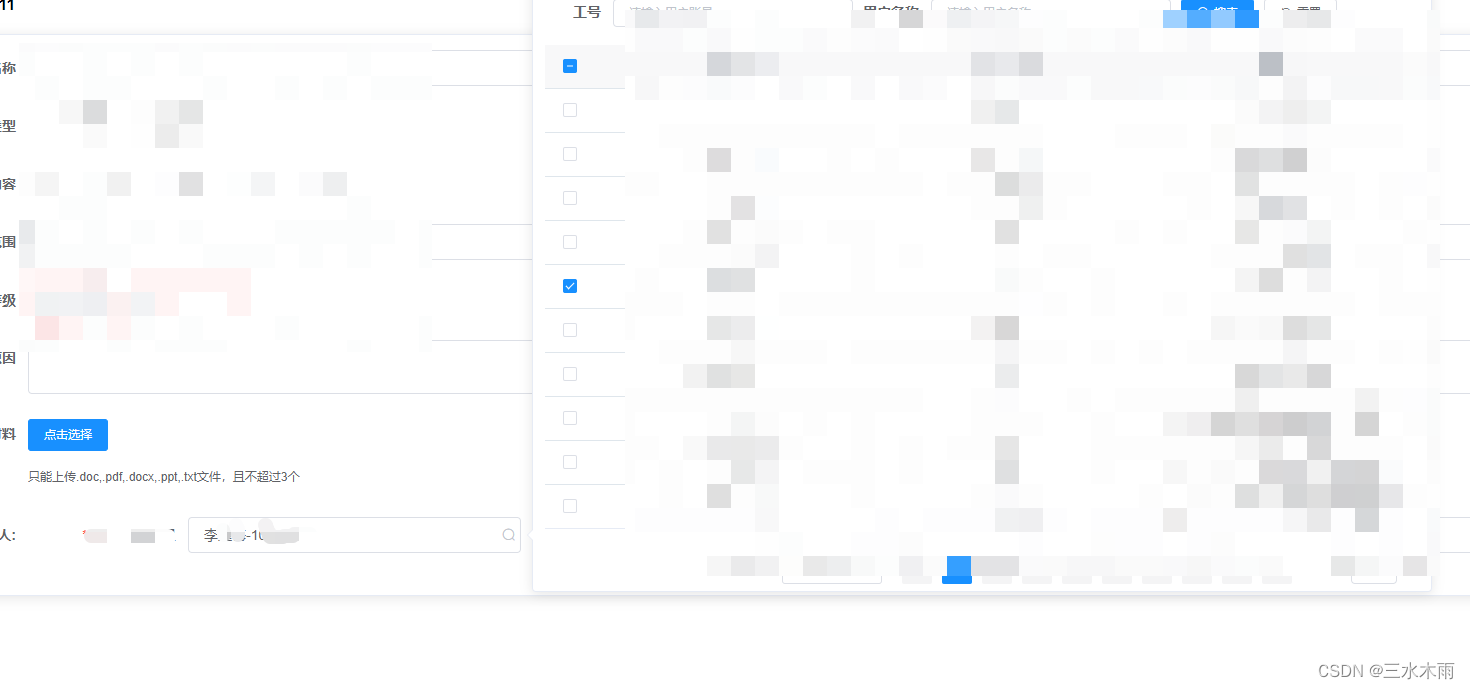
一、先放图片便于理解

需求:
1、el-input触发focus事件,弹出el-table(当然也可以为其添加搜索功能、分页)
2、el-table中的复选共能转化成单选共能
3、选择或取消的数据在el-input中动态显示
4、勾选数据后,因为分页过多,原先选好的数据容易被埋没,在el-input里手动删除或添加触发input事件,el-table根据原有数据能检索到对应数据
5、若不通过勾选选择信息,手动添加,触发input事件,可一边输入一边检索是否存在所输入的数据
6、选择全部勾选无效
二、封装成组件之后的调用
view部分:
<selectUserInfo ref="selectUser" :inputUserData="form.quauser" @fatherSelect="selectMethod"></selectUserInfo>model部分:
selectMethod(selection) {
//selection参数接收从子组件中传过来的被勾选的用户信息let common;
//通过字符串或数组类型来判断是在table页面勾选后回显input数据还是手动输入input数据if (selection instanceof Array) {
// 无论勾选多少个,只取最新勾选的用户数据let index = selection.length - 1 + ""common = selection[index];} else {
//规范输入操作,因为组件输入input框触发@input事件后根据“-”分割姓名和编号,进行实时检索,返回数据为空,这时操作者能及时修改输入内容,或者在输入过程中查找到对应数据直接勾选即可let reg = /.-[1-9][0-9]{7}$/if (!reg.test(selection)) {
//不符合格式规范,会导致el-input表单校验confirm校验不通过this.form.userInfo= "";return}} },三、实现过程
1】el-popover代码
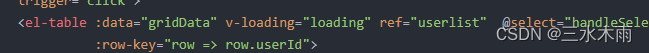
<el-popoverplacement="right"width="400"trigger="click"><el-table :data="gridData" v-loading="loading" ref="userlist" @select="handleSelectionChange":row-key="row => row.userId"><el-table-column width="150" property="date" label="日期"></el-table-column><el-table-column width="100" property="name" label="姓名"></el-table-column><el-table-column width="300" property="address" label="地址"></el-table-column></el-table><el-input slot="reference" v-model="inputUserDataCopy" style="width" @input="handleInput"><i slot="suffix" class="el-icon-search"></i></el-input>
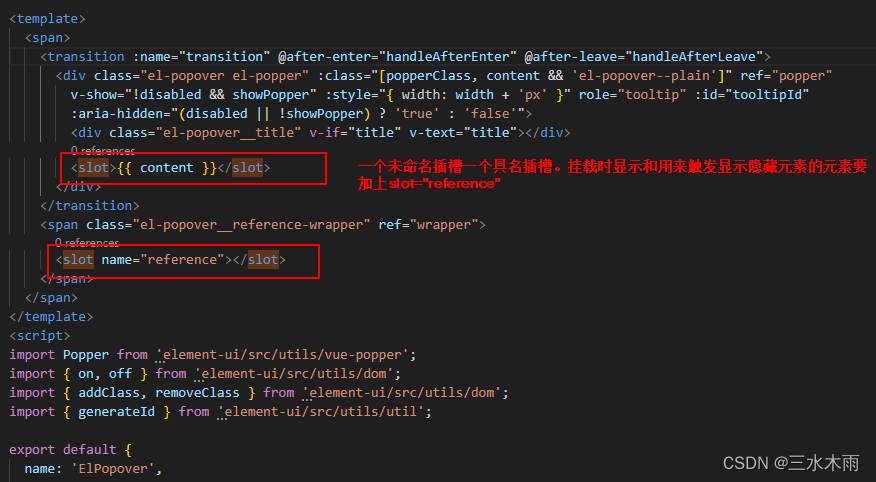
</el-popover>2】elementUI el-popover源码分析
 3】复选框实现单选功能
3】复选框实现单选功能
思路:勾选数据之前取消所有的勾选

避坑:
1、在el-table标签中添加“:row-key='row=>row.userId'”实现勾选翻页的情况下保留勾选;
2、使用@select事件而不是@selection-change事件。在实现单选功能过程中,运用selection-change会发生反复触发以及反复调用函数的情况,就是通过api,clearSlection()和toggleRowSelection()改变的勾选状态也会触发selection-change绑定的方法。


触发@select事件后调用handleSelectionChange方法,js代码实现:
handleSelectionChange(selection) {
// 当勾选时,取消前一个勾选只选择最后一个 另selection-change是复选框发生该便时调用,由于取消以及toggleRowSelection也会触发会造成一直被调用的状态。select在选择时调用,更适合这里selection.forEach(row => {this.$refs.userlist.clearSelection();this.$refs.userlist.toggleRowSelection(row);});},4】 勾选的数据按照“姓名-编号”格式显示到input输入框
1、触发@select事件后调用handleSelectionChange(selection)方法,selection参数获取到所勾选函数的用户信息。
2、通过$emit子组件调用父组件方法以及传值的方法,将用户数据传到父组件
props: {inputUserData: {type: String,default: ""},},
data(){return{inputUserDataCopy: ""}
},
methods:{handleSelectionChange(selection) {
// 当勾选时,取消前一个勾选只选择最后一个 另selection-change是复选框发生该便时调用,由于取消以及toggleRowSelection也会触发会造成一直被调用的状态。select在选择时调用,更适合这里selection.forEach(row => {this.$refs.userlist.clearSelection();this.$refs.userlist.toggleRowSelection(row);});this.emit().then(() => {this.inputUserDataCopy = this.inputUserData;});},
//封装一个异步方法,因为要想input v-model绑定的属性发生改变,就不能在props接收的属性上直接操作
//在 this.inputUserDataCopy = this.inputUserData;赋值之前需要先把数据selection用户数据传到父组件emit() {return new Promise((resole, reject) => {this.$emit("fatherSelect", this.selection);resole(true)})},
},
 5】 根据input值在table页面检索出对应的值
5】 根据input值在table页面检索出对应的值
handleInput() {
// 实现一边输入用户信息一边检索列表是否存在相应信息
//判断条件根据实际情况改变,之所这样是因为我需要“-”符号来区分名字和编号,以检索相应数据if (this.inputUserDataCopy.split("-").length > 1) {this.queryParams.userName = this.inputUserDataCopy.split("-")[1];this.queryParams.userName = this.inputUserDataCopy.split("-")[0];
//改变搜索条件,调用this.handleQuery()进行搜索(常规axios请求响应操作,不做解释)this.handleQuery();
//手动输入含“-”符号的信息会被传输到父组件,前面讲过的,会对这里传过去的数据进行正则test校验this.$emit("fatherSelect", this.inputUserDataCopy);}},




)



 函数 | mkfifo() 函数))








同时能被 3 和 7 整除的所有自然数之和的平方根 s,n 从键盘输入。)
