1.5.3 DOM对象
1.5.3.1 DOM介绍
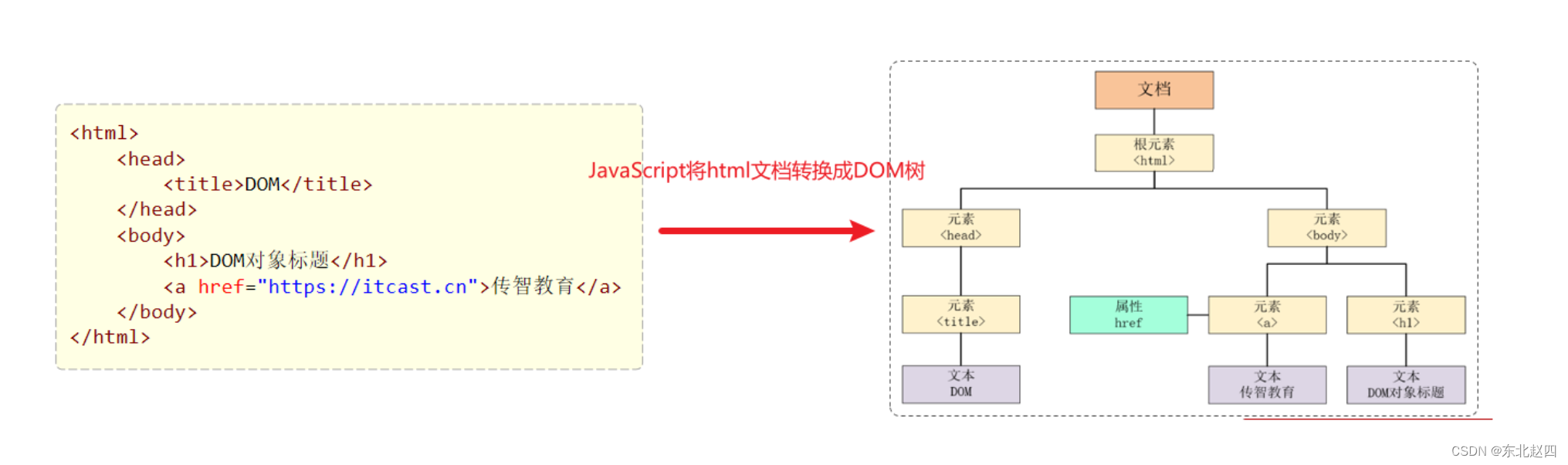
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。
DOM 其实我们并不陌生,之前在学习 XML 就接触过,只不过 XML 文档中的标签需要我们写代码解析,而 HTML 文档是浏览器解析。封装的对象分为
-
Document:整个文档对象
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
Comment:注释对象
如下图,左边是 HTML 文档内容,右边是 DOM 树

那么我们学习DOM技术有什么用呢?主要作用如下:
-
改变 HTML 元素的内容
-
改变 HTML 元素的样式(CSS)
-
对 HTML DOM 事件作出反应
-
添加和删除 HTML 元素
总而达到动态改变页面效果目的,具体我们可以查看代码中提供的06. JS-对象-DOM-演示.html来体会DOM的效果。
1.5.3.2 获取DOM对象
我们知道DOM的作用是通过修改HTML元素的内容和样式等来实现页面的各种动态效果,但是我们要操作DOM对象的前提是先获取元素对象,然后才能操作。所以学习DOM,主要的核心就是学习如下2点:
-
如何获取DOM中的元素对象(Element对象 ,也就是标签)
-
如何操作Element对象的属性,也就是标签的属性。
接下来我们先来学习如何获取DOM中的元素对象。
HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的。document对象提供的用于获取Element元素对象的api如下表所示:
| 函数 | 描述 |
|---|---|
| document.getElementById() | 根据id属性值获取,返回单个Element对象 |
| document.getElementsByTagName() | 根据标签名称获取,返回Element对象数组 |
| document.getElementsByName() | 根据name属性值获取,返回Element对象数组 |
| document.getElementsByClassName() | 根据class属性值获取,返回Element对象数组 |
接下来我们通过VS Code中创建名为07. JS-对象-DOM-获取元素.html的文件来演示上述api,首先在准备如下页面代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM</title>
</head>
<body><img id="h1" src="img/off.gif"> <br><br>
<div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body>
</html>-
document.getElementById(): 根据标签的id属性获取标签对象,id是唯一的,所以获取到是单个标签对象。
添加如下代码:
<script> //1. 获取Element元素 //1.1 获取元素-根据ID获取var img = document.getElementById('h1');alert(img); </script>浏览器打开,效果如图所示:从弹出的结果能够看出,这是一个图片标签对象
-

-
document.getElementsByTagName() : 根据标签的名字获取标签对象,同名的标签有很多,所以返回值是数组。
添加如下代码:
//1.2 获取元素-根据标签获取 - div var divs = document.getElementsByTagName('div'); for (let i = 0; i < divs.length; i++) {alert(divs[i]); }浏览器输出2次如下所示的弹框
-

-
document.getElementsByName() :根据标签的name的属性值获取标签对象,name属性值可以重复,所以返回值是一个数组。
添加如下代码:
//1.3 获取元素-根据name属性获取 var ins = document.getElementsByName('hobby'); for (let i = 0; i < ins.length; i++) {alert(ins[i]); }浏览器会有3次如下图所示的弹框:
-

-
document.getElementsByClassName() : 根据标签的class属性值获取标签对象,class属性值也可以重复,返回值是数组。
添加如下图所示的代码:
//1.4 获取元素-根据class属性获取 var divs = document.getElementsByClassName('cls'); for (let i = 0; i < divs.length; i++) {alert(divs[i]); }浏览器会弹框2次,都是div标签对象
-

-
操作属性
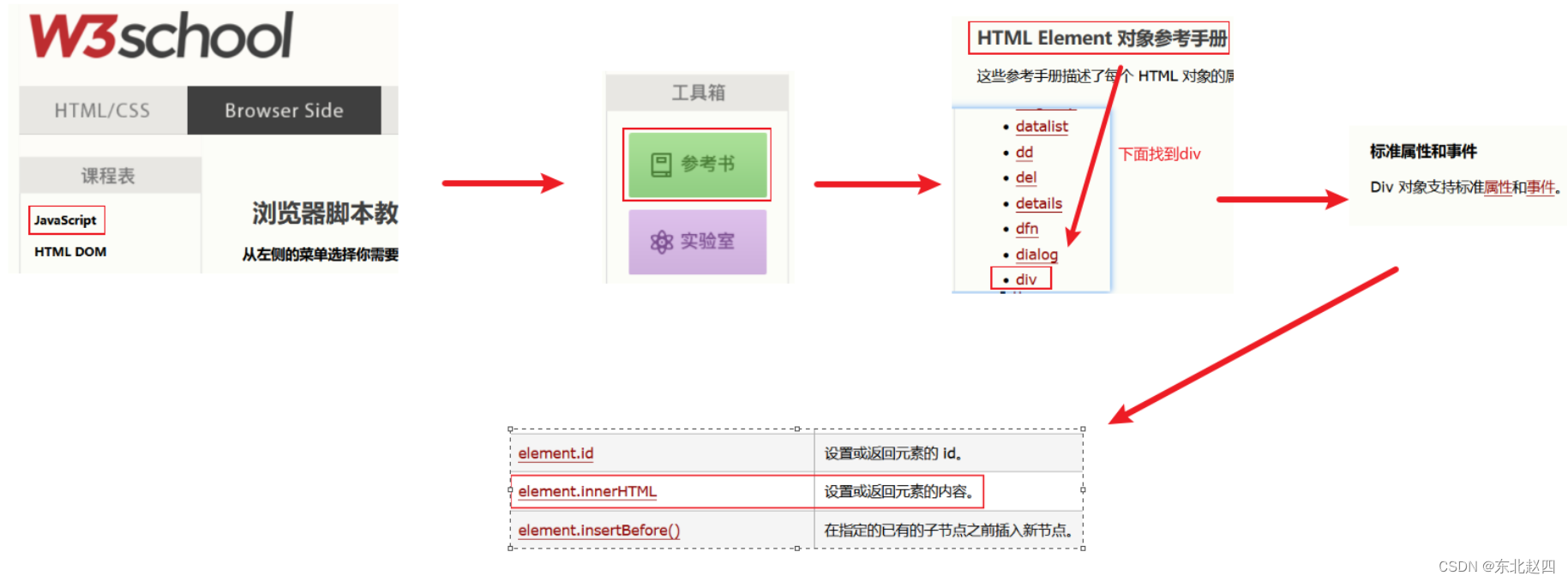
那么获取到标签了,我们如何操作标签的属性呢?通过查询文档资料,如下图所示:
-
得出我们可以通过div标签对象的innerHTML属性来修改标签的内容。此时我们想把页面中的传智教育替换成传智教育666,所以要获取2个div中的第一个,所以可以通过下标0获取数组中的第一个div,注释之前的代码,编写如下代码:
var divs = document.getElementsByClassName('cls'); var div1 = divs[0]; div1.innerHTML = "传智教育666";浏览器刷新页面,展示效果如下图所示:
-
发现页面内容变成了传智教育666
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM</title>
</head>
<body><img id="h1" src="img/off.gif"> <br><br>
<div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body>
<script>//1. 获取Element元素
//1.1 获取元素-根据ID获取// var img = document.getElementById('h1');// alert(img);
//1.2 获取元素-根据标签获取 - div// var divs = document.getElementsByTagName('div');// for (let i = 0; i < divs.length; i++) {// alert(divs[i]);// }
//1.3 获取元素-根据name属性获取// var ins = document.getElementsByName('hobby');// for (let i = 0; i < ins.length; i++) {// alert(ins[i]);// }
//1.4 获取元素-根据class属性获取// var divs = document.getElementsByClassName('cls');// for (let i = 0; i < divs.length; i++) {// alert(divs[i]);// }
//2. 查询参考手册, 属性、方法var divs = document.getElementsByClassName('cls');var div1 = divs[0];div1.innerHTML = "传智教育666";
</script>
</html>![[PHP]Kodexplorer可道云 v4.47](http://pic.xiahunao.cn/[PHP]Kodexplorer可道云 v4.47)


)

)
)

【统一网关 Gateway】)

的问题汇总)



)
)


的搭建)
