demo 地址: https://github.com/iotjin/jh_flutter_demo
代码不定时更新,请前往github查看最新代码
前言
一般APP都有类似微博/抖音个人中心的效果,支持上下拉刷新,并且顶部有个图片可以下拉放大,图片底部是几个tab,可以切换不同的页面,手指往下滑动时图片和标题(整个header)就变成导航条方便展示更多的信息。
这里基本是通过
NestedScrollView+SliverAppBar+TabBar+TabBarView+EasyRefresh实现的,不过在项目中对其进行了封装,代码比较多,具体代码可以demo
使用的两个三方库
# NestedScrollView https://pub.flutter-io.cn/packages/extended_nested_scroll_view
extended_nested_scroll_view: ^6.1.0
# 下拉刷新(flutter_easyrefresh 3.0版本) https://pub.flutter-io.cn/packages/easy_refresh
easy_refresh: ^3.3.2+1
实现效果
- appbar滚动颜色渐变,状态栏颜色切换
- 背景图下拉放大
- 上下拉刷新得功能
- 左右切换页面状态保持
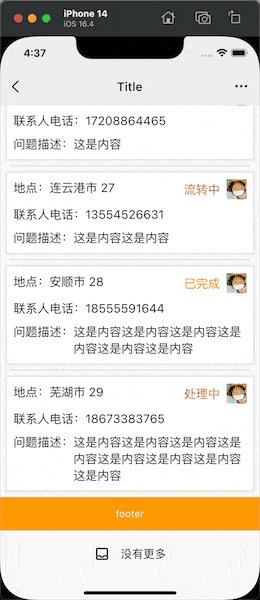
- header + footer
- 自定义loading状态位置
- 暗黑模式切换
- 空数据处理
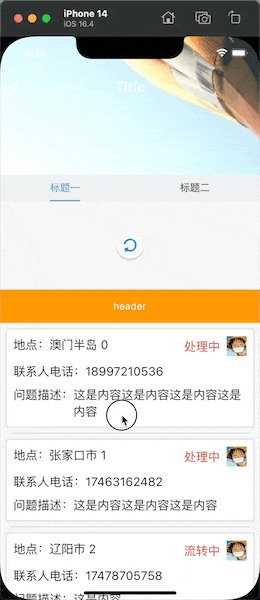
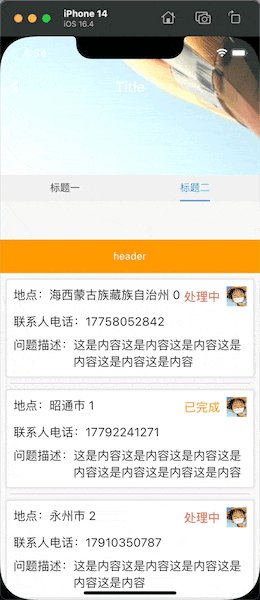
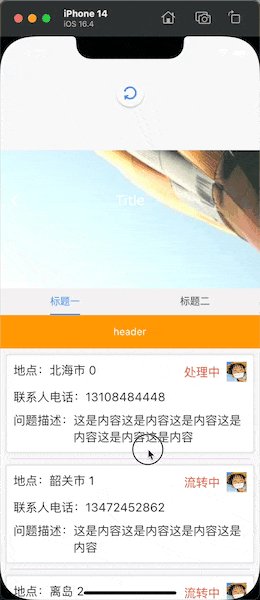
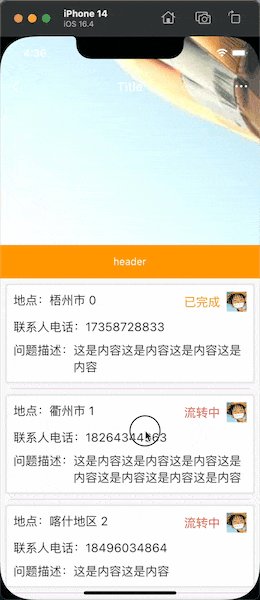
效果一
效果一对应的具体页面代码

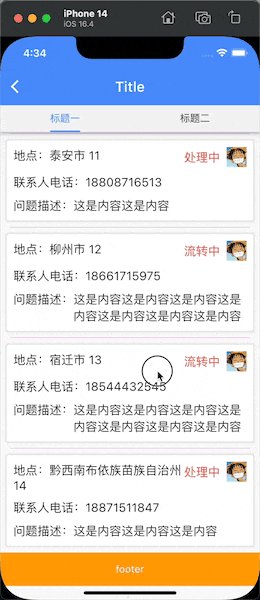
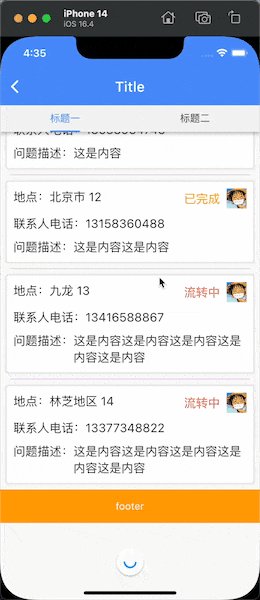
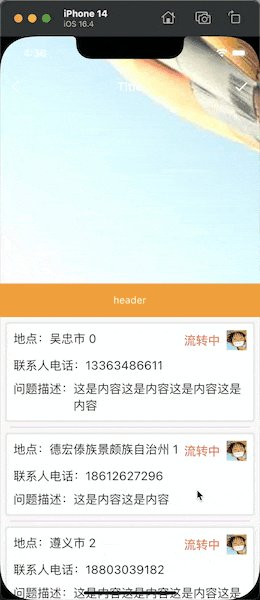
效果二
效果二对应的具体页面代码

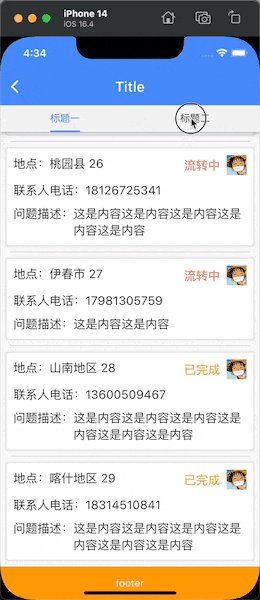
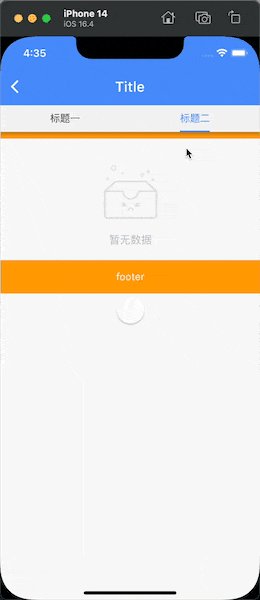
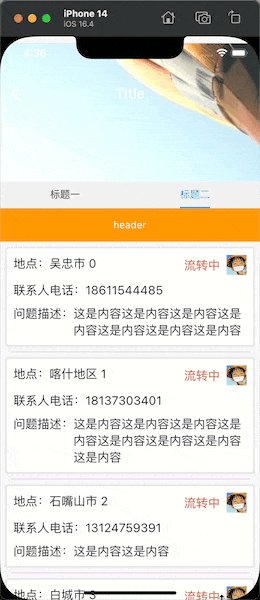
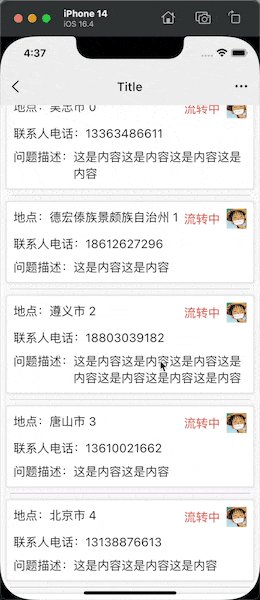
效果三
效果三对应的具体页面代码



)





)
)






)


