HTML5学习系列之简单使用1
- 前言
- 基础显示学习
- 定义网页标题
- 定义网页元信息
- 定义网页元信息
- 定义文档结构
- div元素
- di和class
- title
- role
- 注释
- 总结
前言
下班加班期间的简单学习。
基础显示学习
定义网页标题
<html lang="en">
<head>
<title>从今天开始努力学习</title>
</head>
<body>
</body>
</html>
定义网页元信息
定义网页的元信息。方便检索需要设置元信息(描述和关键词)
<meta charset="utf-8"/>
<meta name="description" content="标准网页设计专业技术资讯”/》
<meta name="keywords" content="HTML,DHTML,CSS,XML,XHTML,JavaScript"/>
meta标签属性列表:
content:必须的,元信息。
http-equiv:把content信息关联到HTTP头部
name:content属性关联到一个名称
scheme:定义用于翻译content属性值的格式
charset:定义文档的字符编码
定义网页元信息
viewport(视口),即浏览器显示页面内容的屏幕区域。常用于定义一个虚拟的布局视口,解决早期页面在手机上显示的问题。
viewport标签设置说明:width、height、initial-scale、minimum-scale、maximum-scale、user-scalable
可以理解为定义一个合适的界面分辨率。
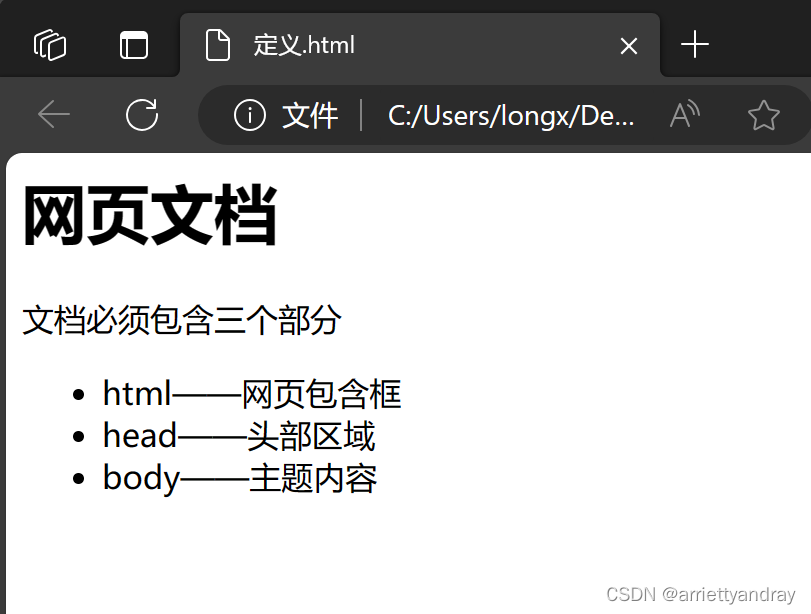
定义文档结构
:标签构建网页通用结构
...:定义文档标题
:定义段落文本
- :定义信息列表、导航列表、榜单结构等
:定义表格结构 :定义表单结构 :定义行内包含框
- :定义信息列表、导航列表、榜单结构等
<html>
<head><meta charset="UTF-8"><title> </title>
</head>
<body><h1>网页文档</h1><p>文档必须包含三个部分</p><ul><li>html——网页包含框</li><li>head——头部区域</li><li>body——主题内容</li></ul>
<body>
</html>

div元素
div为通用容器,可添加样式或JavaScript效果。
di和class
赋予额外的语义
<ul id="nav"></ul>
<h1 class="newshead">标题新闻</h1>
title
<ul title="标题"></ul>
role
当前元素所扮演的角色,增强文本的可读性和语义化。
注释
<!-- xxx -->
总结
学习HTML的基本结构。
)


















