脚本化CSS就是使用JavaScript脚本操作CSS,配合HTML5、Ajax、jQuery等技术,可以设计出细腻、逼真的页面特效和交互行为,提升用户体验,如网页对象的显示/隐藏、定位、变形、运动等动态样式。
1、CSS脚本化基础
CSS样式有两种形式:样式属性和样式表。DOM 2级规范提供了一套API,其中包括CSS样式表访问接口。在DOM 2级规范之前,允许使用标签对象的style属性访问行内样式属性。
1.1、访问行内样式
任何支持style特性的HTML标签,在JavaScript中都有一个对应的style脚本属性。style是一个可读可写的对象,包含了一组CSS样式。
使用style的cssText属性可以返回行内样式的字符串表示。同时style对象还包含一组与CSS样式属性一一映射的脚本属性。这些脚本属性的名称与CSS样式属性的名称对应。在JavaScript中,由于连字符是减号运算符,含有连字符的样式属性(如font-family),其脚本属性会以驼峰命名法重新命名(如fontFamily)。
【示例】border-right-color属性在脚本中应该使用borderRightColor:
<div id="box" >盒子</div><script>var box = document.getElementById("box");box.style.borderRightColor = "red";box.style.borderRightStyle = "solid";</script>
提示:使用CSS脚本属性时,需要注意几个问题:
- float是JavaScript保留字,因此使用cssFloat表示与之对应的脚本属性的名称。
- 在JavaScript中,所有CSS属性值都是字符串,必须加上引号。
elementNode.style.fontFamily = "Arial, Helvetica, sans-serif"; elementNode.style.cssFloat = "left"; elementNode.style.color = "#ff0000"; - CSS样式声明结尾的分号不能够作为脚本属性值的一部分。
- 属性值和单位必须完整地传递给CSS脚本属性,省略单位则所设置的脚本样式无效。
1.2、使用style对象
DOM 2级样式规范为style对象定义了一些属性,简单说明如下:
- cssText:返回style的CSS样式字符串。
- length:返回style的声明CSS样式的数量。
- parentRule:返回style所属的CSSRule对象。
- getPropertyCSSValue():返回包含指定属性的CSSValue对象。
- getPropertyPriority():返回包含指定属性是否附加了!important命令。
- item():返回指定下标位置的CSS属性的名称。
- getPropertyValue():返回指定属性的字符串值。
- removeProperty():从样式中删除给定属性。
- setProperty():为指定属性设置值,也可以附加优先权标志。
1.3、使用styleSheets对象
在DOM 2级样式规范中,使用styleSheets对象可以访问页面中所有样式表,包括用<style>标签定义的内部样式表,以及用<link>标签或@import命令导入的外部样式表。
cssRules对象包含指定样式表中所有的规则(样式)。
提示:IE支持rules对象表示样式表中的规则,可以使用下面代码兼容不同浏览器:
var cssRules = document.styleSheets[0].cssRules || document.styleSheets[0].rules;
在上面代码中,先判断浏览器是否支持cssRules对象,如果支持则使用cssRules(非IE浏览器),否则使用rules(IE浏览器)。
【示例】通过
<style type="text/css">#box {width: 400px;height: 200px;background-color:#BFFB8F;border: solid 1px blue;}</style><script>window.onload = function(){var box = document.getElementById("box");var cssRules = document.styleSheets[0].cssRules || document.styleSheets[0].rules;//判断浏览器类型box.innerHTML = "<h3>盒子样式</h3>"box.innerHTML += "<br>边框:" + cssRules[0].style.border; //cssRules的border属性box.innerHTML += "<br>背景:" + cssRules[0].style.backgroundColor;box.innerHTML += "<br>高度:" + cssRules[0].style.height;box.innerHTML += "<br>宽度:" + cssRules[0].style.width;}</script><div id="box"></div>

提示:cssRules(或rules)的style对象在访问CSS属性时,使用的是CSS脚本属性名,因此所有属性名称中不能使用连字符。例如:
cssRules[0].style.backgroundColor;
1.4、使用selectorText对象
使用selectorText对象可以获取样式的选择器字符串表示。
【示例】使用selectorText属性获取第1个样式表(styleSheets[0])中的第3个样式(cssRules[2])的选择器名称,输出显示为“.blue”:
<style type="text/css">#box { color:green; }.red { color:red; }.blue { color:blue; }</style><link href="style1.css" rel="stylesheet" type="text/css" media="all" /><script>window.onload = function(){var cssRules = document.styleSheets[0].cssRules || document.styleSheets[0].rules;var box = document.getElementById("box");box.innerHTML = "第一个样式表中第三个样式选择符 = " + cssRules[2].selectorText;}</script><div id="box"></div>

1.5、编辑样式
cssRules的style不仅可以读取,还可以写入属性值。
【示例】下面示例样式表中包含3个样式,其中蓝色样式类(.blue)定义字体显示为蓝色。用脚本修改该样式类(.blue规则)字体颜色为浅灰色(#999):
<style type="text/css">#box { color:green; }.red { color:red; }.blue { color:blue; }</style><script>window.onload = function(){var cssRules = document.styleSheets[0].cssRules || document.styleSheets[0].rules;cssRules[2].style.color="#999"; //修改样式表中指定属性的值}</script><p class="blue">原为蓝色字体,现在显示为浅灰色。</p>
提示:上述方法修改样式表中的类样式,会影响其他对象或其他文档对当前样式表的引用,因此在使用时请务必谨慎。

1.6、添加样式
使用addRule()方法可以为样式表增加一个样式,具体用法如下:
styleSheet.addRule(selector,style ,[index])
styleSheet表示样式表引用,参数说明如下:
- selector:表示样式选择符,以字符串的形式传递。
- style:表示具体的声明,以字符串的形式传递。
- index:表示一个索引号,即添加样式在样式表中的索引位置,默认为-1,表示位于样式表的末尾,该参数可以不设置。Firefox支持使用insertRule()方法添加样式,用法如下:
styleSheet.insertRule(rule ,[index])
参数说明如下:
- rule:表示一个完整的样式字符串
- index:与addRule()方法中的index参数作用相同,但默认为0,放置在样式表的末尾。
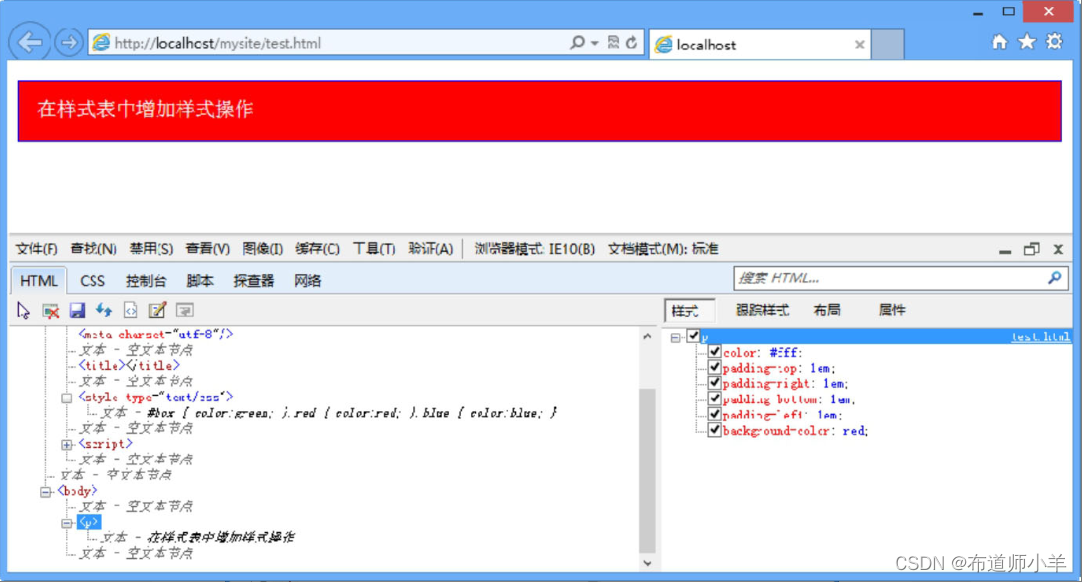
【示例】先在文档中定义一个内部样式表,然后使用styleSheets集合获取当前样式表,利用数组默认属性length获取样式表中包含的样式个数。最后在脚本中使用addRule()(或insertRule())方法增加一个新样式,样式选择符为p,样式声明背景色为红色,字体颜色为白色,段落内部补白为1个字体大小:
<style type="text/css">#box { color:green; }.red { color:red; }.blue { color:blue; }</style><script>window.onload = function(){var styleSheets = document.styleSheets[0]; //获取样式表引用var index = styleSheets.length; //获取样式表中包含样式的个数if(styleSheets.insertRule){ //判断浏览器是否支持insertRule()方法//在内部样式表中增加p标签选择符的样式,插入样式表的末尾styleSheets.insertRule("p{background-color:red;color:#fff;padding:1em;}", index);}else{ //如果浏览器不支持insertRule()方法styleSheets.addRule("P", "background-color:red;color:#fff;padding:1em;", index);}}</script><p>在样式表中增加样式操作</p>

1.7、读取渲染样式
CSS样式具有重叠特性,因此定义的样式与最终显示的样式并非完全相同。DOM定义了一个方法帮助用户快速检测当前对象的显示样式,不过IE和标准DOM之间实现的方法不同。
1.IE浏览器
IE使用currentStyle对象读取元素的最终显示样式,该对象为一个只读对象,包含元素的style属性,以及浏览器预定义的默认style属性。
2.非IE浏览器
DOM使用getComputedStyle()方法获取目标对象的显示样式,但是它属于document.defaultView对象。getComputedStyle()方法包含了两个参数:第一个参数表示元素,用来获取样式的对象;第二个参数表示伪类字符串,定义显示位置,一般可以省略,或者设置为null。
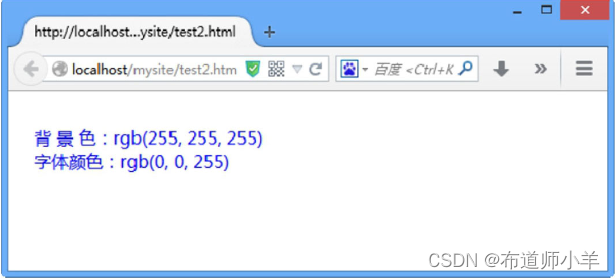
【示例】使用if语句判断当前浏览器是否支持document.defaultView,如果支持则进一步判断是否支持document.defaultView.getComputedStyle,如果支持则使用getComputedStyle()方法读取最终显示样式;否则,判断当前浏览器是否支持currentStyle,如果支持则使用它读取最终显示样式:
<style type="text/css">#box { color:green; }.red { color:red; }.blue {color:blue; background-color:#FFFFFF;}</style><script>window.onload = function(){var styleSheets = document.styleSheets[0]; //获取样式表引用指针var index = styleSheets.length; //获取样式表中包含样式的个数if(styleSheets.insertRule){ //判断浏览器是否支持styleSheets.insertRule("p{background-color:red;color:#fff;padding:1em;}", index);}else{styleSheets.addRule("P", "background-color:red;color:#fff;padding:1em;", index);}var p = document.getElementsByTagName("p")[0];if( document.defaultView && document.defaultView.getComputedStyle)p.innerHTML = "背景色:"+document.defaultView.getComputedStyle(p,null).backgroundColor+"<br>字体颜色:"+document.
defaultView.getComputedStyle(p,null).color;else if( p.currentStyle)p.innerHTML = "背景色:"+p.currentStyle.backgroundColor+"<br>字体颜色:"+p.currentStyle.color;else p.innerHTML = "当前浏览器无法获取最终显示样式";}</script><p class="blue">在样式表中增加样式操作</p>

1.8、读取媒体查询
使用window.matchMedia()方法可以访问CSS的Media Query语句。window.matchMedia()方法接收一个mediaQuery语句的字符串作为参数,返回一个MediaQueryList对象。该对象有以下两个属性:
- media:返回所查询的mediaQuery语句字符串。
- matches:返回一个布尔值,表示当前环境是否匹配查询语句。
var result = window.matchMedia('(min-width: 600px)');result.media //(min-width: 600px)result.matches //true
【示例1】根据mediaQuery是否匹配当前环境,执行不同的JavaScript代码:
var result = window.matchMedia('(max-width: 700px)');if (result.matches) {console.log('页面宽度小于等于700px');} else {console.log('页面宽度大于700px');}
【示例2】根据mediaQuery是否匹配当前环境,加载相应的CSS样式表:
var result = window.matchMedia("(max-width: 700px)");if (result.matches){var linkElm = document.createElement('link');linkElm.setAttribute('rel', 'stylesheet');linkElm.setAttribute('type', 'text/css');linkElm.setAttribute('href', 'small.css');document.head.appendChild(linkElm);}
注意:如果window.matchMedia无法解析mediaQuery参数,应该返回false,而不是报错。例如:
window.matchMedia('bad string').matches //false
window.matchMedia方法返回的MediaQueryList对象有两个方法,用来监听事件:addListener方法和removeListener方法。如果mediaQuery查询结果发生变化,就调用指定回调函数。例如:
var mql = window.matchMedia("(max-width: 700px)");//指定回调函数mql.addListener(mqCallback);//撤销回调函数mql.removeListener(mqCallback);function mqCallback(mql) {if (mql.matches) {//宽度小于等于700px} else {//宽度大于700px}}
上面代码中,回调函数的参数是MediaQueryList对象。回调函数的调用可能存在两种情况:一种是显示宽度从700px以上变为以下,另一种是从700px以下变为以上,所以在回调函数内部要判断一下当前的屏幕宽度。
2、实战
2.1、获取元素尺寸
使用offsetWidth和offsetHeight属性可以获取元素的尺寸,其中offsetWidth表示元素在页面中所占据的总宽度,offsetHeight表示元素在页面中所占据的总高度。
【示例】使用offsetWidth和offsetHeight属性获取元素大小。
<div style="height:200px;width:200px;"><div style="height:50%;width:50%;"><div style="height:50%;width:50%;"><div style="height:50%;width:50%;"><div id="div" style="height:50%;width:50%;border-style:solid;"></div></div></div></div></div><script>var div = document.getElementById("div");var w = div.offsetWidth; //返回元素的总宽度var h = div.offsetHeight; //返回元素的总高度</script>
提示:上面示例在怪异模式下和标准模式的浏览器中解析结果差异很大,其中怪异模式解析返回宽度为21px,高度为21px,而在标准模式的浏览器中返回高度和宽度都为19px。
注意,offsetWidth和offsetHeight是获取元素尺寸的最好方法,但是当元素隐藏显示时,即设置样式属性display的值为none时,则offsetWidth和offsetHeight属性返回值都为0。
![[yarn]yarn异常](http://pic.xiahunao.cn/[yarn]yarn异常)

:用于计算非支配(non-dominated)前沿)

--模板与范型编程)














