🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚
🌟推荐给大家我的专栏《Git》。🎯🎯
👉点击这里,就可以查看我的主页啦!👇👇
Java方文山的个人主页
🎁如果感觉还不错的话请给我点赞吧!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖

目录
一、Git简介
1.1.什么是Git
1.2.Git与SVN的区别
1.3.Git工作流程
二、安装Git
三、注册Gitee帐号
3.1.注册账号
3.2.新建码云仓库
四、使用Git进行上传与下载代码
4.1.上传代码
4.2.下载代码
五、使用Git代码冲突
1.git冲突的场景(主要演示情景三)
2.解决方案
六、Git常用命令
一、Git简介
1.1.什么是Git
Git是一种分布式版本控制系统,它最初由Linus Torvalds于2005年创建,用于管理Linux内核的开发。Git的主要作用是跟踪文件的变化,以便多人协同开发同一个项目时能够更好地管理代码。
Git的核心优势包括:
- 分布式:每个开发者都拥有一个完整的代码仓库,可以在本地进行提交、分支和合并操作,而不需要依赖网络连接。
- 高效性能:Git的设计注重性能,使得它能够处理大型项目和大量的历史记录。
- 分支管理:Git非常擅长处理分支,因此支持灵活的并行开发和特性分支管理。
- 版本管理:Git可以精确地追踪文件的每一个修改,使得开发者可以轻松地查看和恢复历史版本。
- 社区支持:Git已经成为开源社区和商业软件开发中最受欢迎的版本控制系统之一,因此有庞大的社区支持和丰富的资源。
1.2.Git与SVN的区别

-
分布式 vs 集中式:
- Git是一种分布式版本控制系统,每个开发者都拥有完整的代码仓库,可以在本地进行提交、分支和合并操作,而不需要依赖中央服务器。
- SVN是一种集中式版本控制系统,开发者需要依赖中央服务器来提交和获取代码,因此对网络连接有一定的依赖性。
-
分支管理:
- Git非常擅长处理分支,支持灵活的并行开发和特性分支管理,合并操作相对简单。
- SVN的分支管理相对复杂,创建和合并分支需要谨慎处理,有时会导致冲突和困难的解决过程。
-
性能:
- Git在处理大型项目和大量历史记录时有较好的性能表现,因为它是本地化操作,不需要频繁地与中央服务器通信。
- SVN在某些情况下可能受到网络延迟的影响,特别是在复制或检出大量文件时。
-
历史记录:
- Git对历史记录的存储方式与SVN不同,Git以快照方式存储,而SVN以增量方式存储,这导致了在查看历史记录、回滚等操作上有所不同。
总的来说,Git更加灵活、高效,并且适合分布式团队协作,而SVN在一些传统的集中式开发环境中仍然有其优势。随着时间的推移,Git已成为许多团队和项目的首选版本控制系统。
展开说说,我们大致可以分为以下几点关于SVN的不便之处👇👇
①SVN管理如果项目经理不在身边,代码不能上传。
②如果项目经理电脑出现问题,那么最新的代码会丢失。
③项目经理在身边但是因为网络问题导致代码上传。
④版本1迭代到版本2后,又想获取版本1部分代码会牵扯代码冲突问题。
1.3.Git工作流程

①初始化仓库或克隆现有仓库:
使用 git init 在本地创建一个新的Git仓库,或者使用 git clone <远程仓库地址> 克隆现有的远程仓库到本地。
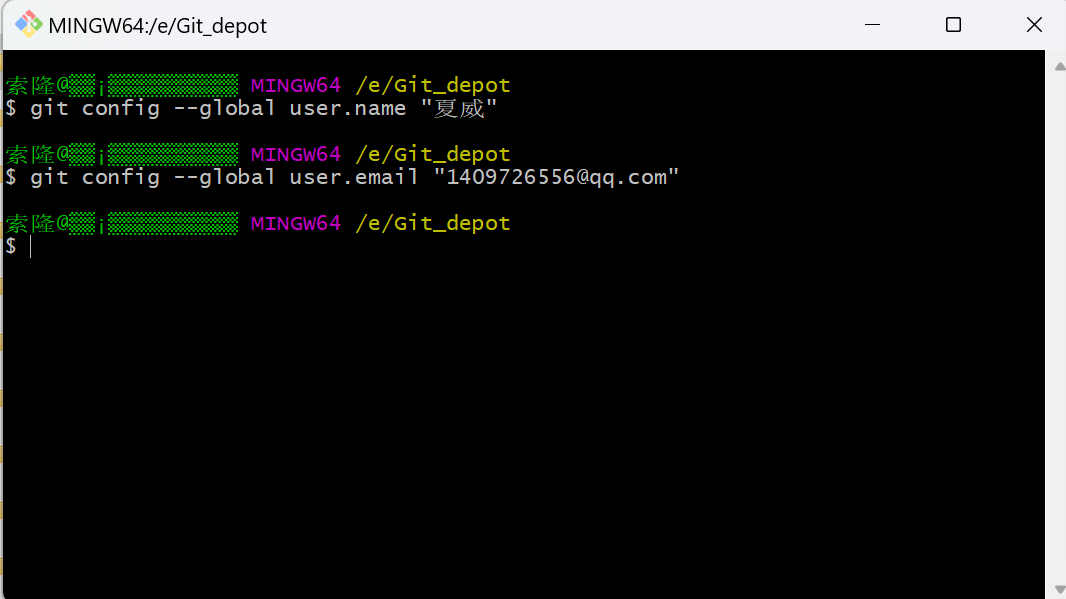
②配置用户信息:
使用 git config 命令配置用户的姓名和邮箱,这些信息将与提交记录一同保存在Git中。
③工作目录、暂存区和版本库:
- 工作目录:包含实际文件的目录,是开发者进行修改的地方。
- 暂存区(Index):用于临时存放修改的地方,通过 git add 命令将工作目录的修改添加到暂存区。
- 版本库(Repository):保存项目的元数据和对象数据库,是Git用来保存项目历史的地方。
④提交修改:
使用 git add 命令将工作目录的修改添加到暂存区,然后使用 git commit 命令提交暂存区的内容到本地版本库。
⑤查看状态和历史:
使用 git status 命令查看工作目录和暂存区的状态,以及哪些文件被修改过。
使用 git log 命令查看版本库的提交历史。
⑥分支管理:
使用 git branch 命令创建、查看或删除分支。
使用 git checkout 命令切换分支。
⑦远程操作:
使用 git remote add 命令添加远程仓库,可以是自己的服务器或托管服务(如GitHub、GitLab等)。
使用 git push 命令将本地分支推送到远程仓库,使用 git pull 命令拉取远程仓库的更新到本地。
⑧合并和解决冲突:
使用 git merge 命令合并不同分支的修改,可能需要解决冲突。
二、安装Git
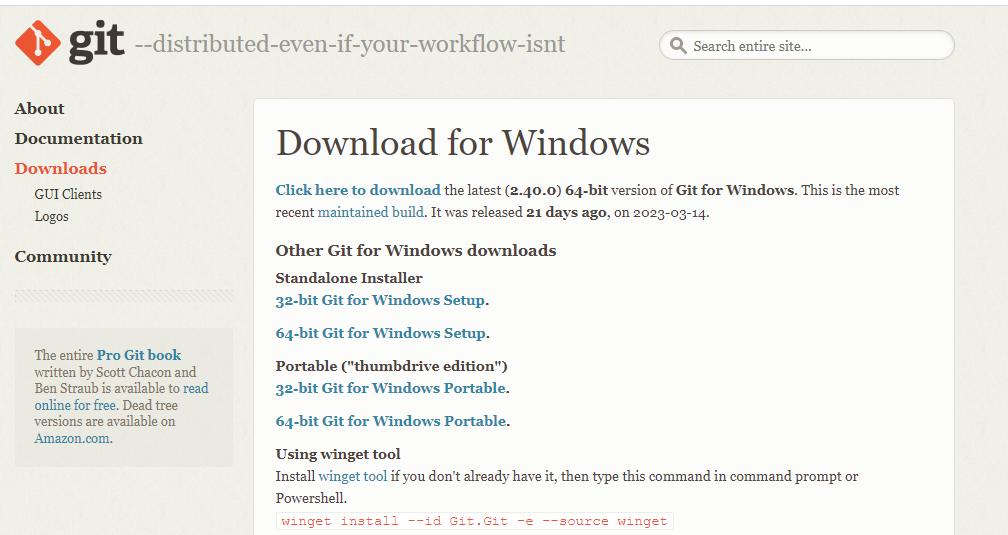
git官网地址:https://git-scm.com/download/win/
选择所需要的版本,进行下载。

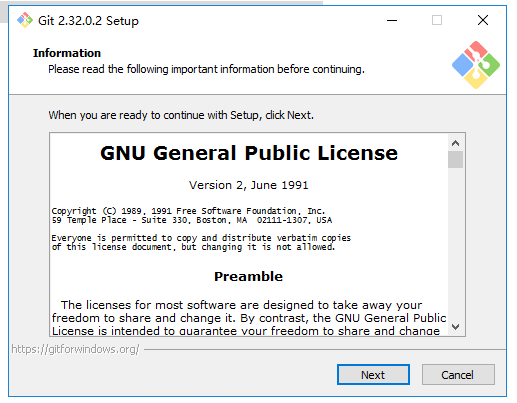
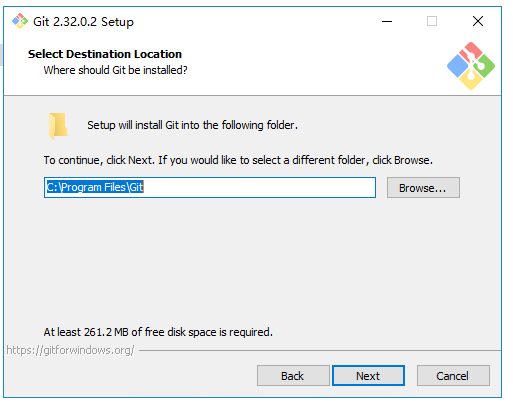
默认是C盘,推荐修改一下路径(非中文并且没有空格),然后点击下一步。



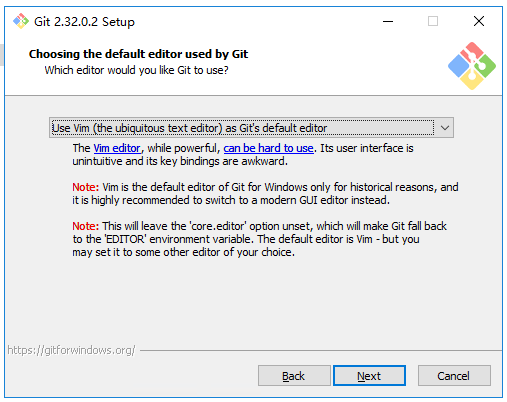
Git 的默认编辑器,建议使用默认的 Vim 编辑器,然后点击下一步。

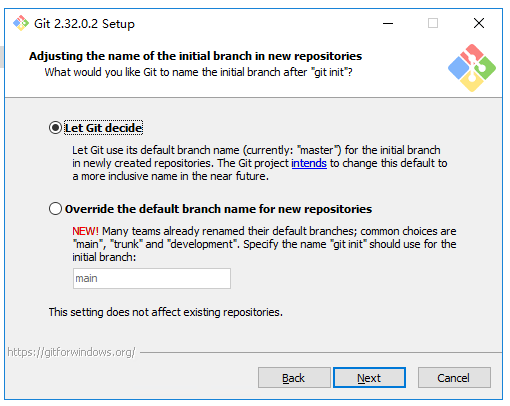
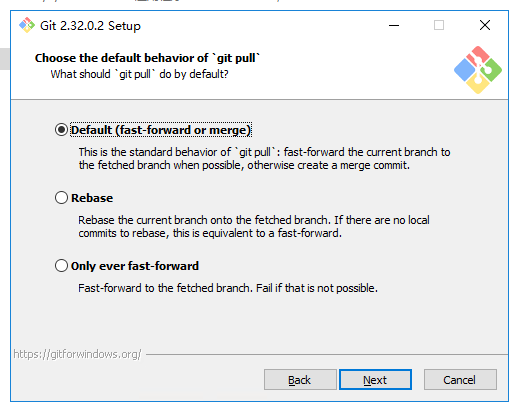
在Git创建分支后的默认的名字(master),如果没有特别的使用默认的设置,点击next即可。


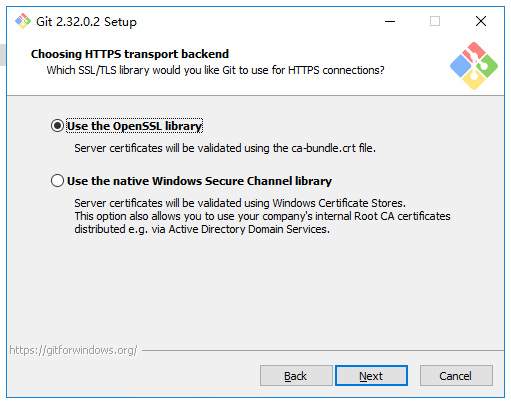
开启https连接,保证数据传输数据的安全,按照默认的选择即可。

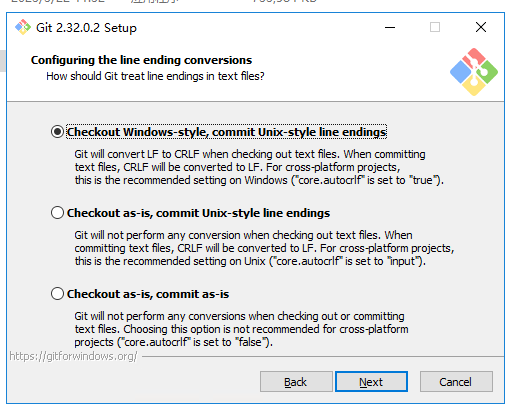
配置 Git 文件的行末换行符,Windows 使用 CRLF,Linux 使用 LF,选择第一个自动转换,然后继续下一步。

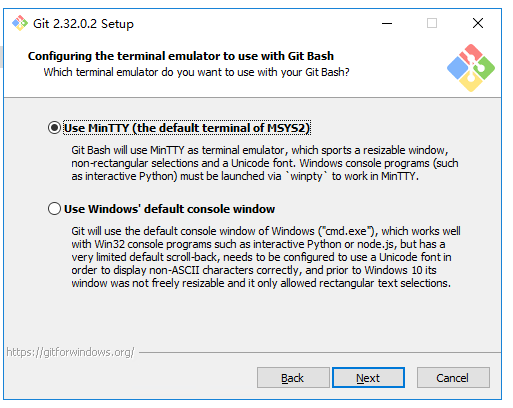
选择 Git 终端类型,选择默认的 Git Bash 终端,然后继续下一步。


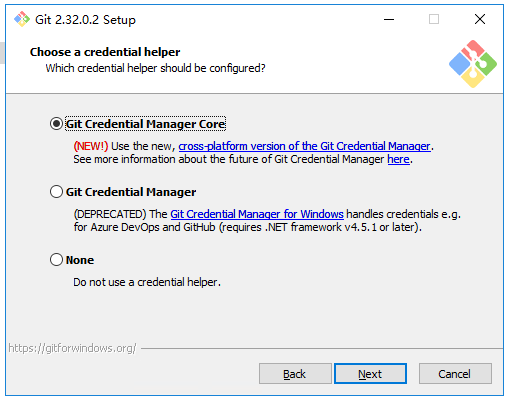
选择 Git 的凭据管理器,选择默认的跨平台的凭据管理器,然后下一步。


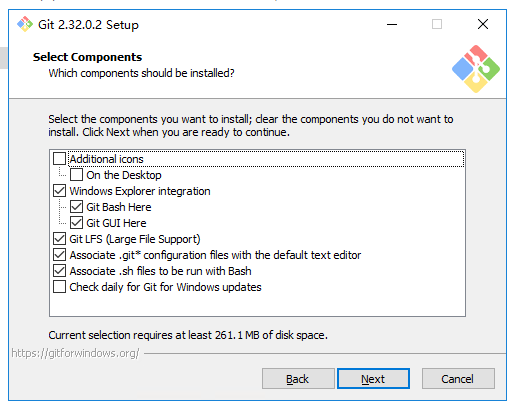
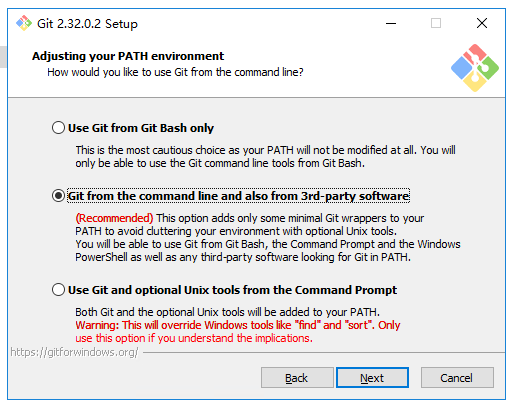
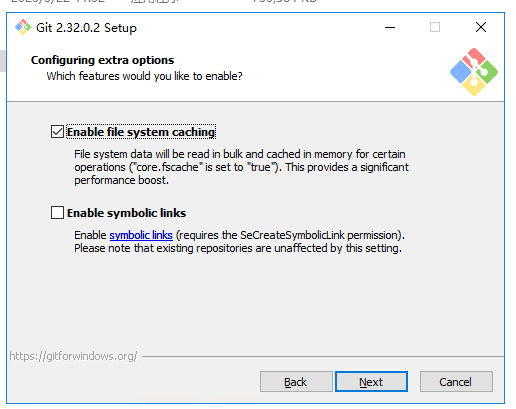
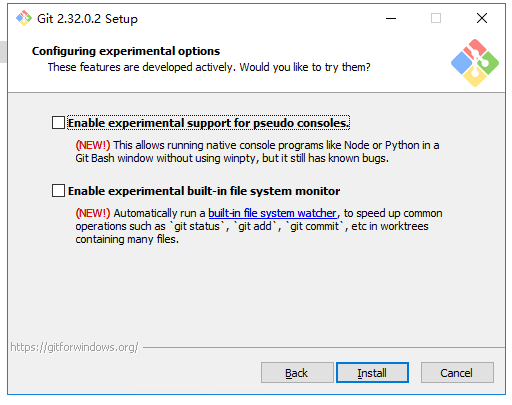
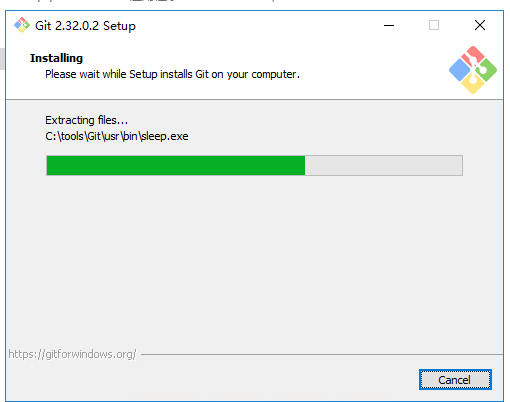
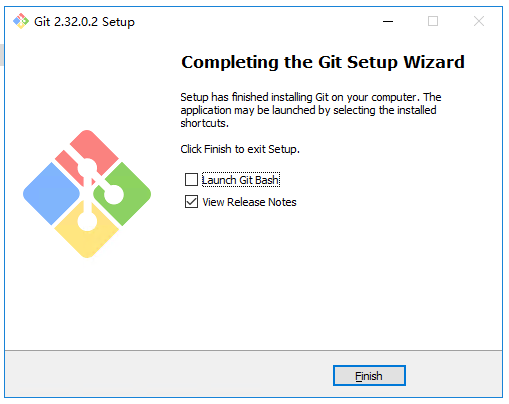
额外的配置选项,技术还不成熟,有已知的 bug,不建议勾选,然后点击右下角的 Install按钮,开始安装 Git。



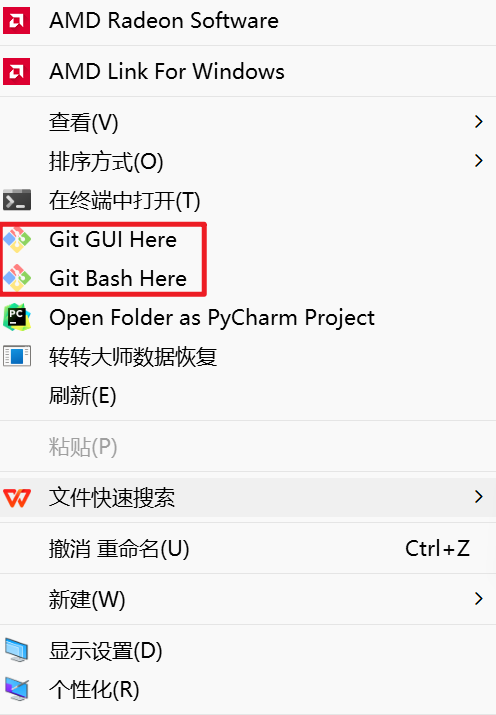
任意位置右击出现git bash here或者git gui here就说明没毛病

三、注册Gitee帐号
3.1.注册账号
首先需要去Gitee官网注册一个账号
Gitee![]() https://gitee.com/profile/emails
https://gitee.com/profile/emails

3.2.新建码云仓库
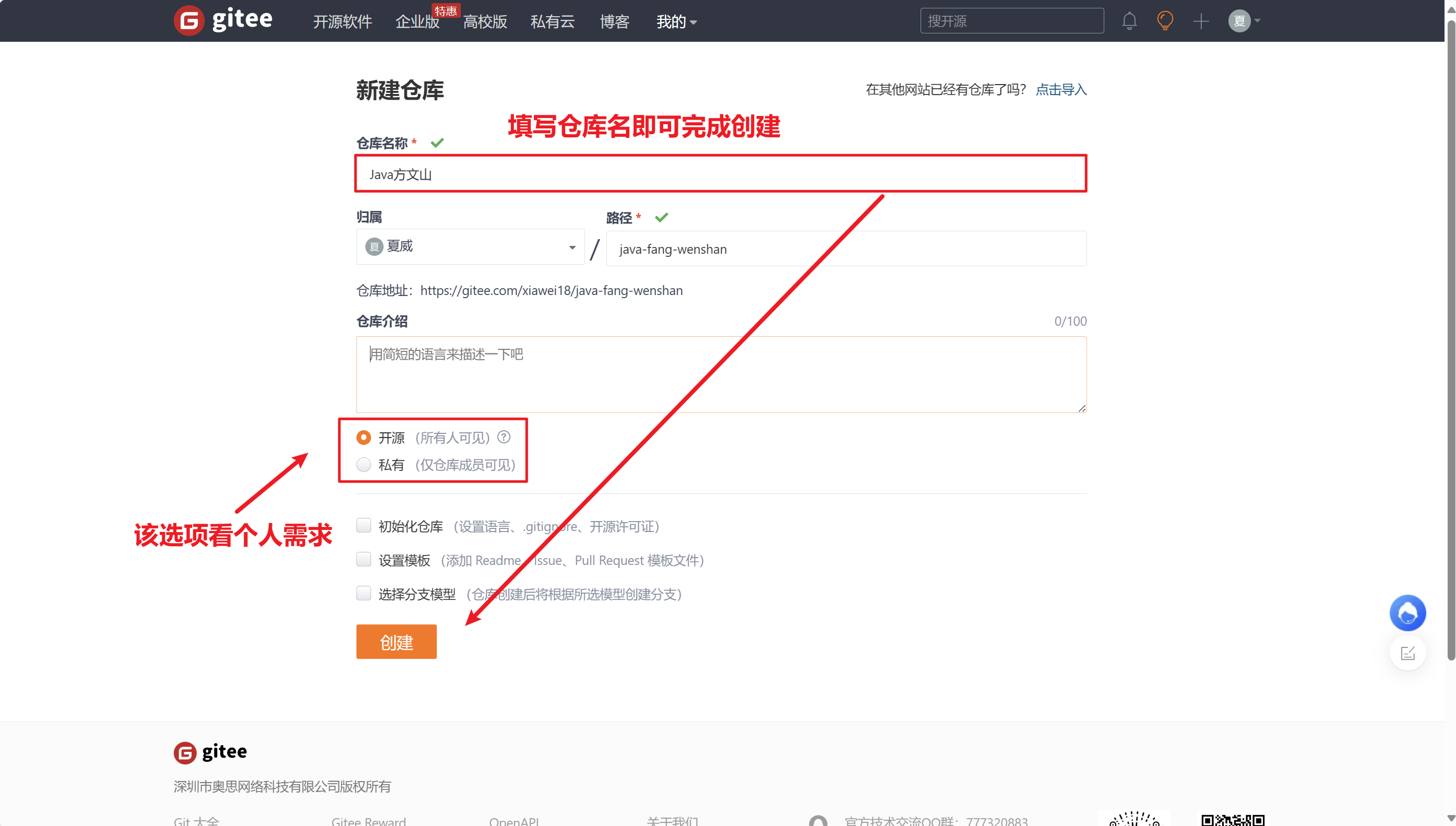
注册好了即可创建一个仓库
 填写仓库名称完成创建
填写仓库名称完成创建
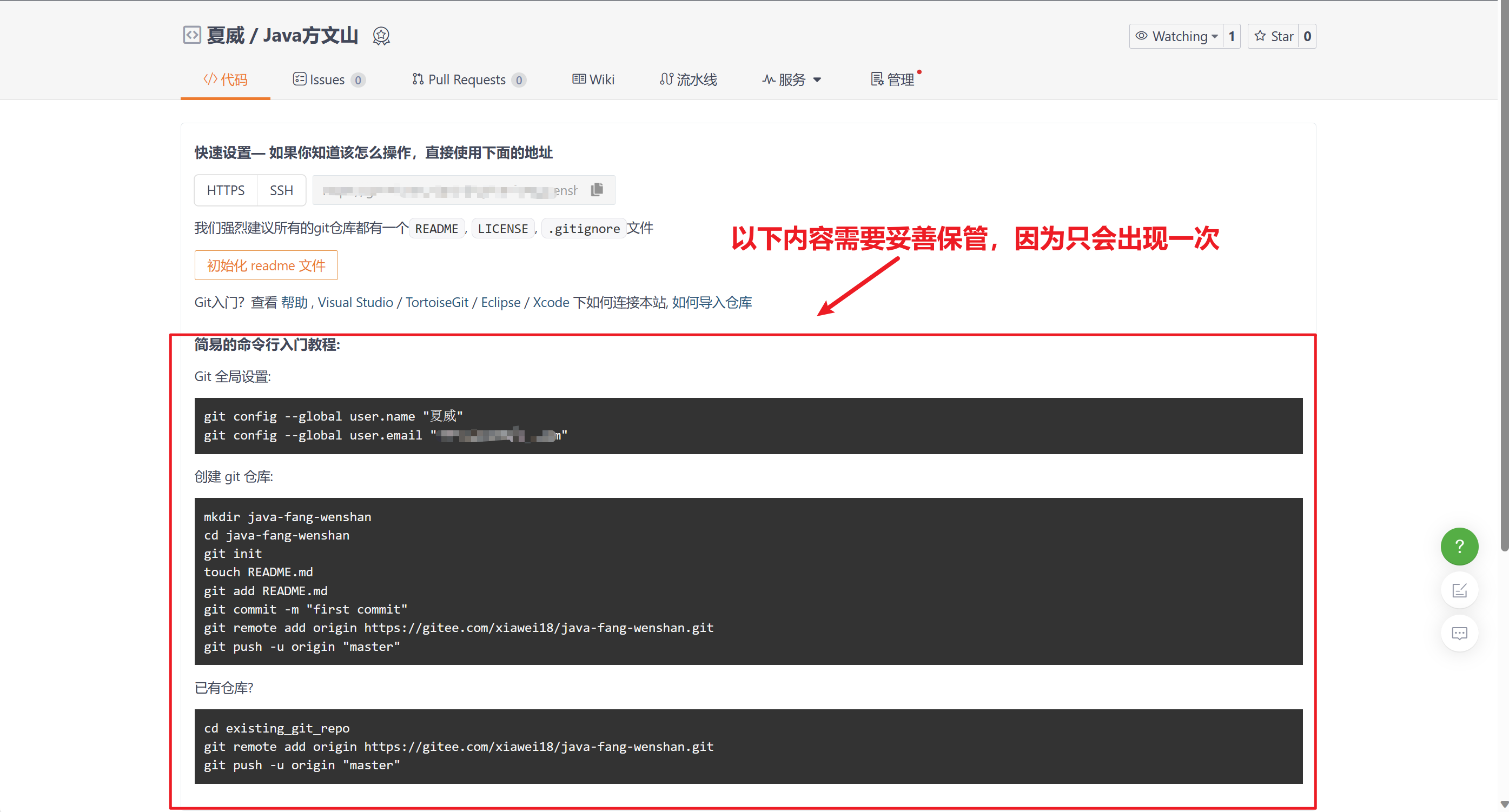
 保存命令信息
保存命令信息
四、使用Git进行上传与下载代码
4.1.上传代码
首先在你的本地新建一个文件夹也就是你的本地仓库用于存储代码

在该目录下右键点击 git bash here打开Git终端执行命令(命令就是刚刚所保管的)

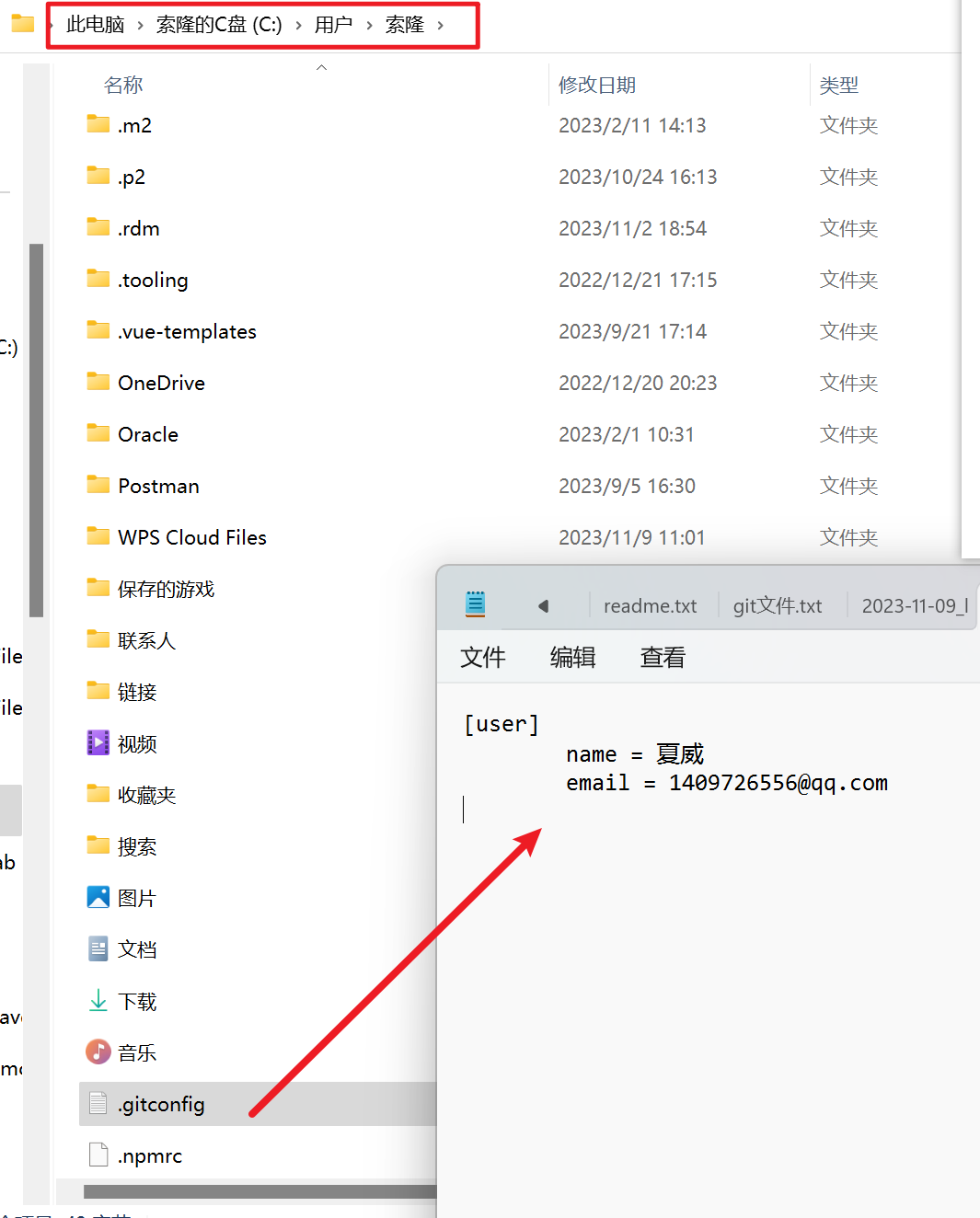
如果c盘用户文件夹下有一个.gitconfig文件打开如果是正确的账户密码就可以了

创建文件夹(本地仓库),创建完成后cd进入该文件夹

将该文件夹标记为git所托管的本地仓库


将本地仓库与码云关联

git status查看管理状态(如果是红色就是还没有进行git管理)

git add.将文件交给git管理(.表示全部文件,也可以指定文件就是文件全名)
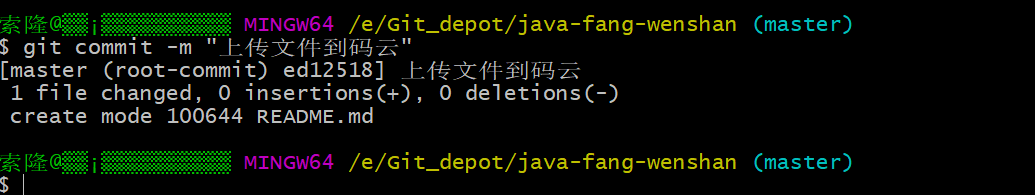
 上传文件到本地仓库git commit -m "备注信息"
上传文件到本地仓库git commit -m "备注信息"

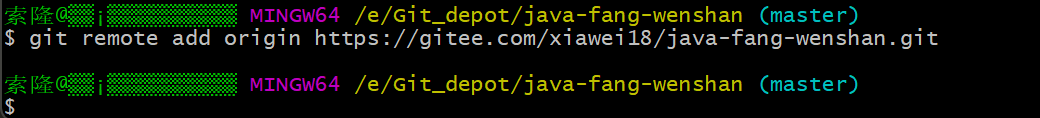
本地仓库与远程仓库进行绑定
git remote add origin https://gitee.com/xiawei18/java-fang-wenshan.git

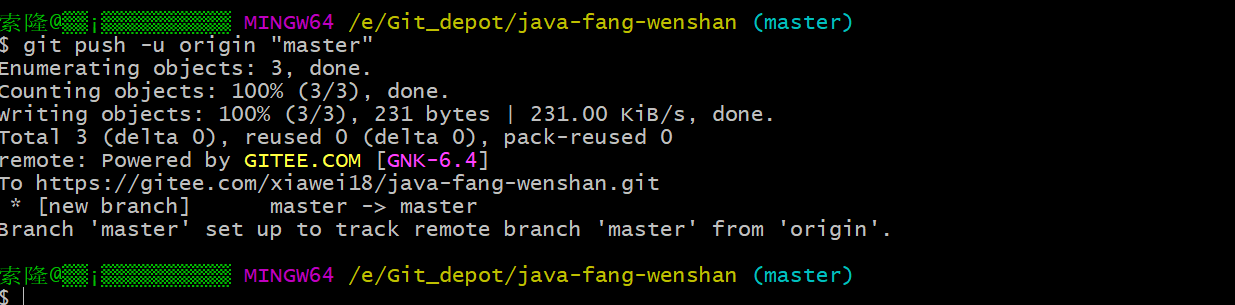
上传文件到码云git push -u origin "master"

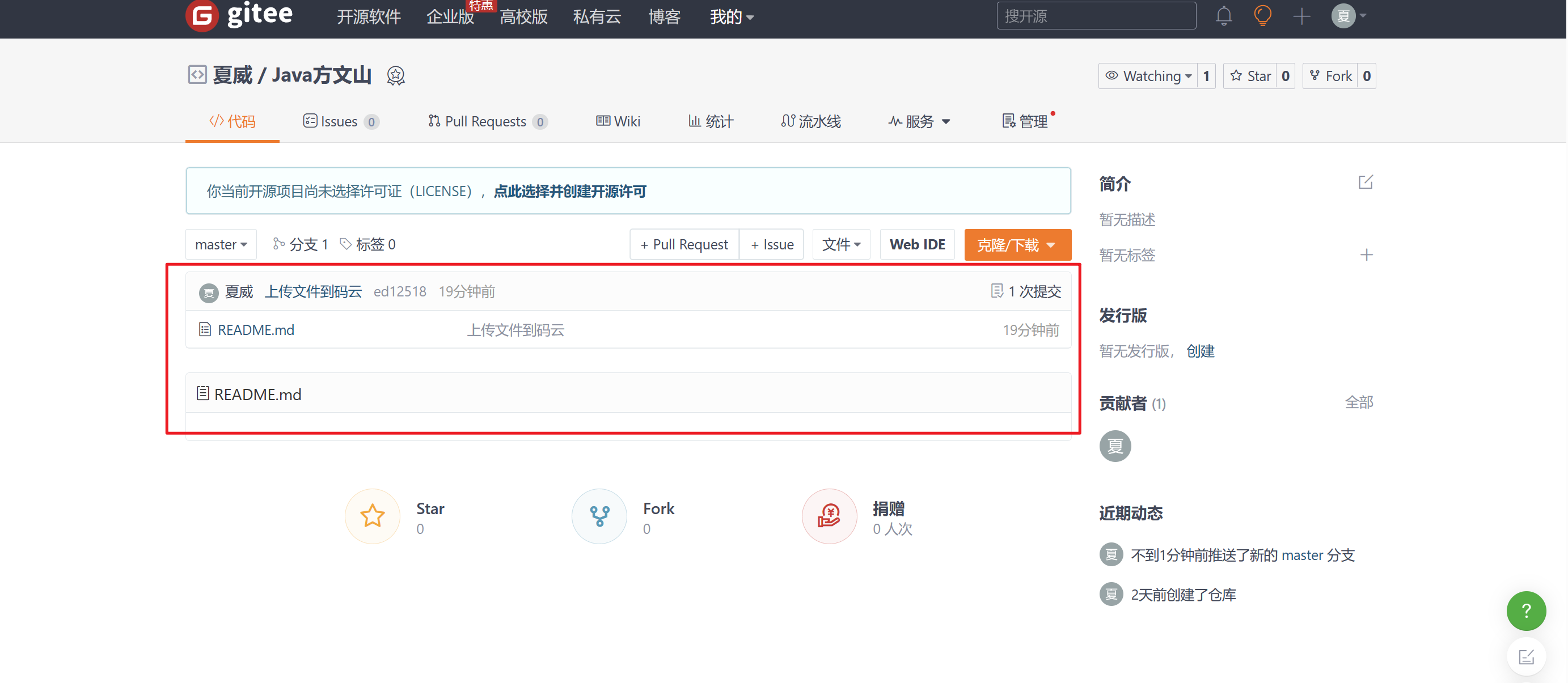
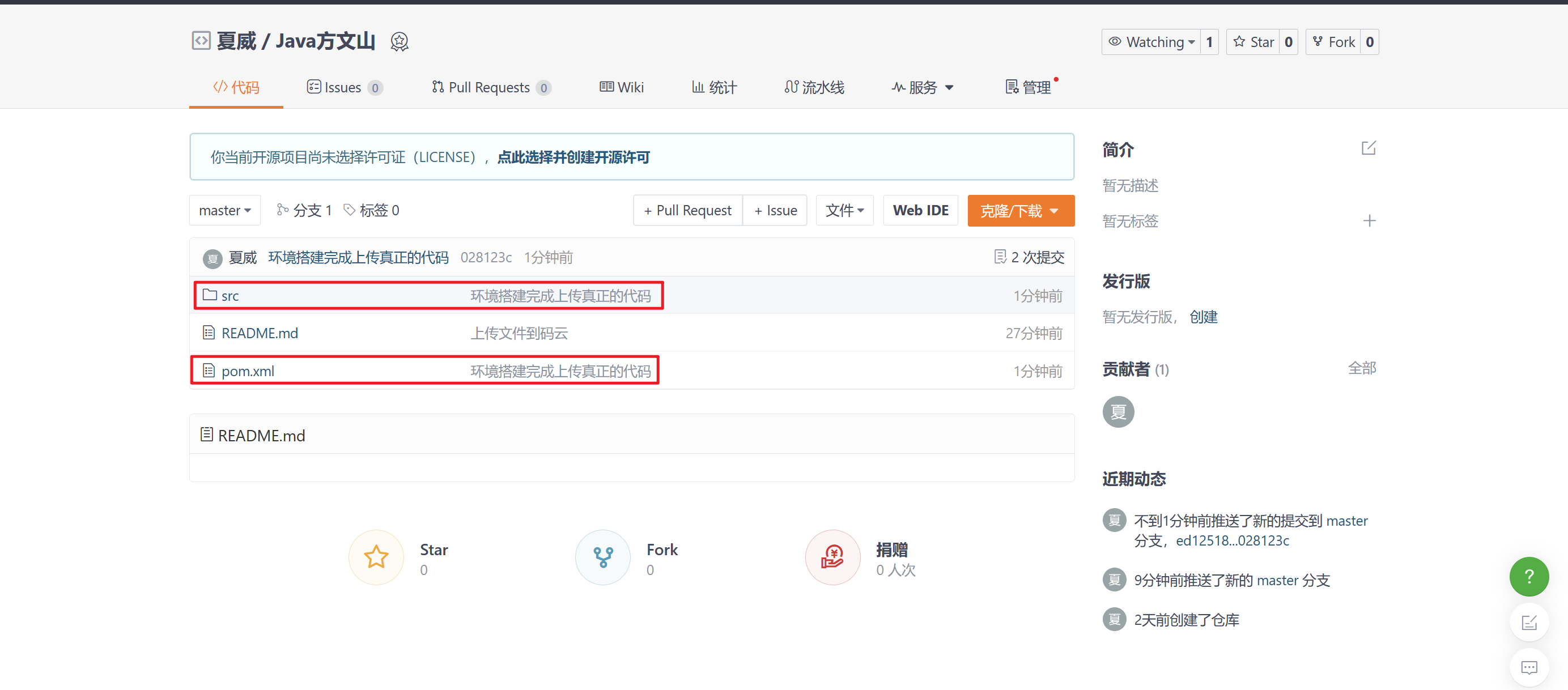
这时候上码云查看就有该文件了(代码也是同理这里用了文件来演示而已)

下面我们上传代码试一下,使用git add .上传到本地再git status查看文件状态


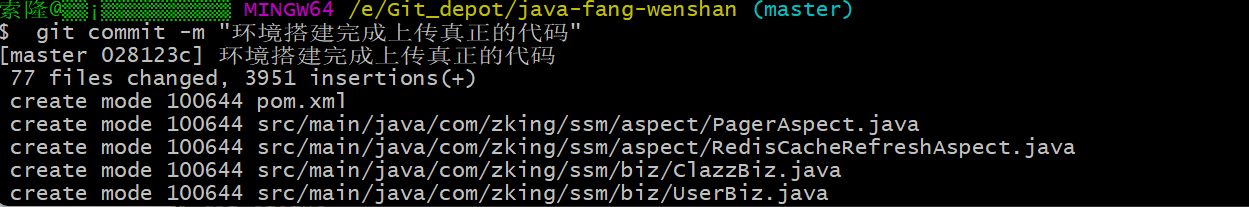
git commit -m "环境搭建完成上传真正的代码"

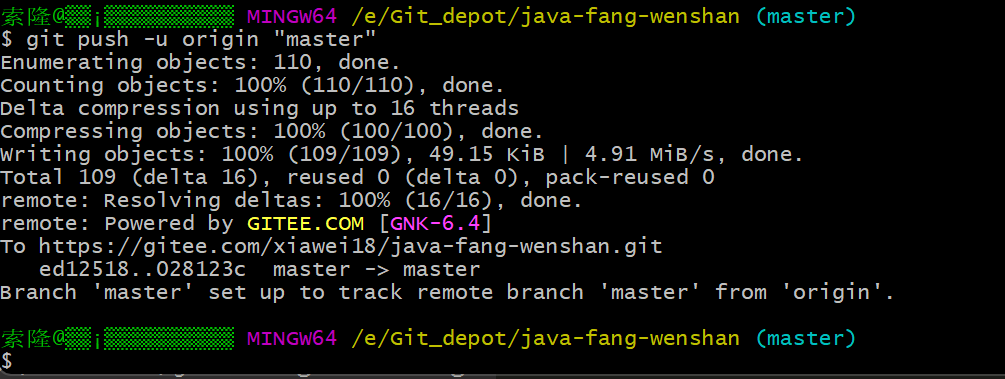
git push -u origin "master"

这就是上传代码的全部流程

4.2.下载代码
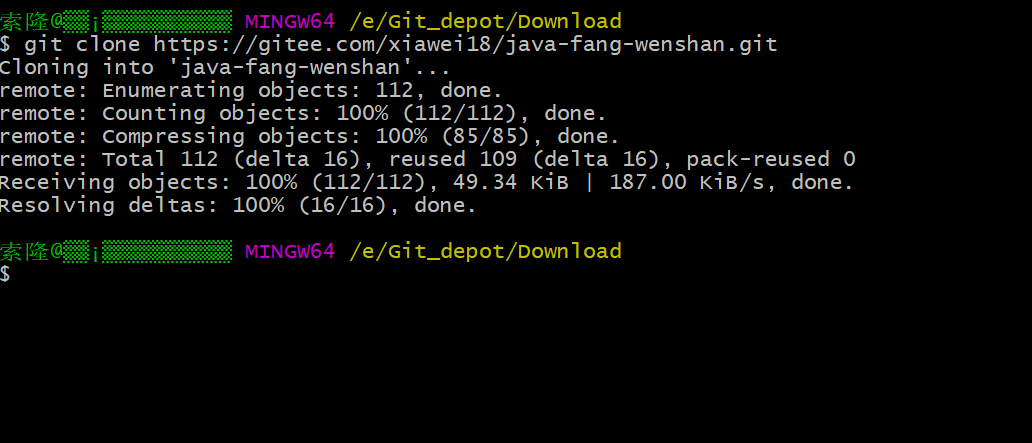
首先下载也需要一个文件夹来存储我们的代码

git clone 下载代码需要拿到仓库的URL(如果是私有仓库还需要仓库拥有者提供账户和密码)


五、使用Git代码冲突
5.1.git冲突的场景(主要演示情景三)
情景一:多个分支代码合并到一个分支时;
情景二:多个分支向同一个远端分支推送代码时;
情景三:同一分支,同一文件修改后的提交(即为多个程序员修改了同一个文件)
实际上,push操作和pull操作其实就分别是用本地分支合并到远程分支 和 将远程分支合并到本地分支,所以这两个过程中也可能存在冲突。
分别在同一项目的两个不同本地仓库修改a.txt并提交,则会报出以下错误:
! [rejected] master -> master (fetch first) error: failed to push some refs to ' 。。。'
拒绝错误:无法推送某些引用
5.2.解决方案
1.将代码copy出来
2.先从远程仓库pull代码至本地,再修改冲突代码,
注1:git status查看仓库状态,会显示红色的错误提示消息“ both modified: a.txt”
3.打开a.txt,手动修改冲突部分的代码
<<<<<<< HEAD
ww add 18:42 from e:\temp\test1
=======
ls add 123 at 18:17 from d:\temp\test1
>>>>>>> 63c73e5933bb7d3d2bed04b06c37a74602d65b2e
注1:<<<<<<< HEAD >>>>>>>之间的即为冲突的代码,手动修改即可
3.依次add/commit/push代码至远程仓库
commit执行完生,重新查看仓库状态git status,红色的错误提示消息“ both modified: a.txt”
已经没有,表示冲突已解决
六、Git常用命令
- git init: 在当前目录中初始化一个新的 Git 仓库。
- git clone <repository_url>: 克隆远程仓库到本地。
- git add <file>: 将文件添加到暂存区。
- git commit -m "commit message": 将暂存区中的更改提交到本地仓库。
- git push <remote_name> <branch_name>: 将本地分支的更改推送到远程仓库。
- git pull <remote_name> <branch_name>: 从远程仓库拉取并合并更改到本地分支。
- git branch: 列出本地分支,或创建新的分支。
- git checkout <branch_name>: 切换到指定的分支。
- git merge <branch_name>: 将指定分支的更改合并到当前分支。
- git status: 显示工作目录和暂存区的状态。
- git log: 查看提交日志。
- git diff: 查看工作目录中的更改。
- git remote -v: 显示远程仓库的详细信息,包括 URL。
- git remote add <remote_name> <repository_url>: 添加一个新的远程仓库。
- git rm <file>: 从暂存区和工作目录中删除文件。
- git mv <source> <destination>: 移动或重命名文件,相当于先删除再添加。
- git reset <file>: 从暂存区中移除文件,但保留在工作目录中的更改。
- git reset --hard HEAD: 将工作目录重置为最近一次提交的状态,丢弃所有未提交的更改。
- git stash: 将当前的未提交更改保存到栈上,并将工作目录恢复到上一次提交的状态。
- git tag <tag_name>: 给当前 commit 打上标签。
- git show <commit>: 显示提交对象的信息和修改内容。
git status的三种不同情况
Working Directory Clean: 这种情况下,
git status命令会显示工作目录是干净的,也就是说没有待提交的修改。这意味着所有文件都已经被提交到本地仓库,并且工作目录中的文件与最后一次提交的版本是一致的。On branch <branch> nothing to commit, working tree clean
Changes Not Staged For Commit: 当工作目录中的文件被修改,但是还没有添加到 Git 的暂存区时,
git status命令会显示这些修改。这种情况下,需要使用git add命令将文件添加到暂存区,然后才能提交这些修改。On branch <branch> Changes not staged for commit: (use "git add <file>..." to update what will be committed) (use "git checkout -- <file>..." to discard changes in working directory) modified: <file1> modified: <file2> no changes added to commit (use "git add" and/or "git commit -a")Changes to be Committed: 当文件已经被添加到 Git 的暂存区,而且等待被提交时,
git status命令会显示这些变化。在这种情况下,只需使用git commit命令提交这些变化即可。On branch <branch> Changes to be committed: (use "git restore --staged <file>..." to unstage) modified: <file1> new file: <file2>

到这里我的分享就结束了,欢迎到评论区探讨交流!!
💖如果觉得有用的话还请点个赞吧 💖