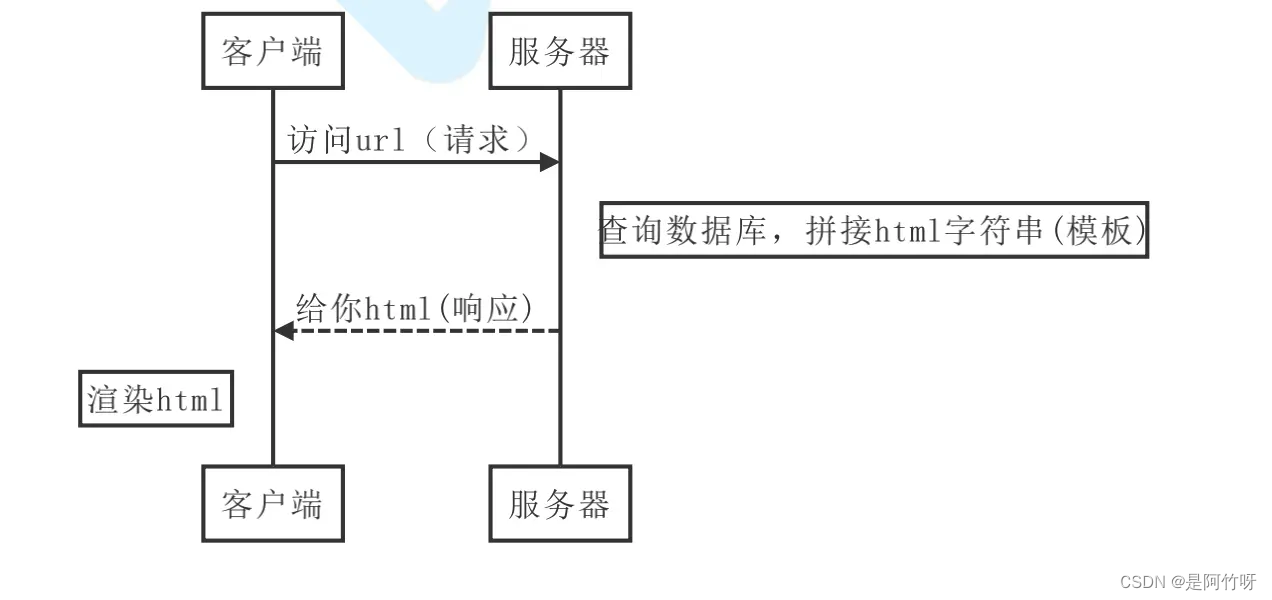
传统服务端渲染流程

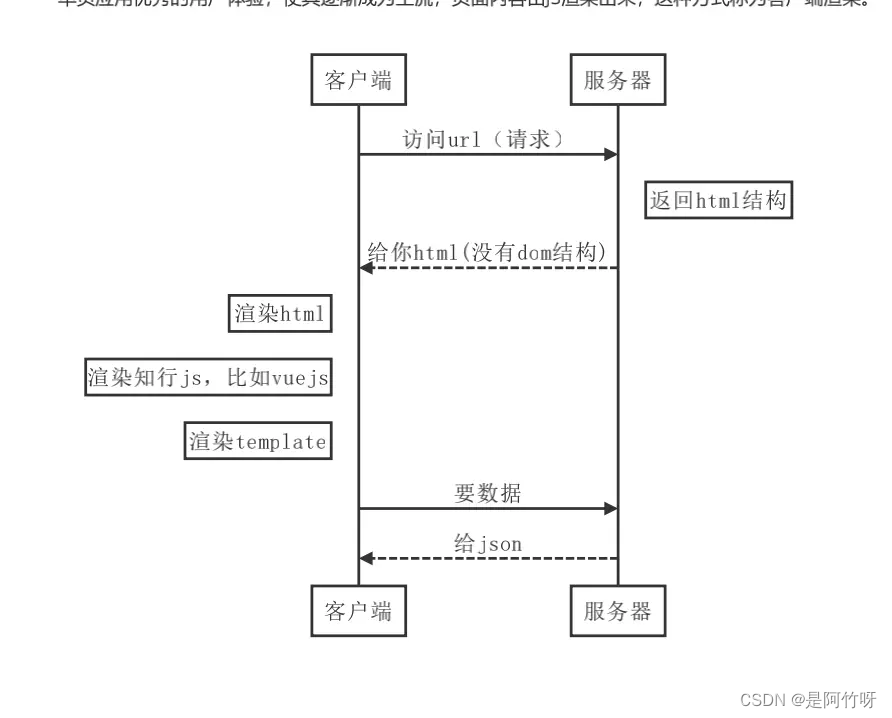
单页面应用

1. nuxt 是什么
-
Nuxt.js 是一个基于 Vue.js 的通用应用框架。
-
通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI 渲染。
-
就使用而言,组件写法基本和vue相差不大,区别在于几个钩子函数,以及一些服务端渲染相关的东西
2. nuxt特性
- 基于 Vue.js
- 自动代码分层
- 服务端渲染
- 强大的路由功能,支持异步数据
- 静态文件服务
- ES2015+ 语法支持
- 打包和压缩 JS 和 CSS
- HTML 头部标签管理
- 支持各种样式预处理器: SASS、LESS、 Stylus 等等
优点
- 利于seo,一般购物类网站都需要seo优化
- 首屏渲染速度更快
- 原因是:服务端渲染只需要进行一次网络请求,而客户端渲染需要先请求运行所需文件,运行之后再进行网络请求数据,然后加载页面
缺点
- 对于服务器要求比客户端渲染高
项目中需要注意的地方:
- asyncData
- 返回的数据会合并在data中
- 只能在pages下调用
- 该方法在组件实例化之前调用,无法通过this访问组件实例
asyncData 可以在pages文件中调用,但是无法在components中试用,将需要静态化后台数据放入该函数中,最后将参数返回出来试用即可。
相关网址,及学习文档路径;
Nuxt 中文站 - 直观的Web框架 Nuxt3文档 · Nuxt
nuxt简介 - 简书
【精选】Nuxt入门总结_幽巷问酒的博客-CSDN博客
以及版本库)










)




)


