这里写自定义目录标题
- 1 将两表交叉合并为一个表
- 1.1 步骤一:在两独立表的工作天数和工资列下面按1-n顺次标号。
- 1.2 步骤二:选中两表需要合并的部分,调出自定义排序
- 1.3 步骤三:选项 ——> 按行排序 (选完后点确定) ——> 排序依据 选行8(设定序号的那一行)
- 1.4 步骤四:上一步结果为红色框所示,将名字和数值(上图绿色框选区域)复制到其他区域,并添加对应列名称
- 2 画百分比堆积柱状图
- 2.1 插入图
- 2.2 选中百分比堆积柱状图即可
两表交叉合并方法参考搜狐作者 玩命学历史
1 将两表交叉合并为一个表
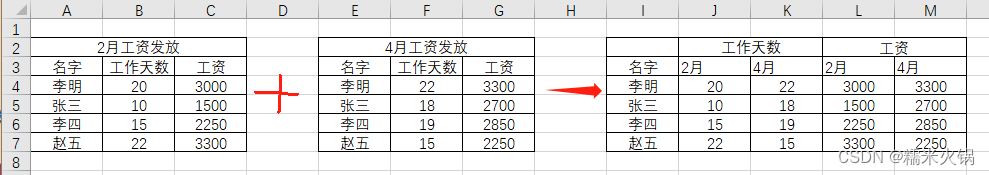
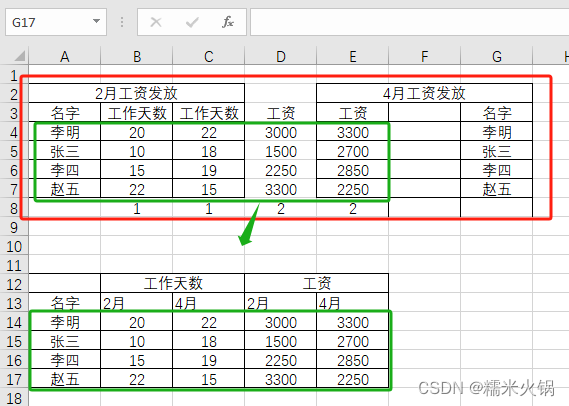
将两个独立的表(图中左侧两个表)交叉整合为一个表(下图右表)

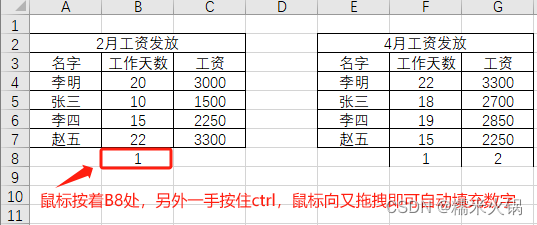
1.1 步骤一:在两独立表的工作天数和工资列下面按1-n顺次标号。

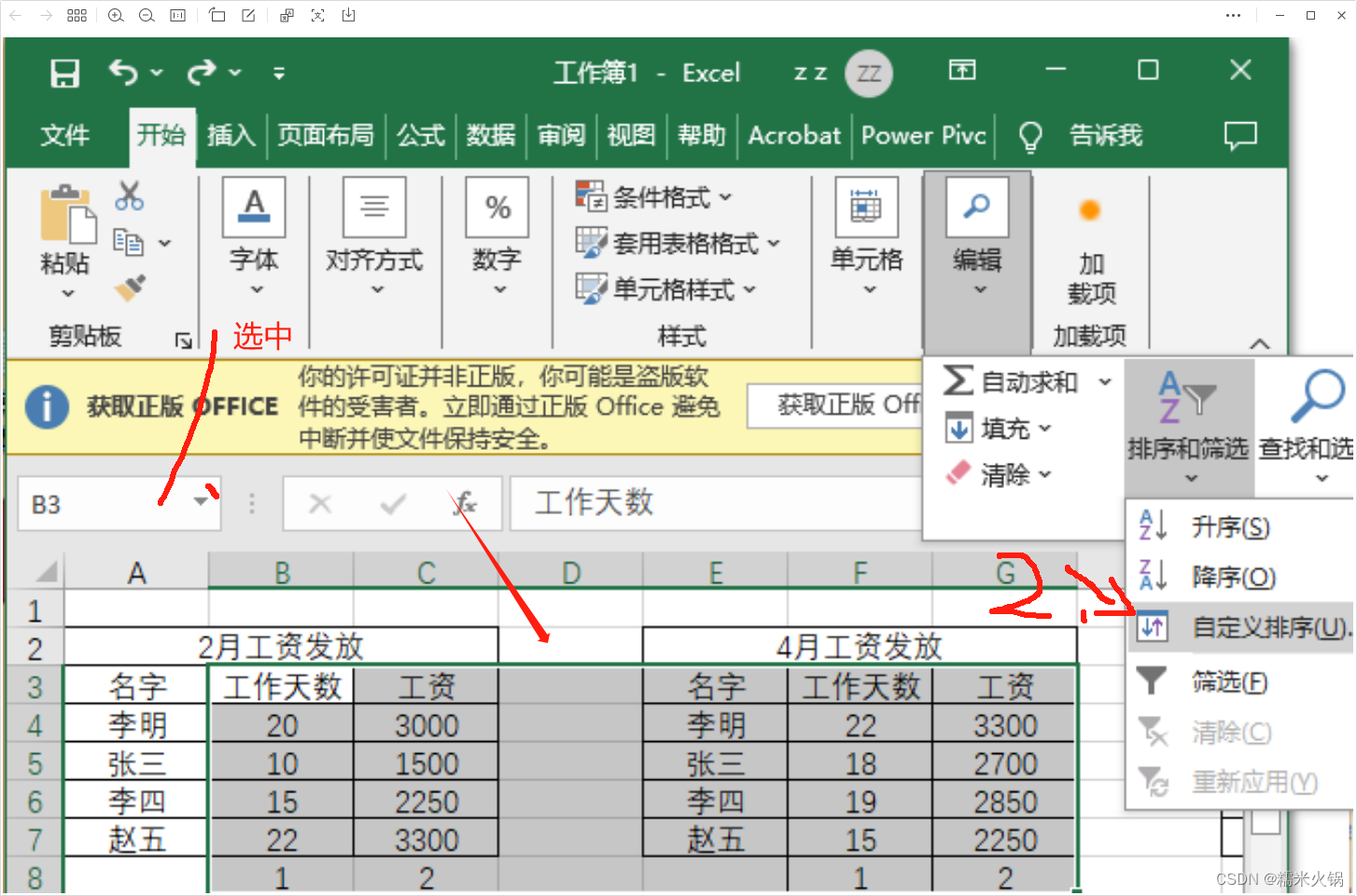
1.2 步骤二:选中两表需要合并的部分,调出自定义排序

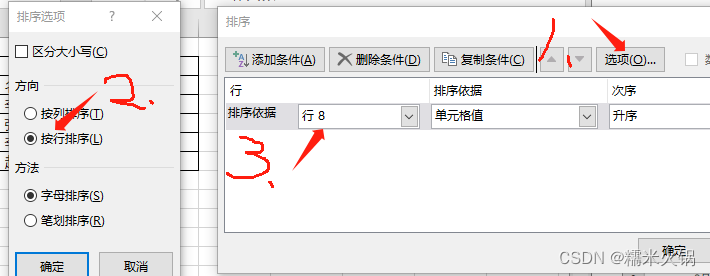
1.3 步骤三:选项 ——> 按行排序 (选完后点确定) ——> 排序依据 选行8(设定序号的那一行)

1.4 步骤四:上一步结果为红色框所示,将名字和数值(上图绿色框选区域)复制到其他区域,并添加对应列名称

2 画百分比堆积柱状图
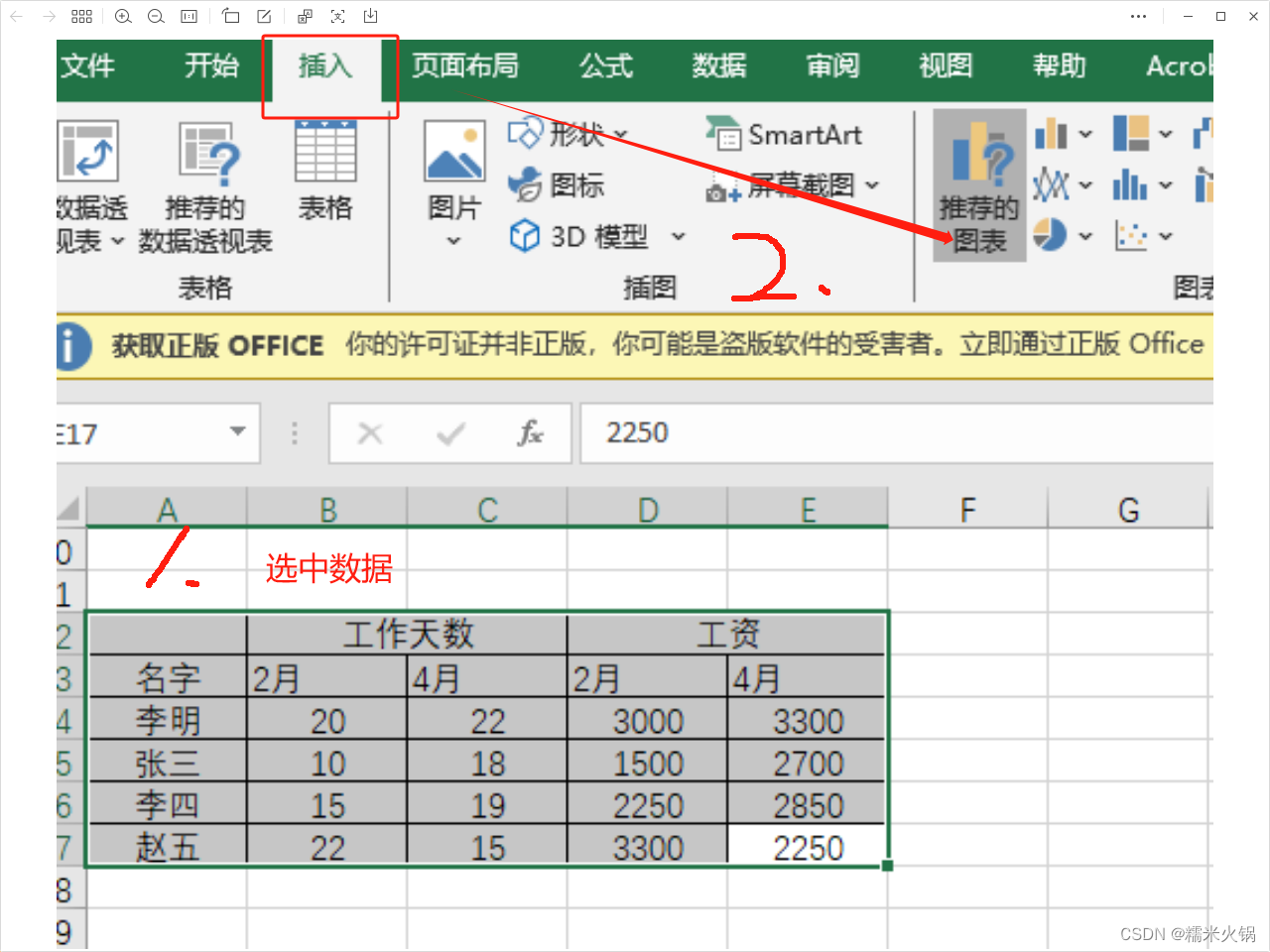
2.1 插入图
选中需要画图的数据 ——> 推荐的图标表
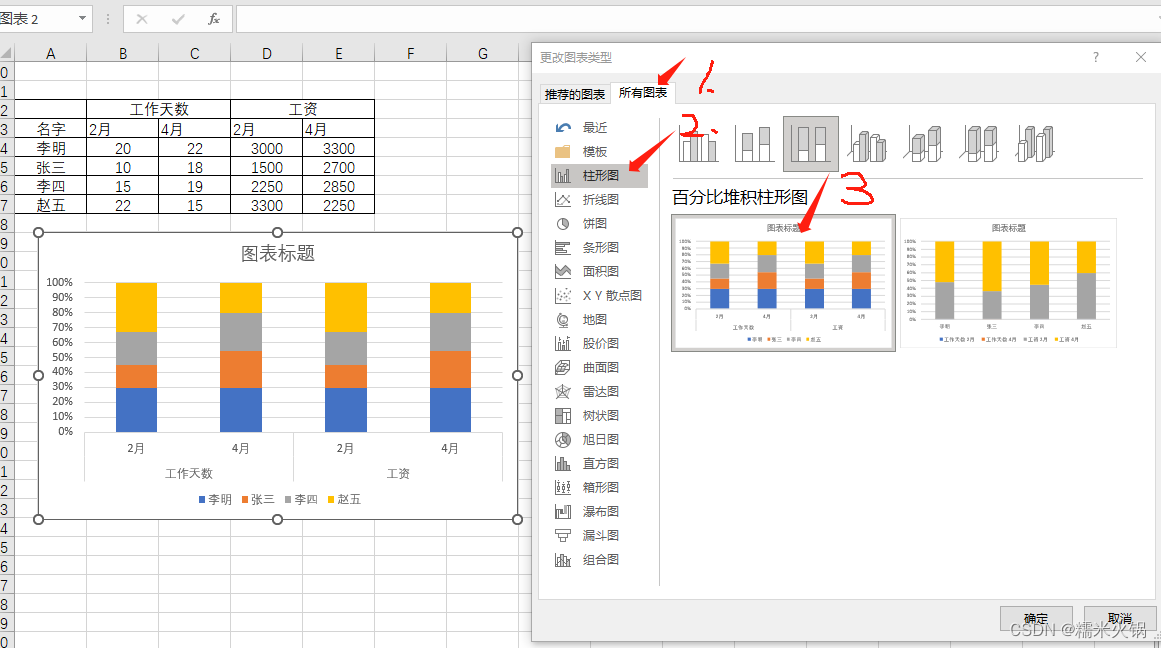
2.2 选中百分比堆积柱状图即可










)




)



--触屏操作自动化)
