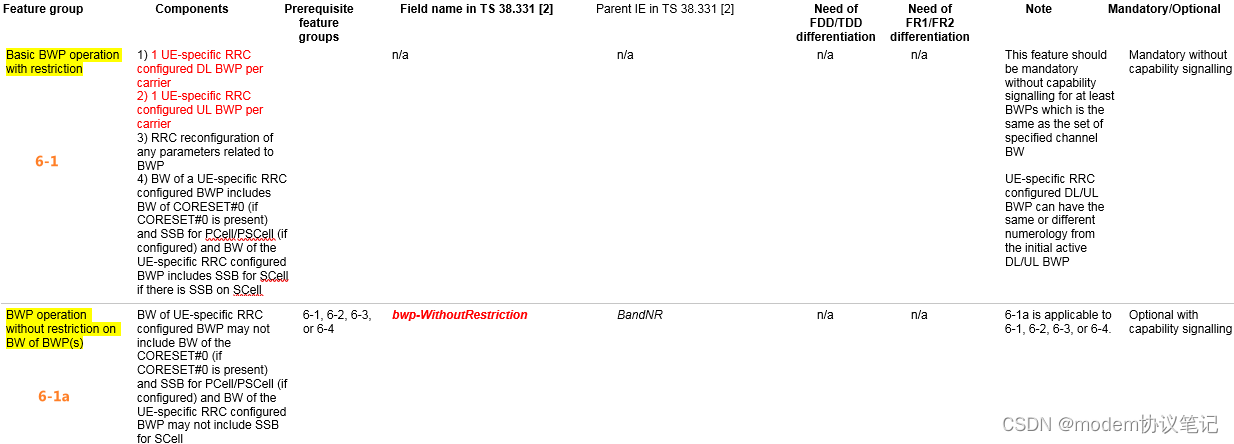
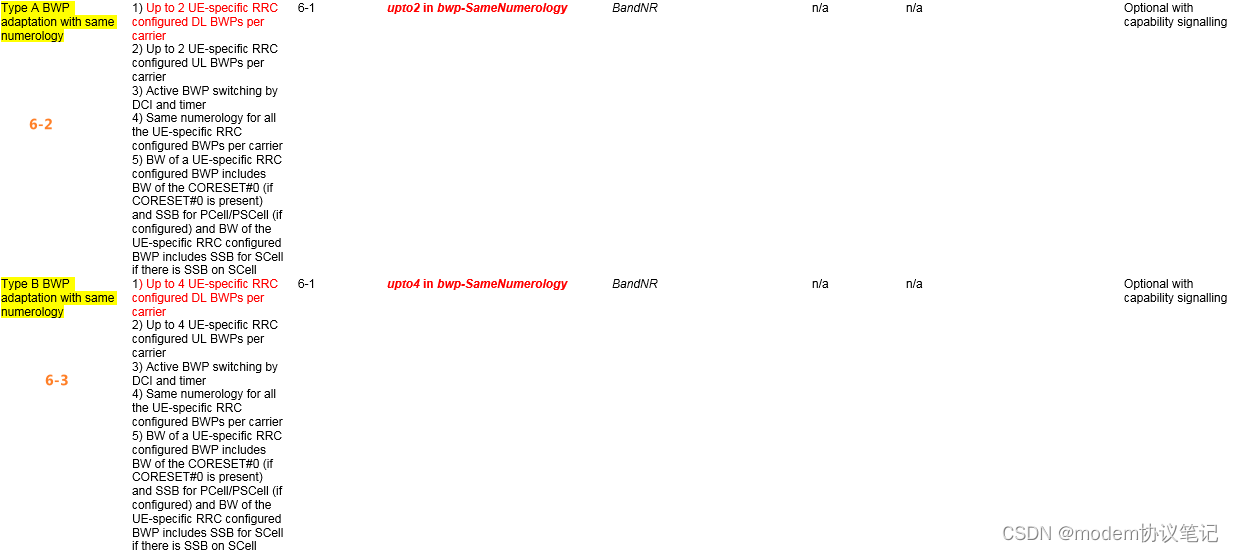
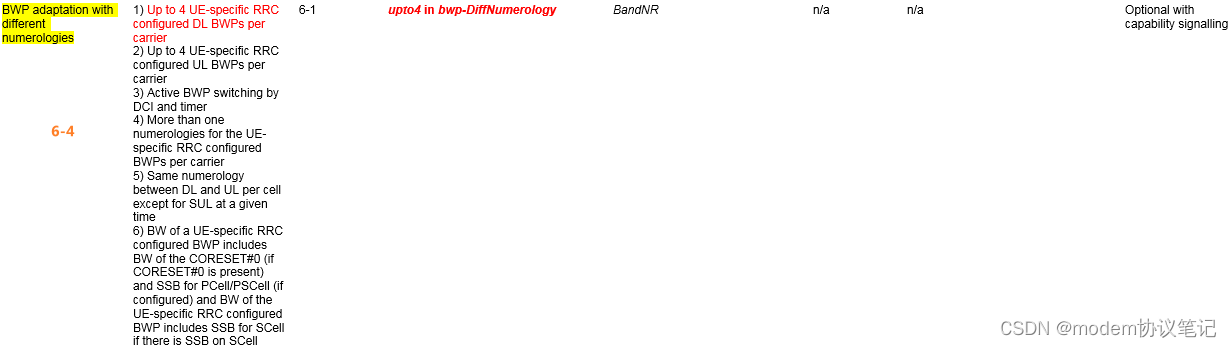
TS 38.822有UE BWP 相关能力 IE的详细介绍,如下图。



举例说明,对于UE上报bwp-SameNumerology=upto2时,根据上图中的描述,UE支持能力情况如下:每个carrier最多支持2 个UE specific RRC configured DL/UL BWPs;可以通过DCI和BWP-InactivityTimer主动切换BWP;每个carrier的所有UE specific 的RRC configured BWP 具有相同SCS;UE specific 的RRC configured BWP的带宽应该包括CORESET#0(如果存在CORESET#0)和PCell/PSCell的SSB(如果有配置的话),以及UE specific 的RRC configured BWP的带宽要包括SCell的SSB (如果 SCell 上有 SSB的话)。其他的相关能力,就列在这,方便后续查看。
上述内容涉及RRC configured BWP的概念,这里就解释下,如下 TS 38.331附录所示。



)
 $() (()) 的用法小结)



、 配置文件)







)


