一、CSS边框:
CSS边框属性允许指定一个元素边框的样式和颜色。
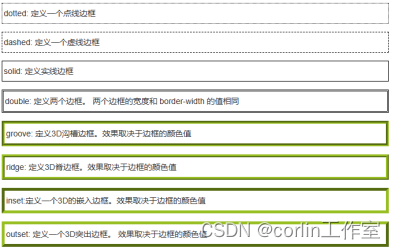
1)、边框样式:border-style属性用来定义边框的样式,border-style值:

2)、边框宽度:border-width属性用于指定边框宽度。指定变宽宽度由两种方法:指定长度值;使用3个关键字(thick、medium、thin)。示例:
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
3)、边框颜色:
border-color属性用于设置边框的颜色,可以通过name(指定颜色的名称)、RGB(指定RGB值)、HEX(指定颜色的十六进制值)设定颜色。还可以设置边框的颜色为transparent。border-color不能单独使用,必须先使用border-style来设置边框的样式。示例:
P
{
border-style:solid;
border-color:red;
}
4)、边框单独设置各边:
在CSS中,可以指定不同的侧面不同的边框。示例:
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
border-style属性可以有1-4个值:
★ border-style:dotted solid double dashed;(上边框是 dotted,右边框是 solid,底边框是 double,左边框是 dashed)。
★ border-style:dotted solid double(上边框是 dotted,左、右边框是 solid,底边框是 double)。
★ border-style:dotted solid(上、底边框是 dotted,右、左边框是 solid)。
★ border-style:dotted(四面边框是 dotted)。
CSS边框属性:
| 属性 | 描述 |
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
| border-radius | 设置圆角的边框。 |
二、CSS轮廓属性:
轮廓(outline)是绘制元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。

1)、在元素周围画线:
p
{
border:1px solid red;
outline:green dotted thick;
}
2)、设置轮廓样式:
<style>
p {border:1px solid red;}
p.dotted {outline-style:dotted;}
p.dashed {outline-style:dashed;}
p.solid {outline-style:solid;}
p.double {outline-style:double;}
p.groove {outline-style:groove;}
p.ridge {outline-style:ridge;}
p.inset {outline-style:inset;}
p.outset {outline-style:outset;}
</style>
3)、设置轮廓颜色:
p
{
border:1px solid red;
outline-style:dotted;
outline-color:#00ff00;
}
4)、设置轮廓宽度:
p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:3px;
}
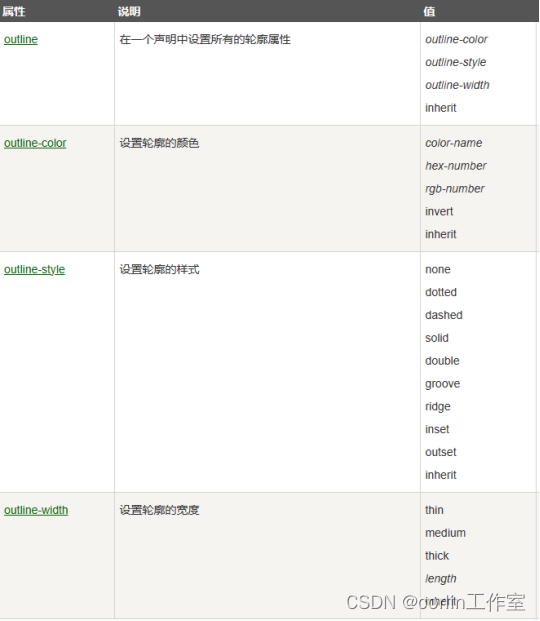
CSS轮廓(outline)属性:













)






