虽然我们能用 tkinter 设计不少东西了,但是不少同学还是感觉对这个界面编程掌控得还不够多,说白了,就是我们现在还没办法随心所欲的去绘制我们想要的界面,但是不瞒你说,今天的这一节课将会给你的人生乃至人生观带来翻天覆地的变化,开个玩笑哈。
我们今天讲解 Canvas 组件,一个可以让你任性的组件,一个可以让你随心所欲去绘制界面的组件,Canvas 是一个通用的组件,通常用于显示以及编辑图形,你可以用它来绘制直线、三角形、矩形、多边形甚至是绘制其他的组件都可以。在 Canvas 上绘制对象,你可以使用 create_xxx() 的方法(xxx 表示对象类型,例如线段 line,矩形 rectangle,文本 text 等)。
举个例子:
首先,我们创建一个 Canvas 对象,叫做 w,这个对象来自于 root ,设置宽度 200,高度 100,如果就这样运行的话,得到的就是一个空白的画布,背景颜色和窗口的背景颜色是一样的,所以我们看不到它在哪里,我们可以通过设置它的 background ,设置为 white。
我们然后在它的水平方向上创建一根黄线,在中间垂直方向上绘制一条红色的虚线,然后在中间绘制一个蓝色的矩形。
黄色的横线,起点(0,50),终点(200,50),颜色填充为 yellow。
红色的垂线,起点(100,0),终点(100,100),颜色填充为 red,dash 用于绘制虚线。
dash 用法:
1. 绘制虚线
2. 该选项值是一个整数元组,元组中的元素分别代表短线的长度和间隔
3. 例如 (3, 5) 代表 3 个像素的短线和 5 个像素的间隔
绘制矩形,左下点(50,25),右上点(150,75),填充颜色为 blue
-
import tkinter as tk -
root = tk.Tk() -
w = tk.Canvas(root, width = 200, height = 100, background = "white") -
w.pack() -
w.create_line(0, 50, 200, 50, fill = "yellow") -
w.create_line(100, 0, 100, 100, fill = "red", dash = (4, 4)) -
w.create_rectangle(50, 25, 150, 75, fill = "blue") -
root.mainloop()

大家要注意的是:我们创建的 3 个对象(两条线,一个矩形),这些对象如果没有意外的情况,它会一直保留着,直到你去修改它们,它们就会被覆盖,例如这两条线,本来都是贯穿整个 Canvas 的,但是被矩形覆盖了,那么中间被覆盖的位置就看不到啦。
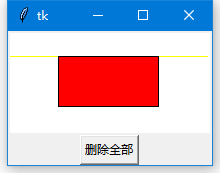
还有一些方法提供给我们对这些对象(称之为画布对象)进行修改,我们可以使用 coords(),itemconfig() 和 move() 方法。我们来分别演示一下:
-
import tkinter as tk -
root = tk.Tk() -
w = tk.Canvas(root, width = 200, height = 100, background = "white") -
w.pack() -
line1 = w.create_line(0, 50, 200, 50, fill = "yellow") -
line2 = w.create_line(100, 0, 100, 100, fill = "red", dash = (4, 4)) -
rect1 = w.create_rectangle(50, 75, 150, 25, fill = "blue") -
w.coords(line1, 0, 25, 200, 25) -
w.itemconfig(rect1, fill = "red") -
w.delete(line2) -
tk.Button(root, text = "删除全部", command = (lambda x = "all": w.delete(x))).pack() "all"其实是一个 tag, 就是画布所有对象 -
root.mainloop()

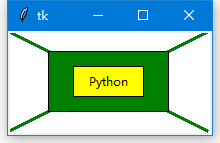
你还可以在 Canvas 上面显示文本,可以使用 create_text() 方法。
-
import tkinter as tk -
root = tk.Tk() -
w = tk.Canvas(root, width = 200, height = 100, background = "white") -
w.pack() -
w.create_line(0, 0, 200, 100, fill = "green", width = 3) -
w.create_line(200, 0, 0, 100, fill = "green", width = 3) -
w.create_rectangle(40, 20, 160, 80, fill = "green") -
w.create_rectangle(65, 35, 135, 65, fill = "yellow") -
w.create_text(100, 50, text = "Python") -
root.mainloop()

我们可以看到,我们设置 text 的位置为 矩形中间,文本默认是居中显示的,你还可以通过设置 anchor 让它 靠边。
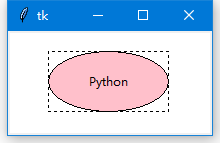
使用 Canvas 基本上是无所不能,无所不包的,你要画什么图形都可以,比如说,画一个圆形或者椭圆形(事实上圆形就是特殊的椭圆形),我们来举个例子:
-
import tkinter as tk -
root = tk.Tk() -
w = tk.Canvas(root, width = 200, height = 100, background = "white") -
w.pack() -
w.create_rectangle(40, 20, 160, 80, dash = (4, 4)) -
w.create_oval(40, 20, 160, 80, fill = "pink") -
w.create_text(100, 50, text = "Python") -
root.mainloop()

椭圆的限制范围的条件和矩形是一模一样的,然后得到的椭圆就是完美的贴合这个矩形,你就明白椭圆是怎么绘制的了。事实上,绘制椭圆是先给定一个限制矩形,然后就用椭圆来填充这个限定矩形。事实上,圆形就是特殊的椭圆,只需要把这个限定矩形改成正方形即可。
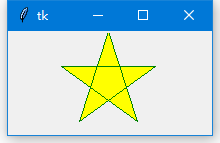
然后呢,你可能还想绘制一个多边形,你可以使用 create_polygon() 方法,现在就来带大家画一个五角星,首先,要画一个五角星,我们需要确定 5 个角的坐标,高中数学只要不是体育老师教的,都知道,都能够看得懂下面的原理图。

我们这里使用三角函数确定五角星5个角的位置,因为我们知道它的中心到各个点的距离是一样的。我们就可以得到各个点的坐标。将这5个点连起来就是一个五角星了。绘制一个多边形,我们使用 create_polygon() 方法,就是依次传入每个点的坐标(A-C-E-B-D)
代码如下:
-
import tkinter as tk -
import math -
root = tk.Tk() -
w = tk.Canvas(root, width = 200, height = 100) -
w.pack() -
center_x = 100 -
center_y = 50 -
r = 50 -
points = [ -
#左上点(A) -
center_x - int(r * math.sin(2 * math.pi / 5)), -
center_y - int(r * math.cos(2 * math.pi / 5)), -
#右上点(C) -
center_x + int(r * math.sin(2 * math.pi / 5)), -
center_y - int(r * math.cos(2 * math.pi / 5)), -
#左下点(E) -
center_x - int(r * math.sin(math.pi / 5)), -
center_y + int(r * math.cos(math.pi / 5)), -
#顶点(B) -
center_x, -
center_y - r, -
#右下点(D) -
center_x + int(r * math.sin(math.pi / 5)), -
center_y + int(r * math.cos(math.pi / 5)) -
] -
w.create_polygon(points, outline = "green", fill = "yellow") #fill 默认是 black ,黑色填充 -
root.mainloop()





)
)


)




)





